2.bootstrap安装
1.下载
您可以从 http://getbootstrap.com/ 上下载 Bootstrap 的最新版本(或者 http://www.bootcss.com/ 中文网)
- Download Bootstrap:下载 Bootstrap。点击该按钮,您可以下载 Bootstrap CSS、JavaScript 和字体的预编译的压缩版本。不包含文档和最初的源代码文件。
- Download Source:下载源代码。点击该按钮,您可以直接从 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代码。
如果您使用的是未编译的源代码,您需要编译 LESS 文件来生成可重用的 CSS 文件。对于编译 LESS 文件,Bootstrap 官方只支持 Recess,这是 Twitter 的基于 less.js 的 CSS 提示。
为了更好的了解和更方便的使用,我们将在本教程中使用 Bootstrap 的预编译版本。
由于文件是被编译过和压缩过的,在独立的功能开发中,您不必每次都包含这些独立的文件。
本教程编写时,使用的是最新版(Bootstrap 3)。
2.文件结构
预编译的 Bootstrap
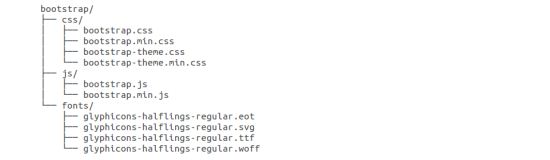
当您下载了 Bootstrap 的已编译的版本,解压缩 ZIP 文件,您将看到下面的文件/目录结构:

如上图所示,可以看到已编译的 CSS 和 JS(bootstrap.*),以及已编译压缩的 CSS 和 JS(bootstrap.min.*)。同时也包含了 Glyphicons 的字体,这是一个可选的 Bootstrap 主题。
Bootstrap 源代码
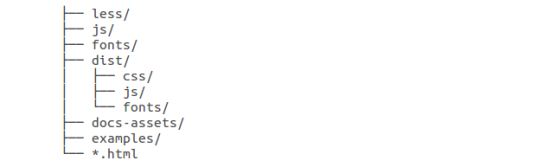
如果您下载了 Bootstrap 源代码,那么文件结构将如下所示:

HTML 模板
一个使用了 Bootstrap 的基本的 HTML 模板如下所示:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="//apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]-->
</head>
<body>
<h1>Hello, world!</h1> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
在这里,您可以看到包含了 jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件,用于让一个常规的 HTML 文件变为使用了 Bootstrap 的模板。
引入本地的bootstrap
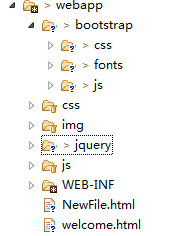
目录结构:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Welcome</title>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet"> </head>
<body>
<a href="#">This is a link</a>
<script src="jquery/jquery-3.3.1.js" type="text/javascript"></script>
<script src="bootstrap/js/bootstrap.min.js" type="text/javascript"></script>
</body>
</html>
注意事项:
1.href = "bootstrap/css/bootstrap.min.css" 不能写成 .href = "/bootstrap/css/bootstrap.min.css" 因为是相对路径;
2.jquery-3.3.1.js ,不需要改成jquery.min.js,也是可以的;
3.jquery文件。务必在bootstrap.min.js 之前引入 ;
4.bootstrap的环境至少需要3个文件:bootstrap.min.css
jquery.mis.js
bootstrap.min.js;
5.jquery.mis.js bootstrap.min.js
这两个文件放入HTML网页的最底部,这么做的原因是为了防止网页未加载完毕而这两个文件先加载可能产生的不必要的问题
6.引入之后看link的样式便可知道是否引入成功。
Bootstrap CDN 推荐
国内推荐使用 BootCDN 上的库:
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
此外,你还可以使用以下的 CDN 服务:
- 国内推荐使用 : https://www.staticfile.org/
- 国际推荐使用:https://cdnjs.com/
2.bootstrap安装的更多相关文章
- node.js BootStrap安装
最近想用Bootstrap开发项目,以便使用其丰富的资源: 捯饬了一下nodejs的安装和配置:windows下弄起来还是比较狗屎的,两三天下班时间才弄好: http://xiaoyaojones.b ...
- 【django】Bootstrap 安装和使用
官网 下载:推荐下载源码包 安装Bower:使用Bower安装并管理 Bootstrap 的Less.CSS.JavaScript和字体文件(通过npm安装bower) npm install -g ...
- BootStrap安装
1. 安装Node.js http://nodejs.org/download/ 2. 加速NPM安装 npm install -g cnpm --registry=http://r.cn ...
- 实战web前端之:Bootstrap框架windows下安装与使用
Bootstrap是前端开发中比较受欢迎的框架,简洁且灵活.它基于HTML.CSS和JavaScript,HTML定义页面元素,CSS定义页面布局,而JavaScript负责页面元素的响应.Boots ...
- Bootstrap:教程、简介、环境安装
ylbtech-Bootstrap:教程.简介.环境安装 1. Bootstrap 教程返回顶部 1. Bootstrap 教程 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架.B ...
- bootstrap学习笔记--bootstrap安装环境
Bootstrap 安装是非常容易的.此文是本人的学习汇总,便于以后查询学习,同时也希望给大家带来帮助. 下载 Bootstrap 您可以从 http://getbootstrap.com/ 上下载 ...
- Bootstrap学习指南
一.Bootstrap简介 二.Bootstrap安装 三.Bootstrap CSS 四.Bootstrap 布局组件 五.Bootstrap 插件 六.Bootstrap定制
- Angular 中引入BootStrap
由于Bootstrap官方目前并没有发布Angular的相关类库进行支持,当前Angular只能引用使用Bootstrap相关的样式.无法使用Bootstrap自带的脚本逻辑.以下以Angular7和 ...
- 我的bootstrap学习
前端开发框架bootstrap Bootstrap 安装 <link ref="stylesheet" href="bs/css/bootstrap.css ...
随机推荐
- .Net的混淆防反编译工具ConfuserEx--2(转)
给大家推荐一个.Net的混淆防反编译工具ConfuserEx. 由于项目中要用到.Net的混淆防反编译工具. 在网上找了很多.Net混淆或混淆防反编译工具,如.NET Reactor.Dotfusca ...
- net与树莓派的情缘-安装SVN(三)
sudo apt-get install subversion cd /home/pi mkdir svn svnadmin create /home/pi/svn/Project cd /home/ ...
- Winform控件的问题汇总
2014-01-19号 用户控件中的子控件(Btn控件),想要暴露到用户控件之外,以供其它其他控件使用的解决方法 1.在用户控件中定义一个委托和这个委托的事件. public delegate voi ...
- iframe 解析
简介:iframe在日常的开发中经常用到,本随笔在参考http://blog.csdn.net/cuew1987/article/details/11265153的情况下,将对iframe的常用用法进 ...
- Chapter 3. Lexical Structure
/** * Expression = Expression1 [ExpressionRest] * ExpressionRest = [AssignmentOperator Expression1] ...
- 深度学习(二)BP求解过程和梯度下降
一.原理 重点:明白偏导数含义,是该函数在该点的切线,就是变化率,一定要理解变化率. 1)什么是梯度 梯度本意是一个向量(矢量),当某一函数在某点处沿着该方向的方向导数取得该点处的最大值,即函数在该点 ...
- -Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment avariable and mvn script match.
eclipse中使用maven插件的时候,运行run as maven build的时候报错 -Dmaven.multiModuleProjectDirectory system propery is ...
- ibatis实现批处理
最近做一个小项目,用到Spring+iBatis.突然遇到一个很久远,却很实在的问题:在Spring下怎么使用iBatis的批处理实现? 大概是太久没有写Dao了,这部分真的忘得太干净了. 从4个层面 ...
- 基于node安装gulp-一些命令
1.win+r:进入cdm 2.node -v:查询是否安装node 3.npm install -g gulp:安装gulp 4.gulp -v:查看是否安装gulp 5.cd desk:进入桌面 ...
- JQuery ajax-向服务器发送请求的方法
如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法: xmlhttp.open("GET","ajax_info ...
