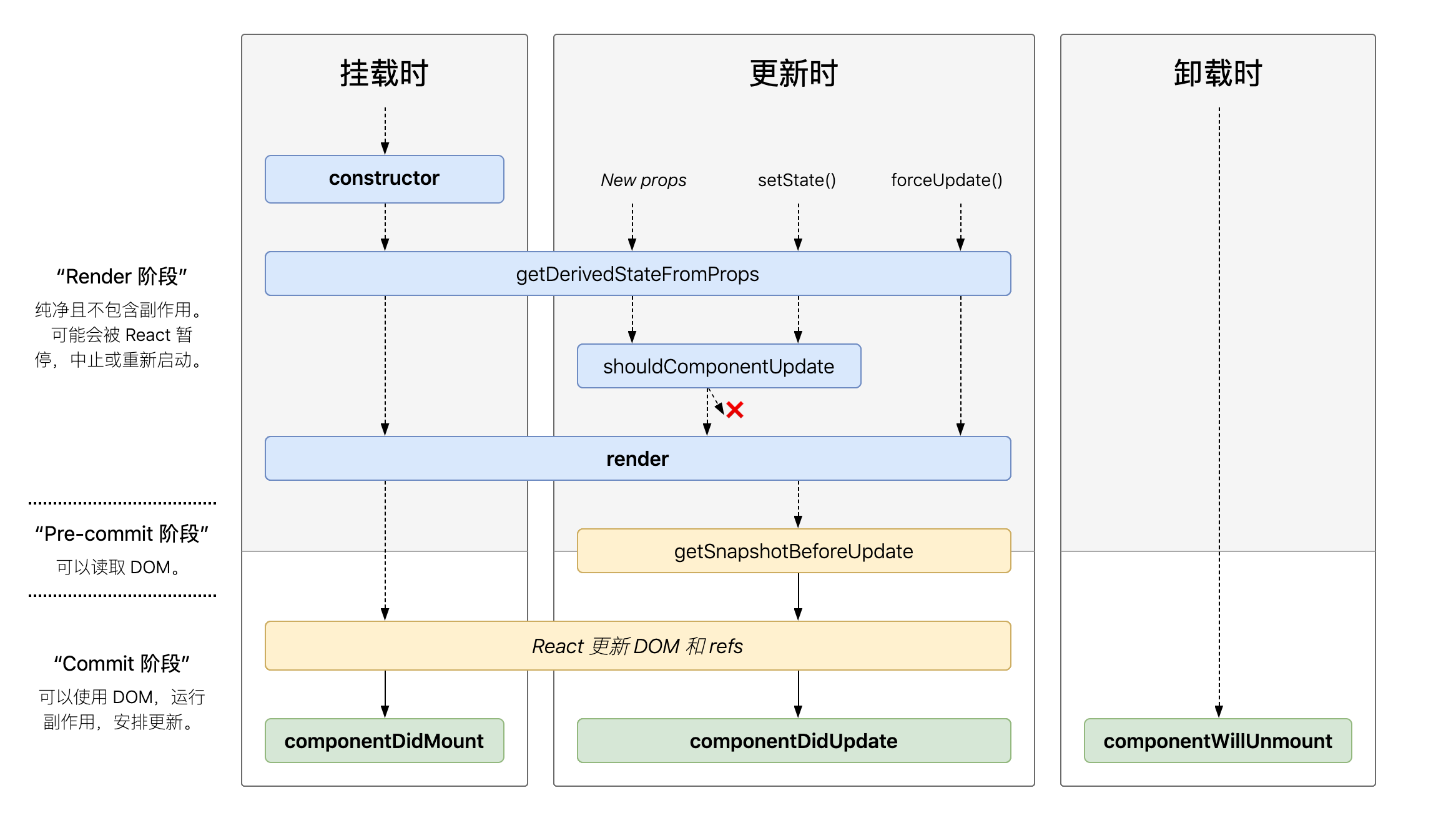
react 16.3+ 新生命周期
react 16.3版本出现了两个新的生命周期函数,并将逐渐废弃componentWillMount()、componentWillReceiveProps()、componentWillUpdate()

1、static getDerivedStateFromProps(props, state)
注意:
最常见的误解就是 getDerivedStateFromProps 和 componentWillReceiveProps 只会在 props “改变”时才会调用。实际上只要父级重新渲染时,这两个生命周期函数就会重新调用,不管 props 有没有“变化”。
getDerivedStateFromProps 的存在只有一个目的:让组件在 props 变化时更新 state
名词“受控”和“非受控”通常用来指代表单的 inputs,但是也可以用来描述数据频繁更新的组件。用 props 传入数据的话,组件可以被认为是受控(因为组件被父级传入的 props 控制)。数据只保存在组件内部的 state 的话,是非受控组件(因为外部没办法直接控制 state)
设计组件时,重要的是确定组件是受控组件还是非受控组件。在实际应用中,组件一般都会有受控组件和非受控组件。
任何数据,都要保证只有一个数据来源(明确的数据来源),而且避免直接复制它
constructor(props) {这种情况可能会造成数据来源不只一个(如果使用也setState更新color的话),并且可能会造成父组件props.color改变子组件state里的color并没有改变。解决方法是:(1)完全做成受控组件,不用state,由props进行控制(2)只有在你刻意忽略props更新的时候使用,应将 props.color 重命名为 props.
super(props);
// 不要这样做
this.state = { color: props.color };
}initialColor或 props.defaultColor非受控组件,后续更新完全由setState控制
不要直接复制(mirror) props 的值到 state 中,而是去实现一个受控的组件,然后在父组件里合并两个值。比如,不要在子组件里被动的接受 props.value 并跟踪一个临时的 state.value,而要在父组件里管理 state.draftValue 和 state.committedValue,直接控制子组件里的值。这样数据才更加明确可预测。
对于不受控的组件,当你想在 prop 变化(通常是 ID )时重置 state 的话,可以选择一下几种方式:
- 建议: 重置内部所有的初始 state,使用
key属性(当key变化时, React 会创建一个新的而不是更新一个既有的组件) - 选项一:仅更改某些字段,观察特殊属性的变化(比如
props.userID)。 - 选项二:使用 ref 调用实例方法
派生状态会导致代码冗余,并使组件难以维护。 确保你已熟悉这些简单的替代方案:
如果你需要执行副作用(例如,数据提取或动画)以响应 props 中的更改,请改用
componentDidUpdate。如果只想在 prop 更改时重新计算某些数据,请使用 memoization helper 代替。
如果你想在 prop 更改时“重置”某些 state,请考虑使组件完全受控或使用
key使组件完全不受控 代替。
2、getSnapshotBeforeUpdate(prevProps, prevState)
getSnapshotBeforeUpdate() 在最近一次渲染输出(提交到 DOM 节点)之前调用。它使得组件能在发生更改之前从 DOM 中捕获一些信息(例如,滚动位置)。此生命周期的任何返回值将作为参数传递给 componentDidUpdate()
此用法并不常见,但它可能出现在 UI 处理中,如需要以特殊方式处理滚动位置的聊天线程等
react 16.3+ 新生命周期的更多相关文章
- react 16.3+ 新生命周期 作业
1.有哪些⽣命周期被舍弃(3个),哪些⽣命 周期是新增(2个)? componentWillMount().componentWillReceiveProps().componentWillUpdat ...
- 《React Native 精解与实战》书籍连载「React Native 中的生命周期」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- react实战 系列 —— React 的数据流和生命周期
其他章节请看: react实战 系列 数据流和生命周期 如何处理 React 中的数据,组件之间如何通信,数据在 React 中如何流动? 常用的 React 生命周期方法以及开源项目 spug 中使 ...
- reactjs入门到实战(七)---- React的组件的生命周期
React的组件的生命周期有三个状态分别是:挂载(生产组件示例化.准备挂载到页面.挂载到页面).更新(更新值.更新DOM).和卸载(卸载后). >>>其他 getInitia ...
- react native组件的生命周期
react native组件的生命周期 一.当页面第一次加载时,会依次调用: constructor() componentWillMount(): 这个函数调用时机是在组件创建,并初始化了状态之后, ...
- Android React Native组件的生命周期及回调函数
熟悉android的童鞋应该都清楚,android是有生命周期的,其很多组件也是有生命周期.今天小编和大家分享的React Native组件的生命周期,还不了解的童鞋,赶紧来围观吧 在android开 ...
- React Native 中 component 生命周期
React Native 中 component 生命周期 转自 csdn 子墨博客 http://blog.csdn.net/ElinaVampire/article/details/518136 ...
- React 16.x 新特性思维导图
React 16版本相对于以前的版本做了很大的改动,下面是我整理的React 16.x 新特性的思维导图文件,欢迎围观和指导:
- 【RN - 基础】之React Native组件的生命周期
下图描述了React Native中组件的生命周期: 从上图中可以看到,React Native组件的生命周期可以分为初始化阶段.存在阶段和销毁阶段. 实例化阶段 实例化阶段是React Native ...
随机推荐
- 模拟javaWeb责任链的设计
这篇文章介绍了责任链模式的应用:本文介绍如果自己实现一个责任链 定义请求和响应信息 简单定义请求类Request(封装一个字符串) public class Request { String requ ...
- SpringMVC学习(7):格式化显示
在系列(6)中我们介绍了如何验证提交的数据的正确性,当数据验证通过后就会被我们保存起来.保存的数据会用于以后的展示,这才是保存的价值.那么在展示的时候如何按照要求显示?(比如:小数保留一定的位数,日期 ...
- python2和python3编码
python2编码 unicode:unicode 你好 u'\u4f60\u597d' | | | | encode('utf8')| |decode('utf8') encode('gbk')| ...
- 禁用usb是否一种方法?
CM_Request_Device_EjectW?? ddk sdk必须安装 https://blog.csdn.net/phmatthaus/article/details/49779585
- Android Paint类介绍以及浮雕和阴影效果的设置(转)
转自:https://blog.csdn.net/lpjishu/article/details/45558375 Paint类介绍 Paint即画笔,在绘制文本和图形用它来设置图形颜色, 样式等绘制 ...
- js 输入整数
1.我用 /^\+?[1-9][0-9]*$/ 貌似不对(小数也可以输入) 2.输入整数 n = /^[1-9]\d*$/; . -]\d*$/; //判断字符串是否为数字 if (!value) ...
- JavaSE---用户交互---获取键盘输入
1.概述 1.1 JDK1.5提供了Scanner类,用来获取键盘输入: 1.2 Scanner类是 一个基于正则表达式的文本扫描器,可以从文件.输入流.字符串中解析出基本类型值.字符串值: 1. ...
- python3 实现堡垒机功能(并发执行命令及上传下载文件)
转载请注明出处,欢迎提出宝贵意见,谢谢! 功能介绍: 1.主机分组 登录后显示分组主机及主机数量 选择主机组后显示该主机组下所有主机信息,主机名及IP显示输入选择:1.执行命令利用线程并发组内所有主机 ...
- 【Flutter学习】页面跳转之SliverAppBar,CustomScrollView,NestedScrollView的使用
一,flutter SliverAppbar 控件介绍 SliverAppBar “应用栏” 相当于升级版的 appbar 于 AppBar 位置的固定的应用最上面的; 而 SliverAppBar ...
- SCP-bzoj-1090
项目编号:bzoj-1090 项目等级:Safe 项目描述: 戳这里 特殊收容措施: 区间DP.设计状态f[i][j]表示压缩从第i位到第j位的字符串所需的最小长度.转移方式有三种: •初始化:j-i ...
