一款基于jQuery的漂亮弹出层
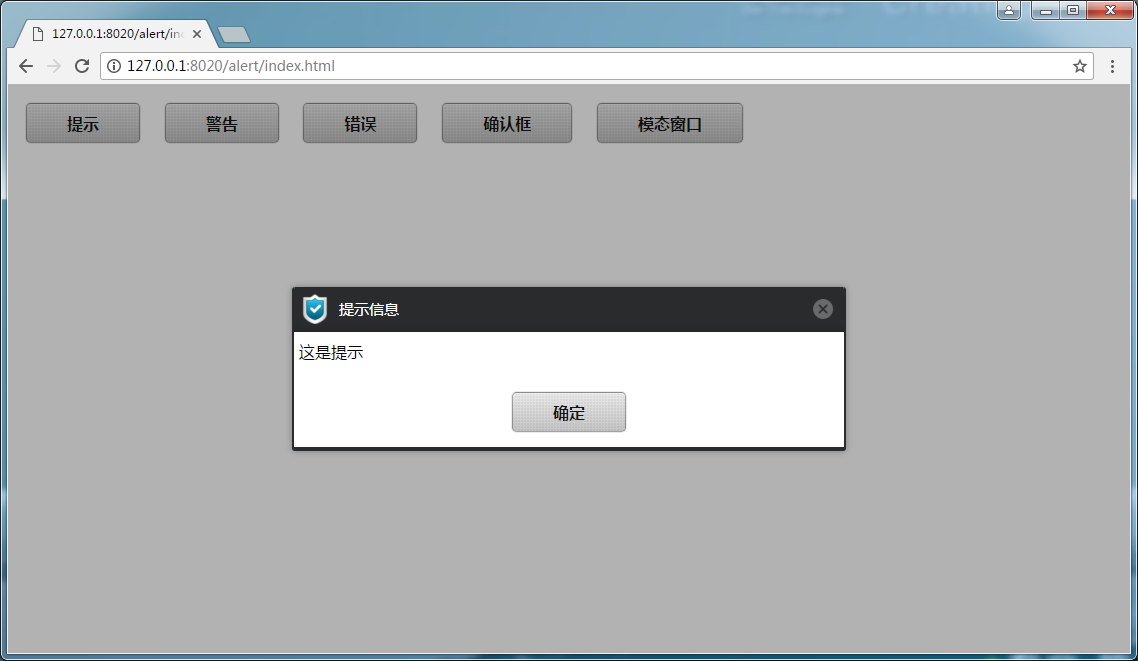
1、效果示例






2、代码样式
/*
* 基于jquery iziModal弹出窗插件
* by mao2080@sina.com
*/
$(function (){
dialog = {
title : "提示信息",
/**
* 提示消息
* @param {Object} msg 消息内容
* @param {Object} callBack 关闭回调函数
* @param {Object} args(参数格式:{msg或者json类型,具体参考上面参数}))
*/
tips:function(args){
if(!args.msg){
this.alert({msg:args, dialogId:"#dialog-tips", icon:"icon-tips"});
}else{
this.alert($.extend(args, {dialogId:"#dialog-tips", icon:"icon-tips"}));
}
},
/**
* 警告消息
* @param {Object} msg 消息内容
* @param {Object} callBack 关闭回调函数
* @param {Object} args(参数格式:{msg或者json类型,具体参考上面参数})
*/
warn:function(args){
if(!args.msg){
this.alert({msg:args, dialogId:"#dialog-warn", icon:"icon-warn"});
}else{
this.alert($.extend(args, {dialogId:"#dialog-warn", icon:"icon-warn"}));
}
},
/**
* 错误消息
* @param {Object} msg 消息内容
* @param {Object} callBack 关闭回调函数
* @param {Object} args(参数格式:{msg或者json类型,具体参考上面参数})
*/
error:function(args){
if(!args.msg){
this.alert({msg:args, dialogId:"#dialog-error", icon:"icon-error"});
}else{
this.alert($.extend(args, {dialogId:"#dialog-error", icon:"icon-error"}));
}
},
/**
* 构建弹出窗
* @param {Object} msg 消息内容
* @param {Object} callBack 关闭回调函数
* @param {Object} args(参数格式:{msg或者json类型,具体参考上面参数})
*/
alert:function(args){
var dialog = $(args.dialogId);
dialog.iziModal({icon:args.icon, width:550, title:this.title, zindex:1003, onClosed:function(){
if(args.callBack){
args.callBack();
}
}});
dialog.find(".dialog-content").html(args.msg);
dialog.iziModal('open');
dialog.find(".button-silver").focus();
},
/**
* 构建确认框
* @param {Object} msg 消息内容
* @param {Object} okBack 确定按钮回调函数
* @param {Object} noBack 取消按钮回调函数
*/
comfim:function(msg, okBack, noBack){
var args = {dialogId:"#dialog-comfim", width:550, title:this.title, msg:msg, okBack:okBack, noBack:noBack, fullscreen:false, icon:"icon-comfim", zindex:1003};
this.buildDialog(args);
},
/**
* 构建模态窗口
* @param {Object} dialogId dialogId
* @param {Object} title 消息标题
* @param {Object} msg 消息内容
* @param {Object} okBack 确定按钮回调函数
* @param {Object} noBack 取消按钮回调函数
* @param {Object} fullscreen 是否可以全屏
* @param {Object} width 宽度
*/
dialog:function(dialogId, title, msg, okBack, noBack, fullscreen, width){
var args = {dialogId:dialogId, width:width, title:title, msg:msg, okBack:okBack, noBack:noBack, fullscreen:fullscreen, icon:"icon-common", zindex:1002};
this.buildDialog(args);
},
/**
* 构建弹出层
* @param {Object} dialogId dialogId
* @param {Object} title 消息标题
* @param {Object} msg 消息内容
* @param {Object} okBack 确定按钮回调函数
* @param {Object} noBack 取消按钮回调函数
* @param {Object} fullscreen 是否可以全屏
* @param {Object} icon 图标样式
* @param {Object} args(参数格式:{json类型,具体参考上面参数})
*/
buildDialog:function(args){
var dialog = $(args.dialogId);
var width = !args.width?dialog.width():args.width;
dialog.iziModal({icon:args.icon, title:args.title, width:!width?1000:width, fullscreen:args.fullscreen, zindex:args.zindex});
dialog.find(".iziModal-content .button-ok").off("click").bind("click", function(){
dialog.iziModal('close');
if(args.okBack){
window.setTimeout(function(){args.okBack();}, 10);
}
});
dialog.find(".iziModal-content .button-no").off("click").bind("click", function(){
dialog.iziModal('close');
if(args.noBack){
window.setTimeout(function(){args.noBack();}, 10);
}
});
dialog.find(".dialog-content").html(args.msg);
dialog.iziModal('open');
dialog.find(".button-silver").focus();
}
};
});
3、参考网站
插件:http://izimodal.marcelodolce.com/
按钮:http://demo.cssmoban.com/code/button/css3-button6/index.html
图标:http://www.easyicon.net/1185695-sign_warning_icon.html
4、资料下载
一款基于jQuery的漂亮弹出层的更多相关文章
- 基于jQuery向下弹出遮罩图片相册
今天给大家分享一款基于jQuery向下弹出遮罩图片相册.单击相册图片时,一个遮罩层从上到下动画出现.然后弹出显示图片.这款插件适用浏览器:IE8.360.FireFox.Chrome.Safari.O ...
- 一款基于jquery ui漂亮的可拖动div实例
今天要给大家带来一款基于jquery ui漂亮的可拖动div实例.这款实例用了图片当背景,div层采用了幽灵透明效果.div拖动是基于jquery ui的.界面非常漂亮.一起看下效果图: 在线预览 ...
- jquery鼠标经过弹出层写法
jquery鼠标经过弹出层写法<pre><div class="navitem"><a href="/index.php?c=news&am ...
- jQuery 插件开发——PopupLayer(弹出层)
导读:上次写了一篇关于GridView的插件开发方法,上几天由于工作需要,花了一天左右的事件封装了popupLayer(弹出层)插件.今天有时间就记录一下自己的开发思想与大家分享下,同时也算是对这段时 ...
- jQuery点击弹出层,弹出模态框,点击模态框消失
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 3 ...
- jquery 点击弹出层自身以外的任意位置,关闭弹出层
<!--弹出层---> <div class="mask"> <div class="wrap"></div&g ...
- jQuery Layer mobile 弹出层
layer mobile是为移动设备(手机.平板等webkit内核浏览器/webview)量身定做的弹层支撑,采用Native JavaScript编写,完全独立于PC版的layer,您需要按照场景选 ...
- jQuery拖拽 & 弹出层
了解更多请查看 官网 和 API iDrag & iDialog 介绍 特点: iDialog.js依赖于jquery编写的简单易用的对话框,同时还可以通过添加css3,改变对话框的展现动画. ...
- JQuery弹出层,点击按钮后弹出遮罩层,有关闭按钮【转】
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <t ...
随机推荐
- 087、日志管理之 Docker logs (2019-05-09)
参考https://www.cnblogs.com/CloudMan6/p/7749304.html 高效的监控和日志管理对保持生产系统只需稳定的运行以及排查问题至关重要. 在微服务架构中,由 ...
- 史上最全的大厂Mysql面试题在这里
1.MySQL的复制原理以及流程 基本原理流程,3个线程以及之间的关联: 主:binlog线程——记录下所有改变了数据库数据的语句,放进master上的binlog中: 从:io线程——在使用star ...
- openlayers 添加标记点击弹窗 定位图标闪烁
环境vue3.0 ,地图为公用组件,将添加图标标记的方法放在公共地图的初始化方法里 同一时间弹窗和定位标识都只有一个,因而我把弹窗和定位标记的dom预先写好放到了页面 //矢量标注样式设置函数,设置i ...
- jQuery改变元素class属性
//去掉class属性 $(this).parent('li').removeClass("prev_selected"); //去掉同兄弟的class属性. $(this).pa ...
- 处理webp加所有的jpg到指定路径
#!/bin/shfunction getdir(){compareName='.webp';for element in `ls $1`dodir_or_file=$1"/"$e ...
- 人工智能AI从入门到精通所有视频教程(140G)以及数据资料免费拿
包含了人工智能AI从入门到精通所有视频教程(140G). 资料获取方式,关注公总号RaoRao1994,查看往期精彩-所有文章,即可获取资源下载链接 更多资源获取,请关注公总号RaoRao1994
- shell编程注意点
1.标准输入输出转存不能随便用,例如: echo "export PATH=/home/huangmr/jdk/bin:\$PATH" >> /home/huangmr ...
- Linux日常之数据重定向
Linux在启动后,会默认打开3个文件操作符,分别是 (1)标准输入0,standard input (2)正确输出1,standard output (3)错误输出2,standard error ...
- [易学易懂系列|golang语言|零基础|快速入门|(四)]
今天开始,我们来写代码. 学习一门语言,最快的方式就是写代码,做项目. 别的学习教程,都是hello world. 我们就来点不一样的吧.我们不一样!不一样!不一样! 首先,打开VSCODE.( 关于 ...
- bootstrap-table(2)问题集
参考;https://www.cnblogs.com/landeanfen/p/4993979.html 1.分页参数sidePagination 如果是服务端分页,返回的结果必须包含total.ro ...
