基于jquery的json转table插件jsontotable
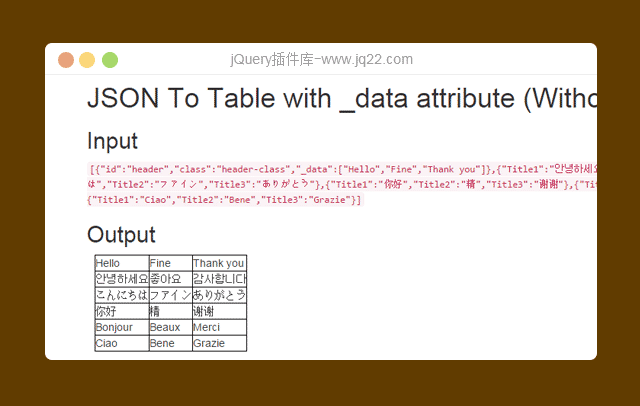
分享一款基于jquery的json转table插件jsontotable。效果图如下:

实现的代码。
html代码:
<div class="container">
<div id="jsontotable-arr" class="jsontotable">
</div>
<div id="jsontotable-obj" class="jsontotable">
</div>
<div id="jsontotable-objwithdata" class="jsontotable">
</div>
<div id="jsontotable-str" class="jsontotable">
</div>
</div>
<script type="text/javascript" src="http://www.w2bc.com/Scripts/jquery/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.jsontotable.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var arr = [
[1, 2, 3],
['one', 'two', 'three']
]; var input = JSON.stringify(arr);
$("#jsontotable-arr")
.append($("<h1></h1>").html("Array To Table"))
.append($("<h2></h2>").html("Input"))
.append($("<code></code>").html(input))
.append($("<h2></h2>").html("Output")); $.jsontotable(arr, { id: "#jsontotable-arr", header: true }); $("#jsontotable-arr")
.append($("<h1></h1>").html("Array To Table (Without Header)"))
.append($("<h2></h2>").html("Input"))
.append($("<code></code>").html(input))
.append($("<h2></h2>").html("Output")); $.jsontotable(arr, { id: "#jsontotable-arr", header: false }); var obj = [
{ "Title1": "Hello", "Title2": "Fine", "Title3": "Thank you" },
{ "Title1": "안녕하세요", "Title2": "좋아요", "Title3": "감사합니다" },
{ "Title1": "こんにちは", "Title2": "ファイン", "Title3": "ありがとう" },
{ "Title1": "你好", "Title2": "精", "Title3": "谢谢" },
{ "Title1": "Bonjour", "Title2": "Beaux", "Title3": "Merci" },
{ "Title1": "Ciao", "Title2": "Bene", "Title3": "Grazie" }
]; input = JSON.stringify(obj);
$("#jsontotable-obj")
.append($("<h1></h1>").html("JSON To Table (Has Header)"))
.append($("<h2></h2>").html("Input"))
.append($("<code></code>").html(input))
.append($("<h2></h2>").html("Output")); $.jsontotable(obj, { id: "#jsontotable-obj" }); $("#jsontotable-obj")
.append($("<h1></h1>").html("JSON To Table (Without Header)"))
.append($("<h2></h2>").html("Input"))
.append($("<code></code>").html(input))
.append($("<h2></h2>").html("Output")); $.jsontotable(obj, { id: "#jsontotable-obj", header: false }); var objwithdata = [
{ id: 'header', class: 'header-class', _data: ['Hello', 'Fine', 'Thank you'] },
{ "Title1": "안녕하세요", "Title2": "좋아요", "Title3": "감사합니다" },
{ "Title1": "こんにちは", "Title2": "ファイン", "Title3": "ありがとう" },
{ "Title1": "你好", "Title2": "精", "Title3": "谢谢" },
{ "Title1": "Bonjour", "Title2": "Beaux", "Title3": "Merci" },
{ "Title1": "Ciao", "Title2": "Bene", "Title3": "Grazie" }
]; input = JSON.stringify(objwithdata);
$("#jsontotable-objwithdata")
.append($("<h1></h1>").html("JSON To Table with _data attribute (Has Header)"))
.append($("<h2></h2>").html("Input"))
.append($("<code></code>").html(input))
.append($("<h2></h2>").html("Output")); $.jsontotable(objwithdata, { id: "#jsontotable-objwithdata" }); $("#jsontotable-objwithdata")
.append($("<h1></h1>").html("JSON To Table with _data attribute (Without Header)"))
.append($("<h2></h2>").html("Input"))
.append($("<code></code>").html(input))
.append($("<h2></h2>").html("Output")); $.jsontotable(objwithdata, { id: "#jsontotable-objwithdata", header: false }); var str = '[\
{"Title1": "Hello", "Title2": "Fine", "Title3": "Thank you"}, \
{"Title1": "안녕하세요", "Title2": "좋아요", "Title3": "감사합니다"}, \
{"Title1": "こんにちは", "Title2": "ファイン", "Title3": "ありがとう"}, \
{"Title1": "你好", "Title2": "精", "Title3": "谢谢"}, \
{"Title1": "Bonjour", "Title2": "Beaux", "Title3": "Merci"}, \
{"Title1": "Ciao", "Title2": "Bene", "Title3": "Grazie"} \
]'; $("#jsontotable-str")
.append($("<h1></h1>").html("JSON (String Format) To Table"))
.append($("<h2></h2>").html("Input"))
.append($("<code></code>").html(input))
.append($("<h2></h2>").html("Output")); $.jsontotable(str, {
id: "#jsontotable-str",
className: "table table-hover"
});
});
</script>
via:http://www.w2bc.com/Article/34326
基于jquery的json转table插件jsontotable的更多相关文章
- 基于Jquery+Ajax+Json+存储过程 高效分页
在做后台开发中,都会有大量的列表展示,下面给大家给大家分享一套基于Jquery+Ajax+Json+存储过程高效分页列表,只需要传递几个参数即可.当然代码也有改进的地方,如果大家有更好的方法,愿留下宝 ...
- 基于jquery的锚点滚动插件(百度百科效果) anchorScroll.js
1.插进使用场景 请打开https://baike.baidu.com/item/%E6%97%A5%E6%9C%AC%E5%8A%A8%E7%94%BB#hotspotmining,查看百度百科页面 ...
- 推荐20款基于 jQuery & CSS 的文本效果插件
jQuery 和 CSS 可以说是设计和开发行业的一次革命.这一切如此简单,快捷的一站式服务.jQuery 允许你在你的网页中添加一些真正令人惊叹的东西而不用付出很大的努力,要感谢那些优秀的 jQue ...
- 基于jQuery图片元素网格布局插件
基于jQuery图片元素网格布局插件是一款可以将图片或HTML元素均匀分布排列为网格布局的jQuery插件jMosaic.效果图如下: 在线预览 源码下载 实现的代码. html代码: <c ...
- 基于jQuery图像碎片切换效果插件FragmentFly
基于jQuery图像碎片切换效果插件FragmentFly.这是一款只需三步轻松完成碎片动画,参数可调,使用方便. 在线预览 源码下载 部分代码: <div class="all_ ...
- 基于jquery的提示框JavaScript 插件,类Bootstrap
目录 基于jquery的提示框JavaScript 插件,类Bootstrap 基于jquery的提示框JavaScript 插件,类Bootstrap 源码 github地址: https://gi ...
- 基于Jquery+Ajax+Json+高效分页
摘要 分页我相信大家存储过程分页已经很熟悉了,ajax更是耳熟能详了,更别说我们的json,等等. 如果说您没用过这些东东的话,我相信看完这篇博文会对您有帮助的,,如果有任何问题不懂或者有bug没问题 ...
- 基于JQuery可拖动列表格插件DataTables的踩坑记
前言 最近项目中在使用能够拖动列调整列位置顺序的表格插件---DataTables,这也是目前我找到的唯一一种存在有这种功能的插件. 在查找使用方法的过程中发现可用案例并不多,且大多言语不详.本文将全 ...
- 基于jquery二维码生成插件qrcode
1.首先在页面中加入jquery库文件和qrcode插件. ? 1 2 <script type="text/javascript" src="jquery.js& ...
随机推荐
- 微信小程序独家秘笈之抽奖大转盘
代码地址如下:http://www.demodashi.com/demo/14209.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- PHP-多域名单点登陆方案
1.只是二级域名不同(比如a.xx.com, b.xx.com) 利用cookie, 设置domain为".xx.com"即可 2.多个本域名都不相同(比如www.a.com, w ...
- velocity入门
http://wenku.baidu.com/view/b401add728ea81c758f57882.html?re=view package cn.edu; import java.io.Fil ...
- SQLAlchemy基本使用(Flask中)
SQLAlchemy介绍 SQLAlchemy是一个基于Python实现的ORM框架. 该框架建立在 DB API之上,使用关系对象映射进行数据库操作,简言之便是:将类和对象转换成SQL,然后使用数据 ...
- HDUOJ-----2852 KiKi's K-Number(树状数组+二分)
KiKi's K-Number Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)T ...
- HDUOJ--4565 So Easy!
So Easy! Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Su ...
- nyoj------------找球号(一)
找球号(一) 时间限制:3000 ms | 内存限制:65535 KB 难度:3 描述 在某一国度里流行着一种游戏.游戏规则为:在一堆球中,每个球上都有一个整数编号i(0&l ...
- Ueditor编辑旧文章,从数据库中取出要修改的内容
Ueditor编辑旧文章,从数据库中取出要修改的内容然后放置到编辑器中: <script type="text/plain" id="editor"> ...
- 谈谈easyui datagrid 的数据加载(转)
这篇文章只谈jQuery easyui datagrid 的数据加载,因为这也是大家谈论最多的内容.其实easyui datagrid加载数据只有两种方式:一种是ajax加载目标url返回的json数 ...
- JMeter学习笔记--创建数据库测试计划
添加线程组(并发用户):线程数(10),Rame-Up Period(0), Loop Count(3) 线程组添加JDBC请求(配置元件):Variable Name(MySQL), Databas ...
