html+css+javascript学习记录1
<p> 最近在学一部分前端,知识点很多,却没怎么系统地应用过,因而理解可能不够深吧。所以我想做点片段似的东西,不懂的再在网上搜一搜,这样可能会更有意思点,所以做了这个记录,希望自己坚持下去!</p>
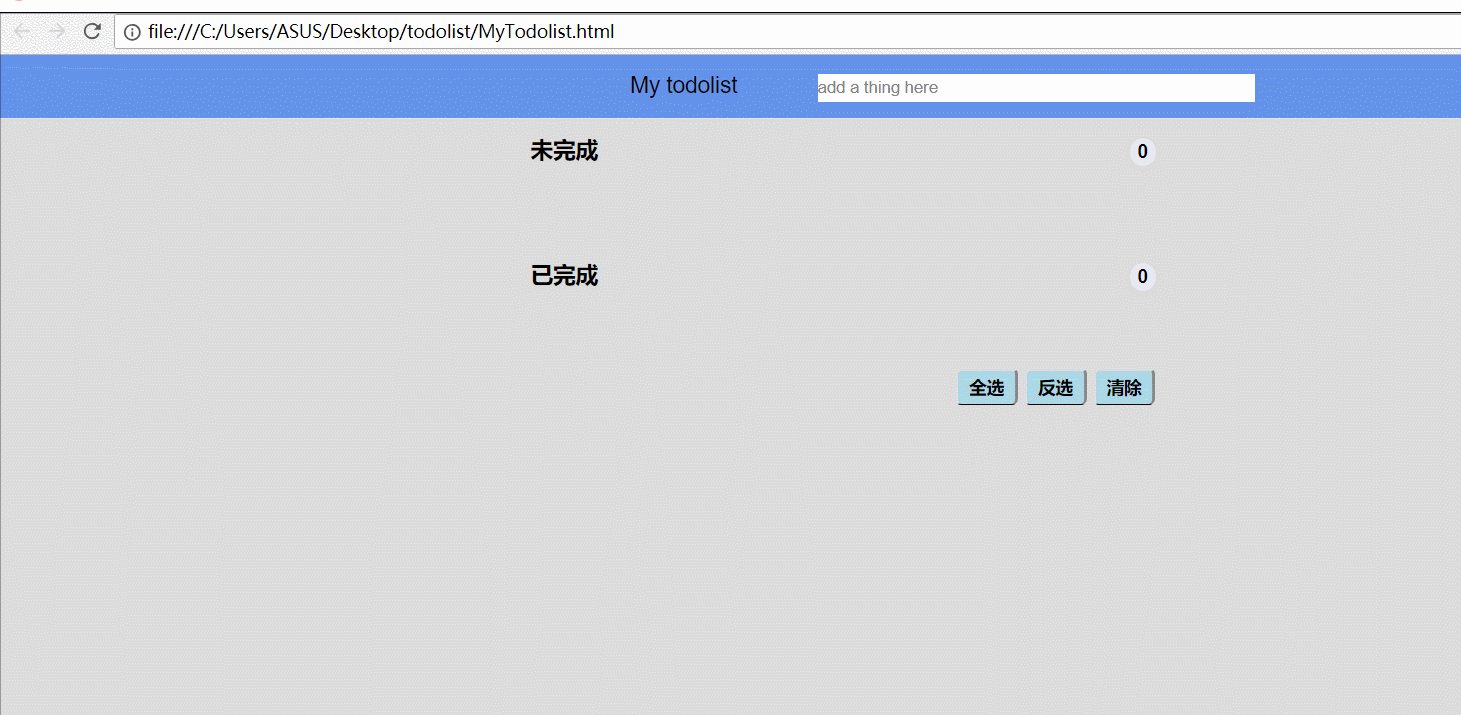
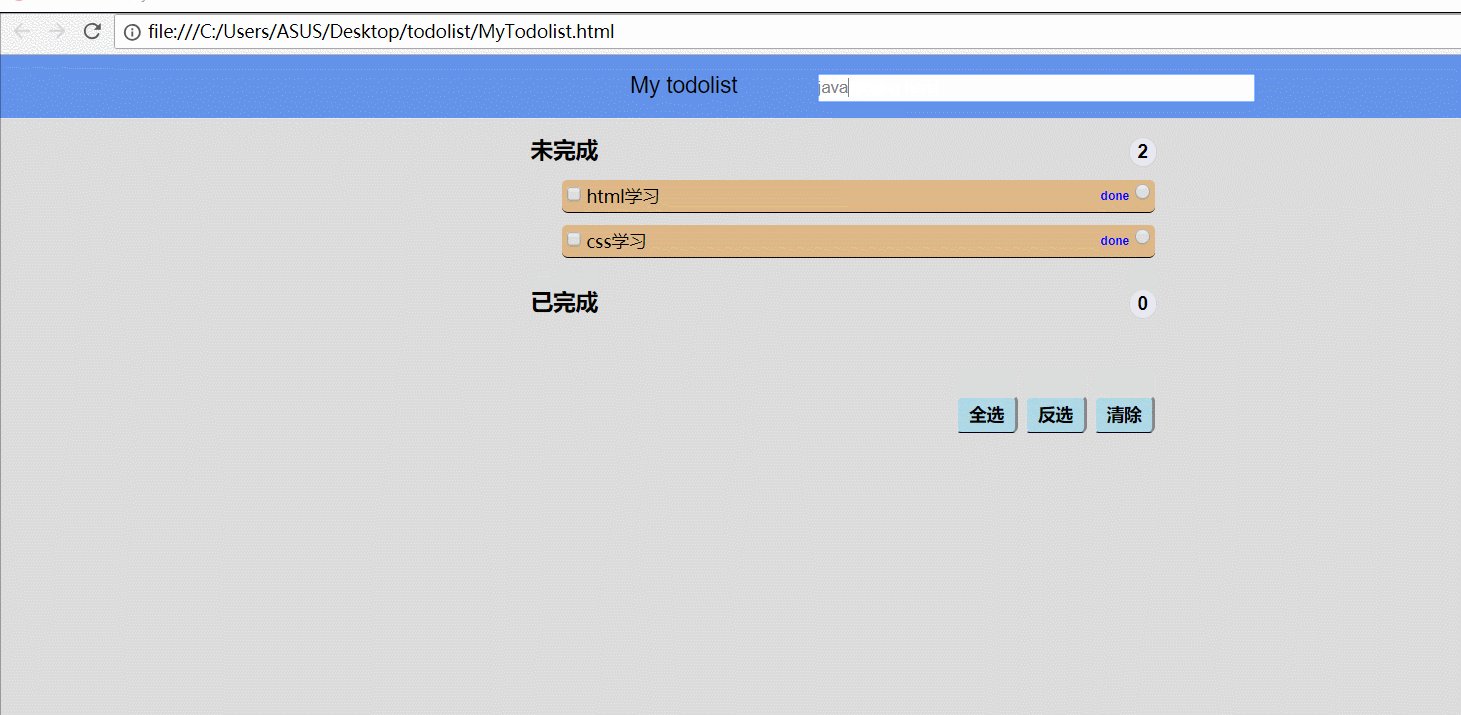
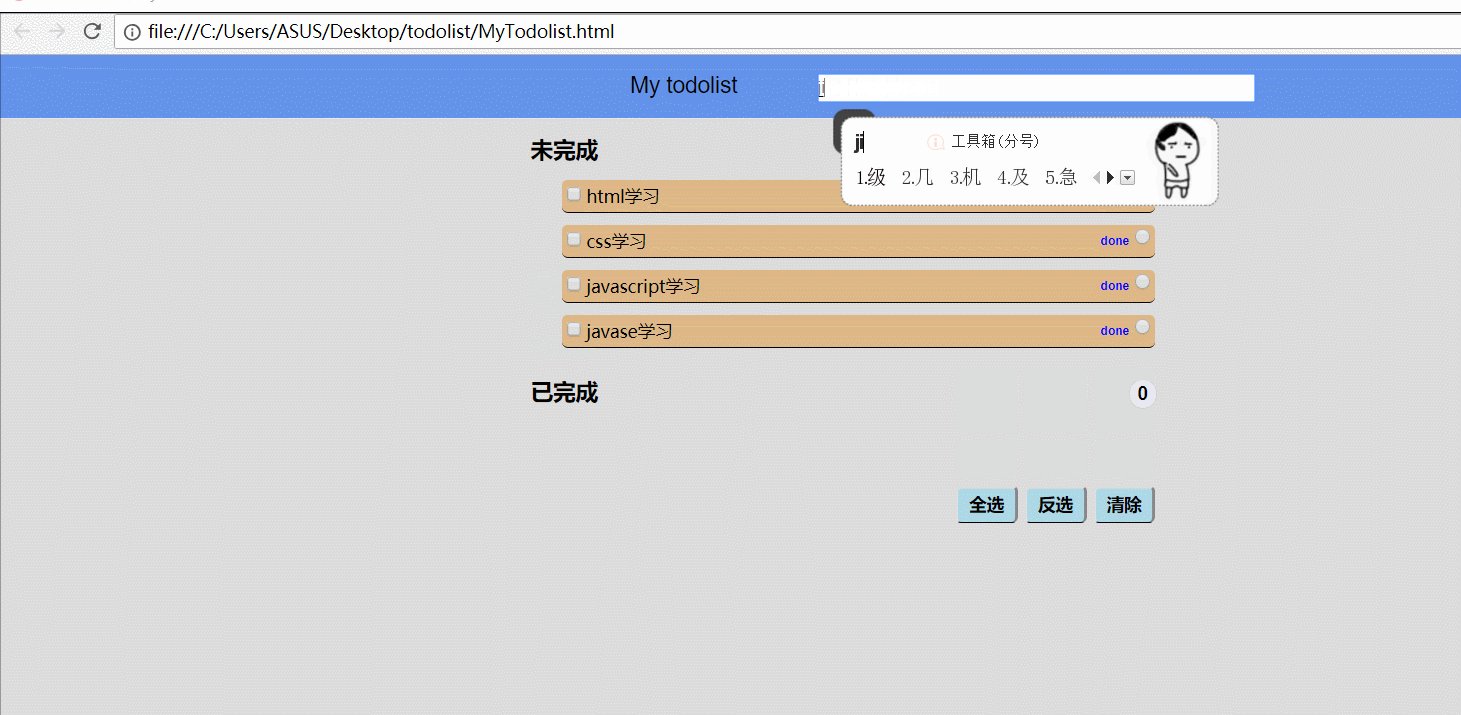
- Mytodolist
html code:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>MyTodolist</title><link href="./css/todolist.css" rel="stylesheet" type="text/css"/><script type="text/javascript" src="js/todolist.js"></script></head><body><div id="title"><span>My todolist</span><input name="thing" class="blank" type="text" value="add a thing here" onclick="clearText()" onblur="addThing()"/></div><div id="content"><div class="do"><p>未完成<input name="usum" class="circle" type="text" value="0"/></p><ul name="undo"></ul></div><div class="do"><p>已完成<input name="dsum" class="circle" type="text" value="0"/></p><ul name="done"></ul></div><div class="do btnarea"><input class="clear" type="button" value="全选" onclick="selectAll()"/><input class="clear" type="button" value="反选" onclick="oppositeAll()"/><input class="clear" type="button" value="清除" onclick="clearAll()"/></div></div></body></html>
css code:
@CHARSET "UTF-8";/*two colors to use:rgba(100,147,235,1.0)rgba(222,184,134,1.0)*/html,body,div,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,font,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td {margin: 0;padding: 0;border: 0;outline: 0;/*font-size: 100%; /*字体默认大小*/font-size:18px;vertical-align: transparent;background: transparent;font-family:Arial;}body{line-height: 1;}ol,ul{list-style: none;}blockquote,q{quotes: none;}blockquote:before,blockquote:after,q:before,q:after{content: '';content: none;}a{text-decoration: none;}#title{background-color:rgba(100,147,235,1.0);text-align:center;height:50px;}#content{background-color:rgba(220,220,220,1.0);min-height:700px;}span{display:inline-block;width:150px;height:50px;line-height:50px;text-align:left;}.blank{width:350px;height:20px;color:gray;border:0px;}.do{width:500px;min-height:100px;position:relative;left:425px;}p{height:50px;line-height:50px;font-family:微软雅黑;font-weight:bold;}li{background-color:rgba(222,184,134,1.0);height:25px;line-height:25px;margin-left:25px;margin-bottom:10px;border-radius:5px;/*设置成圆角 */border-bottom:1px solid black;}label{font-family:微软雅黑;font-size:14px;}.clear{width:50px;height:30px;font-family:微软雅黑;font-size:14px;font-weight:bold;border-radius:5px;border-bottom:1px solid black;background-color:lightblue;}.btnarea{text-align:right;}b{font-size:8px;display:inline-block;float:right;color:blue;}.circle{width:20px;height:20px;border-radius:20px;border:1px solid lightgray;text-align:center;font-size:15px;font-weight:bold;position:relative;left:425px;background-color:rgb(232,232,241);font-family:Arial;}
js code:
function clearText() {var nodes = document.getElementsByName("thing");var inputNode = nodes[0];inputNode.value = "";}function addThing() {var nodes = document.getElementsByName("thing");var inputNode = nodes[0];var text = inputNode.valueif (text != "") {var undoUl = document.getElementsByName("undo")[0];undoUl.innerHTML += "<li><input name='item' type='checkbox'/><label>"+ text+ "</label><b>done<input type='radio' onclick='todone(this)'/></b></li>";var circleNode = document.getElementsByName("usum")[0];circleNode.value = parseInt(circleNode.value) + 1;}inputNode.value = "add a thing here";}function clearAll() {var nodes = document.getElementsByName("item");var len = nodes.length;var circleNode1 = document.getElementsByName("usum")[0];var circleNode2 = document.getElementsByName("dsum")[0];for (var i = 0; i < len; i++) {if (nodes[i].checked) {var liNode = nodes[i].parentNode;var ulNode = liNode.parentNode;ulNode.removeChild(liNode);i--;len--;var name = ulNode.attributes[0].value;if (name == "undo")circleNode1.value--;elsecircleNode2.value--;}}}function selectAll() {var nodes = window.document.getElementsByName("item");for (var i = 0; i < nodes.length; i++) {nodes[i].checked = true;}}function oppositeAll() {var nodes = document.getElementsByName("item");for (var i = 0; i < nodes.length; i++) {var before = nodes[i].checked;nodes[i].checked = !before;}}function todone(param) {var liNode = param.parentNode.parentNode;param.parentNode.innerHTML = "undo<input type='radio' onclick='toundo(this)'/>";var ulNode = document.getElementsByName("done")[0];ulNode.appendChild(liNode);var circleNode = document.getElementsByName("usum")[0];var sum = parseInt(circleNode.value)if (sum > 0) {circleNode.value = sum - 1;}circleNode = document.getElementsByName("dsum")[0];circleNode.value = parseInt(circleNode.value) + 1;}function toundo(param) {var liNode = param.parentNode.parentNode;param.parentNode.innerHTML = "done<input type='radio' onclick='todone(this)'/>";var ulNode = document.getElementsByName("undo")[0];ulNode.appendChild(liNode);var circleNode = document.getElementsByName("dsum")[0];var sum = parseInt(circleNode.value)if (sum > 0) {circleNode.value = sum - 1;}circleNode = document.getElementsByName("usum")[0];circleNode.value = parseInt(circleNode.value) + 1;}
- 仿导航条效果
(1) 鼠标悬停时切换展示内容
(2) 自动轮播展示内容
(3) 清除自动展示
html code:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>导航条效果</title></head><body><div id="nav"><div id="stop"><input type="button" value="停止轮播" onclick="notAuto()" /></div><div id="title"><ul><li class="over" onmouseover="moveTo('c1')"><label>为你推荐</label></li><li onmouseover="moveTo('c2')"><label>电子</label></li><li onmouseover="moveTo('c3')"><label>轻音乐</label></li><li onmouseover="moveTo('c4')"><label>经典</label></li><li onmouseover="moveTo('c5')"><label>热门游戏</label></li><li onmouseover="moveTo('c6')"><label class="noborder">情歌</label></li></ul></div><div id="content"><div id="c1"><div class="inner"><img src="img/1.png" /><p><a href="">每日新歌:郑容和写给你的情书</a></p><p><a href="" class="below">播放量: 14.1万</a></p></div><div class="inner"><img src="img/2.png" /><p><a href="">[知味沧桑] 历经岁月才能体会</a></p><p><a href="" class="below">播放量: 9.0万</a></p></div></div><div id="c2" style="display: none"><div class="inner"><img src="img/3.png" /><p><a href="">催眠系Chillout 星空遐想氛围</a></p><p><a href="" class="below">播放量: 2.2万</a></p></div><div class="inner"><img src="img/4.png" /><p><a href="">历史老师推荐盛世民俗必听古风</a></p><p><a href="" class="below">播放量: 16.9万</a></p></div></div><div id="c3" style="display: none"><div class="inner"><img src="img/5.png" /><p><a href="">令人心跳加速的的甜蜜日漫片尾曲</a></p><p><a href="" class="below">播放量: 69.0万</a></p></div><div class="inner"><img src="img/6.png" /><p><a href="">历史老师推荐盛世民俗必听古风</a></p><p><a href="" class="below">播放量: 16.9万</a></p></div></div><div id="c4" style="display: none"><div class="inner"><img src="img/7.png" /><p><a href="">令人心跳加速的的甜蜜日漫片尾曲</a></p><p><a href="" class="below">播放量: 69.0万</a></p></div><div class="inner"><img src="img/8.png" /><p><a href="">历史老师推荐盛世民俗必听古风</a></p><p><a href="" class="below">播放量: 16.9万</a></p></div></div><div id="c5" style="display: none"><div class="inner"><img src="img/9.png" /><p><a href="">令人心跳加速的的甜蜜日漫片尾曲</a></p><p><a href="" class="below">播放量: 69.0万</a></p></div><div class="inner"><img src="img/10.png" /><p><a href="">历史老师推荐盛世民俗必听古风</a></p><p><a href="" class="below">播放量: 16.9万</a></p></div></div><div id="c6" style="display: none"><div class="inner"><img src="img/11.png" /><p><a href="">令人心跳加速的的甜蜜日漫片尾曲</a></p><p><a href="" class="below">播放量: 69.0万</a></p></div><div class="inner"><img src="img/12.png" /><p><a href="">历史老师推荐盛世民俗必听古风</a></p><p><a href="" class="below">播放量: 16.9万</a></p></div></div></div></div></body></html>
css code:
<style type="text/css">* {margin: 0;padding: 0;list-style-type: none;font: 14px Arial, Helvetica, sans-serif, "新宋体", "微软雅黑";}#title {width: 720px;height: 50px;margin: 0px auto 0 auto;}#title li {float: left;width: 120px;height: 50px;background: lightgreen;}#title li label {display: block;margin: 15px auto;text-align: center;border-right: 1px solid gray;}#title li label.noborder {border: none;}#content {width: 720px;height: 370px;margin: 15px auto;background: lightyellow;border: 1px dashed black;border-radius: 20px;}#content div {width: 100%;height: 100%;}#title li.over {background: green;color: white;}#stop {width: 720px;height: 80px;margin: 50px auto 0 auto;position: relative;}#stop input {width: 80px;height: 30px;background: lightyellow; border-bottom : 1px solid black;border-radius: 10px;position: absolute;right: 0;bottom: 30px;cursor: pointer;border-bottom: 1px solid black;}#content .inner {width: 360px;height: 370px;float: left;}img {display: block;margin: 20px auto;}p {width: 268px;margin: 10px auto;}a {text-decoration: none;color: black;}a.below {color: darkgray;}a:hover {color: green;}</style>
js code:
<script type="text/javascript">var scrollTime = 2000;var intervalId;var count = 0;window.onload = function() {var args = [ 'c1', 'c2', 'c3', 'c4', 'c5', 'c6' ];intervalId = setInterval(func, scrollTime);function func() {moveTo(args[count]);}}function notAuto() {clearInterval(intervalId);}function moveTo(param) {//firstvar liNodes = document.getElementsByTagName("li");for (var i = 0; i < liNodes.length; i++) {liNodes[i].className = "";if (i < liNodes.length - 1)liNodes[i].childNodes[0].className = "";}var index = parseInt(param.charAt(1)) - 1;var liNode = liNodes[index];liNode.className = "over";liNode.childNodes[0].className = "noborder";if (index > 0) {liNodes[index - 1].childNodes[0].className = "noborder";}//secondfor (var i = 1; i <= 6; i++) {var all = 'c' + i;var div = document.getElementById(all);div.style.display = "none";}var divNode = document.getElementById(param);divNode.style.display = "block";count = (index + 1) % 6;}</script>
html+css+javascript学习记录1的更多相关文章
- JavaScript学习记录四
title: JavaScript学习记录四 toc: true date: 2018-09-16 20:31:22 --<JavaScript高级程序设计(第2版)>学习笔记 要多查阅M ...
- JavaScript学习记录三
title: JavaScript学习记录三 toc: true date: 2018-09-14 23:51:22 --<JavaScript高级程序设计(第2版)>学习笔记 要多查阅M ...
- JavaScript学习记录二
title: JavaScript学习记录二 toc: true date: 2018-09-13 10:14:53 --<JavaScript高级程序设计(第2版)>学习笔记 要多查阅M ...
- JavaScript学习记录一
title: JavaScript学习记录一 toc: true date: 2018-09-11 18:26:52 --<JavaScript高级程序设计(第2版)>学习笔记 要多查阅M ...
- Javascript学习记录——原生JS实现旋转木马特效
昨天学习到了JS特效部分,然后老师讲了旋转木马特效的实现,如上图.不过只是讲了通过点击箭头实现图片的切换,对于点击图片本身以及二者联动却是没有讲解. 本着一颗追求完美的心,今天花费了一个中午终于将整个 ...
- JavaScript学习记录总结(七)——dom对象应用之用户简单管理
<!DOCTYPE html><html><head><title>users.html</title> <meta name=&qu ...
- HTML/CSS/JavaScript学习总结(转)
HTML 网站开发的主要原则是: – 用标签元素HTML描述网页的内容结构: – 用CSS描述网页的排版布局: – 用JavaScript描述网页的事件处理,即鼠标或键盘在网页元素上的动作后的程序 H ...
- 诶西,JavaScript学习记录。。。。。。
由于大学课程缘故,老师巨爱叫人问问题,还记分呢,随便记录一下Js的学习情况,以后复习什么的也比较方便吧...... 开始咯,就按照C语言学习那样的方法来吧! ===================== ...
- JavaScript学习记录总结(九)——移动添加效果
<!DOCTYPE html><html><head><title>moveOption.html</title> <meta nam ...
随机推荐
- python大佬养成计划----HTML DOM
什么是DOM? DOM (Document Object Model) 译为文档对象模型,是 HTML 和 XML 文档的编程接口.HTML DOM 定义了访问和操作 HTML 文档的标准方法.DOM ...
- Netflow elasticflow
http://itfish.net/article/27660.html https://github.com/robcowart/elastiflow/tree/master
- gsensor方向调试【转】
本文转载自:http://blog.csdn.net/guoguo295/article/details/19545089 版权声明:本文为博主原创文章,未经博主允许不得转载. 以下说明主要是针对gs ...
- WeekMap WeakSet的用途
1. WeekMap WeakSet有一个特性,就是加入其中的元素不会算入引用计数,所以当其他地方没有对对象的引用之后,就可以删除了,不会造成内存泄漏. WeekMap的一个用途是保存Dom节点引用, ...
- python值的引用传递和go语言的值传递
一:值传递 实参a 原本指向地址 1638212,代表1638212这个地址的值是3.在swap函数中,实参a将值拷贝给形参a,形参a此时也在内存中拥有地址,地址= xxxx,值为3,在所有的函数体内 ...
- 阶段1 语言基础+高级_1-3-Java语言高级_06-File类与IO流_02 递归_4_练习_递归打印多级目录
递归所有的文件夹,并把文件都输出出来. 在最上面打印目录的名称
- 正则表达式——POSIX字符组
前面介绍了常用的字符组,但是在某些文档中,你可能会发现类似[:digit:].[:lower:]之类的字符组,看起来不难理解(digit就是"数字",lower就是"小写 ...
- Java ——if条件语句 switch语句
本节重点思维导图 if条件语句 //如果条件表达式成立,执行语句块 if(条件表达式){ //…语句块 } 如果语句块只有一条语句,大括号可以省略,否则不能省略. 建议,不管有几条语句,都不要省略大 ...
- 2019春第十一周作业Compile Summarize
这个作业属于那个课程 C语言程序设计II 这个作业要求在哪里 这里 我在这个课程的目标是 能按自己的想法解出题目 这个作业在那个具体方面帮助我实现目标 能朝着软件工程师方向发展 参考文献与网址 C语言 ...
- SpringBoot 使用logback
1.添加pom引用 <dependency> <groupId>ch.qos.logback</groupId> <artifactId>logback ...