了不起的 nodejs-TwitterWeb 案例 bug 解决
了不起的nodejs算是一本不错的入门书,不过书中个别案例存在bug,按照书中源码无法做出和书中相同效果,原本兴奋的心情掺杂着些许失落。
现在我们看一下第七章HTTP,一个 Twitter Web 客户端的例子。
先贴上书中源码
1.创建server.js
var qs = require('querystring');
require('http').createServer(function(req,res){
var body ="";
req.on('data',function(chunk){
body += chunk;
});
req.on('end',function(){
res.writeHead(200);
res.end('Done');
console.log('\n got name \033[90m' + qs.parse(body).name + '\033[39m\n');
});
}).listen(3000);
2.创建client.js
var http = require('http'),
qs = require('querystring');
function send (theName){
http.request({
host: '127.0.0.1',
port: 3000,
url: '/',
method:'POST'
},function(res){
res.setEncoding('utf8');
res.on('end',function(){
console.log('\n \033[90m request complete!\033[39m' );
process.stdout.write('\n your name: ');
});
}).end(qs.stringify({name: theName}));
}
process.stdout.write('\n your name: ');
process.stdin.resume();
process.stdin.setEncoding('utf8');
process.stdin.on('data',function(name){
send(name.replace('\n', ''));
});
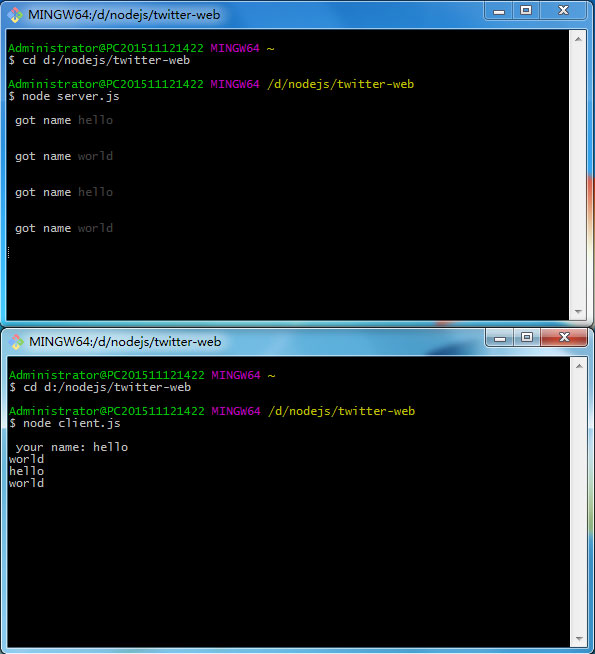
很遗憾,最后出来的结果是这样子

效果非常不理想
问题出在哪里呢,和源码一样啊?
其实只需要将 client.js 中发送用户名的回调函数修改一下就可以了。
var http = require('http'),
qs = require('querystring');
function send (theName){
http.request({
host: '127.0.0.1',
port: 3000,
url: '/',
method:'POST'
},function(res){
res.setEncoding('utf8');
/*==========新增代码=========*/
res.on("data",function(chunk){
//console.log(chunk);
});
/*==========================*/
res.on('end',function(){
console.log('\n \033[90m request complete!\033[39m' );
process.stdout.write('\n your name: ');
});
}).end(qs.stringify({name: theName}));
}
process.stdout.write('\n your name: ');
process.stdin.resume();
process.stdin.setEncoding('utf8');
process.stdin.on('data',function(name){
send(name.replace('\n', ''));
});
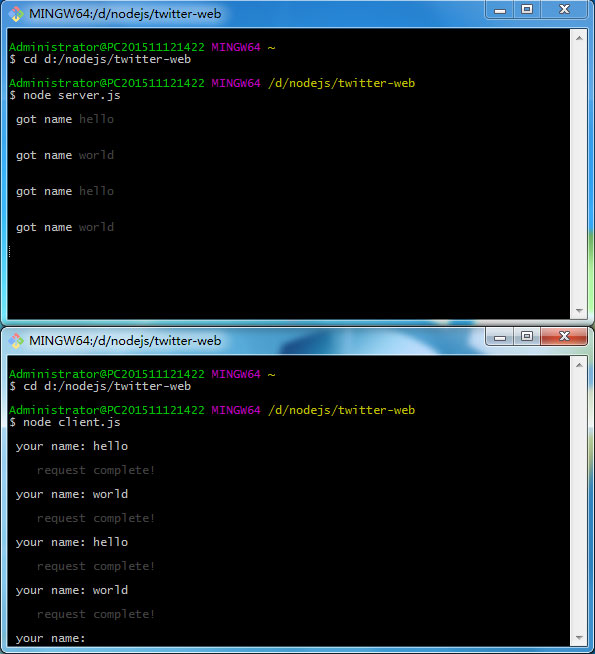
最终结果就是这样子

是不是很酷,虽然是一个很简单的小例子,不过对于初学者来说还是很有成就感的!
了不起的 nodejs-TwitterWeb 案例 bug 解决的更多相关文章
- 《了不起的 nodejs》中 TwitterWeb 案例 bug 解决
了不起的nodejs算是一本不错的入门书,不过书中个别案例存在bug,按照书中源码无法做出和书中相同效果,原本兴奋的心情掺杂着些许失落. 现在我们看一下第七章HTTP,一个 Twitter Web 客 ...
- 百度编辑器ueditor 异步加载时,初始化没办法赋值bug解决方法
百度编辑器ueditor 异步加载时,初始化没办法赋值bug解决方法 金刚 前端 ueditor 初始化 因项目中使用了百度编辑器——ueditor.整体来说性能还不错. 发现问题 我在做一个编辑页面 ...
- paip.c3p0 nullpointexcept 配置文件根路径读取bug 解决
paip.c3p0 nullpointexcept 配置文件根路径读取bug 解决 windows ok linux犯错误... 查看loging, 初始化的时候儿jdbcurl,user,pwd都是 ...
- Android较低版本(<5.2) 页面默认Select选择框效果的BUG解决
Bug描述: 使用低版本安卓(<5.2),在微信上打开网页,点击下拉框,会出现如下图所示的用来展示select选项的弹出框: 在选项较少的时候,可以向下滑动,将选项滑到底部 滑动前: 滑动后: ...
- dede留言板BUG解决
dede留言板刷新后空白BUG解决 DEDE留言板验证码留空或者不正确返回空白页面的解决方法 解决方法如下进入文件/plus/guestbook.php 找到代码ShowMsg("验证码不正 ...
- 在TFS中通过程序动态创建Bug并感知Bug解决状态
为便于跟踪问题解决情况,预警引擎产生的比较严重的预警日志,需要在TFS中登记Bug,通过TFS的状态流转,利用TFS Bug的Web挂钩功能,动态感知Bug解决状态,从而跟踪预警问题的解决状态, 整体 ...
- IDEA插件(Android Studio插件)开发示例代码及bug解决
IDEA插件(Android Studio插件)开发示例代码及bug解决 代码在actionPerformed方法中,有个AnActionEvent e 插件开发就是要求我们复写上述的这个方法即可,在 ...
- ProxyStrike运行bug解决办法
ProxyStrike运行bug解决办法 由于curl中参数CURLOPT_SSL_VERIFYHOST的值取消原有的值1,导致ProxyStrike无法正常运行.所以,要运行该工具,需要手动修改/ ...
- Kali Linux 2017中Scapy运行bug解决
Kali Linux 2017中Scapy运行bug解决 Scapy是一款强大的网络数据包构建工具.在Kali Linux 2017中,当在scapy的命令行中,运行res.graph()生成图形 ...
随机推荐
- iOS可视化动态绘制八种排序过程
前面几篇博客都是关于排序的,在之前陆陆续续发布的博客中,我们先后介绍了冒泡排序.选择排序.插入排序.希尔排序.堆排序.归并排序以及快速排序.俗话说的好,做事儿要善始善终,本篇博客就算是对之前那几篇博客 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(73)-微信公众平台开发-消息管理
系列目录 前言 回顾上一节,我们熟悉的了解了消息的请求和响应,这一节我们来建立数据库的表,表的设计蛮复杂 你也可以按自己所分析的情形结构来建表 必须非常熟悉表的结果才能运用这张表,这表表的情形涵盖比较 ...
- .NET平台开源项目速览(15)文档数据库RavenDB-介绍与初体验
不知不觉,“.NET平台开源项目速览“系列文章已经15篇了,每一篇都非常受欢迎,可能技术水平不高,但足够入门了.虽然工作很忙,但还是会抽空把自己知道的,已经平时遇到的好的开源项目分享出来.今天就给大家 ...
- SDWebImage源码解读_之SDWebImageDecoder
第四篇 前言 首先,我们要弄明白一个问题? 为什么要对UIImage进行解码呢?难道不能直接使用吗? 其实不解码也是可以使用的,假如说我们通过imageNamed:来加载image,系统默认会在主线程 ...
- windows环境redis主从安装部署
准备工作 下载windows环境redis,我下载的是2.4.5,解压,拷贝一主(master)两从(slaveof).主机端口使用6379,两从的端口分别为6380和6381, 我本地索性用6379 ...
- Response.Redirect引起的性能问题分析
现象: 最近做的一个系统通过单点登录(SSO) 技术验证用户登录.用户在SSO 系统上通过验证后,跳转到该系统的不同模块.而跳转的时间一直维持子啊几分钟左右. 分析步骤: 在问题复现时抓取Hang d ...
- FullCalendar日历插件说明文档
FullCalendar提供了丰富的属性设置和方法调用,开发者可以根据FullCalendar提供的API快速完成一个日历日程的开发,本文将FullCalendar的常用属性和方法.回调函数等整理成中 ...
- Java获取本机的IP与MAC地址
有些机器有许多虚拟的网卡,获取IP地址时会出现一些意外,所以需要一些验证: // 获取mac地址 public static String getMacAddress() { try { Enumer ...
- 每天一个设计模式-7 生成器模式(Builder)
每天一个设计模式-7 生成器模式(Builder) 一.实际问题 在讨论工厂方法模式的时候,提到了一个导出数据的应用框架,但是并没有涉及到导出数据的具体实现,这次通过生成器模式来简单实现导出成文本,X ...
- eclipse — 导入android项目后识别成java项目的问题及解决
最近在eclipse导入android项目的时候遇到了奇葩问题,再此记录 遇到的问题就是:将完好的android项目导入到eclipse的时候,原本这是一个很容易的事情,但是导入成功后发现,,,靠ec ...
