[Delphi] FMXUI - 沉侵式状态栏
好消息!FMXUI正式支持Android和IOS的沉侵式状态栏了。
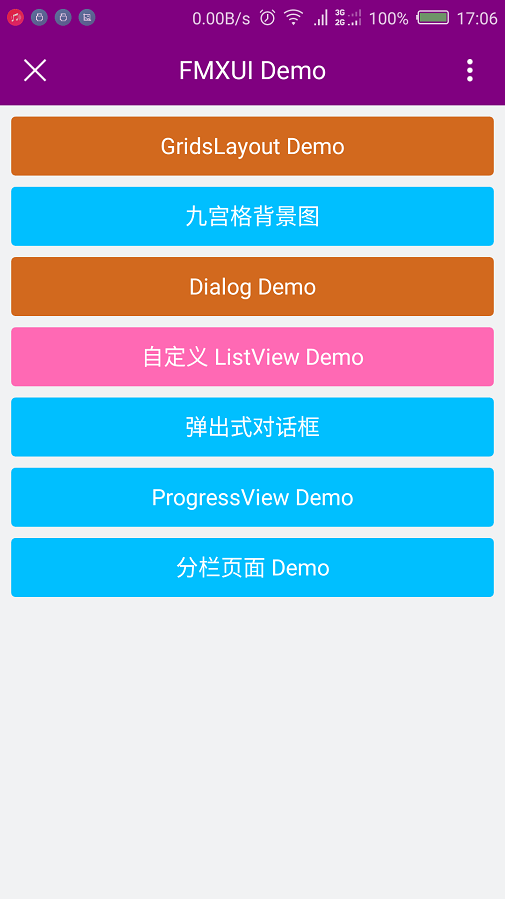
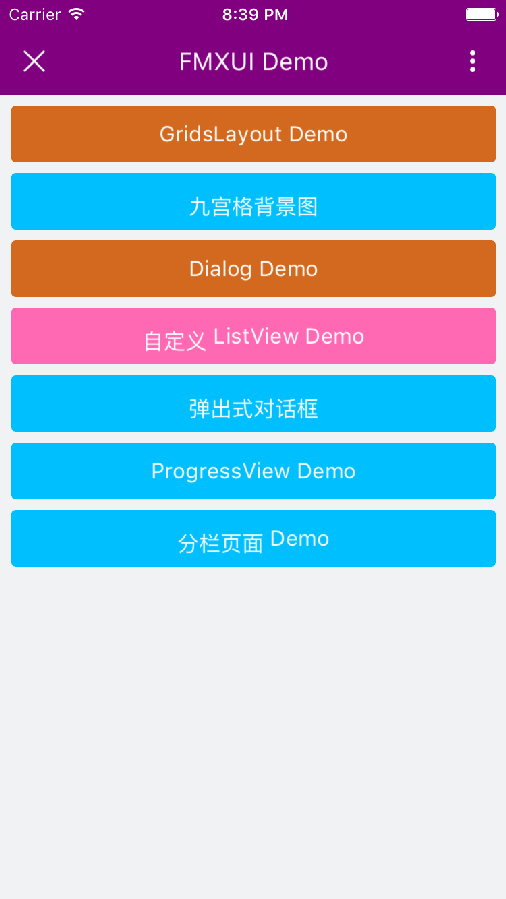
先来看看效果图
安卓:

IOS:

一、Android 沉侵式状态栏
FMXUI的沉侵式状态栏支持SDK版本大于21的Android系统(也就是安卓5.0或更新的系统版本)。
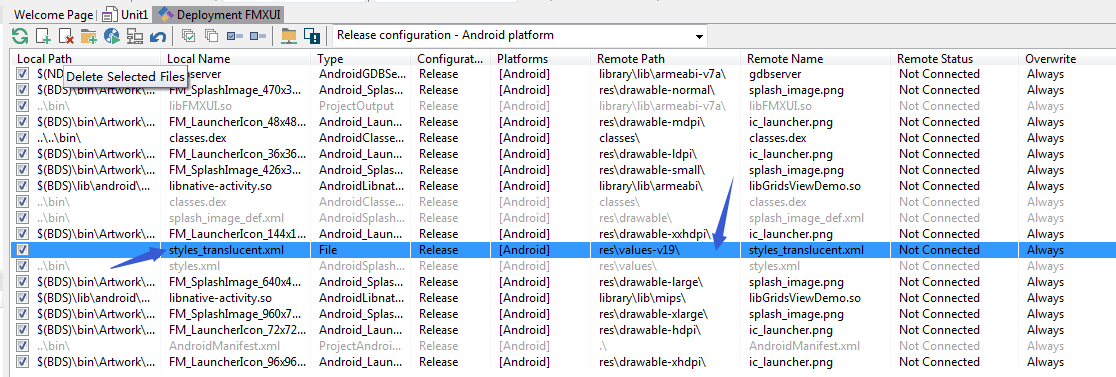
第一步: 将 FMXUI 中的 res\android\styles_translucent.xml 加入 Deployment 中,并将 Remote Path 设为 “res\values-v19\”。

第二步: 在主 Form 的 Create 事件中,增加如下代码:
procedure TForm1.FormCreate(Sender: TObject);
begin
TFrameView.SetDefaultStatusColor($ff800080);
TFrameView.SetDefaultBackColor($fff1f2f3);
end;
其中,SetDefaultStatusColor 是设置默认的状态条颜色。SetDefaultBackColor 是设置默认的背景色。需要注意的是,如果不设置默认的背景色,那么在设置状态条颜色后,默认的背景色为浅灰色(0xfff1f2f3)。
注意:在使用沉侵式状态栏后,代码中使用 LocalToAbsolute 来计算绝对位置对控件进行定位的地方如果出现异常,可以将Y坐标减去TView.GetStatusHeight(状态条高度)。
二、iOS 沉侵式状态栏
iOS实际上默认就是沉侵式状态栏。它的状态栏颜色就是当前窗体的 Fill 的颜色。
在 FMXUI 中,为了统一编码,一样需要 按照Android的方式的第二步进行操作 。
三、 设置主窗口Fill
如果通过上面两步还不能实现,或者出来的状态栏颜色异常,检查 把主窗体的Fill参数的kind, 改为Solid 就可以 了。
[Delphi] FMXUI - 沉侵式状态栏的更多相关文章
- [Flutter] Android沉侵式标题栏顶部叠加层去除
可能你的app是这样: 框起来部分和标题栏颜色并不一致. 调用下面的代码可以变成一样. import 'package:flutter/services.dart'; static SystemUiO ...
- Android中的沉浸式状态栏效果
无意间了解到沉浸式状态栏,感觉贼拉的高大上,于是就是试着去了解一下,就有了这篇文章.下面就来了解一下啥叫沉浸式状态栏.传统的手机状态栏是呈现出黑色条状的,有的和手机主界面有很明显的区别.这一样就在一定 ...
- 分别用ToolBar和自定义导航栏实现沉浸式状态栏
一.ToolBar 1.在build.gradle中添加依赖,例如: compile 'com.android.support:appcompat-v7:23.4.0' 2.去掉应用的ActionBa ...
- 81.Android之沉浸式状态栏攻略
转载:http://blog.csdn.net/lmj623565791/article/details/48649563/ 一.概述 近期注意到QQ新版使用了沉浸式状态栏,ok,先声明一下:本篇博客 ...
- android沉浸式状态栏设置(4.4以上版本)
其实设置比较简单,我用了小米和htc的几款机型都可以用. 主要代码就是这个(注意要在Activity的setContentView之前调用才行) /** * 开启沉浸式状态栏 * */ public ...
- Android 沉浸式状态栏 实现方式二 ( 更简单 )
以前写过一个沉浸式状态栏 的实现方式 Android 沉浸式状态栏 实现方式一 现在有个更为简单的实现方式 . 相关链接 http://www.apkbus.com/forum.php?mod=vie ...
- Android 4.4沉浸式状态栏的实现
要实现Android 4.4上面的沉浸式状态栏要用到开源项目SystemBarTint(https://github.com/hexiaochun/SystemBarTint) public clas ...
- Android 中沉浸式状态栏实现
Android 中沉浸式状态栏实现方式如下 计算状态栏高度及调用沉浸式状态栏的相关API方法 package com.example.status; import android.annotation ...
- Android 沉浸式状态栏
1,传统的手机状态栏是呈现出黑色或者白色条状的,有的和手机主界面有很明显的区别.这样就在一定程度上牺牲了视觉宽度,界面面积变小.看一下QQ的应用 2,实现起来也挺简单的,来一起看一下吧 MainAct ...
随机推荐
- 一些自己常用的cdn
1.vue <script src="http://cdn.bootcss.com/vue/1.0.28-csp/vue.js"></script> < ...
- Mac Hadoop2.6(CDH5.9.2)伪分布式集群安装
操作系统: MAC OS X 一.准备 1. JDK 1.8 下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-dow ...
- Java实现时钟小程序【代码】
哎,好久没上博客园发东西了,上一次还是两个月前的五一写的一篇计算器博客,不过意外的是那个程序成了这学期的Java大作业,所以后来稍微改了一下那个程序就交了上去,这还是美滋滋.然后五月中旬的时候写了一个 ...
- BeginInit与EndInit的实践总结
在项目中,遇到这种情况,总结随便如下: 初始化时:添加操作,BeginInit{flag=true} 警情是一条条加入的,全部都加入后,图表再一次性生成 EndInit{flag=false} ...
- Mybatis四种分页方式
数组分页 查询出全部数据,然后再list中截取需要的部分. mybatis接口 List<Student> queryStudentsByArray(); xml配置文件 <sele ...
- ASP.NET ValidationSummary 控件
ASP.NET ValidationSummary 控件 Validation 服务器控件 定义和用法 ValidationSummary 控件用于在网页.消息框或在这两者中内联显示所有验证错误的摘要 ...
- Linux 下升级JDK 1.7到1.8
1.下载1.8的jdk rpm文件到linux系统 2.执行rpm -ivh jdk-8u151-linux-x64.rpm 选项详解: -a:查询所有套件: -b<完成阶段><套件 ...
- Invalid bound statement (not found)错误的可能原因
其他原因导致此问题解决参考: 1.检查xml文件所在package名称是否和Mapper interface所在的包名 <mapper namespace="me.tspace.pm. ...
- 044——VUE中组件之使用内容分发slot构建bootstrap面板panel
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 040——VUE中组件之组件间的数据参props的使用实例操作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
