vue中使用iview表单验证时this指针问题
需求

使用iview,在提交时对值b进行验证,使其不能大于值a
实现
<Formref="config":model="config":rules="configRules"label-position="right"inline><FormItem prop="a" label="值a:" :label-width="86"><i-input v-model="config.a"></i-input></FormItem><FormItem prop="b" label="值b:" :label-width="100"><i-input v-model="config.b"></i-input></FormItem><FormItem :label-width="20"><Button type="primary" @click="putConfig">提交</Button></FormItem></Form>
export default {name: "Config",data() {return {config: {a: undefined,b: undefined},configRules: {b: [{trigger: "blur",validator(rule, value, callback) {console.log(this);if (Number(value) > Number(this.config.a)) {return callback(new Error("值b不能超过值a"));}return callback();}}]}};},}
问题以及原因
此时,validator验证函数中this.config.a根本取不到值。
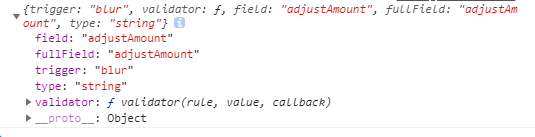
通过打印this,发现此时this没有指向vue实例,
而是指向调用validator函数的对象,iview这里会用一个验证相关的对象,长这样

而这个对象中并没有config.a。
这里根本原因是普通函数中的this会指向调用时的函数作用域上,这里validator函数是被这个验证对象调用的,所以this指向了它
解决办法
将validator使用箭头函数的形式:
validator: (rule, value, callback) => {console.log(this);if (Number(value) > Number(this.config.a)) {return callback(new Error("值b不能超过值a"));}return callback();}
箭头函数本身是没有this的,它的this是包含箭头函数的第一个普通函数中的this;
如果箭头函数没有被普通函数包含,那么它的this会指向到定义时的作用域上;
这里指向了当前vue实例,从而能够正确获取this.config.a
总结
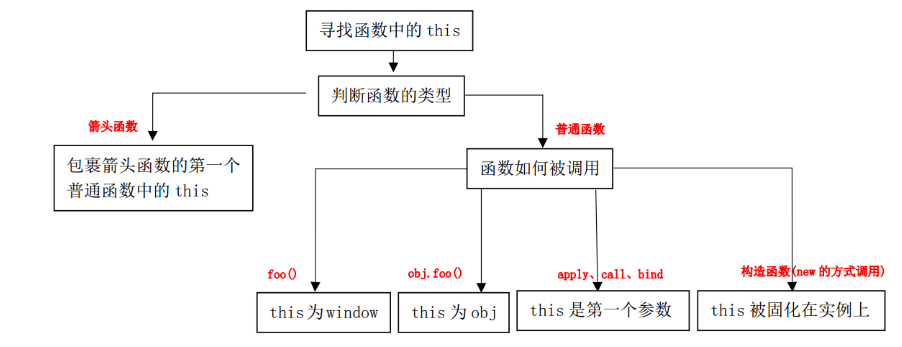
这里通过阅读资料总结了一下关于this指向的情况:

- 箭头函数本身是没有this的,它的this是包含箭头函数的第一个普通函数中的this;
- 如果箭头函数没有被普通函数包含,那么它的this会指向到定义时的作用域上;
- 而普通函数中的this会指向调用时的函数作用域上;
ps: 由于对指针理解的并不是很透彻,可能有总结不对的地方,欢迎指正~
vue中使用iview表单验证时this指针问题的更多相关文章
- Vue如何使用vee-validate表单验证
Vue项目遇到要表单验证了吧,对我来说表单验证是个很纠(dan)结(teng)的内容,各种判断凌乱到飞起.往常使用jquery的validate插件做表单验证方便吧,你也可以在Vue里引入jquery ...
- AngularJS中使用的表单验证
Reference: http://www.tuicool.com/articles/2Qbiqi 客户端表单验证是AngularJS里面最酷的功能之一. AngularJS表单验证可以让你从一开始就 ...
- iview表单验证下拉框不通过问题
iview表单验证的步骤: 第一步:给 Form 设置属性 rules :rules 第二步:同时给需要验证的每个 FormItem 设置属性 prop 指向对应字段即可 prop=”“ 第三步:注意 ...
- Laravel在进行表单验证时,错误信息未返回
马上要毕业了,找了现在的这家公司,压力不大,自己也比较喜欢,唯一的遗憾就是手机号莫得换了(找不到换的借口). 进入正题: 之前自己的博客(http://lxiaoke.cn)是用ThinkPHP开发的 ...
- iview表单验证之正则验证、函数验证
iview表单验证之正则 正则验证: 代码: loginRules: { stringLength: [ { required: true, message: '该字段不能为空', trigger: ...
- (转)AngularJS中使用的表单验证
原文 http://www.cnblogs.com/woshinidezhu/p/Form-validation-with-AngularJS.html 客户端表单验证是AngularJS里面最酷的 ...
- iview表单验证不生效问题注意点
按照iview官网介绍写的form表单验证,但是无论填写与否都不进行校验,找了很久的原因,突然才发现一个关键的地方,一定要加props!!! https://blog.csdn.net/xuaner8 ...
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
- Vue 使用 vuelidate 实现表单验证
表单验证的应用场景十分广泛,因为网站对用户输入内容的限制是非常必要的. 在vue中,我们使用vuelidate方便地实现表单验证. 官方文档在这里https://monterail.github.io ...
随机推荐
- JS中数据结构之图
图由边的集合及顶点的集合组成.边是有方向的是有序图(有向图),否则就是无序图(无向图).图中的一系列顶点构成路径,路径中所有的顶点都由边连接.路径的长度用路径中第一个顶点到最后一个顶点之间边的数量表示 ...
- StrictMode 严格模式
StrictMode: 帮助程序员避免在主线程上执行耗时操作: 启动级别: 1. 启动线程级别: setThreadPolicy() 2. 启动应用级别 : setVmPolicy() —— 对 ...
- SSM - 全局跨域处理
这几天在开发中编写项目时需要前后端分离,刚好涉及到跨域这个问题,很早之前做项目时也用过,也是在网上找的列子,来源已经无处可寻了,若侵必删! 跨域问题一般出现两者服务器不同或者不同的端口上访问资源时会存 ...
- 【c#技术】一篇文章搞掂:Newtonsoft.Json Json.Net
一.介绍 Json.Net是一个.Net高性能框架. 特点和好处: 1.为.Net对象和JSON之间的转换提供灵活的Json序列化器: 2.为阅读和书写JSON提供LINQ to JSON: 3.高性 ...
- centos7下zookeeper安装配置
1.下载zookeeper文件 cd /opt/ wget http://mirrors.hust.edu.cn/apache/zookeeper/stable/zookeeper-3.4.9.tar ...
- linux svn 服务器搭建问题
我的svn版本 svn, version 1.7.14 (r1542130) compiled Nov 20 2015, 19:25:09 Copyright (C) 2013 The Apache ...
- 自动化测试常用断言的使用方法(python)-(转载@zhuquan0814
自动化测试中寻找元素并进行操作,如果在元素好找的情况下,相信大家都可以较熟练地编写用例脚本了,但光进行操作可能还不够,有时候也需要对预期结果进行判断. 这里介绍几个常用断言的使用方法,可以一定程度上帮 ...
- mysql FROM_UNIXTIME 时间不准确
mysql 使用 FROM_UNIXTIME 函数计算出来的时间少了6个小时或者8个小时 解决办法: 添加 default-time_zone = '+8:00' 这个再配置文件中 vi /etc/m ...
- JavaScript对象的property属性详解
JavaScript对象的property属性详解:https://www.jb51.net/article/48594.htm JS原型与原型链终极详解_proto_.prototype及const ...
- 全局唯一iD的生成 雪花算法详解及其他用法
一.介绍 雪花算法的原始版本是scala版,用于生成分布式ID(纯数字,时间顺序),订单编号等. 自增ID:对于数据敏感场景不宜使用,且不适合于分布式场景.GUID:采用无意义字符串,数据量增大时造成 ...
