shims-vue.d.ts 解析
TypeScript的文档看起来比较让人匪夷所思
TS是从2012年就开始的项目,那时ES6的模块化还没有成为继定标准,所以今天来看TS中一些名词让人匪夷所思,其实都是历史遗留问题
比如namespace 原来也叫module,是internal module, 而module被称为external module,
随着时间推移和es6模块化标准的问世, 内部模块被改名为了namespace... 官方的handbook没有提一些历史遗留的问题,很多东西需要自己自己上网查资料
或许 这就是微软把 财大气粗技术强,随意造火箭..
研究一下用vue-cli初始化ts项目生成的shims-vue.d.ts:
// shims-vue.d.ts
declare module '*.vue' {
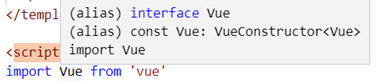
import Vue from 'vue'; // 引用了type和value
(// value是Vue构造器 type是Vue interface)
export default Vue;
}
这句话的意思是 声明一个ambient module(即:没有内部实现的 module声明)
使用了Wildcard module declarations
具体参见: http://www.typescriptlang.org/docs/handbook/modules.html
在TypeScript编译器解析 import ‘aaa’ from xxx.vue的时候
拿到node_modules/vue/目录下 index.d.ts 中export default出来的type和value,
type是Vue接口
value是 const Vue,这个常量的类型是VueConstructor

(图中是从'vue'中import中得到的type和 value)
一个import 能同时import到两个东西,import了一种type 还import了一个value
具体参见:http://www.typescriptlang.org/docs/handbook/declaration-files/deep-dive.html

(当我引用一个vue组件的时候,也拿到了type 和 value)
这里value是TemplateSearch,类型是Vue构造器
使用value: TemplateSearch. 当点(.) 的时候就能拿到他一些属性,因为这个值是VueConstructor类型
使用type: let a:TemplateSearch 就能使用type 这个type是interface Vue
上面说拿到了node_modules/vue/目录下index.d.ts中export default出来的type 和 value,那么我们来看一下这个东东是什么:
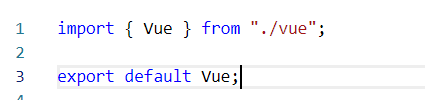
在index.d.ts下:

export default的东西是从当前vue.d.ts下导出的Vue
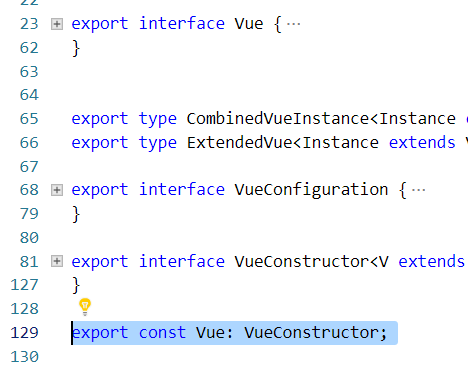
我们来看vue.d.ts:

23行导出了type Vue, 129行导出了 value Vue 这两个东西都被export default出来了 当你import的时候 就拿到了这两个东西,并且改成了你import的名字。
shims-vue.d.ts 解析的更多相关文章
- 【vuejs深入二】vue源码解析之一,基础源码结构和htmlParse解析器
写在前面 一个好的架构需要经过血与火的历练,一个好的工程师需要经过无数项目的摧残. vuejs是一个优秀的前端mvvm框架,它的易用性和渐进式的理念可以使每一个前端开发人员感到舒服,感到easy.它内 ...
- 【vuejs深入三】vue源码解析之二 htmlParse解析器的实现
写在前面 一个好的架构需要经过血与火的历练,一个好的工程师需要经过无数项目的摧残. 昨天博主分析了一下在vue中,最为基础核心的api,parse函数,它的作用是将vue的模板字符串转换成ast,从而 ...
- Vue源码解析(一):入口文件
在学习Vue源码之前,首先要做的一件事情,就是去GitHub上将Vue源码clone下来,目前我这里分析的Vue版本是V2.5.21,下面开始分析: 一.源码的目录结构: Vue的源码都在src目录下 ...
- Vue源码解析---数据的双向绑定
本文主要抽离Vue源码中数据双向绑定的核心代码,解析Vue是如何实现数据的双向绑定 核心思想是ES5的Object.defineProperty()和发布-订阅模式 整体结构 改造Vue实例中的dat ...
- Vue源码解析之nextTick
Vue源码解析之nextTick 前言 nextTick是Vue的一个核心功能,在Vue内部实现中也经常用到nextTick.但是,很多新手不理解nextTick的原理,甚至不清楚nextTick的作 ...
- Vue中v-model解析、sync修饰符解析
上善若水,水善利萬物而不爭.——<道德經> 简介 在平时开发是经常用到一些父子组件通信,经常用到props.vuex等等,这里面记录另外的三种方式v-model.sync是怎么使用,再说是 ...
- 【VUE】Vue 源码解析
Vue 源码解析 Vue 的工作机制 在 new vue() 之后,Vue 会调用进行初始化,会初始化生命周期.事件.props.methods.data.computed和watch等.其中最重要的 ...
- Vue 源码解析:深入响应式原理(上)
原文链接:http://www.imooc.com/article/14466 Vue.js 最显著的功能就是响应式系统,它是一个典型的 MVVM 框架,模型(Model)只是普通的 JavaScri ...
- vue 模板如何解析
1.模板 一个最简答的模板: <div id="app"> {{ message }} </div> v-for模板: <ul id="ex ...
随机推荐
- vue点击出现蒙版
需求: 1.点击一个事件时弹出一个蒙版: 2.蒙版上有取消,删除事件:(点击取消时候蒙版消失,点击删除时,删除蒙版并消失): 3.点击空白地方,蒙版也消失: <template> ...
- java线程间的通讯
主要通过wait()和notify()方法进行线程间的通讯 class Product extends Thread{ String name; float price; boolean flag = ...
- MapUtils
一. package com.wang.utils; import java.util.HashMap; import java.util.Map; import java.util.Set; pub ...
- keepalived启动后报错:(VI_1): received an invalid passwd!的解决办法
一.配置好keepalived.conf文件后,启动keepalived,查看/var/log/message日志报错: [root@push-- sbin]# tail -f /var/log/me ...
- SpringBootMVC04——Mybatis
简介 MyBatis是一个优秀的持久层框架,它对jdbc的操作数据库的过程进行封装,使开发者只需要关注SQL本身,而不需要花费精力去处理例如注册驱动.创建connection.创建statement. ...
- 2019牛客暑期多校训练营(第一场) A Equivalent Prefixes ( st 表 + 二分+分治)
链接:https://ac.nowcoder.com/acm/contest/881/A 来源:牛客网 Equivalent Prefixes 时间限制:C/C++ 2秒,其他语言4秒 空间限制:C/ ...
- python算法(一)基本知识&冒泡排序&选择排序&插入排序
本节内容: 算法基本知识 冒泡排序 选择排序 插入排序 1. 算法基本知识 1.1 什么是算法? 算法(algorithm):就是定义良好的计算过程,他取一个或一组的值为输入,并产生出一个或一组值作为 ...
- robotframework 使用Chrome手机模拟器两种方法
Open Google Simulator1 ${device metrics}= Create Dictionary width=${360} height=${640} pixelRatio=${ ...
- feign 发送请求时,传多个参数时的写法
第一:传参方式写法,当参数个数大于2个时,需要用@RequestParam @PostMapping(value = "/configReader/configValue.do", ...
- UI线程-重绘,回流
性能消耗大 程序要操作 或 更改界面内容,必须向单一线程执行请求,把这个单一的线程称为事件派发线程,简称为 UI 线程
