node.js从入门到放弃《模块》
在计算机程序的开发过程中,随着程序代码越写越多,在一个文件里代码就会越来越长,越来越不容易维护。
为了编写可维护的代码,我们把很多函数分组,分别放到不同的文件里,这样,每个文件包含的代码就相对较少,很多编程语言都采用这种组织代码的方式。在Node环境中,一个.js文件就称之为一个模块(module)。
使用模块有什么好处?
最大的好处是大大提高了代码的可维护性。其次,编写代码不必从零开始。当一个模块编写完毕,就可以被其他地方引用。我们在编写程序的时候,也经常引用其他模块,包括Node内置的模块和来自第三方的模块。
还有一个好处就是不用担心变量名和函数名冲突问题相同名字的函数和变量完全可以分别存在不同的模块中,因此,我们自己在编写模块时,不必考虑名字会与其他模块冲突。
我们新建一个.js文件

我们命名为hello.js,这个hello.js就是一个模块,模块名称就是hello(去掉后缀名),所以hello.js文件就是名为hello的模块。
我们在hello.js里面写一个函数,因为这样就可以在其它地方调用了

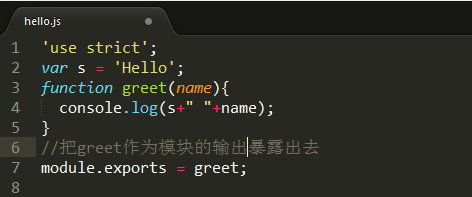
greet()函数是我们在hello模块下定义的,我们要想让其它模块调用需要加上
module.exports = greet;
这句话的意思是把greet作为模块的输出暴露出去,这样其它模块就可以使用这个greet函数了。

问题是其它模块怎么使用hello模块的这个greet函数呢?我们再编写一个main.js文件,调用hello模块的greet函数:
main.js下的内容: var greet = require(./hello);
引入的模块作为变量保存在greet变量中,那greet变量到底是什么东西?其实变量greet就是在hello.js中我们用module.exports = greet;输出的greet函数。所以,main.js就成功地引用了hello.js模块中定义的greet()函数,接下来就可以直接使用它了。
在使用require()引入模块的时候,请注意模块的相对路径。因为main.js和hello.js位于同一个目录,所以我们用了当前目录.:
var greet = require('./hello'); // 不要忘了写相对目录!
如果只写模块名:
var greet = require('hello');
则Node会依次在内置模块、全局模块和当前模块下查找hello.js,你很可能会得到一个错误:
module.js
throw err;
^
Error: Cannot find module 'hello'
at Function.Module._resolveFilename
at Function.Module._load
...
at Function.Module._load
at Function.Module.runMain
遇到这个错误,你要检查:
- 模块名是否写对了;
- 模块文件是否存在;
- 相对路径是否写对了。
CommonJS规范
这种模块加载机制被称为CommonJS规范。在这个规范下,每个.js文件都是一个模块,它们内部各自使用的变量名和函数名都互不冲突,例如,hello.js和main.js都申明了全局变量var s = 'xxx',但互不影响。
一个模块想要对外暴露变量(函数也是变量),可以用module.exports = variable;,一个模块要引用其他模块暴露的变量,用var ref = require('module_name');就拿到了引用模块的变量。
结论
要在模块中对外输出变量,用:
module.exports = variable;
输出的变量可以是任意对象、函数、数组等等。
要引入其他模块输出的对象,用:
var foo = require('other_module');
引入的对象具体是什么,取决于引入模块输出的对象。
node.js从入门到放弃《模块》的更多相关文章
- node.js从入门到放弃(二)
上章讲了学习node,应该去学习什么,对这些框架去进行学习现在咋们聊聊如何用原生来进行操作 主要来讲一下events-事件触发器 events是什么东西呢?他的英文翻译,活动,事件的意思,在计算机语言 ...
- node.js从入门到放弃《什么是node.js》
1.什么是node.js Node.js是一个后端的Javascript运行环境(支持的系统包括*nux.Windows),这意味着你可以编写系统级或者服务器端的Javascript代码. Node. ...
- node.js从入门到放弃(一)
以下内容全是我个人理解写出,如有不对,请立刻练习本人进行更改.以免被刚入门的被我带入坑里. —node是什么?我想大家应该都知道. node是前端未来干掉后端的一种语言,是用JavaScript来编写 ...
- Node.js快速入门
Node.js是什么? Node.js是建立在谷歌Chrome的JavaScript引擎(V8引擎)的Web应用程序框架. 它的最新版本是:v0.12.7(在编写本教程时的版本).Node.js在官方 ...
- Node.js开发入门—使用cookie保持登录
这次来做一个站点登录的小样例,后面会用到. 这个演示样例会用到Cookie.HTML表单.POST数据体(body)解析. 第一个版本号,我们的用户数据就写死在js文件中. 第二个版本号会引入Mong ...
- Node.js开发入门—HelloWorld再分析
在Node.js开发入门(1)我们用http模块实现了一个简单的HelloWorld站点,这次我们再来细致分析下代码.了解很多其它的细节. 先看看http版本号的HelloWorld代码: 代码就是这 ...
- Node.js核心入门
前言: 因为以前学习Node.js并没有真正意义上的去学习它,而是粗略的学习了npm的常用命令和Node.js一些模块化的语法,因此昨天花了一天的时间看了<Node.js开发指南>一书.通 ...
- Node.js学习入门
Node.js是什么 Node.js是一个可以允许我们在服务器端运行JavaScript代码的程序. 这是什么意思呢?通常,我们写的JavaScript代码都是在浏览器中运行的. 实际上,浏览器就是一 ...
- [Node.js与数据库]node-mysql 模块介绍
[Node.js与数据库]node-mysql 模块介绍 转载至:https://itbilu.com/nodejs/npm/NyPG8LhlW.html#multiple-statement-q ...
随机推荐
- React-Native 之 GD (十八)监听 TabBarItem 点击与传值实现 点击 Item 进行刷新功能
监听 TabBarItem 点击与传值实现 点击 Item 进行刷新功能 原版 APP 中当我们点击 首页和海淘 2个 Item 时,会马上获取最新数据个数然后进行更新,这边来实现一下这个功能. 1. ...
- ORA-00346,借助_allow_resetlogs_corruption开库
Mon Aug 06 10:15:08 2018Errors in file /data/app/oracle/diag/rdbms/prod/prod/trace/prod_ora_6831.trc ...
- PJSIP库设置Via地址
好记性不如烂笔头,解决项目问题,调试代码跟踪到PJSIP 设置Via地址位置,记录下来,以备后用. PJSIP库在方法stateless_send_transport_cb中设置Via地址值,该方法在 ...
- WeekMap WeakSet的用途
1. WeekMap WeakSet有一个特性,就是加入其中的元素不会算入引用计数,所以当其他地方没有对对象的引用之后,就可以删除了,不会造成内存泄漏. WeekMap的一个用途是保存Dom节点引用, ...
- EDM营销应注意要定期发送邮件
一个成熟的EDM营销方案应该要确定完整的邮件发送频率,并且严格按照计划执行.这点在EDM营销过程中非常重要,下面为大家分析一下. 一个EDM营销应该确定一下发送的时间,每月或者每周发送一次,这样用户能 ...
- 002-localStorage和sessionStorage操作
一.概述 HTML5 提供了两种在客户端存储数据的新方法: localStorage - 没有时间限制的数据存储 一直存在除非用户手动清除缓存;是基于域的,任何该域下的所有页面都可访问localSto ...
- Map类集合遍历
- 测开之路一百二十三:快速搭建python虚拟环境
前提:已装好python3.4+且环境可正常运行 一:手动搭建: 准备好一个工作目录 管理员运行cmd,进入到准备的目录里面 执行命令:python -m venv 虚拟环境名 激活虚拟环境(在ven ...
- Week 9 - 638.Shopping Offers - Medium
638.Shopping Offers - Medium In LeetCode Store, there are some kinds of items to sell. Each item has ...
- clinical-逻辑核查数据的操作
1. 前端页面样式 2. 前端代码 添加: 展示: 修改 删除 3. 后台代码 封装的DAO类数据 # coding: utf-8 from pdform.services.db.dbCore imp ...
