jQuery学习之路(1)-选择器
▓▓▓▓▓▓ 大致介绍
终于开始了我的jQuery学习之路!感觉不能再拖了,要边学习原生JavaScript边学习jQuery
jQuery是什么?
▓▓▓▓▓▓ jQuery对象和DOM对象
我们在编写脚本时,可能会同时用到原生JavaScript和jQuery,那么这时就会存在一些问题。要解决这些问题就先得认识jQuery对象和DOM对象
DOM对象:通过例如getElementById方法获取到DOM树中的元素就是DOM对象
jQuery对象:通过jQuery包装DOM对象后产生的对象
注意:jQuery对象和DOM对象不能使用对方的任何方法
- // 错误
- $('div').innerHTML;
- // 错误
- document.getELementsByTagName('div')[0].html();
jQuery对象和DOM对象是可以互相转化的
jQuery对象转成DOM对象有两种方法:
1、[index]
- var $div = $('div');//jQuery对象
- var div = $div[0];//DOM对象
2、get(index)
- var $div = $('div');//jQuery对象
- var div = $div.get(0);//DOM对象
DOM对象转成jQuery对象有一种方法:$(DOM对象)
- var div = document.getELementsByTagName('div')[0];//DOM对象
- var $div = $(div);//jQuery对象
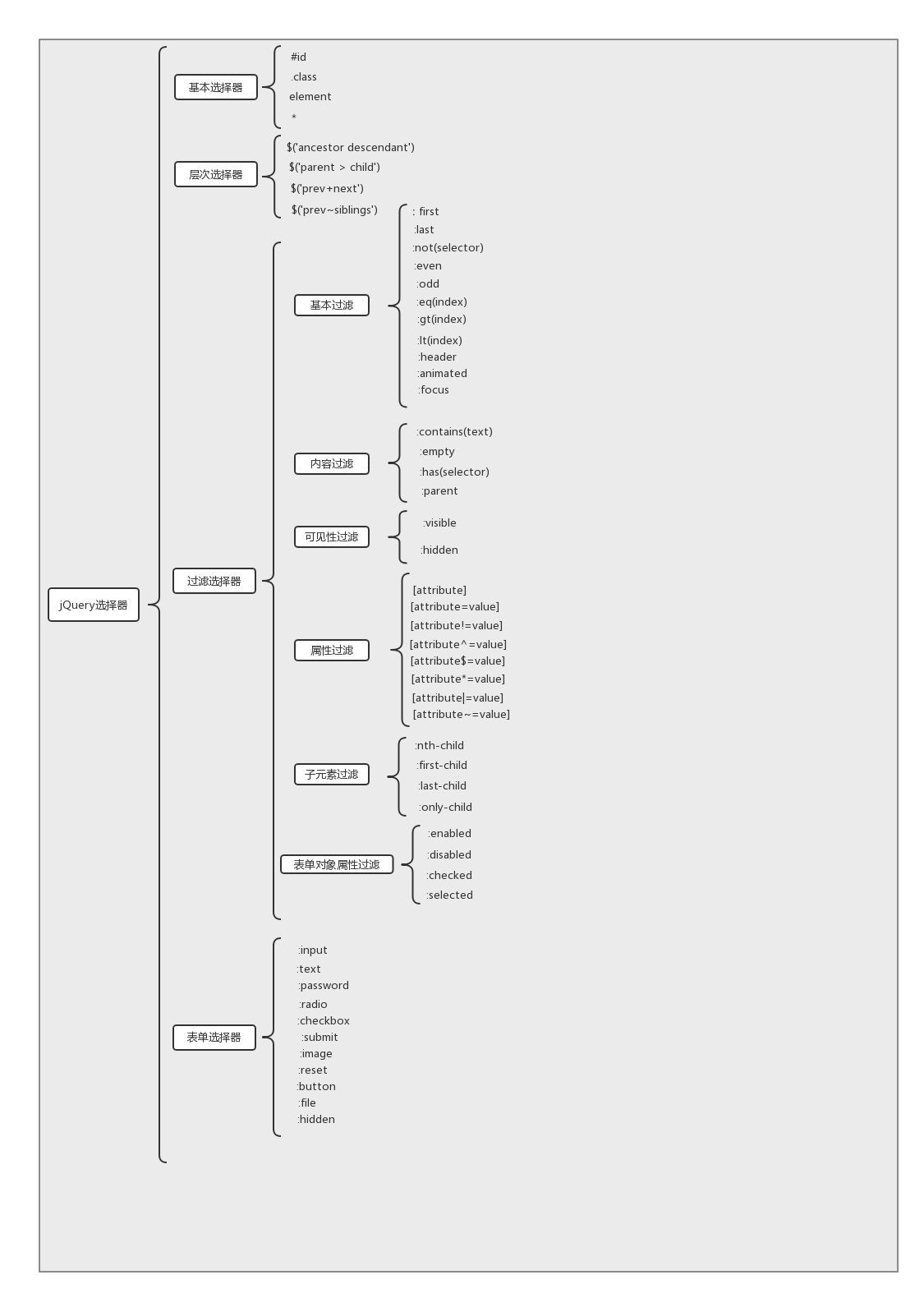
▓▓▓▓▓▓ jQuery选择器
jQuery中的选择器完全继承了CSS的风格

逐一来看
▓▓▓▓▓▓ 基本选择器
改变id为div1的所有div的背景色
- $('#div1').css('background','#bbffaa');
改变所有p标签和class为one的div的背景色
- $('p,.one').css('background','#bbffaa');
▓▓▓▓▓▓ 层次选择器
选取div里的所有span元素
- $('div span');
选取div下元素名是span的子元素
- $('div > span');
选取class是one的下一个<div>同辈元素
- $('.one + div');
选取class是one的后面的所有的<div>同辈元素
- $('.one ~ div');
▓▓▓▓▓▓ 过滤选择器
1、基本过滤选择器
选取所有<div>元素中第一个<div>元素
- $('div:first');
选取class不是one的<div>元素
- $('div:not(.one)');
选取索引是偶数的的<div>元素
- $('div:even');
选取索引等于2的<div>元素
- $('div:eq(2)');
选取索引大于2的<div>元素
- $('div:gt(2)');
选取所有标题元素,例如h1、h2等
- $(':header');
选取当前正在执行动画的所有元素
- $(':animated');
选取获取当前焦点的元素
- $(':focus');
2、内容过滤选择器
选取含有文本“坚持”的<div>元素
- $('div:contains('坚持')');
选取不包含子元素或者文本的<div>元素
- $('div:empty');
选取含有<p>元素的<div>元素
- $('div:has(p)');
选取含有子元素或者文本的元素
- $('div:parent');
3、可见性过滤选择器
选取所有不可见的元素。包括<input type="hidden" />,<div style="display:none">和<div style="overflow:hidden">
- $(':hidden');
选取所有可见的<div>元素
- $('div:visible');
4、属性过滤选择器
选取有id属性的元素
- $('div[id]');
选取id等于myId的<div>元素
- $('div[id="myId"]');
选取id值不等于myId的<div>元素
- $('div[id!="myId"]');
选取id值以my开头的<div>元素
- $('div[id^="my"]');
选取id值以my结尾的<div>元素
- $('div[id$="my"]');
选取id值含有my的<div>元素
- $('div[id*="my"]');
选取属性title等于en或者以en为前缀(en后跟一个连字符'-')的元素
- $('div[title|="en"]');
选取属性title中用空格分隔的值中包含字符en的<div>元素
- $('div[title~="en"]');
选取拥有属性id并且属性title以en为前缀的<p>元素
- $('p[id][title|="en"]');
5、子元素过滤器
选取每个class为one的<div>父元素下的第2个子元素
- $('div.one :nth-child(2)');
选取每个class为one的<div>父元素下的第1个子元素
- $('div.one :first-child');
选取<ul>中是唯一子元素的<li>元素
- $('ul li:only-child');
6、表单对象属性过滤选择器
选取id为"form1"表单内的所有可用元素
- $('#form1:enabled');
选取id为"form1"表单内的所有不可用元素
- $('#form1:disabled');
选取所有被选中的<input>元素
- $('input:checked');
选取所有被选中的选项元素
- $('select option:selector');
▓▓▓▓▓▓ 表单选择器
选取所有的<input>、<textarea>、<select>和<button>元素
- $(':input');
选取所有的单行文本框
- $(':text');
选取所有的不可见的元素
- $(':hidden');
其余的选择方法都可以通过单词了解到意思(例如 :submit 就是选择所有的提交按钮)就不再赘述。
参考资料:锋利的jQuery(第二版)
jQuery学习之路(1)-选择器的更多相关文章
- jquery学习笔记(一):选择器
内容来自[汇智网]jquery学习课程 1.1 基础选择器 选择器 功能 返回值 #id 根据给定的id匹配一个元素 单个元素 element 根据给定的元素名匹配所有元素 元素集合 .class 根 ...
- jQuery 学习之路(2):选择器与过滤器
一.基本选择器 标签选择器: $('button') ID选择器: $('#id1') 类选择器: $('.class1') 多重选择器: $('#id1,.class1,button') 全体选择器 ...
- jQuery学习之路(7)- 用原生JavaScript实现jQuery的某些简单功能
▓▓▓▓▓▓ 大致介绍 学习了妙味,用原生的JavaScript实现jQuery中的某些部分功能 定义自己的函数库lQuery ▓▓▓▓▓▓ $()选择器的实现 jQuery是面向对象的,所以自己编写 ...
- jQuery 学习之路(1):引子
一.主流 javascript 库 除 jQuery 外,还有 Prototype.Dojo.YUI.ExtJS.MooTools ,其中 Prototype 较老,结构设计较为松散,ExtJS 界面 ...
- jquery学习(2)--选择器
jquery-李炎恢学习视频学习笔记.自己手写. 简单的选择器 css 写 法: #box{ color:#f00;} //id选择器 jquery获取:$('#box').css( ...
- jQuery学习之旅 Item1 选择器【一】
点击"名称"会跳转到此方法的jQuery官方说明文档. 1. 基础选择器 Basics 名称 说明 举例 #id 根据元素Id选择 $("divId") 选择I ...
- jQuery学习之路(8)- 表单验证插件-Validation
▓▓▓▓▓▓ 大致介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法,包括 ...
- jQuery学习之路(2)-DOM操作
▓▓▓▓▓▓ 大致介绍 jQuery作为JavaScript库,继承并发扬了JavaScript对DOM对象操作的特性,使开发人员能方便的操作DOM对象. ▓▓▓▓▓▓ jQuery中的DOM操作 看 ...
- jQuery学习之旅 Item2 选择器【二】
这里接着上一个Item1 把jQuery的选择器讲完.主要有:属性过滤器和子元素过滤器 点击"名称"会跳转到此方法的jQuery官方说明文档. 5. 属性过滤器 Attribute ...
随机推荐
- NodeJs之pm2
pm2 pm2是一个进程管理工具,可以用它来管理你的node进程,并查看node进程的状态,当然也支持性能监控,进程守护,负载均衡等功能. 开发过程中建议时不时的参看官方详细命令行使用:命令行 pm2 ...
- 关于这段时间学习 EntityFramework的 一点感悟
Ado.Net,用了N多年,Entity Framework也关注了很多年. 每当项目转型的时候,就花费大巴的时间,学习一番,潮流的东西. 这个Orm很多,这个EF很火,这么多年了,我还是不敢用,虽然 ...
- JSON.parse()和JSON.stringify()
1.parse 用于从一个字符串中解析出json 对象.例如 var str='{"name":"cpf","age":"23&q ...
- redux学习
redux学习: 1.应用只有一个store,用于保存整个应用的所有的状态数据信息,即state,一个state对应一个页面的所需信息 注意:他只负责保存state,接收action, 从store. ...
- 接口--interface
“interface”(接口)关键字使抽象的概念更深入了一层.我们可将其想象为一个“纯”抽象类.它允许创建者规定一个类的基本形式:方法名.自变量列表以及返回类型,但不规定方法主体.接口也包含了基本数据 ...
- 在centos7上安装ClamAV杀毒,并杀毒(centos随机英文10字母)成功
前言 上传文件的时候发现总是失败,查看top发现有个进程一直cpu占用80%以上,而且名称还是随机数.kill之后,一会儿又重新生成了.突然发现居然没有在服务端杀毒的经历.在此处补齐. 安装clama ...
- CSS入门常见的问题
写在前面:本文简单介绍一下css的三大特性:层叠性.继承性.优先级.以及margin,padding,浮动,定位几个知识点.限于水平,不深入探讨,仅作为学习总结. 1,三特性 1)层叠性:同标签同权重 ...
- 升级npm
查看npm的所有版本 运行命令: npm view npm versions 命令运行后,会输出到目前为止npm的所有版本. [ '1.1.25', '1.1.70', '1.1.71', '1.2. ...
- OpenSUSE下编译安装OpenFoam
在不是Ubuntu系统下安装OpenFoam,需要采用编译安装的方式.以下以OpenSuSE为例进行编译安装. 1 软件包准备 需要下载两个程序包: OpenFOAM-4.x-version-4.1. ...
- 【译】Meteor 新手教程:在排行榜上添加新特性
原文:http://danneu.com/posts/6-meteor-tutorial-for-fellow-noobs-adding-features-to-the-leaderboard-dem ...
