在VSCode中开启ESLint风格审查
最近一直在学习开发一个VUE项目,几乎没有前端基础摸爬滚打,就一边摸索HTML,JS,CSS一边模仿着已有代码开发,也还算能学到东西。
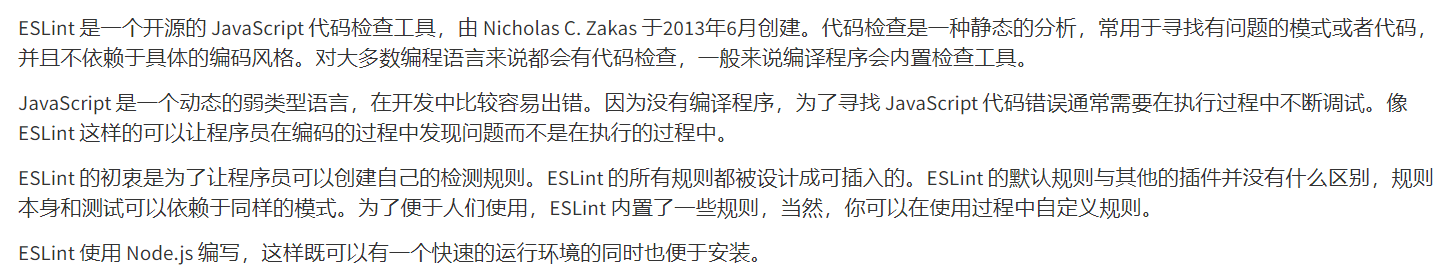
VSCode确实还不错,很轻量。在刚开始学写vue的时候,后台总是报各种错,什么空格多了少了,缩进不对,没用驼峰命名法都报错,很让人崩溃。后来才知道有个叫ESLint的东西:

用了一段时间过后,觉得书写规范这个东西还是很重要的,之前写代码的时候,虽然也在意过,不过像这样严格的提醒是没有的,有时候也不注意了。
不过好归好,每次代码写完跳出来十几个甚至几十个红色error/warning还是让人很难受。从网上找了点资料,发现可以在VS里添加辅助工具。
步骤如下:
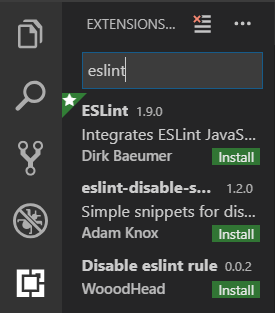
1.安装ESLint:在vscode左侧的extension处搜索ESLint并安装

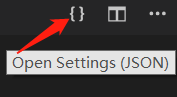
2.file->preference->settings,如果不是文本框点击那个open settings(JSON)

3.在用户设置中填写如下配置:
{
"eslint.autoFixOnSave": true,
"eslint.alwaysShowStatus": true,
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
}
好了之后,如果代码里有不规范的地方,编辑器会立刻提示出来,这样便于书写习惯的养成;
就算没改,点击保存后也会自动ESlint格式化。
在VSCode中开启ESLint风格审查的更多相关文章
- 在VSCode中配置Eslint格式化
在VSCode中配置Eslint 格式化时使代码保持Eslint语法规范 安装Eslint以及prettier美化插件 在VSCode配置设置项中添加如下代码 { "workbench.co ...
- 在vscode中使用eslint
一.vs中安装eslint插件 二.npm 全局安装 eslint sudo npm i -g eslint 三.vs终端运行eslint --init 四.在vscode的setting中设置 ...
- 在vscode中使用eslint+prettier格式化vue项目代码 (转载)
ESlint:javascript代码检测工具,可以配置每次保存时格式化js,但每次保存只格式化一点点,你得连续按住Ctrl+S好几次,才格式化好,自行体会~~ vetur:可以格式化html.标准c ...
- vscode 中 eslint prettier 和 eslint -loader 配置关系
前置 本文将探究 vscode prettier 插件 和 eslint 插件在 vscode 中的配置以及这两者对应的在项目中的配置文件的关系,最后提及 vscode eslint 插件配置与 es ...
- vscode中如何加eslint检查工具
代码的质量对开发人员个人的成长以及公司的发展至关重要,所以如何使用把控代码的质量是大家经常思考的问题.除了代码审核之外,代码检查工具成了把控代码质量的第一道门槛,非常好用,可以建立一些团队约定的代码风 ...
- vscode代码保存时自动格式化成ESLint风格(支持VUE)
一.问题 vscode的默认的代码格式化ctrl+shift+f 无法通过eslint的代码风格检查是一个非常蛋疼的问题 同样在进行vue项目开发的时候,使用eslint代码风格检查是没啥问题的,但是 ...
- vscode 代码保存时自动格式化成 ESLint 风格
vscode 的默认的代码格式化 alt+shift+f (windows) 无法通过 eslint 的代码风格检查,,, 比如: 4个空格和2个空格(ESLint) 字符串用单引号(ESLint) ...
- Vue2/3 项目中的 ESLint + Prettier 代码检测格式化风格指南
Vue2/3 项目中的 ESLint + Prettier 代码检测格式化风格指南 因为平时都是使用 VSCode ESLint + Prettier 检测格式化不规范代码,但是随着接手的项目越来越多 ...
- eslint 在VSCode中不能使用
在VSCode中安装号eslint插件,还是不能使用,还需安装 npm install eslint-plugin-promise --save-dev 我也不知道为什么?我现在只是用两天不到vsco ...
随机推荐
- WebApi 生成帮助文档及顺便创建简单的测试工具
http://www.2cto.com/kf/201607/522971.html ==========最终的效果图========== ==========下面开始干活========== 一.创建 ...
- 状态码是canceled
timeout : 1000 给ajax配置如上属性 $.ajax({ type:"post", url:"pro/savePro", timeout : 10 ...
- springboot学习2
项目导入eclipse 先检测是否安装有gradle插件 然后点击 finish 按钮 hello world实例 Application.java package com.example.demo ...
- hdu 1003 最大连续子串
#include <bits/stdc++.h> #define PI acos(-1.0) #define mem(a,b) memset((a),b,sizeof(a)) #defin ...
- [易学易懂系列|rustlang语言|零基础|快速入门|(4)|借用Borrowing]
[易学易懂系列|rustlang语言|零基础|快速入门|(4)] Borrowing 继续讲讲另一个重要的概念:借用(borrowing), 什么是借用? 我们先来看前一文章([易学易懂系列|rust ...
- Python之面向对象之反射、内置方法
一.静态方法(staticmethod)和类方法(classmethod) 类方法:有个默认参数cls,并且可以直接用类名去调用,可以与类属性交互(也就是可以使用类属性) 静态方法:让类里的方法直接被 ...
- ZROI 19.08.01 生成函数方法
写在前面:由于我数学基础不好,加上缺乏生成函数知识,所以这一下午我都处在掉线和非掉线的叠加态.而且我写\(\LaTeX\)很慢,所以笔记相当混乱而且不全面.说白了就是我太菜了听不懂. 1.一般生成函数 ...
- share point 字段类型
Type (as shown on the Create Column page) Field Type Notes MSDN Links Single line of text Type=”Text ...
- java基础语法2-运算符与流程控制
关键字-标识符-常量和变量-运算符-流程控制-方法-数组 5 运算符 算术运算符Arithmetic Operators 赋值运算符Assignment Operators 比较运算符Compare ...
- Vue优化首页加载速度 CDN引入
https://blog.csdn.net/blueberry_liang/article/details/80134563