ionic2(3) 密码键盘组件 ionic2-pincode-input 使用
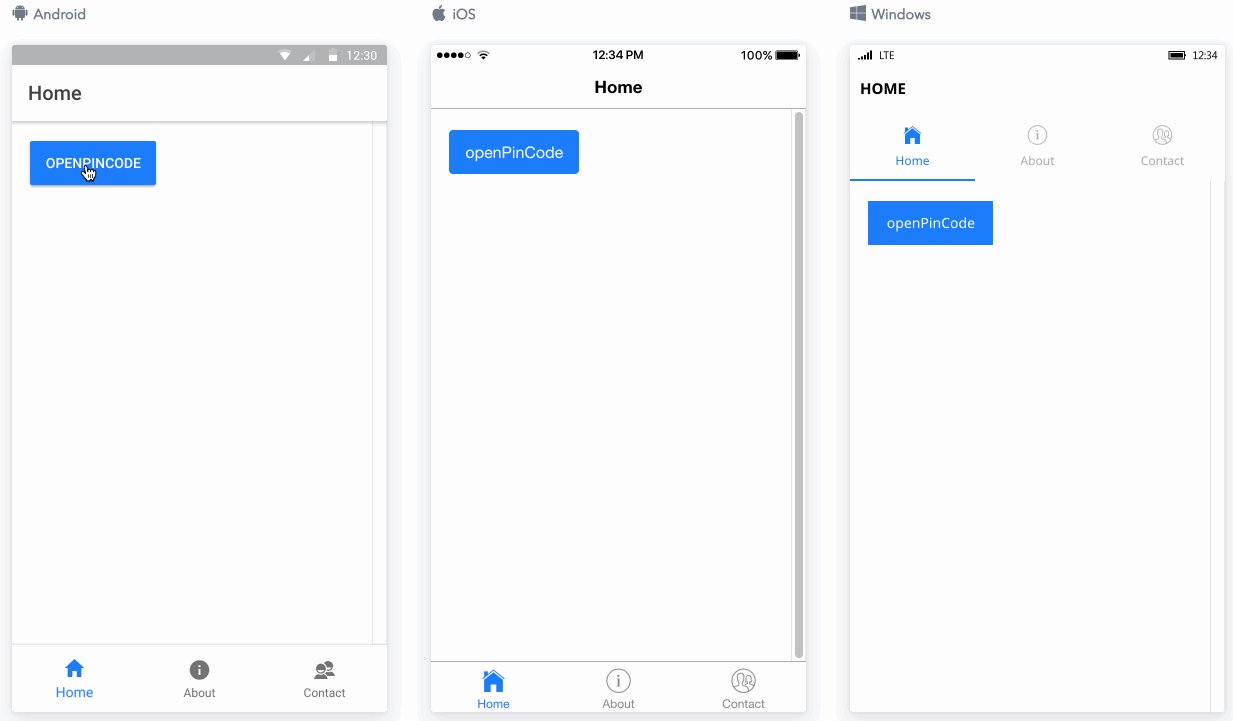
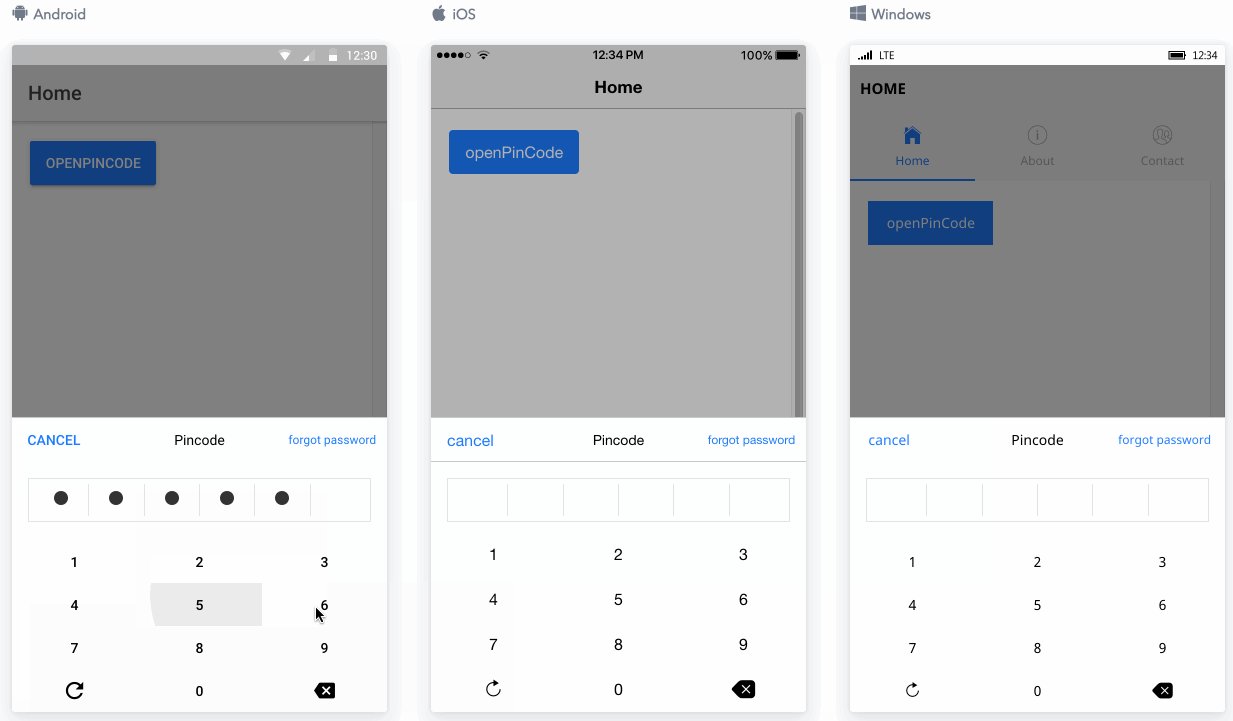
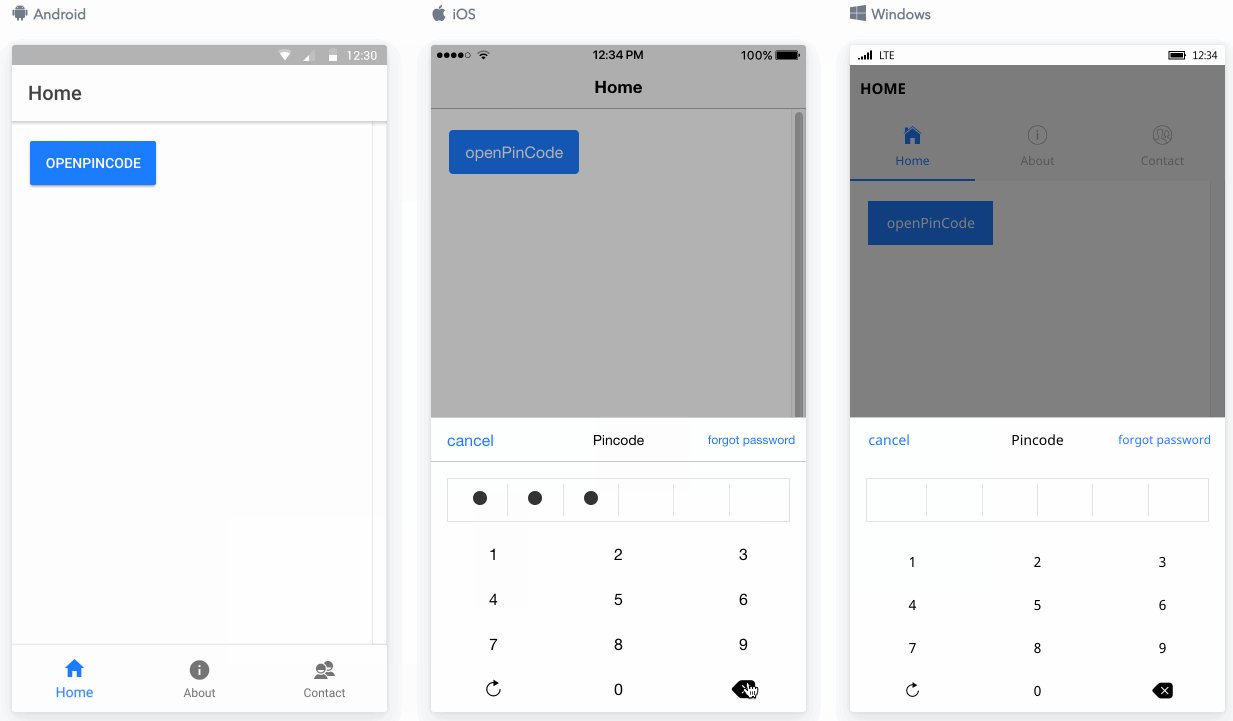
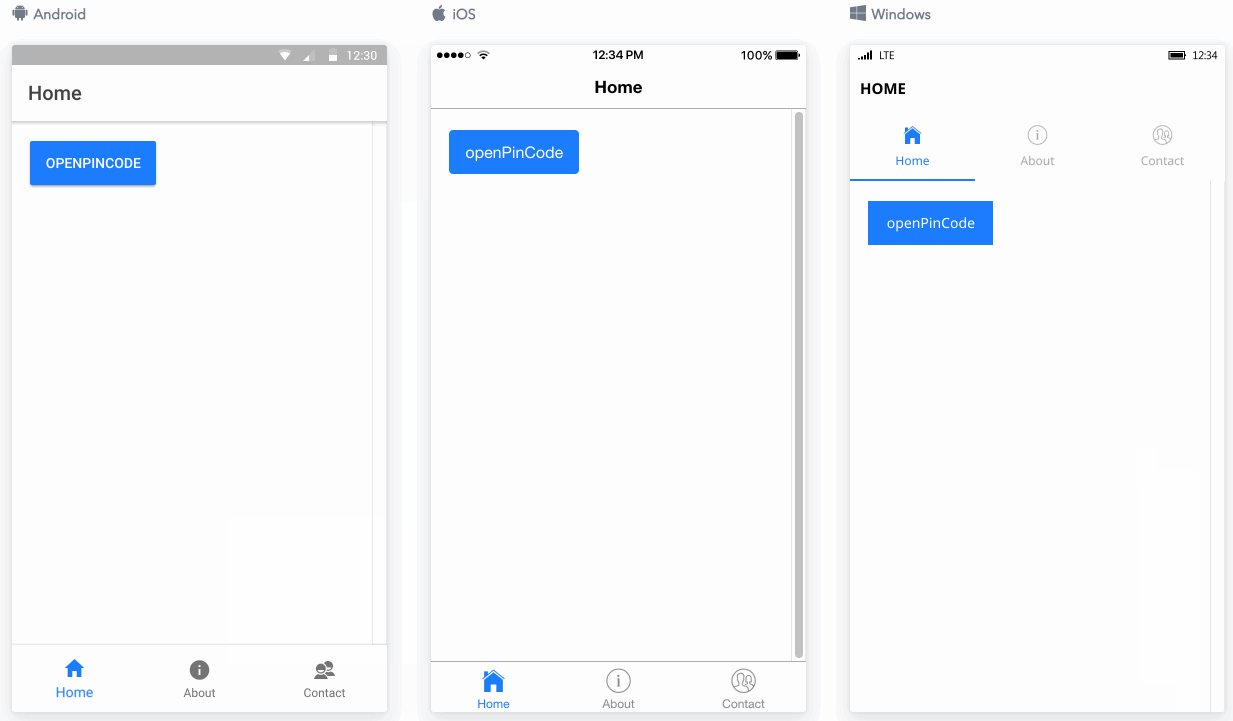
1、效果展示:

2、安装:
npm install ionic2-pincode-input --save
3、app.module.ts配置
app.module.ts
import { NgModule, ErrorHandler } from '@angular/core';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
import { MyApp } from './app.component';
...
import { PincodeInputModule } from 'ionic2-pincode-input';
@NgModule({
declarations: [
MyApp,
...
],
imports: [
PincodeInputModule,
IonicModule.forRoot(MyApp),
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
...
],
providers: [{provide: ErrorHandler, useClass: IonicErrorHandler}]
})
export class AppModule {}
3、封装在Common.ts公共服务文件中:
// 自定义虚拟密码输入框
public openPinCode(): Observable<any> {
return Observable.create(observable => {
let pinCode = this.pincodeCtrl.create({
title: '支付密码',
forgotPasswordText: "取消",
hideCancelButton: true,
});
pinCode.present();
return pinCode.onDidDismiss((code, status) => {
if (status === 'done') {
// 输入完成
observable.next(code);
}else if (status === 'forgot'){
observable.next(false);
}
})
})
}
4、在实例页面中调用:
// 支付宝、微信、余额付款
public confirmPay() {
// 余额支付(调用pincode-input插件)
this.Pop.openPinCode().subscribe( res => {
//如果有输入密码
if(res !== false){
//输入的密码
this.password = res;
//具体逻辑处理47
}
});
}
ionic2(3) 密码键盘组件 ionic2-pincode-input 使用的更多相关文章
- Logstash组件详解(input、codec、filter、output)
logstash组件详解 logstash的概念及特点. 概念:logstash是一个数据采集.加工处理以及传输(输出)的工具. 特点: - 所有类型的数据集中处理 - 不同模式和格式数据的正常化 - ...
- element-ui组件中的input等的change事件中传递自定义参数
以select为例,如果select写在循环里,触发change事件时可能不只需要传递被选中项的值,还要传递index过去,来改变同一循环中的其他标签的状态. 下面这样写是无效的: @change=& ...
- Ionic2系列——Ionic 2 Guide 官方文档中文版
最近一直没更新博客,业余时间都在翻译Ionic2的文档.之前本来是想写一个入门,后来觉得干脆把官方文档翻译一下算了,因为官方文档就是最好的入门教程.后来越翻译越觉得这个事情确实比较费精力,不知道什么时 ...
- ionic2简单分析
Angular2是一个全新的框架,它从ReactJS以及其他web移动框架借鉴了不少经验和优点,巨大的改进使得开 发体验和性能已经超越了Angular1,而且Ionic2无论是从UI交互效果和跨平台的 ...
- element-ui input组件源码分析整理笔记(六)
input 输入框组件 源码: <template> <div :class="[ type === 'textarea' ? 'el-textarea' : 'el-in ...
- 微信小程序input组件抖动及textarea组件光标错位解决方案
问题一: 使用微信小程序input组件时,在移动端唤起focus或blur事件时,因光标占位导致内容出现叠影及抖动现象. 解决方案: 用<textarea>组件代替了<input/& ...
- 【input】输入框组件说明
input输入框组件 原型: <input value="[String]" type="[text | number | idcard | digit]" ...
- vue爬坑之input组件
本篇写给第一次用VUE写输入框组件的朋友们 正常情况我们vue2.0是怎么样取到input框的值的呢? 很简单只需要给input框设置v-model="val" 我们就能从data ...
- 从0搭建vue3组件库: Input组件
本篇文章将为我们的组件库添加一个新成员:Input组件.其中Input组件要实现的功能有: 基础用法 禁用状态 尺寸大小 输入长度 可清空 密码框 带Icon的输入框 文本域 自适应文本高度的文本域 ...
随机推荐
- Unity打包IOS踩坑记
1. Xcode不显示模拟器 之前一直用真机调试,就没注意模拟器.今天要上传版本要用到模拟器截图,发现竟然Xcode的运行选项竟然没有显示模拟器. 也是网上找了各种方法,修改各种设置,清了各种文件夹都 ...
- Serilog 自定义 Enricher 来增加记录的信息
原文:Serilog 自定义 Enricher 来增加记录的信息 Serilog 自定义 Enricher 来增加记录的信息 Intro Serilog 是 .net 里面非常不错的记录日志的库,结构 ...
- WebAPI 生成验证码
private HttpResponseMessage CreateCheckCodeImage(string checkCode) { HttpResponseMessage result = ne ...
- MongoDB--副本集基本信息
副本集的概念 副本集是一组服务器,其中有一个是主服务器(primary),用于处理客户端请求:还有多个备份服务器(secondary),用于保存主服务器的数据副本.如果主服务器崩溃了,备份服务器会自动 ...
- 五、bootstrap-fileinput
一.bootstrap-fileinput <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- 转载 Log4j2在WEB项目中配置
最近决定在新WEB项目中使用新的日志系统Log4j2. 官方介绍和学习文档网址为http://logging.apache.org/log4j/2.x/ 首先在WEB项目中引入以下几个jar包: ① ...
- springDataRedis 依赖
<dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit ...
- sql server教程
简单认识 SQL Server sql server教程 SQL Server 是 Microsoft 开发的一个关系数据库管理系统(RDBMS),现在是世界上最为常用的数据库: SQL Server ...
- qt 学习(六) 数据库注册用户
做什么: 1 登陆按钮按下出现注册页面, 2 输入账号 判断是否可用 查询数据库,用户名是否已经注册 3 输入密码 判断密码格式 4 输入邮箱 判断邮箱格式 查询数据库,邮箱是否已经注册 ...
- 重新学习MySQL数据库11:以Java的视角来聊聊SQL注入
本文转自互联网 本系列文章将整理到我在GitHub上的<Java面试指南>仓库,更多精彩内容请到我的仓库里查看 https://github.com/h2pl/Java-Tutorial ...
