Django学习——开发你的第一个Django应用1
突然对Django热情似火,所以就开学习了,我是根据官方文档学习的,所以我打算把官方文档翻译一遍,全当学习,首先贴官方文档的地址:https://docs.djangoproject.com/en/1.8/intro/tutorial01/。我是根据我自己的理解翻译,可能和官方有一些差入,如有不当之处,还望指正。
首先请确保你已经安装了python,Django是建立在python的基础之上,所以首先要安装python,mac上面的这些安装都比较简单,用pip 就可以了。下面就开始来创建项目吧
创建一个项目
进入到一个文件件下来创建你自己的项目,文件夹路径看你自己喜欢了,运行以下命令
django-admin statrtproject mysite
这就将会产生一个mysite文件夹,这个文件夹的名字可以随便定义的,没有什么影响。让我们一起看看产生了什么:
mysite/
manage.py
mysite/
__init__.py
settings.py
urls.py
wsgi.py
关于这些文件的详细内容我就不一一介绍了,可以进入文件夹看看,下面还会提到这些文件的用法。
建立数据库
好现在打开mysite/settings.py。默认来说的配置是使用SQLite数据库,这是一种轻量级的数据库,在手机上面使用的还是蛮多的,感兴趣的同学可以去查一查。SQLite是包括在python之中的,所以你也不需要另外去安装了,同时你也可以使用其他的数据库,不过要改一下配置文件。如果对数据库有更多的想法可以去https://docs.djangoproject.com/en/1.8/ref/settings/#std:setting-DATABASES里 main有关于数据库配置更为详细的介绍。
同时注意INSTALLED_APPS设置这个文件的顶层。一般来说INSTALLED_APPS 包含一下apps:
- django.contrib.admin
- django.contrib.auth
- django.contrib.contenttypes
- django.contrib.sessions
- django.contrib.messages
- django.contrib.staticfiles
这些应用的具体功能我就不一一介绍,反正就是为了配置更方便,到时还会用到。上面的这些应用可能会用到数据库中的表格,所以在应用他们以前我们要创建这些表格:
python manage.py migrate
## 开发服务器 ##
让我们看一下我们的项目能否正常工作,切换到mysite文件夹下,运行命令行:
python manage.py runserver
然后就可以看到服务器正常运行的一些提示信息了
## 创建模型 ##
创建你自己的应用,确定你是在和manage.py同一及的文件路径下,运行命令行:
python manage.py startapp polls
这回创建一个polls文件件:
polls/
__init__.py
admin.py
migrations/
__init__.py
models.py
tests.py
views.py
在web应用中创建数据库的第一步是定义你自己的模型。
在我们这个简单的应用中,我们会创建两个模型Question Choice
编辑polls/models.py文件:
from django.db import models
class Question(models.Model):
question_text = models.CharField(max_length=200)
pub_date = models.DateTimeField('date published')
class Choice(models.Model):
question = models.ForeignKey(Question)
choice_text = models.CharField(max_length=200)
votes = models.IntegerField(default=0)以上代码很直接明了,python的代码还是比较容易理解的。
##激活模型##
下面我们就要为我们的应用创建数据库表格了。创建根python相关的API。首先我们需要告诉我们的项目polls应用已经安装了,打开mysite/settings.py你将会看到
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'polls',
)
最后一行将我们的应用添加进去就可以了。现在让我们运行另外一个命令:
python manage.py makemigrations poll
你将会看到以下内容:
Migrations for 'polls':
0001_initial.py:
- Create model Question
- Create model Choice
- Add field question to choice
通过运行migrations你是在告诉Django你对模型做了一些改变。Migrations 是将这些改变存储到模型之中。如果你运行migrate就会将这模型表存到数据库中:
python manage.py migrate
Operations to perform:
Synchronize unmigrated apps: staticfiles, messages
Apply all migrations: admin, contenttypes, polls, auth, sessions
Synchronizing apps without migrations:
Creating tables...
Running deferred SQL...
Installing custom SQL...
Running migrations:
Rendering model states... DONE
Applying <migration name>... OK
这样相应的数据表就会在数据库中创建了。
使用api
如果想调用python的脚本时,运行:
python manage.py shell
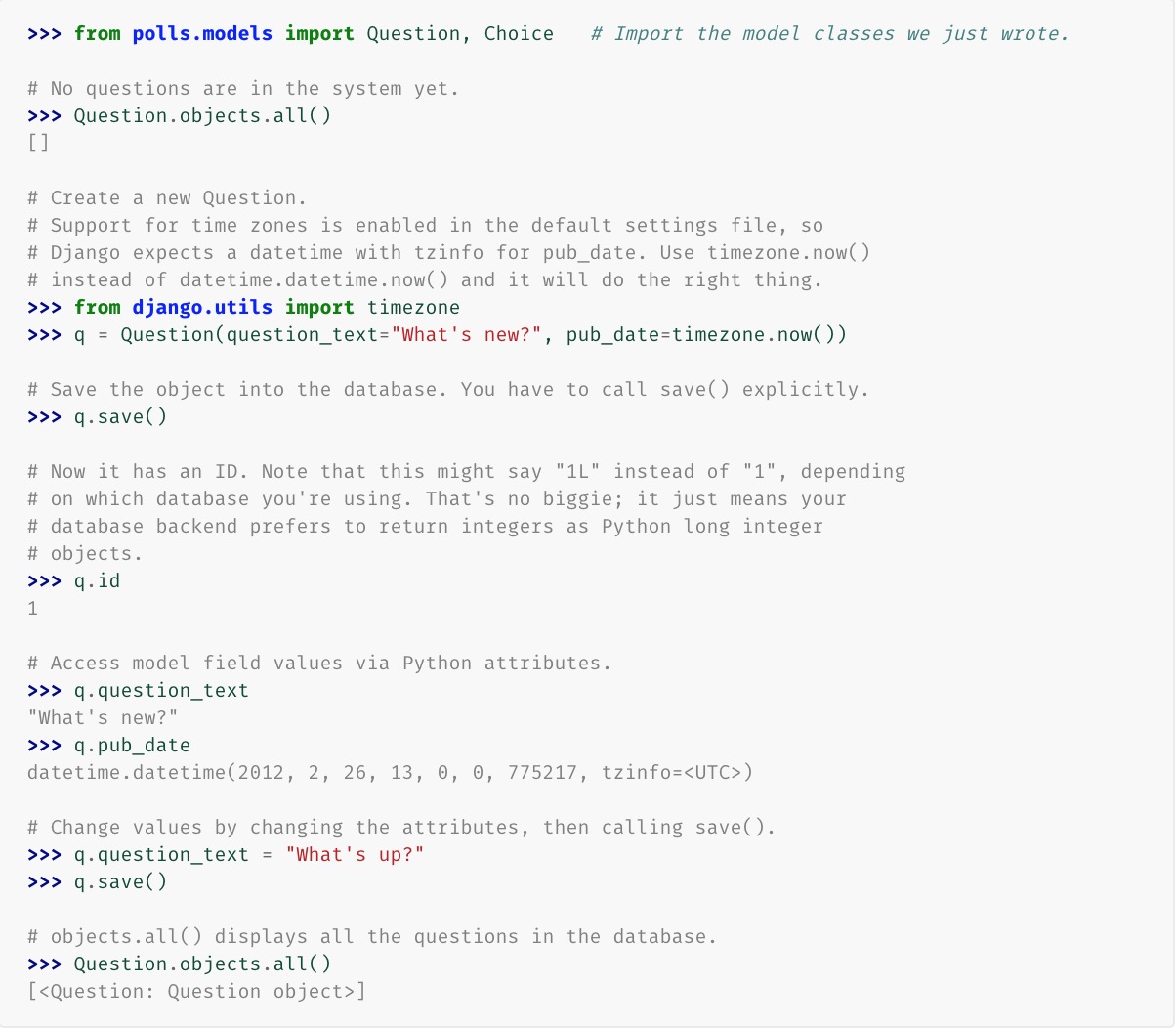
一旦你进入这个shell
但是我们会发现Question的对象是无意义的,我们还需要再做一些改变,打开polls/models.py,添加一个’str()`方法。
from django.db import models
class Question(models.Model):
# ...
def __str__(self): # __unicode__ on Python 2
return self.question_text
class Choice(models.Model):
# ...
def __str__(self): # __unicode__ on Python 2
return self.choice_text还有下面的脚本改变
import datetime
from django.db import models
from django.utils import timezone
class Question(models.Model):
# ...
def was_published_recently(self):
return self.pub_date >= timezone.now() - datetime.timedelta(days=1)好,以上就是官方课程的第一节,写的好累。。。。
Django学习——开发你的第一个Django应用1的更多相关文章
- Django学习——开发你的第一个Django应用2
接着上一节的内容来说.我们将继续关注与上一节制作的polls应用以及Django自动产生额度管理网站. 产生一个管理员用户 首先我们需要产生一个管理员用户,运行如下命令: python manage. ...
- Django学习笔记(一):第一个django程序
1.创建和运行 django-admin startproject xxx python manage.py runserver 2.第一个项目程序 wsgi.py中文名:python服务器网关接口. ...
- python Django 学习笔记(二)—— 一个简单的网页
1,创建一个django项目 使用django-admin.py startproject MyDjangoSite 参考这里 2,建立视图 from django.http import HttpR ...
- Django学习笔记(1)——初识Django
一:Web框架介绍 框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以快速帮你开发特定的系统. Web框架是别人已经设定好的一个web网站模板,你学习它 ...
- Django之Web框架本质及第一个Django实例
Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web框架了. 半成品自定义web框架 impor ...
- Django学习笔记(16)——扩展Django自带User模型,实现用户注册与登录
一,项目题目:扩展Django自带User模型,实现用户注册与登录 我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统.此时我们需要实现包括用户注册,登录,用户认证,注销,修改密码等功能. ...
- Django学习之十一:真正理解Django的路由分发和反解url原理
目录 URL Dispatcher 简介 模式概念 对比URLPattern 与 URLResolver (多态的体现) 构建子路由几种方式 反解url算法逻辑 URL Dispatcher 简介 d ...
- python之Django学习笔记(一)---搭建Django开发环境和一些基本命令
1.Django下载 官方下载地址:https://www.djangoproject.com/download/ 2.Django安装 linux/windows安装方法相同,具体有以下俩种 pip ...
- Django学习开发--笔记一(从零开始)
创建django项目注: 首先需在python中下载django 命令:pip install django1.任意文件中创建django项目 diango-admin startproject my ...
随机推荐
- 一、ARM
1.1 ARM 分类 1.1.1 版本号分类 以前分类的是 ARM7,ARM9... ARM11,在 ARM11 之后,就是以 Cortex 系列分类了: Cortex-R:应用在实时系统上的系列 C ...
- luogu4061 大吉大利,晚上吃鸡!
链接 最短路径\(dag\),一道好题. 题目大意:求一张图中满足下列要求的点对\((i,j)\)数量: 所有最短路径必定会经过 \(i\) 点和 \(j\) 点中的任意一点. 不存在一条最短路同时经 ...
- php strchr()函数 语法
php strchr()函数 语法 作用:搜索字符串在另一字符串中的第一次出现.直线电机哪家好 语法:strchr(string,search,before_search); 参数: 参数 描述 st ...
- 攻防世界 | when_did_you_born
所以题目要求是输入生日1926 payload: from pwn import * io = remote("111.198.29.45",40803) io.recvline( ...
- matplot在Mac下显示中文的方案
使用matplotlib经常会出现中文显示异常的问题. 网上很多都讲需要下载中文字体包...偶然看到别人发的一种简单的解决放啊.Mac上本身就有支持中文的字体包啊.引入就好了 贴上代码 plt.rcP ...
- mysql 之 frm+ibd文件还原data
此方法只适合innodb_file_per_table = 1 当误删除ibdata 该怎么办? 如下步骤即可恢复: 1.准备工作 1)准备一台纯洁的mysql环境[从启动到现在 ...
- scrapy过滤重复数据和增量爬取
原文链接 前言 这篇笔记基于上上篇笔记的---<scrapy电影天堂实战(二)创建爬虫项目>,而这篇又涉及redis,所以又先熟悉了下redis,记录了下<redis基础笔记> ...
- redis centos集群搭建和java应用
1. 首先要ssh免密登录 redis集群,3台虚拟机,6个节点,每台机器2个节点一主一从. 192.168.132.154 c0192.168.132.156 c1192.168.132.155 c ...
- CentOS7.X安装FastDFS-5.10
安装准备 yum install \ vim \ git \ gcc \ gcc-c++ \ wget \ make \ libtool \ automake \ autoconf \ -y \ 安装 ...
- mariadb(四)连接查询,视图,事物,索引,外键
一.连接查询 1)进入自己创建的zz数据库 2)创建学生表: create table students ( id int unsigned not null auto_increment prima ...