jquery树形表格实现方法
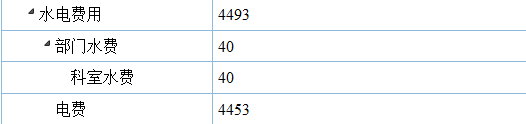
效果图

准备步骤:
具体使用的Dome可以在这个位置下载
http://download.csdn.net/detail/jine515073/7986227
1.引入jquery.treeTable.js和jquery.treeTable.css
前台代码如下:
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="/resources/js/treeTable/vsStyle/jquery.treeTable.css" rel="stylesheet" type="text/css" />
<style type="text/css">
table, td, th {
border: 1px solid #8DB9DB;
padding: 5px;
border-collapse: collapse;
font-size: 16px;
}
</style> <script src="/resources/js/jquery-1.7.2.min.js" type="text/javascript"> </script>
<script src="/resources/js/treeTable/jquery.treeTable.js" type="text/javascript"> </script>
<script type="text/javascript">
$(function () {
var option = {
theme: 'vsStyle',
expandLevel: ,
beforeExpand: function ($treeTable, id) {
//判断id是否已经有了孩子节点,如果有了就不再加载,这样就可以起到缓存的作用
if ($('.' + id, $treeTable).length) { return; }
//这里的html可以是ajax请求
//var html = '<tr id="8" pId="6"><td>员工伙食费</td><td>5000</td><td>1000</td></tr>'
$treeTable.addChilds(html);
},
onSelect: function ($treeTable, id) {
window.console && console.log('onSelect:' + id); } };
$('#treeTable1').treeTable(option); });
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table id="treeTable1" style="width: 100%">
<asp:Repeater ID="Repeater1" runat="server" >
<HeaderTemplate>
<tr>
<td style="width: 200px;">收支项目</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr id="<%#Eval("pid") %>" pid="<%#Eval("fatherid") %>">
<td><%#Eval("Categories") %></td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
</div>
</form>
</body>
</html>
后台代码:
DataTable dt = new DataTable();
dt.Columns.Add("pid");
dt.Columns.Add("fatherid");
dt.Columns.Add("Categories");
dt.Columns.Add("Month");
dt.Columns.Add("Year"); this.Repeater1.DataSource = dt;
this.Repeater1.DataBind();
细心的朋友会发现,多级数据,在数据库是没有按照上下级排序好的,但是这个控件需要按照上下级排序正确后,才能正常显示,所以要补充一个数据库排序的代码
with cte(SortID,CategoryID,CategoryName,ParentID)
as
(
select cast(row_number() over(order by CategoryID) as varchar()) SortID,CategoryID,CategoryName,ParentID from
Category where ParentID= and CompanyID=@CompanyID AND Type=
union all
select cast(SortID+cast(row_number() over(order by a.CategoryID)as varchar()) as varchar()),a.CategoryID,a.CategoryName,a.ParentID
from Category a join cte
on cte.CategoryID=a.ParentID
)
select CategoryID,CategoryName,ParentID from cte order by SortID
jquery树形表格实现方法的更多相关文章
- easyUI中treegrid组件构造树形表格(简单数据类型)+ssm后台
这几天做的项目要求用树形表格的形式展示一部分数据,于是就想到了使用easyUI的treegrid组件,但几经翻查各种资料,发现数据类型大多采取标准数据类型,即包含children元素的数据类型,小编查 ...
- 第二百二十八节,jQuery EasyUI,TreeGrid(树形表格)组件
jQuery EasyUI,TreeGrid(树形表格)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 TreeGrid(树形表格)组件的使 ...
- jQuery EasyUI/TopJUI创建树形表格下拉框
jQuery EasyUI/TopJUI创建树形表格下拉框 第一种方法(纯HTML创建) <div class="topjui-row"> <div class= ...
- easyui源码翻译1.32--TreeGrid(树形表格)
前言 扩展自$.fn.datagrid.defaults.使用$.fn.treegrid.defaults重写默认值对象.下载该插件翻译源码 树形表格用于显示分层数据表格.它是基于数据表格.组合树控件 ...
- jquery编写插件的方法
版权声明:作者原创,转载请注明出处! 编写插件的两种方式: 1.类级别开发插件(1%) 2.对象级别开发(99%) 类级别的静态开发就是给jquery添加静态方法,三种方式 1.添加新的全局函数 2 ...
- jQuery树形菜单(1)jquery.treeview
jQuery的树形插件资料URL:http://bassistance.de/jquery-plugins/jquery-plugin-treeview/从该网站Download得到jquery.tr ...
- jquery 中一些 特殊方法 的特殊使用 一览表
cnblogs的页面, 一种是管理页面, 是随笔的列表 a full list of essays. 另一种是 首页. 要搜索文档的话, 就使用 "首页"的那种方式. 一个jque ...
- 再谈:jquery编写插件的方法
版权声明:作者原创,转载请注明出处! 编写插件的两种方式: 1.类级别开发插件(1%) 2.对象级别开发(99%) 类级别的静态开发就是给jquery添加静态方法,三种方式 1.添加新的全局函数 2. ...
- TreeGrid( 树形表格)
本节课重点了解 EasyUI 中 TreeGrid(树形表格)组件的使用方法,这个组件依赖于DataGrid(数据表格)组件 一. 加载方式//建立一个 JSON 文件[{"id" ...
随机推荐
- 使用latex撰写博士,硕士学位论文(浙大博士经验分享)
使用latex撰写博士,硕士学位论文(浙大博士经验分享) 浙大博士: 个人感觉,还是要用latex来写.因为之前发过几篇word排版的中文论文,在参考文献的引用.文字格式调整上,实在是难受.如果坚持 ...
- Linux常用命令的解释
作者博客已转移,http://www.daniubiji.cn/archives/25 Linux简介及Ubuntu安装 常见指令 系统管理命令 打包压缩相关命令 关机/重启机器 Linux管道 Li ...
- OpenWrt加入iptables 支持过滤字符串
须要在iptables命令选项中选择mod filter Network->Firewall->iptables->mod filter Kernel Modules->Net ...
- 关于Xilinx MicroBlaze应用modelsim se仿真问题(EDK:3593 - Unable to locate the precompiled library microblaze_v8_50_c)
ERROR:EDK:3593 - Unable to locate the precompiled library microblaze_v8_50_c. The file D:\Xilinx\14. ...
- Aurora 8B/10B、PCIe 2.0、SRIO 2.0三种协议比较
在高性能雷达信号处理机研制中,高速串行总线正逐步取代并行总线.业界广泛使用的Xilinx公司Virtex-6系列FPGA支持多种高速串行通信协议,本文针对其中较为常用的Aurora 8B/10B和PC ...
- ModelSim+Synplify+Quartus的Alte
[page_break] 本文适合初学者,源代码:mux4_to_1.v 工作内容: 1.设计一个多路选择器,利用ModelSimSE做功能仿真: 2.利用Synplify Pro进行综合,生成xx ...
- [na]数据包由于isp不稳定丢包-seq&ack
知识参考: http://www.xianren.org/net/wireshark-q.html 背景 总行wac管理分行ap.手机终端打不开portal页面. 2,分别抓包(portal页面从wa ...
- SDUT 1941-Friday the Thirteenth(水)
Friday the Thirteenth Time Limit: 1000ms Memory limit: 65536K 有疑问?点这里^_^ 题目描写叙述 Is Friday the 13 ...
- .NET url 的编码与解码
举例: aaa.aspx?tag=.net%bc%bc%ca%f5 aaa.aspx?tag=.net%e6%8a%80%e6%9c%af看起来好像是不一样,其实他们都是对".net技术&q ...
- JDBC事务和JTA (XA)事务区别
JDBC 事务 JDBC 事务是用 Connection 对象控制的.JDBC Connection 接口( java.sql.Connection )提供了两种事务模式:自动提交和手工提交. 在jd ...
