nginx动静分离与网关
当我们请求一个网页的时候,可能会加载很多css,js,img等静态文件;一般这些文件是很久都不会变化的,所以我们为了提高页面响应速度,完全可以将这些文件缓存到浏览器中(可以理解为cookie信息),这就叫动静分离。
1. vim nginx.conf
worker_processes 1;
events {
worker_connections 1024;
} http {
include mime.types;
default_type application/octet-stream; log_format wuleiformat '$remote_addr - $remote_user [$time_local]'; sendfile on;
keepalive_timeout 65; server {
listen 80;
server_name localhost; # 输入ip默认访问html文件夹下的index.html文件
location / {
root html;
index index.html index.htm;
}
# 所有.png .css ...结尾的文件都直接去/html/images里面找
location ~ \.(png|jpg|js|css|gif)$ {
root html/images;
expires 10m; # 缓存10分钟
# s秒 m分 h时 d天
}
}
}
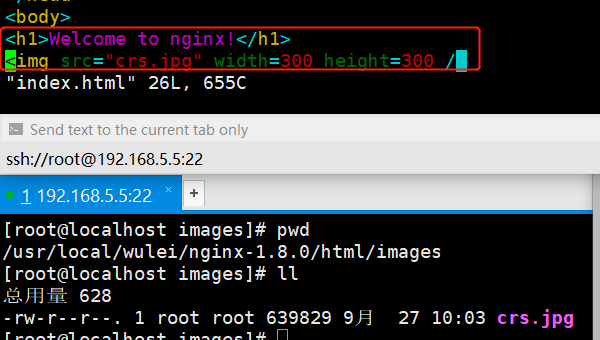
2. 修改首页index.html 让它去加载一个静态图片。

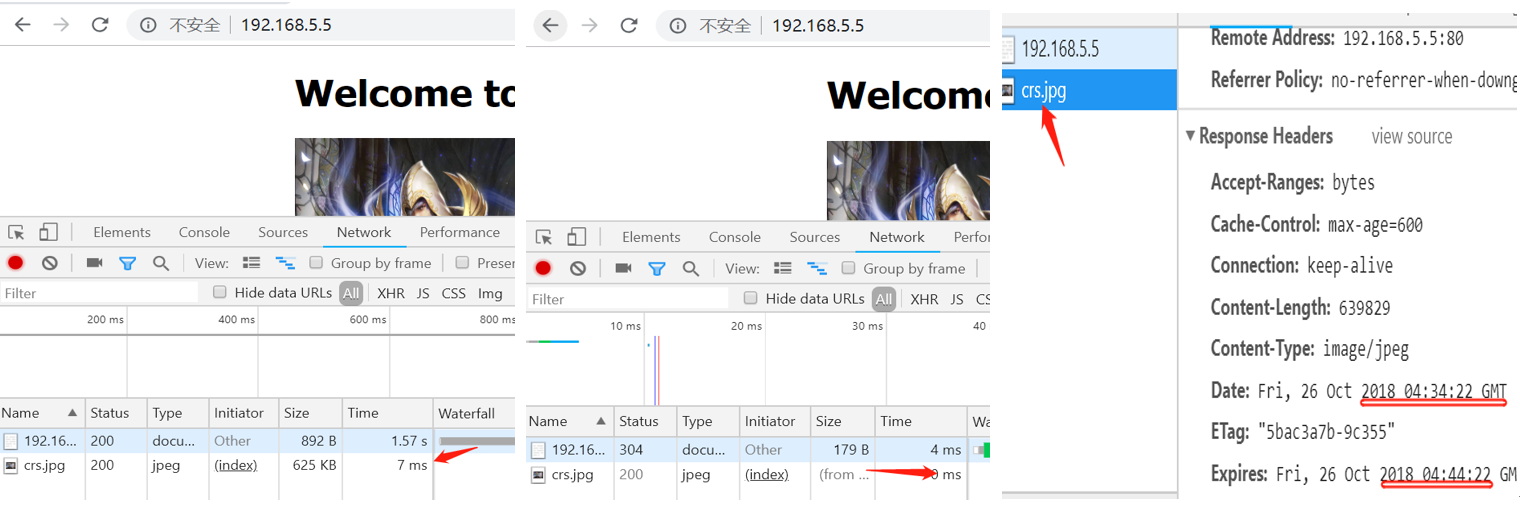
3. 重启可以看到效果(图片第一次加载花了7ms,后面再次刷新就是0ms,查看详细信息看到34分第一次缓存的,直到44分失效)。

nginx网关配置
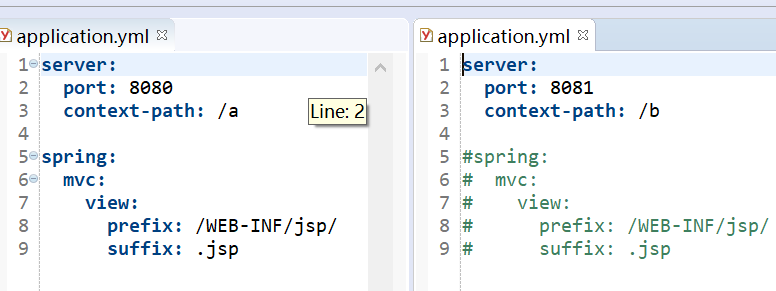
1. 比如现在有两个项目,url前缀分别是 /a /b

2. nginx.conf 配置网关
#user nobody;
worker_processes 1; events {
worker_connections 1024;
} http {
include mime.types;
default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on;
#tcp_nopush on; #keepalive_timeout 0;
keepalive_timeout 65; #gzip on; server {
listen 80;
server_name localhost; location /a {
proxy_pass http://127.0.0.1:8080/a/;
} location /b {
proxy_pass http://127.0.0.1:8081/b/;
}
}
}
此时: 访问localhost/a/index 就相当于访问 127.0.0.1:8080/a/index了。
nginx动静分离与网关的更多相关文章
- Nginx动静分离经典
Nginx:安装nginx之前需要安装pcre包和zlib以支持重写,正则以及网页压缩等等]把所需的包下载到/usr/src下[根据自己的习惯,路径可以改变]1.首先安装pcre: cd /usr/s ...
- Nginx动静分离实现
Nginx动静分离实现: Nginx是一种轻量级,高性能,多进程的Web服务器,非常适合作为静态资源的服务器使用,而动态的访问操作可以使用稳定的Apache.Tomcat及IIS等来实现,这里就以Ng ...
- Nginx动静分离架构
Nginx动静分离简单来说就将动态与静态资源分开,不能理解成只是单纯的把动态页面和静态页面物理分离,严格意义上说应该是动态请求跟静态请求分开,可以理解成使用Nginx处理静态页面,Tomcat,Res ...
- Nginx 动静分离与负载均衡的实现
一.前提 企业中,随着用户的增长,数据量也几乎成几何增长,数据越来越大,随之也就出现了各种应用的瓶颈问题. 问题出现了,我们就得想办法解决,一般网站环境,均会使用LAMP或者LNMP,而我们对于网站环 ...
- Nginx动静分离
动静分离 Nginx动静分离是让动态网站里的动态网页根据一定规则把不变的资源和经常变的资源区分开来,动静资源做好了拆分以后,我们就可以根据静态资源的特点将其做缓存操作,这就是网站静态化处理的核心思路. ...
- Nginx动静分离架构&&HA-LB集群整合
Nginx动静分离简单来说就将动态与静态资源分开,不能理解成只是单纯的把动态页面和静态页面物理分离,严格意义上说应该是动态请求跟静态请求分开,可以理解成使用Nginx处理静态页面,Tomcat,Res ...
- Nginx系列二:(Nginx Rewrite 规则、Nginx 防盗链、Nginx 动静分离、Nginx+keepalived 实现高可用)
一.Nginx Rewrite 规则 1. Nginx rewrite规则 Rewrite规则含义就是某个URL重写成特定的URL(类似于Redirect),从某种意义上说为了美观或者对搜索引擎友好, ...
- Nginx动静分离知识及配置
Nginx动静分离知识及配置,本质上与分离上传下载功能是相同功能,本质就是在文件服务器也是需要部署WEB应用的,只是在进行代理分离的时候分配到对应的文件服务器上去. 随着Nginx高性能Web服务器大 ...
- Nginx动静分离(Nginx+Tomcat)
第一步:nginx构建 第二步:Tomcat构建 1.Tomcat基础点 (1)Tomcat 是基于java开发的web容器,用来发布java代码和jsp网页. (2)开发人员开发java web网站 ...
随机推荐
- 介绍HTML5几种存储方式
总体情况 h5之前,存储主要是用cookies.cookies缺点有在请求头上带着数据,大小是4k之内.主Domain污染. 主要应用:购物车.客户登录 对于IE浏览器有UserData,大小是64k ...
- Android网络技术之WebView常用方法
public class WebViewTest extends Activity { private WebView wv; private EditText et; ...
- SQL模糊查询报:ORA-00909:参数个数无效
用oracle数据库进行模糊查询时,控制台报错如下图所示: 原因是因为敲的太快,语法写错了 正确的写法是 pd.code like concat(concat('%',#{keyword}),'%')
- python之新式类与经典类
经典类与新式类 经典类:P 或 P()--深度查找,向上查父节点 新式类 :P(object)---广度查找,继承object,新式类的方法较多
- 20165218 《网络对抗技术》 Exp8 Web基础
Exp8 Web基础 基础问题回答 (1)什么是表单 表单可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁. 一个表单有三个基本组成部分: 表单标签 表单域:包含了文本框.密码框.隐藏 ...
- java 重写和重载的区别
重写:重写是子类的方法覆盖父类的方法,有两个重要特点 1.子类方法名和参数类型.个数必须和父类一样. 2.如果有返回值,则返回值类型也必须和父类一样. //父类 public class Bird() ...
- 通过同步上下文方式更新winform中的控件信息
SynchronizationContext 类是一个基类,可提供不带同步的自由线程上下文. 此类实现的同步模型的目的是使公共语言运行库内部的异步/同步操作能够针对不同的异步模型采取正确的行为.此模型 ...
- JS获取select被选中的option的值
一:JavaScript原生的方法 1:拿到select对象: var myselect=document.getElementById(“test”); 2:拿到选中项的索引:var index=m ...
- redis管道pipeline
Jedis jedis = new Jedis("127.0.0.1",6379); Pipeline pipeline = jedis.pipelined(); for(int ...
- Gradle之Android Gradle Plugin 主要 Task 分析(三)
[Android 修炼手册]Gradle 篇 -- Android Gradle Plugin 主要 Task 分析 预备知识 理解 gradle 的基本开发 了解 gradle task 和 plu ...
