ES6系列_16之模块化操作
ES6的模块化操作主要包括两个方面。
(1)export :负责进行模块化,也是模块的输出。
(2)import : 负责把模块引,也是模块的引入操作。
export的用法:
export可以让我们把变量,函数,对象进行模块化,提供外部调用接口,让外部进行引用。先来看个最简单的例子,把一个变量模块化。我们新建一个demo.js文件,然后在文件中输出一个模块变量。
- export var a = '单个变量导出';
然后可以在index.js中以import的形式引入。
- import {a} from './temp.js';
- console.log(a);
最后在控制台输入 babel-node index.js 指令。注意index.js目录
目前我的index.js在src目录下,所以是在该目录执行上述指令的。如图:

2.多变量的输出
先要声明变量,需要把变量都进行模块化输出,这时候我们给他们包装成对象就可以了。
demo.js中:
- var a ='i';
- var b ='love';
- var c = 'you';
- export {a,b,c}
index.js中:
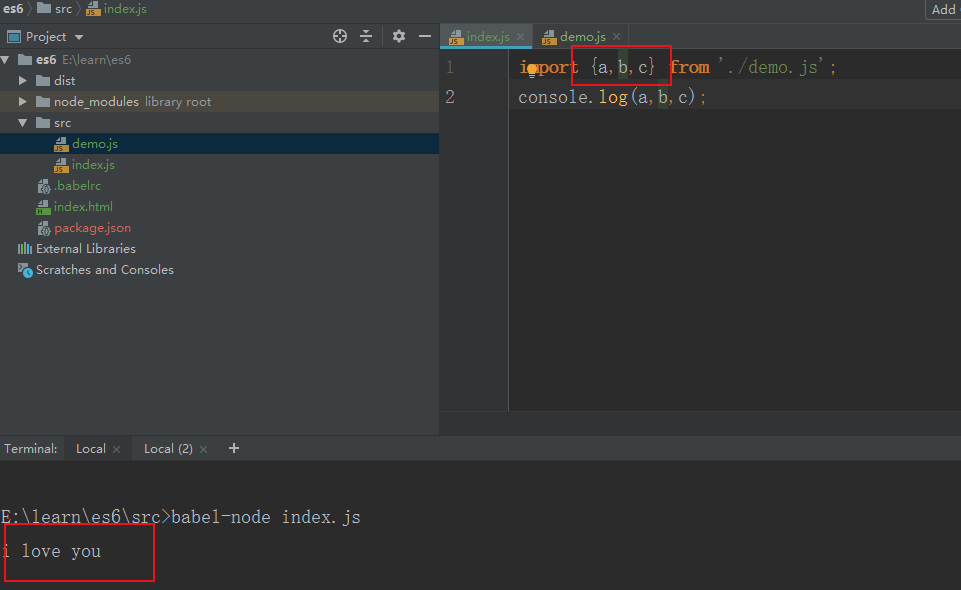
- import {a,b,c} from './demo.js';
- console.log(a,b,c);
执行指令后结果为:

3.函数的模块化输出
在demo.js中定义一个函数,并使用export进行输出。
- export function add(a,b){
- return a+b;
- }
index.js中:
- import {add} from './demo.js';
- console.log(add(1,2));
结果为:

5.as的用法
有些时候我们并不想暴露模块里边的变量名称,而给模块起一个更语义话的名称,这时候我们就可以使用as来操作。
demo.js中:
- var a ='i';
- var b ='love';
- var c = 'you';
- export {
- a as x,
- b as y,
- c as z
- }
index.js中:
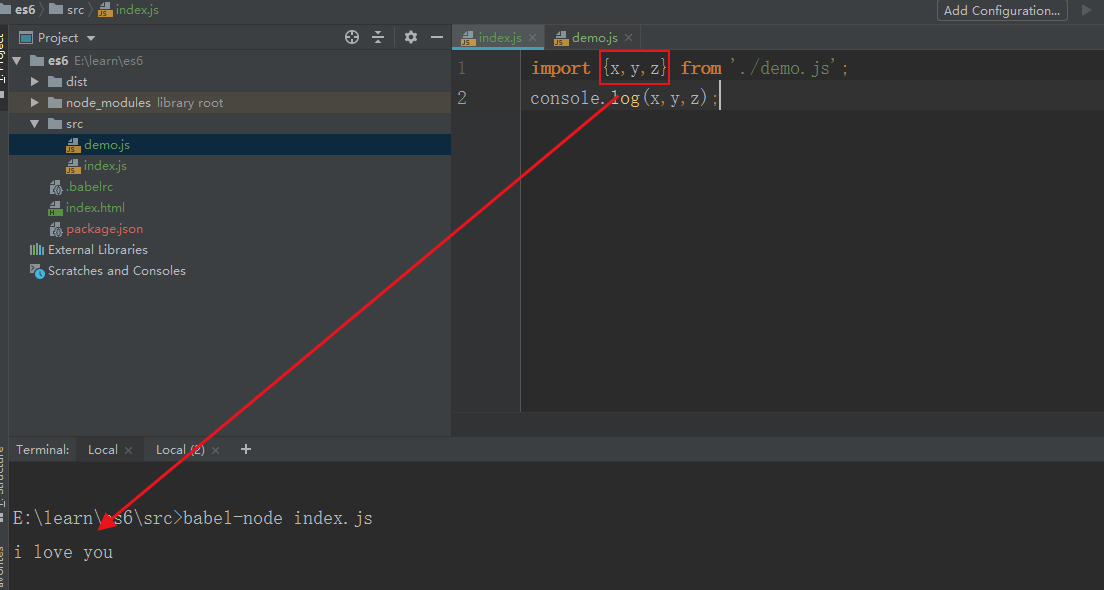
- import {x,y,z} from './demo.js';
- console.log(x,y,z);
输出结果为:

6.export default的使用
加上default相当是一个默认的入口。在一个文件里export default只能有一个。
export default 和 export 区别:
(1)export
输出格式:
- export var a = '单个变量导出';
对应导入格式:使用花括号
- import {a} from './temp.js';
- console.log(a);
(2)export defalut
- export default var a='默认单个变量输出;
对应导入格式:
- import a from './temp';
- console.log(a)//默认单个变量输出
总结:export default 和 export 区别为
(1)通过export方式导出,在导入时要加{ },export default则不需要。
(2)使用export default命令,为模块指定默认输出,这样就不需要知道所要加载模块的变量名,而export命令需要知道相应的模块的变量名。
(3)export与export default均可用于导出常量、函数、文件、模块等
(4)在其它文件或模块中通过import+(常量 | 函数 | 文件 | 模块)名的方式,将其导入,以便能够对其进行使用。
over....
ES6系列_16之模块化操作的更多相关文章
- ES6系列_5之数字操作
下面是针对ES6新增的一些数字操作方法进行简单梳理. 1.数字判断和转换 (1)数字验证Number.isFinite( xx ) 使用Number.isFinite( )来进行数字验证,只要是数字, ...
- [ES6系列-05]字符串相关操作更方便
[原创] 码路工人 Coder-Power 大家好,这里是码路工人有力量,我是码路工人,你们是力量. github-pages 博客园cnblogs 今天的内容是,关于 ES6 JavaScript ...
- ES6模块化操作
在ES5中我们要进行模块化操作需要引入第三方类库,随着前后端分离,前端的业务日渐复杂,ES6为我们增加了模块化操作.模块化操作主要包括两个方面. export :负责进行模块化,也是模块的输出. im ...
- [js高手之路] es6系列教程 - 对象功能扩展详解
第一:字面量对象的方法,支持缩写形式 //es6之前,这么写 var User = { name : 'ghostwu', showName : function(){ return this.nam ...
- 大白话,讲编程之《ES6系列连载》汇总
如果你经历过2,3年前的前端开发,你一定感受过兼容IE6,7的痛苦,一定用过网页三剑客的dreamweaver编写html,面试的时候面试官一定会问你:会用PS切图吗? 刚开始的时候你发现,web前端 ...
- ES6 系列之异步处理实战
前言 我们以查找指定目录下的最大文件为例,感受从 回调函数 -> Promise -> Generator -> Async 异步处理方式的改变. API 介绍 为了实现这个功能,我 ...
- [ES6系列-01]Class:面向对象的“新仇旧恨”
[原创]CoderPower 大家好,这里是码路工人有力量,我是码路工人,你们是力量. 这是公众号(码路工人有力量)开通后的第二篇,写得还是有待改进吧.这次准备写一个关于ES6基础的短文系列,努力尽快 ...
- js系列教程1-数组操作全解
全栈工程师开发手册 (作者:栾鹏) 快捷链接: js系列教程1-数组操作全解 js系列教程2-对象和属性全解 js系列教程3-字符串和正则全解 js系列教程4-函数与参数全解 js系列教程5-容器和算 ...
- jquery系列教程2-style样式操作全解
全栈工程师开发手册 (作者:栾鹏) 快捷链接: jquery系列教程1-选择器全解 jquery系列教程2-style样式操作全解 jquery系列教程3-DOM操作全解 jquery系列教程4-事件 ...
随机推荐
- 最近公共祖先问题 LCA
2018-03-10 18:04:55 在图论和计算机科学中,最近公共祖先,LCA(Lowest Common Ancestor)是指在一个树或者有向无环图中同时拥有v和w作为后代的最深的节点. 计算 ...
- uva-11021-全概率公式
https://vjudge.net/problem/UVA-11021 有n个球,每只的存活期都是1天,他死之后有pi的概率产生i个球(0<=i<n),一开始有k个球,问m天之后所有球都 ...
- 个人知识管理系统Version1.0开发记录(08)
切入点 前面,我们已经搭建好了web端的一种基本结构,需要进一步定位的主要问题有三点: 1.界面的选择和确定,用extjs做的初步样式,进一步改动为jqueryUI/html,再进一步改变为HTML5 ...
- Linux vi编辑器的使用
vi是Visual Interface的简称,它是Linux/Unix下的文本编辑器,例如你想编辑文件english.txt,则你可以在终端下输入 vi english.txt命令,然后就进入了编辑界 ...
- POJ 3984 迷宫问题 bfs 难度:0
http://poj.org/problem?id=3984 典型的迷宫问题,记录最快到达某个点的是哪个点即可 #include <cstdio> #include <cstring ...
- 用ansible剧本搭建lnmp
首先在主服务器上搭建ansible直接用云yum装就可以, yum -y install ansible 如果copy报错一下的语句 "msg": "Aborting, ...
- hashcode()和equals()方法
(一)hashcode(): 当Set接收一个元素时根据该对象的内存地址算出hashCode,看它属于哪一个区间,再这个区间里调用equeals方法.这里需要注意的是:当俩个对象的hashCode值相 ...
- Alpha阶段第1周 Scrum立会报告+燃尽图 02
作业要求与https://edu.cnblogs.com/campus/nenu/2018fall/homework/2246相同 一.小组介绍 组长:刘莹莹 组员:朱珅莹 孙韦男 祝玮琦 王玉潘 周 ...
- Field 'id' doesn't have a default value 原因
Field 'id' doesn't have a default value昨晚做项目的时候遇到一个问题,在测试数据存储的时候老是报Field 'id' doesn't have a default ...
- pycharm 设置py文件的默认模版头部信息
pycharm 设置py文件的默认模版头部信息,打开设置settings 进入File->settings->Editor->File and Code Templates-> ...
