一款基于jquery ui的动画提交表单
今天要给大家分享一款基于jquery ui的动画提交表单。这款提交表单的的效果是以动画的形式依次列表所需填写的信息。效果非常不错,效果图如下:

实现的代码。
html代码:
<div align="center">
<form id="myform">
<div id="bloc_recherche_couleur">
<div id="etape0_recherche" style="color: #ffffff;">
<br />
<div class="titre">
WELCOME IN MY JUNGLE</div>
<br />
I want to know you, could you please say me more about you ?<br />
<br />
<div class="btn_noir etape_suivante" etape="0">
Begin...</div>
<br />
<br />
</div>
<div id="etape1_recherche" class="div_cache" style="display: none; text-align: center;">
<br />
<div class="titre">
Do you speak english ?</div>
<br />
<input type="text" name="" id="" value="" placeholder="Speak english ?" class="champtxt" /><br />
<br />
<div class="btn_noir etape_precedente" etape="1">
PREVIOUS</div>
<div class="btn_noir etape_suivante" etape="1">
NEXT</div>
</div>
<div id="etape2_recherche" class="div_cache" style="display: none; text-align: center;">
<br />
<div class="titre">
Do you have a british accent ?</div>
<br />
<input type="text" name="" id="" value="" placeholder="British accent ?" class="champtxt" /><br />
<br />
<div class="btn_noir etape_precedente" etape="2">
PREVIOUS</div>
<div class="btn_noir etape_suivante" etape="2">
NEXT</div>
</div>
<div id="etape3_recherche" class="div_cache" style="display: none; text-align: center;">
<br />
<div class="titre">
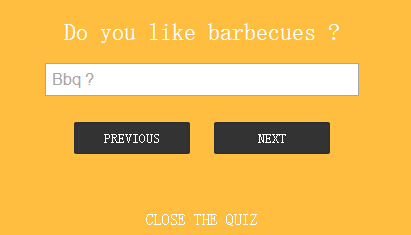
Do you like barbecues ?</div>
<br />
<input type="text" name="" id="" value="" placeholder="Bbq ?" class="champtxt" /><br />
<br />
<div class="btn_noir etape_precedente" etape="3">
PREVIOUS</div>
<div class="btn_noir etape_suivante" etape="3">
NEXT</div>
</div>
<div id="etape4_recherche" class="div_cache" style="display: none; color: #ffffff;">
<br />
<div class="titre">
Thanks !
</div>
<br />
Now I know you...<br />
<br />
<div class="btn_noir etape_precedente" etape="4">
PREVIOUS</div>
<div class="btn_noir" id="terminer">
SAVE & CLOSE</div>
</div>
</div>
<div id="btn_recherche" statut="ferme">
BEGIN THE QUIZ</div>
</form>
</div>
css代码:
.titre
{
color: #ffffff;
font-size: 24px;
} .btn_noir
{
font-size: 14px;
cursor: pointer;
padding: 8px;
border-radius: 2px;
background-color: #333333;
color: #ffffff;
display: inline-block;
margin: 8px;
font-weight:;
width: 100px;
} .champtxt
{
width: 300px;
font-size: 16px;
padding: 5px;
margin: 0px;
} .btn_noir:hover
{
background-color: #000000;
} #bloc_recherche_couleur
{
background-color: #ffbe40;
width: 100%;
height: 200px;
display: none;
} #btn_recherche
{
background-color: #ffbe40;
width: 400px;
margin-bottom: 20px;
color: #ffffff;
font-weight:;
text-align: center;
padding: 10px;
border-radius: 0px 0px 3px 3px;
cursor: pointer;
}
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/10226
一款基于jquery ui的动画提交表单的更多相关文章
- 一款基于jquery ui漂亮的可拖动div实例
今天要给大家带来一款基于jquery ui漂亮的可拖动div实例.这款实例用了图片当背景,div层采用了幽灵透明效果.div拖动是基于jquery ui的.界面非常漂亮.一起看下效果图: 在线预览 ...
- 分享一款基于jquery的圆形动画按钮
之前为大家介绍过一款纯css3实现的圆形旋转分享按钮.今天要给大家带来一款基于jquery的圆形动画按钮.这款按钮鼠标经过的时候以边框转圈,然后逐渐消息,在实例中给出了四种颜色的demo.效果图如下: ...
- 一款基于jquery的喜欢动画按钮
今天给大家带来一款基于jquery的喜欢动画按钮.这个实例中给了三种动画特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <p class='heading'> C ...
- 基于jQuery会员中心安全修改表单代码
基于jQuery会员中心安全修改表单代码.这是一款登录密码,交易密码,手机号码,实名认证,电子邮箱,安全设置表单,会员表单等设置代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: ...
- jquery 通过submit()方法 提交表单示例
jquery 通过submit()方法 提交表单示例: 本示例:以用户注册作为例子.使用jquery中的submit()方法实现表单提交. 注:本示例仅提供了对表单的验证,本例只用选用了三个字段作为测 ...
- 【表单验证】基于jQuery的高度灵活的表单验证(无UI)
表单验证是前端开发过程中常见的一个需求,产品需求.业务逻辑的不同,表单验证的方式方法也有所区别.而最重要的是我们要清楚,表单验证的核心原则是--错误信息提示准确,并且尽可能少的打扰/干扰用户的输入和体 ...
- jquery来跨域提交表单
说说用jquery来实现跨域提交表单 在jQuery中,我们使用json数据类型,通过getJSON方法来实现从服务端获取或发送数据,而当要向不同远程服务器端提交或者获取数据时,要采用jsonp数据类 ...
- 使用jQuery实现跨域提交表单数据
我们在WEB开发中有时会遇到这种情况,比如要从A网站收集用户信息,提交给B网站处理,这个时候就会涉及到跨域提交数据的问题.本文将给您介绍如何使用jQuery来实现异步跨域提交表单数据. 在jQue ...
- jQuery.Form.js 异步提交表单使用总结
jQuery.Form.js 是一个用于使用jQuery异步提交表单的插件,它使用方法简单,支持同步和异步两种方式提交. 第一步:引入jQuery与jQuery.Form.js <script ...
随机推荐
- java Socket 获取本地主机ip
package cn.itcast.net.p1.ip; import java.net.InetAddress;import java.net.UnknownHostException; publi ...
- iOS微信支付集成
概述 iOS微信支付集成 详细 代码下载:http://www.demodashi.com/demo/10735.html 支付宝和微信都是业界的老大哥,相信大家都有所觉得文档.SDK都是各种坑吧(纯 ...
- cxf之生成客户端代码
wsdl2java –d . http://192.168.1.100:1234/weather?wsdl
- HDUOJ--1159Common Subsequence
Common Subsequence Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Other ...
- Android开发学习之Activity的简介
1.Activity的概念介绍 Activity是Android组件中最基本也是最常用的一种组件,在一个Android应用中,一个Activity通常就是一个单独的屏幕.每一个Activity都被实现 ...
- JQuery 导入导出 Excel
正在做一个小项目, 从数据库中查询数据放在 HTML Table 中. 现在想要从这个 table 中导出数据来. 另外用户需要选择导出的列. 使用 jQuery 的导出插件可以完成这个需求. jQu ...
- Form_Form Builder中的全局变量和程式变量(概念)
2014-12-20 Created By BaoXinjian
- Concurrency Managed Workqueue(一)workqueue基本概念
一.前言 workqueue是一个驱动工程师常用的工具,在旧的内核中(指2.6.36之前的内核版本)workqueue代码比较简单(大概800行),在2.6.36内核版本中引入了CMWQ(Concur ...
- Linux时间子系统(三) 用户空间接口函数
一.前言 从应用程序的角度看,内核需要提供的和时间相关的服务有三种: 1.和系统时间相关的服务.例如,在向数据库写入一条记录的时候,需要记录操作时间(何年何月何日何时). 2.让进程睡眠一段时间 3. ...
- HDU--Elevator(水题)
Elevator nid=24#time"> Time Limit: 1000ms Memory limit: 32768K 有疑问?点这里^_^ 题目描写叙述 The high ...
