【转】WinForms 使用Graphics绘制字体阴影
转自:http://www.cnblogs.com/LonelyShadow/p/3893743.html
C#以两种方法实现文字阴影效果,同时还实现了简单的动画效果:
一种是对文本使用去锯齿的边缘处理,在两个不同的位置绘制文本,形成阴影;
另一个是以阴影为线条,构造影线画刷,先画背景再画前景,使用graphics.DrawString来绘制文字的阴影。
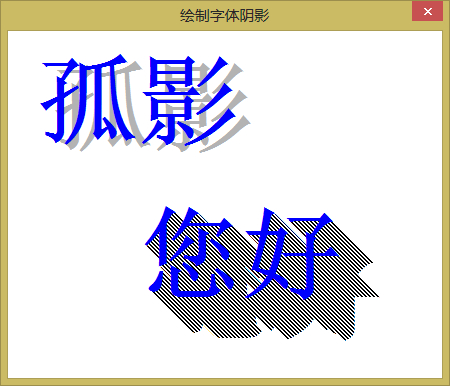
实现效果如下:

using System;
using System.Collections.Generic;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Linq;
using System.Windows.Forms; namespace Guying.Project.DrawFontShadow
{
public partial class FrmMain : Form
{
public FrmMain()
{
InitializeComponent();
} protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
Graphics graphics = e.Graphics;
graphics.Clear(Color.White);
//对文本使用去锯齿的边缘处理
FontFamily fontFamily = new FontFamily("宋体");
Font font = new Font(fontFamily, , FontStyle.Bold, GraphicsUnit.Pixel);
//文本输出框
RectangleF textout = new RectangleF(font.Height, this.ClientSize.Height / , this.ClientSize.Width, this.ClientSize.Height);
//在两个不同的位置绘制文本,形成阴影
//solidBrush的色彩透明度为100,暗黑
SolidBrush solidBrush = new SolidBrush(Color.FromArgb(, Color.Black));
SolidBrush redBrush = new SolidBrush(Color.Blue);
graphics.DrawString("孤影", font, solidBrush,
new PointF(27.0f, 27.0f));
graphics.DrawString("孤影", font, redBrush,
new PointF(12.0f, 20.0f));
//另一种阴影字,阴影为线条
//构造影线画刷
HatchBrush brush_tmp = new HatchBrush(
HatchStyle.DarkDownwardDiagonal, Color.Black, Color.White);
int reptime = ;
//先画背景
for (int i = ; i < reptime; i++)
graphics.DrawString("您好", font, brush_tmp,
new PointF(textout.X + i + , textout.Y + i + ));
//再画前景
graphics.DrawString("您好", font, Brushes.Blue, new PointF(textout.X, textout.Y));
}
} 使用Graphics绘制字体阴影
【转】WinForms 使用Graphics绘制字体阴影的更多相关文章
- WinForms 使用Graphics绘制字体阴影
C#以两种方法实现文字阴影效果,同时还实现了简单的动画效果: 一种是对文本使用去锯齿的边缘处理,在两个不同的位置绘制文本,形成阴影: 另一个是以阴影为线条,构造影线画刷,先画背景再画前景,使用grap ...
- 解决html5 canvas 绘制字体、图片与图形模糊问题
html5 canvas 绘制字体.图片与图形模糊问题 发生情况 多出现在高dpi设备,这意味着每平方英寸有更多的像素,如手机,平板电脑.当然很多高端台式电脑也有高分辨率高dpi的显示器. canva ...
- wpf设置字体颜色渐变和字体阴影
<StackPanel Orientation="Horizontal" Grid.Column="1" HorizontalAlignment=&quo ...
- iOS圆角view的Swift实现(利用Core Graphics绘制)
iOS圆角view的Swift实现(利用Core Graphics绘制) 因为app的列表用用到了圆形图片的头像,所以去探究并思考了一下这个问题.首先这个问题有两个方向的解决方案: 把图片弄成圆形的. ...
- css 字体阴影和边框阴影
字体阴影 text-shadow: 2px 2px 2px #7a7e81; 边框阴影 box-shadow: 2px 2px 2px #7a7e81;
- 解决C# WinForm Graphics绘制闪烁问题
不直接使用form的CreateGraphics创建Graphics进行绘制,可以先在Form上面放一个需要大小的PictureBox,再创建一个同大小的Bitmap,将这个Bitmap设置为Pict ...
- css3 text-shadow字体阴影讲解
text-shadow:为字体添加阴影, 可以通过对text-shadow属性设置相关的属性值,来实现现一些需要的字体阴影效果,减少了图片的使用. 基础说明: text-shadow: X轴 ...
- C#一例绘制字体不清晰的解决办法
public static Bitmap GetPieWithText(String text, Color color, Color fontColor,Font font) { ; Bitmap ...
- Graphics绘制类及打印机设置相关
Graphics 有两个多个方法 这里面介绍3个: 1.Graphics.drawString():绘制.画字符串........... e.Graphics.DrawString("新乡市 ...
随机推荐
- [css 实践篇]CSS中的尺寸单位
绝对单位 px: Pixel 像素 pt: Points 磅 pc: Picas 派卡 in: Inches 英寸 mm: Millimeter 毫米 cm: Centimeter 厘米 q: Qua ...
- 【mysql优化】mysql count(*)、count(1)、count(主键字段)、count(非主键字段)哪个性能最佳
测试结果为:count(*)和count(1)基本相等,count(非主键字段)最耗性能 -- 数据量 708254select count(*) from tmp_test1;-- avg 0.22 ...
- Redis的事物
Redis的事物 Redis 事物常用命令 multi标记一个事物块的开始 exec:执行所有事物块内的命令 discard: 取消事物,放弃执行事物块的所有命令 watch key [k ...
- PHP序列化serialize()和反序列化unserialize()
所谓的序列化,就是把保存在内存中的各种对象状态或属性保存起来,在需要时可以还原出来. serialize() 可处理除了 resource 之外的任何类型返回字符串,此字符串包含了表示 value 的 ...
- NO.02---聊聊Vue提升
如果本篇有看不明白的地方,请翻阅上一篇文章 上一篇我们讲了如何通过一些简单的动作来改变 store.js 中的数据对象,在实际工作中,这是完全无法满足工作需求的,所以这篇我们来说说如何做一些简单的流程 ...
- Eclipse将Java项目打成jar工具包
jar包:就是别人已经写好的一些类,然后将这些类进行打包,你可以将这些jar包引入你的项目中,然后就可以直接使用这些jar包中的类和属性以及方法. jar包可分为可执行jar包和jar工具包,在这里, ...
- idea compare功能 之一次bug修复
一次bug修复 最近开发完了一套单点系统,jenkins打包上传到服务器就出问题, 可以启动但是不能正常工作. 首先想到的是环境不一样, 于是把jenkins的jdk和maven都调整和本机大版本相同 ...
- 袋鼠云研发手记 | 袋鼠云EasyManager的TypeScript重构纪要
作为一家创新驱动的科技公司,袋鼠云每年研发投入达数千万,公司80%员工都是技术人员,袋鼠云产品家族包括企业级一站式数据中台PaaS数栈.交互式数据可视化大屏开发平台Easy[V]等产品也在迅速迭代.在 ...
- Gradle初使用
我以前一直使用Maven来构建工程,这两天突然发现gradle也非常好用,记录一下自己使用gradle的过程. Gradle的下载与配置 本次选择下载的是gradle3.5版本,没选最新的gradle ...
- 导出Office365中的组及成员
Set-ExecutionPolicy unrestricted $cred = Get-Credential $session = New-PSSession -ConfigurationName ...
