HTML/CSS的基本使用
本篇博客主要介绍一下HTML/CSS的基本使用,关于它们的介绍便不在赘述,读者可自行google或百度。
一、HTML
先来简单介绍一下HTML标签:
HTML 标签是由尖括号包围的关键词,比如 <html>
HTML 标签通常是成对出现的,比如 <b> 和 </b>
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
首先在写每个HTML的文档之前需要一个基本模板,一般的HTML编辑器都会自动生成。
<!DOCTYPE html>
<!--在html文档中注释写成这种格式-->
<!--一般的html标签都是成对出现--> <html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
</head>
<body> </body>
</html>
注1:如<html lang="en">,html是标签名称,lang是html标签的属性。
注2:在HTML文档中,在<head>标签内设置一个文件的编码,标题等,在<body>标签内写文档的内容等。
注3:在HTML中,存在自闭和标签,例如上面的<meta />标签,自闭和标签不需要结束标签,通常自闭和标签在结束时写一个'/'与普通标签区别。
一、<head>标签内的常用标签:
<!DOCTYPE html> <html lang="en">
<head>
<!--设置编码-->
<meta charset="UTF-8" /> <!--刷新和跳转只能使用一个-->
<!--设置每隔3秒自动刷新-->
<!--<meta http-equiv="Refresh" content="3" />-->
<!--设置5秒后自动跳转-->
<!--<meta http-equiv="Refresh" content="5; url=https://www.baidu.com" />--> <!--设置标题-->
<title>Hello</title>
<!--设置图标-->
<link rel="shortcut icon" href="image/abc.jpg"> <!--设置关键字,供搜索引擎使用,当用户搜索这些关键字时,搜索引擎可将你的网页链接提供给用户-->
<meta name="keywords" content="博客园,html,w3c" /> <!--简要描述网站的信息,写一下网站是干什么的-->
<meta name="description" content="此网页用与学习html/css的基本使用" /> </head>
<body>
<h1>hello world</h1>
</body>
</html>
注1:在html中可以告诉浏览器当前文档的语言,如上述代码中<html lang="en">,就是告诉浏览器这个文档时英文的,比如当使用Chrome浏览器打开一个英文网页时浏览器会弹出是否翻译的询问窗口,浏览器辨别网页内容是什么语言时就会用到这个属性,不做强制要求。
注2:上述代码中所说的标题和图标如下图,Hello是标题,它前面的那个是图标。

二、<body>标签内的常用标签:
<!--块级标签:-->
<!--block元素(块级标签)的特点是:-->
<!-- 总是在新行上开始;-->
<!-- 高度,行高以及顶和底边距都可控制;-->
<!-- 宽度缺省是它的容器的100%,除非设定一个宽度-->
<!-- <div>, <p>, <h1>, <form>, <ul>和<li>是块元素的例子。-->
<h1></h1>
<h2></h2>
……
<h6></h6> --- 标题标签,默认效果,加大加粗,从h1到h6加大字号不同。
<p></p> --- 段落标签,被p标签所包裹的内容独占一段,段落与段落之间有间距。
<div></div> --- 默认无效果,是最常见的块级标签。
块级标签
<!--内联标签-->
<!--inline元素(内联标签)的特点是:-->
<!-- 和其他元素都在一行上;-->
<!-- 高,行高及顶和底边距不可改变;-->
<!-- 宽度就是它的文字或图片的宽度,不可改变。-->
<!-- <span>, <a>, <label>, <input>, <img>, <strong>和<em>是inline元素的例子。-->
<span></span> --- 默认没有任何效果。
内联标签
<!--最常用的特殊符号:--> <br /> --- 换行标签,在一般的文本文档中使用\r或\r\n做换行符,在HTML文档中使用此标签。 < ------ <
> ------ >
空格 ------
特殊符号
注1:在html中,一些特殊符号是无法直接显示的,比如要把<p>显示在网页上,可以这样写--------- <p>
像这些特殊符号需要使用特殊的代码来表示,我们可以查阅HTML特殊字符编码对照表。
练习使用一下上面的标签(编辑成一个HTML文档,用浏览器打开):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>标题一</h1>
<h2>标题二</h2>
<h3>标题三</h3>
<h4>标题四</h4>
<h5>标题五</h5>
<h6>标题六</h6>
<p>123</p><p>456</p><p>678</p>
<p>hello<br />world</p> <span>abc</span><span>def</span>
<div>hij</div><div>klm</div>
<div>asdfsfafsaf</div>
</body>
</html>
三、表单标签:
在html中常常使用表单标签来向服务器端提交数据。html中的表单标签是<form></form>,其中间包裹的内容就是向服务端提交的数据(比如用户的账号密码,在某网站要发表的文章等)。
from标签内标签---input标签系列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head> <body>
<div>
<!--在form标签中,属性action写将表单数据提交到哪个URL,method写以哪种方法提交(get/post)-->
<form action="http://localhost:8888/index" method="get">
<div>
<!--input标签中,type="text"时,输入框内可输入任意文本内容-->
<!--当input做输入框时,name属性必须设置,后台程序使用name的值提取表单数据-->
<input type="text" name="user" />
</div> <div>
<!--input标签中,type="password"时,输入框内输入密码-->
<input type="password" name="password" />
</div> <div>
<!--当input做输入框时,可使用value属性为输入框提供默认值-->
<input type="text" name="email" value="abc@example.com" />
</div> <p>
<span>请选择性别:</span>
<!--使用input标签做单选按钮,属性设置type="radio" name="gender"几个选项的name必须一样-->
<!--当checked="checked"时,该项默认选中-->
男:<input type="radio" name="gender" value="F" checked="checked" />
女:<input type="radio" name="gender" value="M"/>
<br />
<span>爱好:</span>
<!--使用input标签做复选按钮,属性设置type="checkbox" name="hobby"几个选项的name必须一样-->
<!--当checked="checked"时,该项默认选中-->
篮球:<input type="checkbox" name="hobby" value="1" checked="checked" />
游泳:<input type="checkbox" name="hobby" value="2" />
阅读:<input type="checkbox" name="hobby" value="3" checked="checked" />
唱歌:<input type="checkbox" name="hobby" value="4" />
</p> <div>
<!--input标签中,type="button"时,为普通按钮,默认无任何功能,可用CSS为其添加功能-->
<!--当input做按钮时,value的值显示在按钮上-->
<input type="button" value="按钮" />
</div> <div>
<!--input标签中,type="reset"时,为重置按钮,重置当前表单的所有内容-->
<input type="reset" value="重置">
<!--input标签中,type="submit"时,为提交按钮,在浏览器中点击后向服务器端提交表单数据-->
<input type="submit" value="提交" />
</div>
</form> <p>
<!--当要上传文件时,form标签的enctype="multipart/form-data"属性需设置-->
<form enctype="multipart/form-data">
<!--input标签做文件上传按钮,type="file"-->
上传文件:<input type="file" name="filename" /><br />
<input type="submit">
</form>
</p> </div>
</body>
</html>
from标签内标签---其他标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<!--在form标签中,属性action写将表单数据提交到哪个URL,method写以哪种方法提交(get/post)-->
<form action="http://xxx.xxx.xxx/xxx" method="get">
<div>
<span>城市:</span>
<!--下拉选择框使用select标签,单选-->
<select name="city">
<!--选项使用option标签,提交选项的value的值-->
<option value="BeiJing">北京</option>
<!--默认选中,使用selected="selected"属性-->
<option value="ShangHai" selected="selected">上海</option>
<option value="GuangZhou">广州</option>
<option value="ShenZhen">深圳</option>
</select>
<br />
<span>城市(多选):</span>
<!--下拉选择框使用select标签,多选使用multiple="multiple"属性, size为默认显示几条选项-->
<select name="city" multiple="multiple" size="4">
<!--选项使用option标签,提交选项的value的值-->
<option value="BeiJing">北京</option>
<!--默认选中,使用selected="selected"属性-->
<option value="ShangHai" selected="selected">上海</option>
<option value="GuangZhou">广州</option>
<option value="ShenZhen">深圳</option>
</select>
<br />
<span>城市(分组选):</span>
<!--下拉选择框使用select标签,单选-->
<select name="city">
<!--使用optgroup标签对选项进行分组-->
<optgroup label="中国">
<!--选项使用option标签,提交选项的value的值-->
<option value="BeiJing">北京</option>
<!--默认选中,使用selected="selected"属性-->
<option value="ShangHai" selected="selected">上海</option>
<option value="GuangZhou">广州</option>
<option value="ShenZhen">深圳</option>
</optgroup> <optgroup label="美国">
<!--选项使用option标签,提交选项value属性的值-->
<option value="1">华盛顿</option>
<!--默认选中,使用selected="selected"属性-->
<option value="2" selected="selected">纽约</option>
<option value="3">洛杉矶</option>
</optgroup>
</select>
</div> <p>
<!--多行文本输入,使用textarea标签-->
<textarea name="docs">默认值</textarea>
<input type="submit" />
</p>
</form> </div> </body>
</html>
四、a标签的用途
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--a标签做超链接,target="_blank",用一个新标签页打开超链接内容-->
<a href="https://www.baidu.com" target="_blank">百度</a>
<br /> <div>
<!--a标签做锚,href="#目标标签的ID值"-->
<a href="#1">第一节</a>
<a href="#2">第二节</a>
<a href="#3">第三节</a>
<a href="#4">第四节</a>
</div> <div>
<!--在一个HTML文档中,标签的id值不能相同-->
<div id="1" style="height: 800px;">第一节的内容</div>
<div id="2" style="height: 800px;">第二节的内容</div>
<div id="3" style="height: 800px;">第三节的内容</div>
<div id="4" style="height: 800px;">第四节的内容</div>
</div>
</body>
</html>
body标签内的图片标签和列表标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head> <body>
<!--将图标标签包裹在a标签之内,当用户点击图片时跳转到指定链接-->
<a href="https://www.baidu.com">
<!--img是图片标签,属性src是图片的位置,属性title的值在鼠标指针悬停在图片上时显示,当图片未加载成功显示alt的值-->
<img src="data:image/1.png" title="山" alt="风景" style="height: 200px"/>
</a> <!--列表标签由三种,ul,ol,dl-->
<ul>
<li>ul列表标签的样式</li>
<li>ul列表标签的样式</li>
<li>ul列表标签的样式</li>
</ul> <ol>
<li>ol列表标签的样式</li>
<li>ol列表标签的样式</li>
<li>ol列表标签的样式</li>
</ol> <dl>
<dt>dl列表标签的样式</dt>
<dd>hello world</dd>
<dd>hello world</dd>
<dd>hello world</dd>
<dt>ol列表标签的样式</dt>
<dd>hello world</dd>
<dd>hello world</dd>
<dd>hello world</dd>
</dl>
</body>
</html>
上面三种列表的样式如下图:


body标签内的表格标签:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head> <body>
<!--table标签是表格标签,border="1"是显示表格边框,不写则不显示-->
<table border="1">
<!--thead标签,表示表头-->
<thead>
<!--在table标签内,tr标签表示一行-->
<tr>
<!--在thead标签内,th标签表示一列-->
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
<th>表头4</th>
</tr>
</thead> <!--tbody标签表示表格的数据部分-->
<tbody>
<tr>
<!--在tbody标签内,td表示一列-->
<td >1行,1列</td>
<!--属性rowspan="2",表示此单元格竖向占两个单元格,即将1行2列和2行2列合并,此属性常用来单元格合并-->
<td rowspan="2">1行,2列</td>
<!--属性colspan="2",表示此单元格横向占两个单元格,即将1行3列和1行4列合并,此属性常用来单元格合并-->
<td colspan="2">1行,3列</td>
<!--由于1行,3列单元格合并需要,所以需删掉此单元格-->
<!--<td>1行,4列</td>-->
</tr> <tr>
<td>2行,1列</td>
<!--由于1行,2列单元格合并需要,所以需删掉此单元格-->
<!--<td>2行,2列</td>-->
<td>2行,3列</td>
<td>2行,4列</td>
</tr> <tr>
<td>3行,1列</td>
<td>3行,2列</td>
<td colspan="2" rowspan="2">3行,3列</td>
<!--<td>3行,4列</td>-->
</tr> <tr>
<td>4行,1列</td>
<td>4行,2列</td>
<!--<td>4行,3列</td>-->
<!--<td>4行,4列</td>-->
</tr>
</tbody>
</table>
</body>
</html>
上面的表格标签形成如下图所示的表格:

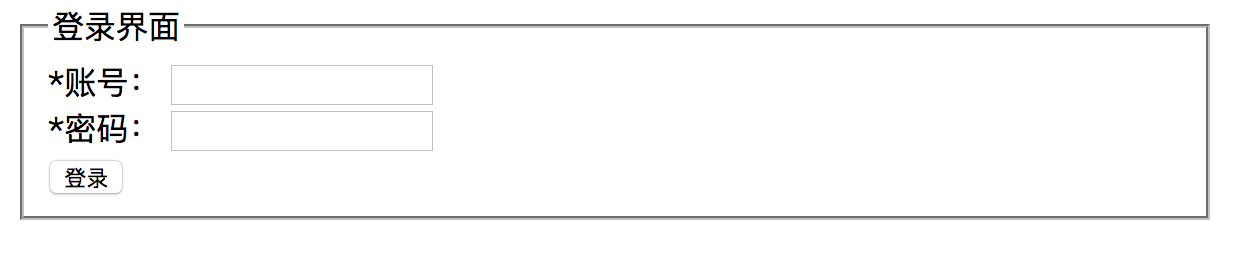
label标签与fieldset标签:
label标签常用来与input标签做关联,当用户点击label标签包裹的内容时,光标将出现在与其关联的输入框内。fieldset标签常与legend标签搭配使用形成如下图所示的边框。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <fieldset>
<legend>登录界面</legend>
<div>
<label for="i1">*账号:</label>
<input id="i1" type="text" name="username"/>
</div>
<div>
<label for="i2">*密码:</label>
<input id="i2" type="password" name="username"/>
</div>
<input type="submit" value="登录">
</fieldset>
</body>
</html>
label标签与fieldset标签的使用
二、CSS的基本使用
CSS是用来装饰HTML标签的,比如设置标签的宽度,高度,背景色,字体的颜色,大小等。只有熟练的使用HTML和CSS才能做出漂亮的网页。
例一、给标签设置背景色,高度和宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="background-color: red; width: 60%; height: 45px">hello world!</div>
</body>
</html> 在标签的style属性中进行样式设置:
background-color: red; --- 设置标签背景色为红色
width: 60%; --- 设置标签宽度为浏览器显示宽度的60%
height: 45px --- 设置标签高度为45像素
注1:高度,宽度的设置单位可以是px, %, cm等。
注2:关于颜色得设置,可以直接写先颜色的名称,也可以写每种颜色所对应的编码(可通过RGB颜色查询对照表查询)。
例二、设置标签中文字的颜色,大小,宽度,边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="color: blue; font-size: 20px; font-weight: bolder; border: 1px solid red">hello world!</div>
</body>
</html> color: blue; --- 设置字体颜色
font-size: 20px; --- 设置字体大小
font-weight: bolder --- 加宽字体
border: 1px solid red; --- 设置边框, 宽度为1px,虚线,红色
注:所有颜色的设置都可以使用RGB颜色查询对照表中的颜色和编码。
例三、设置文字在标签中的位置(比如,让文字在标签所占区域中居中)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="background-color: red; height: 35px; text-align: center; line-height: 35px;">hello world!</div>
</body>
</html> text-align: center; --- 设置水平居中
line-height: 35px; --- 设置垂直居中, 这里的数值等于标签高度的数值
在标签的style属性中固然可以设置样式,但是如果多个标签要用同一个样式,那就得多次重复相同的代码,所以可以使用选择器来设置样式。
例四、选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 以.开头为类选择器 */
.c1{
background-color: red;
width: 60%;
height: 45px;
color: blue;
font-size: 20px;
font-weight: bolder;
text-align: center;
line-height: 45px;
}
</style>
</head>
<body>
<!--使用类选择器,只需使标签的class属性的值为类名即可,下面的p标签就使用了c1中的样式-->
<p class="c1">hello world!</p>
</body>
</html>
类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 标签选择器,为此HTML中的每一个div标签设置此样式 */
div{
background-color: red;
width: 60%;
height: 45px;
color: blue;
font-size: 20px;
font-weight: bolder;
text-align: center;
line-height: 45px;
}
</style>
</head>
<body>
<div>hello world</div>
<span>1234</span>
<div>asdf</div>
</body>
</html>
标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 属性选择器,对具有特定属性(可以是自定义的属性)的特定标签设置样式,下面的样式只给具有type="text"属性的input标签设置 */
input[type="text"]{
background-color: aliceblue;
width: 180px;
height: 45px;
}
</style>
</head>
<body>
<div>
<input type="text" name="user" />
<input type="text" name="email" />
<input type="password" name="pwd" />
</div>
</body>
</html>
属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 关联选择器,为此HTML中的每一个被span标签包裹的div标签设置此样式 */
span div{
background-color: red;
width: 60%;
height: 45px;
color: blue;
font-size: 20px;
font-weight: bolder;
text-align: center;
line-height: 45px;
}
</style>
</head>
<body>
<div>asdfghjkl</div>
<span>12345678</span>
<span>
<div>hello world</div>
</span> </body>
</html>
关联选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* id选择器 */
/* 当使用关联选择器是,标签路径太过复杂,可以使用id选择器,为某一标签设置样式*/
/*给包裹hello world的div标签设置样式*/
#i1{
background-color: red;
width: 60%;
height: 45px;
color: blue;
font-size: 20px;
font-weight: bolder;
text-align: center;
line-height: 45px;
}
</style>
</head>
<body>
<div>
<span>
<p>
<div>
<div id="i1">hello world</div>
</div>
</p>
</span>
</div>
</body>
</html>
id选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*组合选择器,为多个标签设置同一个样式*/
div,p{
background-color: red;
width: 60%;
height: 45px;
color: blue;
font-size: 20px;
font-weight: bolder;
text-align: center;
line-height: 45px;
}
</style>
</head>
<body>
<div>1. hello world</div>
<p> 2. hello world</p>
</body>
</html>
组合选择器
注:对于关联选择器和组合选择器而言,可以使用不同类型的其他选择器构成这两种选择器。你可以使用id选择器和标签选择器构成一个关联选择器,你也可以使用类型选择器和属性选择器构成一个组合选择器,对于使用哪种选择器视情况而定即可。
例五、内联标签与块级标签的相互转换
HTML标签的默认属性是固定的,但我们可以使用CSS修改默写默认属性,比如p标签、div标签默认是块级标签,可以将其转为内联标签,span标签默认是内联标签,可以将其转为块级标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--使用style中的display字段即可转换块级标签和内联标签-->
<p style="display: inline; background-color: green">123</p>
<span style="display: block; background-color: red">abc</span>
<div style="display: inline; background-color: green">456</div>
</body>
</html> display: none 让标签消失
display: inline 块级标签转内联
display: block 内联标签转块级
display: inline-block 同时具有内联标签和块级标签的部分特性
注:内联标签默认无法设置宽度和高度,要对其做此设置须转为块级标签。
例六、是标签浮动起来
要实现下面的效果,需要将两个块级标签放到一行,但块级标签默认是占一行的,该如何实现呢?这就需要使用CSS的float字段了,使用float可以让标签浮动起来,从而实现多个块级标签出现在同一水平线上,实现标签堆叠。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="background-color: red; width: 40%; float: left">hello</div>
<div style="background-color: green; width: 60%; float: left">world</div>
</body>
</html> float:
- left标签从左开始浮动堆叠
- right标签从右开始浮动堆叠
例七、边距
外边距:标签外部的边距。如下图,绿色的标签据顶部红色边框25px。外边距由属性margin设置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height: 75px; border: 1px solid red;">
<div style="height: 80px; background-color: green; margin-bottom: 10px">hello world</div>
</div>
</body>
</html> margin --- 设置上下左右四个方向的边距
margin-top --- 设置上方边距
margin-bottom --- 设置下方边距
margin-left --- 设置左边边距
margin-right --- 设置右边边距
外边距
内边距:标签内部的边距。如下图,标签内的字距上方35px。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="background-color: green; height: 45px;">hello world</div>
<br />
<div style="background-color: green; height: 45px; padding-top: 35px">hello world</div>
</body>
</html>
内边距
例八、标签在页面布局中的位置
有一些标签在页面中的位置是固定不变的,比如返回顶部的按钮,就一直在页面的右下角,有些网站的菜单栏,就一直在浏览器界面的正上方,无论将页面拉倒什么位置它们的位置都不会变。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <style>
#i1{
background-color: #000000;
color: #ffffff;
display: inline-block;
position: fixed; /* postion: fixed 设置标签位置固定 */
bottom: 1cm; /* 距浏览器显示界面底部1cm */
right: 1cm; /* 距浏览器显示界面右边界1cm */
}
#i2{
height: 5000px;
background-color: #dddddd;
}
</style>
</head>
<body style="margin: 0 auto">
<div id="i1">返回顶部</div>
<!--检验下拉是否会改变标签位置-->
<div id="i2">asdf</div>
</body>
</html>
返回顶部按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <style>
#i1{
background-color: black;
height: 60px;
color: white;
position: fixed;
top:0;
left: 0;
right: 0;
}
#i2{
background-color: #dddddd;
height: 5000px;
margin-top: 75px;
}
</style>
</head>
<body style="margin: 0 auto">
<div id="i1">菜单栏</div>
<div id="i2">内容</div>
</body>
</html>
菜单栏
还有一些标签的位置是相对于其他标签而言的,比如下图,黑色背景标签相对于红色边框标签在它的左下角,这就是标签的相对位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width: 15cm; height: 8cm; border: 1px solid red; margin: 0 auto; position: relative">
<div style="width: 4cm; height: 2cm; background-color: black; position: absolute; left: 0; bottom: 0">hello</div>
</div>
<div style="width: 500px; height: 280px; border: 1px solid red; margin: 0 auto; position: relative">
<div style="width: 4cm; height: 2cm; background-color: black; position: absolute; right: 0; bottom: 0"></div>
</div>
<div style="width: 500px; height: 280px; border: 1px solid red; margin: 0 auto; position: relative">
<div style="width: 4cm; height: 2cm; background-color: black; position: absolute; left: 0; top: 0"></div>
</div>
</body>
</html>
标签的相对位置
注1:postion设置为fixed时,设置标签的固定位置。
注1:只有当外层标签的postion设置为relative,内层标签的postion设置为absolute才能设置标签的相对位置。
注2:使用top bottom right left这四个参数设置标签的位置。
例九、页面内容分层
我们常常在访问一个网页时会出现这样一种情景,点击某个按钮,标签弹出一个输入框,这时在这个输入框下的内容边不能再被选中,这其实是将整个页面分为三层,最底层为刚开始的内容,当点击按钮是显示第二层和第三层。当使用position设置标签位置时,标签其实已经不在同一层,在实际运用中我们还要设置层级顺序,透明度(常用在覆盖内容层)等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <style>
#i1{
height: 5000px;
background-color: green;
} #i2{
background-color: black;
z-index: 9; /*设置层级顺序,数字越大,越在上层*/
opacity: 0.7; /*设置透明度,从0~1,0为完全透明,1为完全不透明*/
position: fixed;
/*覆盖整个页面*/
top: 0;
bottom: 0;
left: 0;
right: 0;
} #i3{
width: 150mm;
height: 80mm;
background-color: white;
z-index: 10;
position: fixed;
top: 15%;
left: 50%;
margin-left: -75mm;
}
</style>
</head>
<body>
<!--最上层,可输入-->
<div id="i3">
<input type="text" name="user" />
<br />
<input type="password" name="pwd" />
<br />
<input type="submit" value="登录" />
</div>
<!--第二层,用以覆盖最底层-->
<div id="i2"></div>
<!--最底层-->
<div id="i1">hello world</div>
</body>
</html>
一个三层内容的页面
例十、img在标签内的限制
在上面的的HTML标签使用介绍中我们了解了img标签(图片标签的使用),它常常被其他标签所包裹,但是在CSS中我们学会了设置标签的大小,如果图片的大小超过了它外层标签的大小(比如外层标签的大小是800×400而它包裹的图片是)会怎样呢? 此时图片便会超出外层标签的限制,换而言之图片会完全覆盖掉外层标签,此时就需要在外层标签对内层做出限制,使用CSS的overflow字段。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width: 15cm; height: 8cm; overflow: auto">
<img src="data:image/1.png">
</div> <div style="width: 15cm; height: 8cm; overflow: hidden">
<img src="data:image/1.png">
</div>
</body>
</html> overflow: auto ----- 从图片的左上角开始显示符合范围的大小,可拉动滚动条查看其余部分
overflow: hidden ----- 从图片的左上角开始显示符合范围的大小,其余部分将被隐藏
例十一、鼠标指针移到某个标签改变其样式
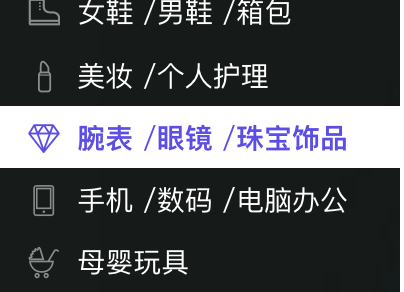
在我们访问网站时,当鼠标移到菜单栏上的某个选项时,其样式会改变,如下图,这是某购物网站的菜单栏,当指针移到腕表这一选项时,此选项的背景色,字体色都发生了改变,这种效果是如何实现的呢?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
height: 48px;
background-color: #2459a2;
line-height: 48px;
position: fixed;
right: 0;
left: 0;
top: 0;
}
.c2{
margin-top: 50px;
}
.w{
width: 980px;
margin: auto;
}
.c1 .menu{
display: inline-block;
margin: 0 100px;
color: white;
}
.c1 .menu:hover{
background-color: blue;
}
</style>
</head>
<body>
<div class="c1">
<div class="w">
<a class="logo">LOGO</a>
<a class="menu">选项一</a>
<a class="menu">选项二</a>
<a class="menu">选项三</a>
</div>
</div>
<div class="c2">
<div class="w">a</div>
</div>
</body>
</html> /* 使用类似下面这种格式的选择器,为标签设置的样式,当指针移到这个标签时此样式才会生效*/
.c1 .menu:hover{
background-color: blue;
}
被鼠标指针指到样式生效
例十二、背景图片
在之前的样式里,介绍了标签背景色的使用,在此例中,将结束标签背景图片的设置,如下两图就是背景图片的使用:


标签的背景图片是标签占多大背景图片占多大,当图片大小超过标签大小时会按标签大小从左上角开始切割图片,当图片大小小于标签大小时,图片重复显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
width: 100px;
height: 100px;
background-image: url(image/1.png);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="c1" style="background-position: 0 0;">hello</div>
<br />
<div class="c1" style="background-position: 0 -140px;">world</div>
</body>
</html> 背景图片:
background-image:url() --- 默认div大,图片重复放,url括号内写图片地址
当标签大小大于图片大小时:重复, 水平方向重复,垂直方向重复,不重复
background-repeat: repeat,repeat-x, repeat-y, no-repeat 以左上角顶点做参考
background-position-x 向水平方向移动图片 负数向左移 整数向右移
background-position-y 向垂直方向移动图片 负数向上移 正数向下移 可简写为 background: url(image/1.png) no-repeat 0 -140px;
背景图片
HTML/CSS的基本使用的更多相关文章
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- CSS的未来
仅供参考 前言 完成<CSS核心技术与实战>这本书,已有一个多月了,而这篇文章原本是打算写在那本书里面的,但本章讲解的内容,毕竟属于CSS未来的范畴,而这一切都还不能够确定下来,所以这一章 ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- 前端css兼容性与易混淆的点
一.常用的骨灰级清除浮动 .clearfix:after { content: "."; display: block; height:; clear: both; visibil ...
- 理解CSS外边距margin
前面的话 margin是盒模型几个属性中一个非常特殊的属性.简单举几个例子:只有margin不显示当前元素背景,只有margin可以设置为负值,margin和宽高支持auto,以及margin具有 ...
- 理解CSS视觉格式化
前面的话 CSS视觉格式化这个词可能比较陌生,但说起盒模型可能就恍然大悟了.实际上,盒模型只是CSS视觉格式化的一部分.视觉格式化分为块级和行内两种处理方式.理解视觉格式化,可以确定得到的效果是应 ...
- 谈谈一些有趣的CSS题目(十二)-- 你该知道的字体 font-family
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第二章:利用模型类创建视图、控制器和数据库
在这一章中,我们将直接进入项目,并且为产品和分类添加一些基本的模型类.我们将在Entity Framework的代码优先模式下,利用这些模型类创建一个数据库.我们还将学习如何在代码中创建数据库上下文类 ...
- 谈谈一些有趣的CSS题目(十一)-- reset.css 知多少?
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 梅须逊雪三分白,雪却输梅一段香——CSS动画与JavaScript动画
CSS动画并不是绝对比JavaScript动画性能更优越,开源动画库Velocity.js等就展现了强劲的性能. 一.两者的主要区别 先开门见山的说说两者之间的区别. 1)CSS动画: 基于CSS的动 ...
随机推荐
- 面试官问你JS基本类型时他想知道什么?
面试的时候我们经常会被问答js的数据类型.大部分情况我们会这样回答包括:1.基本类型(值类型或者原始类型): Number.Boolean.String.NULL.Undefined以及ES6的Sym ...
- python - 流程控制基础习题
#打印1 到100 的和** i = 0 s = 0 while i <100: i += 1 s += i print(s) print('1+2+,,100=',s) #打印字符A~Z fo ...
- 项目中常用的MySQL优化方法--壹拾玖条
1.EXPLAIN 做MySQL优化,我们要善用EXPLAIN查看SQL执行计划. 下面来个简单的示例,标注(1.2.3.4.5)我们要重点关注的数据: type列,连接类型.一个好的SQL语句至少要 ...
- 正方形(类型:枚举、一级、C++)
题目描述 有一个正方形,四个角的坐标分别是(1,-1),(1,1),(-1,-1),(-1,1).写一个程序,判断一个给定的点(x,y)是否在这个正方形内(包括正方形边界),如果在正方形内输出“Yes ...
- 【ZOJ 2996】(1+x)^n(二项式定理)
Please calculate the coefficient modulo 2 of x^i in (1+x)^n. Input For each case, there are two inte ...
- work notes
本喵,一个快乐的web开发肥宅程序媛,参与过手机端.电视TV端.电脑端的开发.工作之余,总结了一些经验[避坑指南]分享给大家- 1. webView内嵌h5页面时,如果内嵌的页面有出现手机自带键盘或者 ...
- Node.js 引用 gm 包错误 Error: Could not execute GraphicsMagick/ImageMagick
今天在学习前后台图像剪切时,下载了有图片剪切瑞士军刀之称的 GraphicsMagick. 给 gm.exe 配置了环境变量,在 npm 下好了 gm 的模块,但是运行却出现了错误. 错误如图: [E ...
- 【转】 GATK--原始数据预处理
1. 对原始下机fastq文件进行过滤和比对(mapping) 对于Illumina下机数据推荐使用bwa进行mapping. Bwa比对步骤大致如下: (1)对参考基因组构建索引: 例子:bwa i ...
- sqlserver之group by 与over函数
group by 函数主要用来对数据进行分组,over()函数则是一个“开窗函数”,它更多的是与聚合函数如:sum().max().min().avg().count()等函数以及排名函数如:row_ ...
- go-处理字符串导致内存溢出
今日用go来做字符的“+”连接操作,每次连接的字符串大致有10M左右,循环连接100次,直接导致go内存溢出了. // Text project main.go package main import ...
