html5 图片墙
代码实例:
<!DOCTYPE html>
<html>
<head>
<style>
body,html{
padding:0;margin:0;width:100%;height:100%;
overflow:hidden;
}
</style>
<title>图片墙</title>
<meta charset="utf-8">
<link rel="stylesheet" href="">
<script>
window.onload=function () {
var canvas=document.getElementById("canvas");
canvas.width=document.documentElement.clientWidth;
canvas.height=document.documentElement.clientHeight;
canvas.style.background="#000";
var imgs=document.getElementsByTagName("img");
var video=document.getElementById("video");
var cobj=canvas.getContext("2d");
var spring=0.8;
var friction=0.6;
var t; cobj.beginPath();
cobj.shadowBlur=1.5;
cobj.shadowColor="green";
cobj.shadowOffsetX=1;
cobj.shadowOffsetY=2.5;
cobj.fillStyle="blue";
cobj.rect(0,0,40,40);
cobj.fill(); canvas.onclick=function (e) {
var mx=e.layerX;
var my=e.layerY;
if(cobj.isPointInPath(mx,my)){
clearInterval(t);
cobj.clearRect(0,0,canvas.width,canvas.height);
var arr=create ();
t=setInterval(function () {
cobj.clearRect(0,0,canvas.width,canvas.height);
for (var i=0; i<arr.length; i++) {
moves(arr[i])
} cobj.beginPath();
cobj.shadowBlur=1.5;
cobj.shadowColor="green";
cobj.shadowOffsetX=1;
cobj.shadowOffsetY=2.5;
cobj.fillStyle="blue";
cobj.rect(0,0,100,40);
cobj.fill(); video.play();
},60)
}
}
function moves (obj) {
obj.vx+= (obj.targetx-obj.changex)*spring;
obj.vy+= (obj.targety-obj.changey)*spring;
obj.changex+= (obj.vx *= friction);//frictionΪĦ����
obj.changey += (obj.vy *=friction);
cobj.beginPath();
cobj.lineWidth=5;
cobj.strokeStyle="#fff";
cobj.moveTo(obj.startx,obj.starty);
cobj.lineTo(obj.changex,obj.changey);
cobj.stroke();
cobj.drawImage(obj.src,obj.changex-obj.width/2,obj.changey,obj.width,obj.height);
} function create () {
var imgArr=[];
for (var i=0; i<5; i++) {
var srcObj;
if(i<4){
srcObj=imgs[i];
}else{
srcObj=video;
}
var imgObj={src:srcObj,vx:0,vy:0,width:220,height:220,startx:220*(i+1)+150,starty:-100,targetx:220*(i+1)+150,targety:180+200*Math.random(),changex:220*(i+1)+150,changey:-100} imgArr.push(imgObj);
}
return imgArr;
} }
</script>
</head>
<body>
<canvas id="canvas">
</canvas>
<img src="不二.jpg" hidden>
<img src="不二2.jpg" hidden>
<img src="不二3.jpg" hidden>
<img src="不二4.jpg" hidden>
<video src="陈奕迅 - 陪你度过漫长岁月.mp4" hidden id="video">
</video>
</body>
</html>
图片:




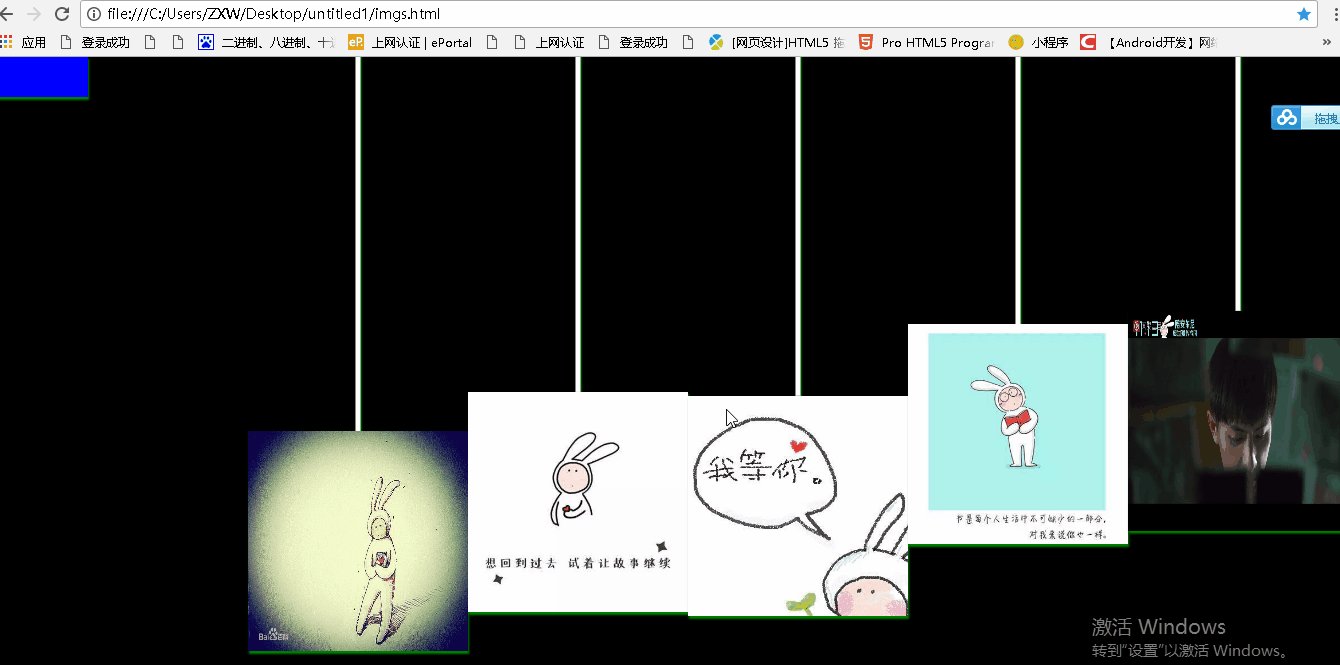
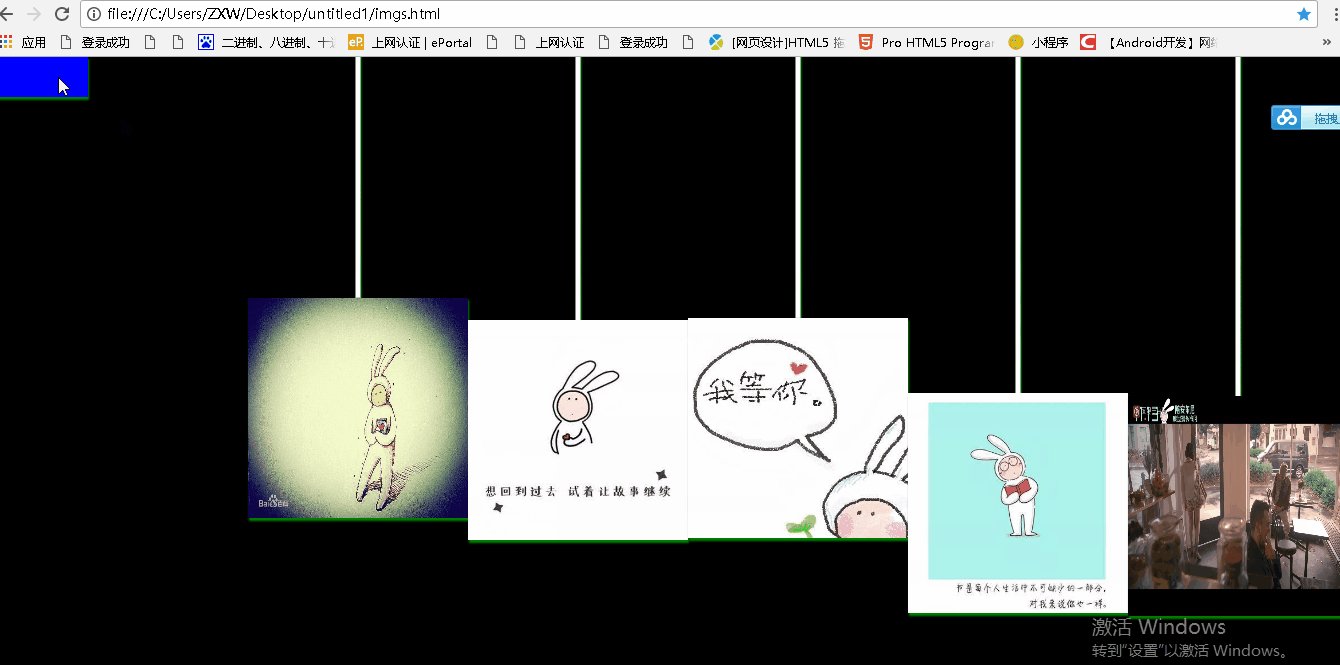
效果:

html5 图片墙的更多相关文章
- Image Wall - jQuery & CSS3 图片墙效果
今天我们要为您展示如何基于 jQuery 和 CSS3 创建一个整洁的图片墙效果.我们的想法是在页面上洒上一些大小不同的缩略图,并在当我们点击图片时候显示丝带,会显示一些描述,再次点击缩略图时,丝带将 ...
- 分享10款效果惊艳的HTML5图片特效
在HTML5的世界里,图片特效都十分绚丽,我们在网站上也分享过很多不错的HTML5图片特效,现在我们精选10款效果惊艳的HTML5图片特效分享给大家. 1.HTML5 3D正方体旋转动画 很酷的3D特 ...
- 分享10款效果惊艳的HTML5图片特效【转】
先插入一条广告,博主新开了一家淘宝店,经营自己纯手工做的发饰,新店开业,只为信誉!需要的亲们可以光顾一下!谢谢大家的支持!店名: 小鱼尼莫手工饰品店经营: 发饰.头花.发夹.耳环等(手工制作)网店: ...
- HTML5图片旋转
HTML5图片旋转 首先我们使用Cococs2dx-Js-Lite版,来创建一个工程,我们所需要的开发环境如下: 1,webstrom 2,google chrome浏览器 3,cocos2dx-Js ...
- 基于CSS3和HTML5图片加工前后对比代码
分享一款CSS3和HTML5图片加工前后对比代码.这是一款通过CSS3和HTML5将图像转换为自动响应的元素:图像缩放和裁剪以适应容器.效果图如下: 在线预览 源码下载 实现的代码. html代码 ...
- html5 图片转base64预览显示
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> ...
- HTML5图片拖拽预览原理及实现
一.前言 这两天恰好有一位同事问我怎样做一个图片预览功能.作为现代人的我们首先想到的当然是HTML5啦,其实HTML5做图片预览已经是一个老生常谈的问题了.我在这里就简单说说其中相关的一些东西,当然会 ...
- HTML5 图片上传预览
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8& ...
- HTML5图片预览
两种方式实现 URL FileReader <!DOCTYPE HTML><html> <head> <meta charset="ut ...
随机推荐
- [CF959E]Mahmoud and Ehab and the xor-MST题解
解法 又是一道结论题? 我的做法比较奇怪且没有证明 #include <cstdio> #include <cmath> #define ll long long int ma ...
- 使用随机森林实现OSM路网城市多车道信息提取
Multilane roads extracted from the OpenStreetMap urban road network using random forests.,DOI:10.111 ...
- [IOI2018] meetings 会议
https://www.luogu.org/problemnew/show/P5044 题解 这种关于最大值或者最小值的问题,可以往笛卡尔树的方面想. 先考虑一个朴素的\(dp\),设\(dp[l][ ...
- jpa remove
直接使用em.remove会报错,IllegalArgumentException: Removing a detached instance 即对象处于脱管的状态,使用merge使之被session ...
- html5 figure和figcaption
figure标签和figcaption标签是html5新增的语义化标签. figure标签,html5语义化标签. 用于规定独立的流内容(图像.图表.照片.代码等等). figcaption标签,ht ...
- HTML与CSS中的文本个人分享
文本 标题元素 注意: 在一个HTML页面中最好只使用一个<h1>标题 因为浏览器只会抓取一个多了没用 示例代码: <body> <!-- 标题元素 - <h1&g ...
- thinkphp 带检索参数分页
模板文件中,提交搜索内容要用get方法,同时设置g.m.c隐藏域. <form action="{:U('Sck/qbscHjsc')}" method="get& ...
- python web自动化测试框架搭建(功能&接口)——接口测试模块
Python接口测试采用python读取excel的方法,通过requests库发送请求和接收响应.模块有: Data:用于存放excel用例的,用例格式: iutil: 接口公共方法,数据引擎.ht ...
- 运用php函数mkdir创建多级目录
php默认的mkdir一次只能创建一层目录,如果在当前目录下创建一个div/css/layout 的目录就需要逐层逐层的先创建div,再创建div/css 再创建 div/css/layout,然而我 ...
- 【ABAP系列】SAP 后台JOB如何DEBUG
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP 后台JOB如何DEBUG ...
