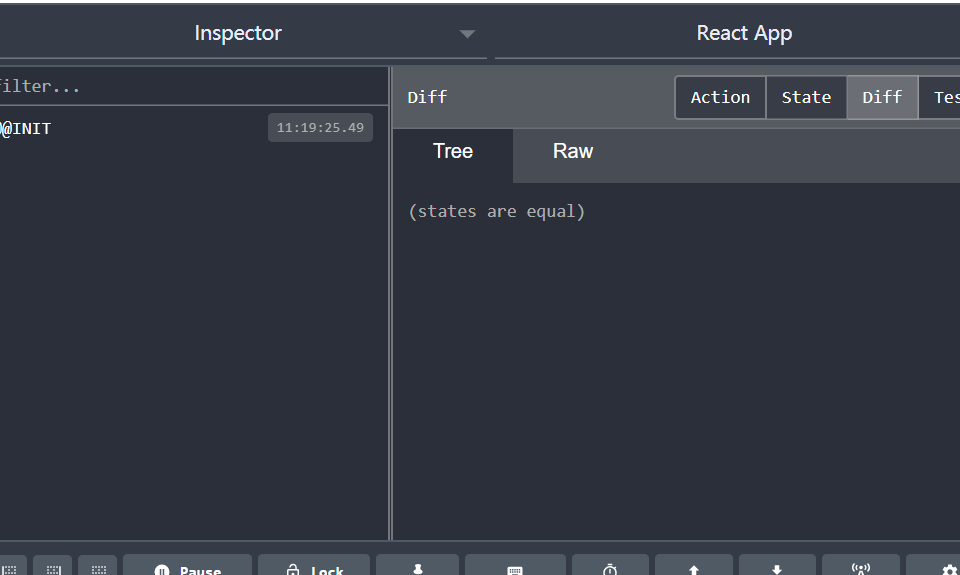
Redux DevTools Extension 的使用
网址 https://github.com/zalmoxisus/redux-devtools-extension
1.const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;
2.import { createStore,compose} from 'redux';
3.const stroe =createStore(reducer,composeEnhancers());

Redux DevTools Extension 的使用的更多相关文章
- chrome通过devtools来查看Devtools Extension与浏览器内核实际通信的数据情况
1.chrome通过devtools来查看Devtools Extension与浏览器内核实际通信的数据情况,步骤如下: (1)开启开发者工具实验模式 ---浏览器进入chrome://flags - ...
- React-安装和配置redux调试工具Redux DevTools
chrome扩展程序里搜索Redux DevTools进行安装 新建store的时候,进行如下配置. import { createStore, applyMiddleware ,compose} f ...
- redux devtools调试工具
项目安装: npm install redux-devtools-extension -dev 谷歌搜索 Redux DevTools 安装: 使用: 主要用到state&Dispatcher ...
- [AngularJS NG-redux] Integrate Redux Devtools
In this lesson, we are going to learn how to integrate Redux Devtools into our Angular application. ...
- 使用Redux DevTools浏览器插件调试redux
与redux的Devtools模块不同,该工具主要依赖浏览器插件完成.模式也比Devtools简单点. step1 下载插件 Chrome地址(360极速模式也可以用): https://chrome ...
- Redux DevTools浏览器插件调试redux
与redux的Devtools模块不同,该工具主要依赖浏览器插件完成.模式也比Devtools简单点. redux-devtools 是一个非常棒的工具,它可以让你实时的监控Redux的状态树的Sto ...
- react脚手架改造(react/react-router/redux/eslint/karam/immutable/es6/webpack/Redux DevTools)
公司突然组织需要重新搭建一个基于node的论坛系统,前端采用react,上网找了一些脚手架,或多或少不能满足自己的需求,最终在基于YeoMan的react脚手架generator-react-webp ...
- 翻译:使用 Redux 和 ngrx 创建更佳的 Angular 2
翻译:使用 Redux 和 ngrx 创建更佳的 Angular 2 原文地址:http://onehungrymind.com/build-better-angular-2-application- ...
- Redux 和 ngrx 创建更佳的 Angular 2
Redux 和 ngrx 创建更佳的 Angular 2 翻译:使用 Redux 和 ngrx 创建更佳的 Angular 2 原文地址:http://onehungrymind.com/build- ...
随机推荐
- rabbitmq一个连接多个信道channel
https://www.cnblogs.com/eleven24/p/10326718.html
- Solr添加索引
发送请求: http://localhost:8080/solr/update/?stream.body= <delete><id>id值</id></del ...
- 转帖 Java生成和操作Excel文件
JAVA EXCEL API:是一开放源码项目,通过它Java开发人员可以读取Excel文件的内容.创建新的Excel文件.更新已经存在的Excel文件.使用该API非Windows操作系统也可以通过 ...
- win10 + VS2015 编译 ARPACK
step 1: 下载ARPACK , mingw-w64-install 和 mingw-get-inst-20120426.exe: step 2: 安装 MinGW-64默认安装路径即可. ste ...
- java web项目获取项目路径
注意:有时获取到的项目路径后再+“自定义路径后” 路径不可用,这时要看下项目里自定义路径是不是空文件夹,如果是空文件夹则调试和运行时文件夹不会编译到部署文件里. 1.方法一 调试时只能获取eclips ...
- oracle中sys,system,scott,hr用户
https://blog.csdn.net/xingfeng0501/article/details/6699390 scott 是个演示用户,是让你学习ORACLE用的 hr用户是个示例用户,是在创 ...
- linux下关闭Oracle及关机
参考了如下文章 linux环境下连接oracle 并操作oracle数据库 1 先看lsnrctl和oracle service是否都启动了.如果没有启动,先启动:如net start,启动所有服务. ...
- leetcode上的一些分治算法
53- 思路: 95- 思路
- HTML-参考手册: HTML 语言代码
ylbtech-HTML-参考手册: HTML 语言代码 1.返回顶部 1. HTML 语言代码 参考手册 ISO 语言代码 HTML 的 lang 属性可用于声明网页或部分网页的语言.这对搜索引擎和 ...
- Spring Boot 报错记录
Spring Boot 报错记录 由于新建的项目没有配置数据库连接启动报错,可以通过取消自动数据源自动配置来解决 解决方案1: @SpringBootApplication(exclude = Dat ...
