NodeJ node.js基础
因为是Node服务器端的,怎样实现前台和后台请求以及回应
URL(由什么组成的 ),传输的内容:表单数据 文件数据 【图片、压缩包、各种后缀文件】
URL的组成 URL由三部分组成: 协议类型 , 主机名 和 路径及文件名 。通过URL可以指定的主要有以下几种:http、ftp、gopher、telnet、file等。
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
前台向后台发送请求,后台监听收到获取传过来的 url以及path分析,对应请求的是什么,我该怎么回应
后台读写文件操作
const fs=require('fs');
/**写入文件操作 */
// fs.writeFile('./a.txt', 'asdfasdfad', err=>{
// if(err){
// console.log('失败', err);
// }else{
// console.log('成功')
// }
// });
/**读取文件操作 */
fs.readFile('./a.txt', (err,data)=>{
if(err){
console.log('失败')
}else{
console.log('成功' + data)
}
});
创建http (这个是必须的 node一切通过你创建的http协议 属于底层结构代码)
const http = require('http');
let server = http.createServer(()=>{
console.log('请求来了');
})
//服务器一直在监听 8080 端口
server.listen(8080);
前台html文件 后台针对前台某个路径下的文件 接收请求
const http = require('http');
const fs = require('fs');
let server = http.createServer(function (req,res){
console.log(req.url)
fs.readFile(`www${req.url}`,(err,buffer)=>{
if(err){
res.writeHeader(404)
console.log('error')
res.end()
}else{
res.write(buffer)
res.end();
}
})
});
server.listen(8080);
一旦接受请求http接受到请求就会 在req中就回有对应的属性 获取使用 例如 req.url ,读取到这个文件了 服务器就会返回设置的响应
状态码:(百度百科)
https://baike.baidu.com/item/HTTP%E7%8A%B6%E6%80%81%E7%A0%81/5053660
大概分类 5类:
100 消息 200 请求成功 300重定向 400 请求错误(404) 500 就是服务器错误
Form 前台表单提交
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="http://localhost:8080/reg" method="get">
用户:<input type="text" name="username" /><br>
密码:<input type="password" name="password" /><br>
<input type="submit" value="提交" />
</form>
</body>
</html>
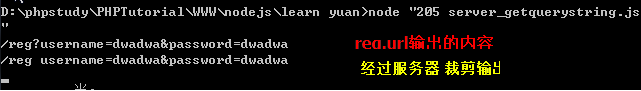
Get.html
const http = require('http');
const querystring = require('querystring');
let server = http.createServer(function(req,res){
let [url,query] = req.url.split('?');
console.log(url,query)
});
server.listen(8080);
Server_Get.js

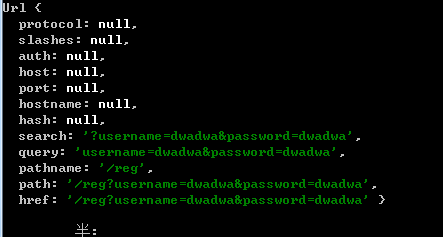
Get_Url 导入一个 Url 就是专门做这个的
const http = require('http');
const url = require('url');
let server = http.createServer(function(req,res){
// let result = url.parse(req.url,true);
let {pathname,query} = url.parse(req.url,true);
console.log(pathname,query)
});
server.listen(8080);

Post——获取这个url中的信息呢 因为不可以使用 url 所以呢 相对复杂一点
const http = require('http');
const url = require('url');
let server = http.createServer(function(req,res){
let arr = [];
req.on('data',buffer=>{
arr.push(buffer)
})
req.on('end',()=>{
let result = Buffer.concat(arr)
console.log(result.toString())
})
})
server.listen(8080);
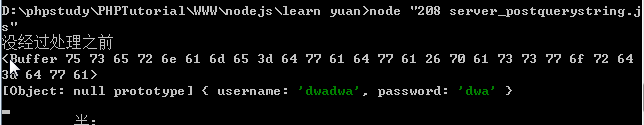
Post—— 引入queryString
const http = require('http');
const querystring = require('querystring');
const url = require('url');
let server = http.createServer(function(req,res){
let arr = [];
// req中的方法
req.on('data',buffer=>{
arr.push(buffer)
})
req.on('end',()=>{
// Buffer 中的会将数组中的值进行组合
let result = Buffer.concat(arr)
// 通过querystring 将字符串 转为 JSON格式的
let jsondata = querystring.parse(result.toString());
// 打印输出
console.log(jsondata)
})
})
server.listen(8080);

- 引入node中的模块包
- const http = require('http');
- 字符串转json
- Url.parse(req.url,true)
| 个人域名:www.haisen.club |
NodeJ node.js基础的更多相关文章
- Node.js基础与实战
Node.js基础与实战 Node.jsJS高级进阶 NODE原理与解析 REPL交互环境 模块与NPM Buffer缓存区 fs文件操作 Stream流 TCP&UDP 异步编程 HTTP& ...
- node.js基础模块http、网页分析工具cherrio实现爬虫
node.js基础模块http.网页分析工具cherrio实现爬虫 一.前言 说是爬虫初探,其实并没有用到爬虫相关第三方类库,主要用了node.js基础模块http.网页分析工具cherri ...
- Node.js基础知识
Node.js入门 Node.js Node.js是一套用来编写高性能网络服务器的JavaScript工具包,一系列的变化由此开始.比较独特的是,Node.js会假设在POSIX环境下运行 ...
- NodeJs>------->>第三章:Node.js基础知识
第三章:Node.js基础知识 一:Node.js中的控制台 1:console.log.console.info 方法 console.log(" node app1.js 1> ...
- 10慕课网《进击Node.js基础(一)》初识promise
首先用最简单的方式实现一个动画效果 <!doctype> <html> <head> <title>Promise animation</titl ...
- 进击Node.js基础(二)
一.一个牛逼闪闪的知识点Promise npm install bluebird 二.Promise实例 ball.html <!doctype> <!DOCTYPE html> ...
- 07慕课网《进击Node.js基础(一)》HTTP小爬虫
获取HTML页面 var http = require('http') var url='http://www.imooc.com/learn/348' http.get(url,function(r ...
- 03慕课网《进击Node.js基础(一)》API-URL网址解析
url url.parse(url,query,host);解析域名 url必须,地址字符串 query可选 host 可选:在不清楚协议时正确解析 querystring 字符串和对象之间互相解析 ...
- 01慕课网《进击Node.js基础(一)》Node.js安装,创建例子
版本:偶数位为稳定版本,基数为非稳定版本 - 0.6.x - 0.7.x - 0.8.x -0.9.x -0.10.x -0.11.x 概念:Node.js采用谷歌浏览器的V8引擎,用C ...
随机推荐
- Esri大数据分析引擎GeoAnalytics Server部署经历
系统架构 Base WebGIS 4Cores 16GB Spatiotemporal Data Store 32GB SSD Disk 足够大的空间 GA Server 4Cores 16GB 足够 ...
- Portal for ArcGIS 10.2.2更改域名和导入自定义证书
1.产品版本 Portal for ArcGIS10.2.2(同样适用于ArcGIS10.3) 2.修改说明 )修改Portal中的域名:(2)修改Portal中的证书. 3.修改步骤 3.1.在ho ...
- 仿小米便签图文混排 EditText解决尾部插入文字bug
一直想实现像小米便签那样的图文混排效果,收集网上的办法无非三种: 1.自定义布局,每张图片是一个ImageView,插入图片后插入EditText,缺点是实现复杂,不能像小米便签那样同时选中图片和文字 ...
- Oracle 计算两个日期间隔的天数、月数和年数
在Oracle中计算两个日期间隔的天数.月数和年数: 一.天数: 在Oracle中,两个日期直接相减,便可以得到天数: select to_date('08/06/2015','mm/dd/yyyy' ...
- 在notepad++中快速插入当前时间方法
插件是notepad++的一大优势,而要实现此功能,也必须借助TextFX插件. 1.点击"插件"-->"Plugin Manager"-->&qu ...
- C# winfrom提示框,点击则不显示,不点击则提示输入内容
先看下效果图,初次进来是界面左边的效果,点击请输入账号,清除内容,可以直接输入,右边图 以下代码是失去焦点的,一定要把控件的属性TabStop 改 ...
- [翻译] MAThemeKit
MAThemeKit https://github.com/mamaral/MAThemeKit MAThemeKit provides iOS developers the ability to c ...
- SRAM(静态)存储器芯片的读/写周期
一. 要保证正确地读/写,必须注意CPU时序与存储器读/写周期的配合.一般存储器芯片手册都会给出芯片读/写周期的时序图. Intel 2114芯片的读.写周期时序如图所示. 二. 读周期 读操作时,必 ...
- SharePoint2007深入浅出——使用jQuery UI
jQuery1.6.4.js + jQuery UI 1.8.16.js 只有这个版本在IE8下的兼容性视图+Quirks(文本模式),dialog可以正常显示.
- my target
目前看来 任何模块 改代码不是问题target是写得一手好代码.设计模式. 语法日积月累.c++ 先看media
