[Web 前端] 016 css 元素的转换
三种元素之间的转换
- display 属性是用来设置元素的类型及隐藏的
- 常用的属性有
- none 元素隐藏且不占位置
- block 元素以块元素显示
- inline 元素以内联元素显示
- inline-block 元素以内联块元素显示(此属性在 Html5 中被弃了,但还能使用)
少废话,上例子
例1
<!DOCTYPE html><html><head><meta charset="utf-8"><title>test</title><link rel="stylesheet" type="text/css" href="./static/CSS/test.css"></head><body><div class="box1">box1</div><div class="box2">box2</div><div class="box3">box3</div></body></html>
div{width: 100px;height: 100px;display:inline; /* 将块元素转换成内联元素,见效果截图 1 *//*display:inline-block; 将块元素转换成内联块元素,见效果截图 2 */}.box1{background: red;}.box2{background: green;}.box3{background: blue;}
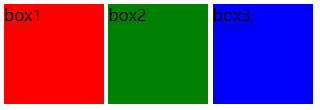
- 效果截图 1

- 效果截图 2

例2
<!DOCTYPE html><html><head><meta charset="utf-8"><title>test</title>><link rel="stylesheet" type="text/css" href="./static/CSS/test.css"></head><body>display 属性是用来设置元素的类型及隐藏的,常用的属性有:<span>1、none 元素隐藏且不占位置</span><span>2、block 元素以块元素显示</span><span>3、inline 元素以内联元素显示</span><span>4、inline-block 元素以内联块元素显示</span></body></html>
span{width: 150px;height: 100px;background: pink;display:block; /* 将内联元素转换成块元素,见效果截图 3 *//*display: inline-block; 将内联元素转换成内联块元素,见效果截图 4 */}
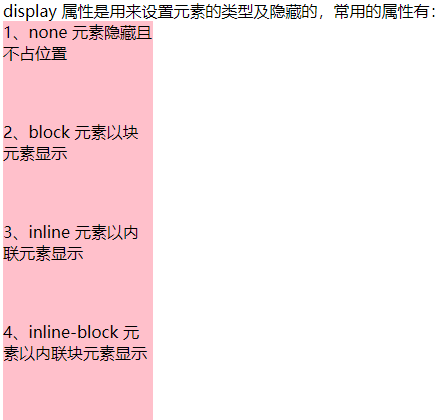
- 效果截图 3

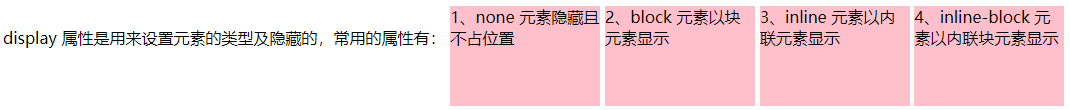
- 效果截图 4

例3
<!DOCTYPE html><html><head><meta charset="utf-8"><title>test</title>><link rel="stylesheet" type="text/css" href="./static/CSS/test.css"></head><body><div class="box1">box1</div><div class="box1 box2">box2</div> <!-- 类可以取多个名字,有种多继承的感觉 --><div class="box3"><span>我显示了!</span></div></body></html>
.box1{width: 200px;height: 200px;background-color: red;display: none; /* 让元素隐藏,并且隐藏元素不会再占据位置 */}.box2{display:block; /* block 把元素转换成块元素,还可以显示隐藏的元素 */}.box3{width: 200px;height: 200px;background: green;}.box3 span{display: none;}.box3:hover span{ /* 当鼠标移入 box3 的时候,让字体显示 */color: pink;text-align: center;line-height: 200px;font-size: 30px;display: block;}
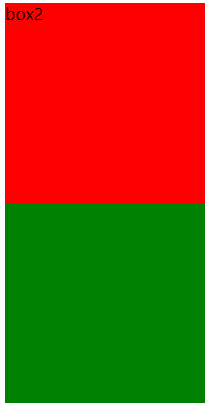
- 效果截图 5

- 效果截图 6

参考:北京图灵学院的 Web 前端公开课
[Web 前端] 016 css 元素的转换的更多相关文章
- 好程序员web前端分享CSS元素类型
好程序员web前端分享CSS元素类型 目标 1.元素类型分类依据和元素类型分类 2.元素类型的转换 3.inline-block元素类型的应用 4.置换和非置换元素的概念和应用案例 一.元素类型分类依 ...
- [Web 前端] 012 css 元素溢出
overflow 当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式 通过 overflow 属性来设置 概览 参数 释义 visible(默认值) 内容不会被修剪会呈现在元素框之 ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- Python web前端 03 CSS属性
Python web前端 03 CSS属性 一.文字.文本属性 1.文字属性 font-family #字体类型浏览器默认的字体是微软雅黑,字体中有多个字体的时候,如果前面的字体没有就使用后面的字体 ...
- Python web前端 02 CSS
Python web前端 02 CSS 一.选择器 1.CSS的几种样式(CSS用来修饰.美化网页的) #建立模板 复制内容--->SETTING---> Editor -----> ...
- 好程序员web前端分享css常用属性缩写
好程序员web前端分享css常用属性缩写,使用缩写可以帮助减少你CSS文件的大小,更加容易阅读.css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #0000 ...
- 1+x 证书 Web 前端开发 css 专项练习
官方QQ群 1+x 证书 Web 前端开发 css 专项练习 http://blog.zh66.club/index.php/archives/192/
- Web前端温故知新-CSS基础
一.CSS定义与编写CSS 1.1 CSS的定义 全名:Cascading Style Sheets -> 层叠样式表 定义:CSS成为层叠样式表,它主要用于设置HTML页面中的文本内容(字体. ...
- web@前端--html,css,javascript简介、第一个页面(常用标签简介)
1.什么是标签#1.在HTML中规定标签使用英文的的尖括号即`<`和`>`包起来,如`<html>`.`<head>`.`<body>`都是标签,#2. ...
随机推荐
- vim比较文件
横向分割显示: $ vim -o filename1 filename2 纵向分割显示: $ vim -O filename1 filename2 ctl w w 切换文件
- Mybatis SQL 使用JAVA 静态资源
常量:${@com.htsc.backtest.component.Global@PAGE_SIZE} 静态方法:${@com.htsc.backtest.component.Global@doMet ...
- uboot if_changed函数
u-boot编译过程分析 u-boot.lds: $(LDSCRIPT) prepare FORCE $(call if_changed_dep,cpp_lds) u-boot: $(u-boot-i ...
- MySQL常见的三种存储引擎
原文链接:https://www.cnblogs.com/yuxiuyan/p/6511837.html 简单来说,存储引擎就是指表的类型以及表在计算机上的存储方式. 存储引擎的概念是MySQL的特点 ...
- java web中乱码的种类和一些解决方式
在java web课堂测试中遇到了一些乱码问题 ,从百度上找到了许多种解决方法和乱码的种类,在这里总结一下. 一.文件出现乱码 [右击文件]->[Properties]->[Resourc ...
- Python---进阶---文件操作---获取文件夹下所有文件的数量和大小
一.####编写一个程序,统计当前目录下每个文件类型的文件数 ####思路: - 打开当前的文件夹 - 获取到当前文件夹下面所有的文件 - 处理我们当前的文件夹下面可能有文件夹的情况(也打印出来) - ...
- 触发器insert
USE [stalentzx]GO/****** Object: Trigger [dbo].[GZ_HISTORY_INSERT] Script Date: 2019/12/24 13:11:40 ...
- SQL Server性能调优--优化建议(二)
序言 优化建议 库表的合理设计对项目后期的响应时间和吞吐量起到至关重要的地位,它直接影响到了业务所需处理的sql语句的复杂程度,为提高数据库的性能,更多的把逻辑主外键.级联删除.减少check约束.给 ...
- [HG]钻石游戏diamond 题解
题面 钻石游戏(diamond) 问题描述: 一个\(M\)行\(N\)列的棋盘,里面放了\(M \times N\)个各种颜色的钻石. 每一次你可以选择任意两个相邻的颜色不同的钻石,进行交换.两个格 ...
- 支持向量机(四)----序列最小最优化算法SMO
在支持向量机(二)和(三)中,我们均遗留了一个问题未解决,即如何求解原问题的对偶问题: 在支持向量机(二)中对偶问题为: 在支持向量机(三)中的对偶问题为: 对于上述两个对偶问题,我们在支持向量机(三 ...
