SVG简介
最近遇到SVG这个名词,于是查阅资料,做个笔记。
前言
图片的数字化。将图片存储为数据有两种方案。
位图。也被称为光栅图。即是以自然的光学的眼光将图片看成在平面上密集排布的点的集合。每个点发出的光有独立的频率和强度,反映在视觉上,就是颜色和亮度。这些信息有不同的编码方案,在互联网上最常见的就是RGB。根据需要,编码后的信息可以有不同的位(bit)数——位深。位数越高,颜色越清晰,对比度越高;占用的空间也越大。另一项决定位图的精细度的是其中点的数量。一个位图文件就是所有构成其的点的数据的集合,它的大小自然就等于点数乘以位深。常见的JPEG/JPG, GIF, TIFF, PNG, BMP。
矢量图。它用抽象的视角看待图形,记录其中展示的模式而不是各个点的原始数据。它将图片看成各个“对象”的组合,用曲线记录对象的轮廓,用某种颜色的模式描述对象内部的图案(如用梯度描述渐变色)。
SVG是什么
可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言(Extensible Markup Language,XML ),用于描述二维矢量图形的一种图形格式,一般用在网页。
SVG创建工具
由于SVG是XML文件,SVG图像可以用任何文本编辑器创建,但它往往是与一个绘图程序一起使用,如Inkscape、Adobe Illustrator,更方便地创建SVG图像。
SVG使用方式
1. 浏览器直接打开
2. 在HTML中使用<img>标签引用
3. 直接在HTML中使用SVG标签
4. 作为CSS背景
SVG优点
1. 矢量的图形,当然不会失真,可任意伸缩。
2. 可被非常多的工具读取和修改(比如记事本)。
3. 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
4. 图像中的文本是可选的,同时也是可搜索的(很适合制作地图)。
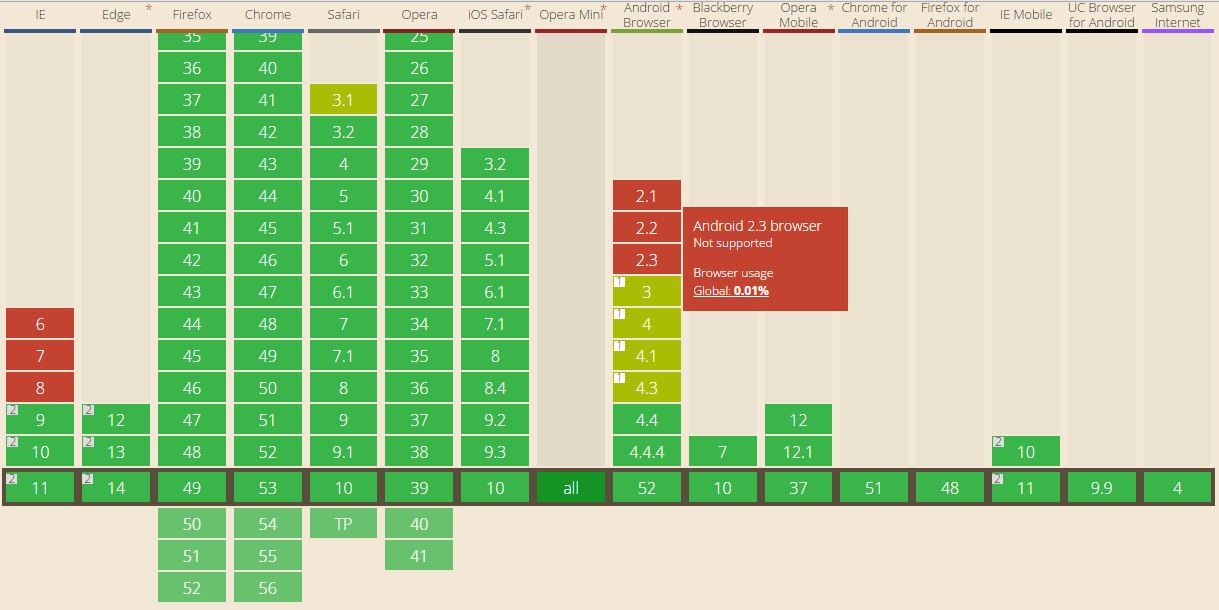
浏览器支持
IE9+,Firefox,Chrome,Opera和Safar、iOS、Android3+ 都支持SVG。
IE8和早期版本都需要一个插件 - 如Adobe SVG浏览器,这是免费提供的。

PS:详情查看:http://caniuse.com/#feat=svg
Canvas与SVG的区别:
SVG
SVG是一种使用 XML 描述 2D 图形的语言。 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。你可以为某个元素附加JavaScript 事件处理器。在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
特点:
1. 不依赖分辨率
2. 支持事件处理器
3. 最适合带有大型渲染区域的应用程序(比如谷歌地图)
4. 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
5. 不适合游戏应用
Canvas
Canvas 通过 JavaScript 来绘制 2D 图形, 是逐像素进行渲染的。在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
特点:
1. 依赖分辨率
2. 不支持事件处理器
3. 弱的文本渲染能力
4. 能够以 .png 或 .jpg 格式保存结果图像
5. 最适合图像密集型的游戏,其中的许多对象会被频繁重绘
将SVG图标应用在移动端的问题?
1. 渲染成本,网页上svg渲染起来每一个色块儿都要显卡算一壶,最后卡的要命。icon-font利用的是系统的API,譬如DirectWrite,Core Text这样。
2. 渲染效果,不同的浏览器乃至不同的平台的抗锯齿处理千差万别,你的图标如果多边形比较多,在底分辨屏幕上的效果可能千差万别,特别是如果赶上蛋疼的用户关掉抗锯齿,图标会惨不忍睹的。
3. 开发者问题。 一个最简单的道理,大公司里做移动端通常有团队,做图标这种事情都是交给美工(高大上一点给负责UI的同事),美工熟悉的是PS 和illustrator,而SVG 通常是属于前端工程师的知识/技能范畴。
4. Fallback的支持,太难了,兼容的开发成本问题。
5. 学习成本比较高。
总结
SVG是一种矢量图形格式,用XML存储,不失真,易编辑。由于并没有进行实操,所以对相关API不发表意见。
参考文献
1. http://www.cnblogs.com/duanhuajian/archive/2013/07/31/3227410.html
2. https://www.zhihu.com/question/26865508
3. http://www.w3school.com.cn/svg/
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。
本文地址 :http://www.cnblogs.com/lovesong/p/5940246.html
SVG简介的更多相关文章
- 前端技术-svg简介与snap.svg.js开源项目的使用
前言-为什么学习snap.svg.js 前阵子webAPP的技术群里有人感觉到svg+animate的形式感觉很炫,矢量图任意放大且不需要下载图片,并且在手机端效果流畅. (矢量图与位图最大的区别是, ...
- 电网SVG简介
目 录1. 范围 12. 规范性引用文件 13. 缩略语 14. 本标准涉及的图形交换特征 ...
- svg简介与使用
什么是svg SVG是"Scalable Vector Graphics"的简称.中文可以理解成"可缩放矢量图形". 可缩放矢量图形是基于可扩展标记语言(标准通 ...
- SVG系列教程:SVG简介与嵌入HTML页面的方式
地址:http://www.w3cplus.com/html5/svg-introduction-and-embedded-html-page.html 随着技术向前的推进,SVG相关的讨论也越渐频繁 ...
- SVG脚本编程简介
本文主要介绍SVG的脚本编程,并分别给出放大.缩小,查询,鼠标事件等实例. 一. SVG简介 SVG,全称为Scalable Vector Graphics(可伸缩矢量图形).它是W3C制定的.用矢量 ...
- [翻译svg教程]svg学习系列 开篇
目录 [翻译svg教程]svg学习系列 开篇 [翻译svg教程 ]svg 的坐标系统 [翻译svg教程]svg 中的g元素 [翻译svg教程]svg中矩形元素 rect [翻译svg教程]svg中的c ...
- 如何使用SVG生成超酷的页面预加载素描动画效果
在线演示 本地下载 1 SVG简介 可缩放矢量图形是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式.它由万维网联盟制定,是一个开放标准. 2 SVG的特点 与其他图像 ...
- d3可视化实战01:理解SVG元素特性
一. SVG简介 ————————————————————————————————————————————————————————————————— SVG是一种和图像分辨率无关的矢量图形格式,它使用 ...
- SVG初尝试(一)
SVG简介 SVG 是一种基于 XML 语法的图像格式,全称是可缩放矢量图(Scalable Vector Graphics).其他图像格式都是基于像素处理的,SVG 则是属于对图像的形状描述,所以它 ...
随机推荐
- 蓝桥杯 十六进制转八进制(超大测试数据,java实现)
问题描述 给定n个十六进制正整数,输出它们对应的八进制数.输入格式 输入的第一行为一个正整数n (1<=n<=10). 接下来n行,每行一个由0~9.大写字母A~F组成的字符串,表示要转换 ...
- 一起学微软Power BI系列-官方文档-入门指南(4)Power BI的可视化
在前面的系列文章中,我们介绍了官方有关获取数据,以及建模的原始文档和基本介绍.今天继续给大家介绍官方文档中,有关可视化的内容.实际上获获取数据和建模更注重业务关系的处理,而可视化则关注对数据的解读.这 ...
- IOS各种集合遍历效率对比
前言: 对于ios项目开发中总会遇见各种集合遍历,出于对各种遍历效率的好奇心,所以准备写个测试程序测试一下 首先:先声明一个NSMutableArray,测试数据量分别是1000条,10000条,10 ...
- 配置putty自动登陆服务器
putty是一款知名的SSH工具,可以用来登陆linux服务器,提供了终端.SSH是secure Shell的缩写.我之前也有一篇文章介绍这个话题:http://www.cnblogs.com/che ...
- DevExpress控件安装、汉化使用教程
前言 DevExpress是一个庞大的控件库,也很是好用(没用过,听说),但是要收费. 网上关于DevExpress的教程满天飞,我找了一下午也没找到正确的安装.简单实用教程,还是自己摸索吧. 自己动 ...
- [Python] python vs cplusplus
一些学习过程中的总结的两种语言的小对比,帮助理解OO programming. Continue... 字典 序列 --> 字典 Python: def get_counts(sequence) ...
- Opencv VideoCapture实时捕捉摄像头信息
#include "opencv2/highgui/highgui.hpp" #include <iostream> using namespace cv; using ...
- 1Z0-053 争议题目解析709
1Z0-053 争议题目解析709 考试科目:1Z0-053 题库版本:V13.02 题库中原题为: 709.A database has three online redo log groups w ...
- Java中的反射机制
Java反射机制 反射机制定义 反射机制是Java语言中一个非常重要的特性,它允许程序在运行时进行自我检查,同时也允许其对内部成员进行操作.由于反射机制能够实现在运行时对类进行装载,因此能够增加程序的 ...
- C# 操作数据库表和数据库
<1>c#创建数据库表: private void CreatTable(string name) //创建数据库源数据表,name为表名 { con.ConnectionStr ...
