flutter网格布局之GridView组件
前面总结了使用ListView来实现列表,但是,有的时候,数据量很大,需要使用矩阵方式排列才能更清晰的展示数据,在flutter中,可以使用网格列表组件GridView来实现这个布局。
GridView接收如下可选参数属性:
- scrollDirection:滚动方法
- padding:内边距
- resolve :组件反向排序
- crossAxisSpacing :水平子 Widget 之间间距
- mainAxisSpacing :垂直子 Widget 之间间距
- crossAxisCount:一行的 Widget 数量
- childAspectRatio:子 Widget 宽高比例
- children:
- gridDelegate:控制布局主要用在GridView.builder 里面
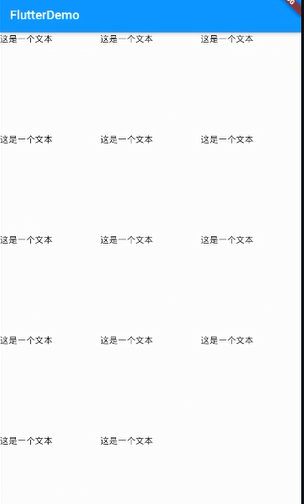
GridView.count 实现网格布局
- import 'package:flutter/material.dart';
- void main() => runApp(MyApp());
- class MyApp extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- // TODO: implement build
- return MaterialApp(
- home: Scaffold(
- appBar: AppBar(title: Text('FlutterDemo')),
- body: LayoutDemo(),
- ));
- }
- }
- class LayoutDemo extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return GridView.count(
- crossAxisCount: 3, //一行的 Widget 数量
- children: <Widget>[
- Text('这是一个文本'),
- Text('这是一个文本'),
- Text('这是一个文本'),
- Text('这是一个文本'),
- Text('这是一个文本'),
- Text('这是一个文本'),
- Text('这是一个文本'),
- Text('这是一个文本'),
- Text('这是一个文本'),
- Text('这是一个文本'),
- Text('这是一个文本'),
- Text('这是一个文本'),
- Text('这是一个文本'),
- Text('这是一个文本')
- ],
- );
- }
- }

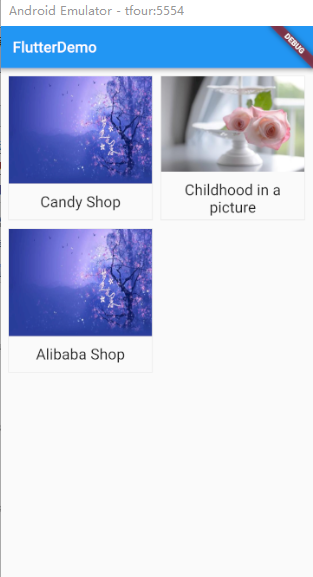
动态数据
- class LayoutDemo extends StatelessWidget {
- List<Widget> _getListData() {
- List listData=[
- {
- "title": 'Candy Shop',
- "author": 'Mohamed Chahin',
- "imageUrl": 'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2191520521,2689315141&fm=27&gp=0.jpg',
- },
- {
- "title": 'Childhood in a picture',
- "author": 'Google',
- "imageUrl": 'https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2606512668,2361120991&fm=27&gp=0.jpg',
- },
- {
- "title": 'Alibaba Shop',
- "author": 'Alibaba',
- "imageUrl": 'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2191520521,2689315141&fm=27&gp=0.jpg',
- },
- ];
- var tempList=listData.map((value){
- return Container(
- child:Column(
- children: <Widget>[
- Image.network(value['imageUrl']),
- SizedBox(height: 12),
- Text(
- value['title'],
- textAlign: TextAlign.center,
- style: TextStyle(
- fontSize: 20
- ),
- )
- ],
- ),
- decoration: BoxDecoration(
- border: Border.all(
- color:Color.fromRGBO(233, 233,233, 0.9),
- width: 1
- )
- ),
- // height: 400, //设置高度没有反应
- );
- });
- return tempList.toList();
- }
- @override
- Widget build(BuildContext context) {
- return GridView.count(
- crossAxisSpacing:10.0 , //水平子 Widget 之间间距
- mainAxisSpacing: 10.0, //垂直子 Widget 之间间距
- padding: EdgeInsets.all(10),
- crossAxisCount: 2, //一行的 Widget 数量
- // childAspectRatio:0.7, //宽度和高度的比例
- children: this._getListData(),
- );
- }
- }

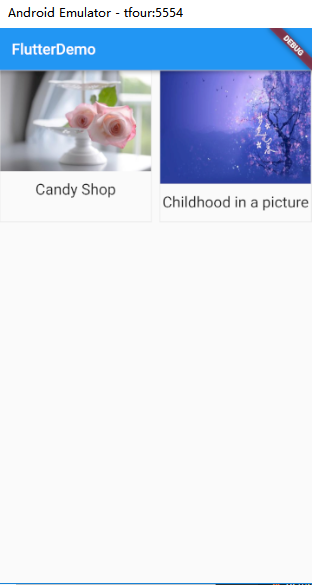
GridView.builder 实现网格布局
- class LayoutDemo extends StatelessWidget {
- List listData=[
- {
- "title": 'Candy Shop',
- "author": 'Mohamed Chahin',
- "imageUrl": 'https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2606512668,2361120991&fm=27&gp=0.jpg',
- },
- {
- "title": 'Childhood in a picture',
- "author": 'Google',
- "imageUrl": 'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2191520521,2689315141&fm=27&gp=0.jpg',
- },
- ];
- Widget _getListData (context,index) {
- return Container(
- child:Column(
- children: <Widget>[
- Image.network(listData[index]['imageUrl']),
- SizedBox(height: 12),
- Text(
- listData[index]['title'],
- textAlign: TextAlign.center,
- style: TextStyle(
- fontSize: 20
- ),
- )
- ],
- ),
- decoration: BoxDecoration(
- border: Border.all(
- color:Color.fromRGBO(233, 233,233, 0.9),
- width: 1
- )
- ),
- // height: 400, //设置高度没有反应
- );
- }
- @override
- Widget build(BuildContext context) {
- return GridView.builder(
- //注意
- gridDelegate:SliverGridDelegateWithFixedCrossAxisCount(
- crossAxisSpacing:10.0 , //水平子 Widget 之间间距
- mainAxisSpacing: 10.0, //垂直子 Widget 之间间距
- crossAxisCount: 2, //一行的 Widget 数量
- ),
- itemCount: listData.length,
- itemBuilder:this._getListData,
- );
- }
- }

flutter网格布局之GridView组件的更多相关文章
- Flutter 页面布局 Stack层叠组件
Stack 表示堆的意思,我们可以用 Stack 或者 Stack 结合 Align 或者 Stack 结合 Positiond 来实现页面的定位布局 属性 说明 alignment 配置所有子元素的 ...
- 9Flutter GridView组件 以及动态GridView
main.dart import 'package:flutter/material.dart'; import 'res/listData.dart'; /* GridView : 通过GridVi ...
- 11Flutter页面布局 Stack层叠组件 Stack与Align Stack与Positioned实现定位布局
/* Flutter 页面布局 Stack层叠组件: Stack与Align Stack与Positioned实现定位布局: Flutter Stack组件: Stack表示堆得意思,我们可以用Sta ...
- flutter GridView 网格布局
当数据量很大的时候用矩阵方式排列比较清晰.此时我们可以用网格列表组件 GridView 实 现布局. GridView 创建网格列表有多种方式,常用有以下两种. 1.可以通过 GridView.cou ...
- Flutter——GridView组件(网格列表组件)
GridView组件的常用参数: 名称 类型 说明 scrollDirection Axis 滚动方法 padding EdgeInsetsGeometry 内边距 resolve bool 组件反向 ...
- Flutter中打造多行列列表GridView组件的使用
GridView组件.一个可滚动的二维空间数组. 在使用无限加载滚动列表的时候,最先使用的还是ListView组件.但若是要一行显示2列或者更多列的滚动列表,GridView组件更为方便.如下 在向服 ...
- 【Flutter】布局类组件之对齐和相对定位
前言 如果只想简单的调整一个子元素在父元素中的位置的话,使用Align组件会更简单一些. 接口描述 const Align({ Key key, // 需要一个AlignmentGeometry类型的 ...
- Flutter中用ListView嵌套GridView报错异常
flutter中的ListView组件和GridView组件都是常用的布局组件,有时候ListView中需要嵌套GridView来使用,例如下图: 这种情况就需要在ListView里面再嵌套一个Gri ...
- Flutter的布局方法
重点是什么? Widgets 是用于构建UI的类. Widgets 用于布局和UI元素. 通过简单的widget来构建复杂的widget Flutter布局机制的核心就是widget.在Flutter ...
随机推荐
- MAC 安装jenkins
下载地址 : https://jenkins.io/zh/download/ 由于用dmg安装包去安装jenkins,Jenkins不会用本地的用户去构建,任何创建的文件都是“jenkins”用户所有 ...
- Red Hat Linux下安装JDK
1. 下载Linux平台的JDK 下载对应操作系统的jdk,操作系统是32位的就下32位的jdk,64位的就下64位的jdk.下错了装不上的. 下载地址:http://www.Oracle.com/t ...
- linux sed如何锁定某一行数据进行替换
- HTML中margin与padding的区别!(转)
我们以DIV为一个盒子为例,既然和现实生活中的盒子一样,那我们想一下,生活中的盒子内部是不是空的好用来存放东西,而里面存放东西的区域我们给他起个名字叫“content(内容)”,而盒子的纸壁给他起个名 ...
- poj3614Sunscreen
Description To avoid unsightly burns while tanning, each of the C (1 ≤ C ≤ 2500) cows must cover her ...
- STL之pair及其非成员函数make_pair()
std::pair是一个结构模板,提供了一种将两个异构对象存储为一个单元的方法. 定义于头文件 <utility> template< class T1, class T2 > ...
- 记一次 Json 对象转换为 Java 对象的问题
1.描述 最近在使用 Jackson 将 Json 串转换回 Java 对象的时候遇到了 ClassCastException 错误,特此记述. 2.问题复现 问题出现的节点在于属性节点的 JavaT ...
- [Linux] 027 RPM 包与 源码包的区别
1. 区别 安装之前的区别: 概念上的区别 安装之后的区别: 安装位置不同 2. RPM 包安装位置 安装在默认位置中 RPM 包默认安装路径 明细 /ect 配置文件安装目录 /usr/bin/ 可 ...
- 断路器,AOP实现断路器模式 ------------Hystrix
断路器:https://martinfowler.com/bliki/CircutiBreaker.html 核心思想: 在断路器对象中封装受保护的方法调用. 该断路器监控调用和断路情况 调用失败触发 ...
- P4542 [ZJOI2011]营救皮卡丘(Floyd+网络流)
P4542 [ZJOI2011]营救皮卡丘 乍一看似乎没啥题相似的 仔细一看,$N<=150$ 边又是双向边,似乎可以用Floyd搞 先跑一遍Floyd处理出$dis[i][j]$ 注意到走 ...
