WPF 内部Template 动画板 无法冻结此 Storyboard 时间线树供跨线程使用
解决此问题,需要一定的想象力。
换个思路即可
大体是
使用Tag或者别无用的可以输入数值的属性,或者附加属性也可以的。来绑定到你要动画的属性
当然这个过程中要使用转换器了
我给出一个关于Button 的Width的内部模板小栗子,各位朋友可以针对自己的项目/控件进行修改
XAML代码
<Window.Resources>
<local:ToCon x:Key="To"/>
<Style x:Key="FocusVisual">
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<Rectangle Margin="" SnapsToDevicePixels="true" Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" StrokeThickness="" StrokeDashArray="1 2"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<SolidColorBrush x:Key="Button.Static.Background" Color="#FFDDDDDD"/>
<SolidColorBrush x:Key="Button.Static.Border" Color="#FF707070"/>
<SolidColorBrush x:Key="Button.MouseOver.Background" Color="#FFBEE6FD"/>
<SolidColorBrush x:Key="Button.MouseOver.Border" Color="#FF3C7FB1"/>
<SolidColorBrush x:Key="Button.Pressed.Background" Color="#FFC4E5F6"/>
<SolidColorBrush x:Key="Button.Pressed.Border" Color="#FF2C628B"/>
<SolidColorBrush x:Key="Button.Disabled.Background" Color="#FFF4F4F4"/>
<SolidColorBrush x:Key="Button.Disabled.Border" Color="#FFADB2B5"/>
<SolidColorBrush x:Key="Button.Disabled.Foreground" Color="#FF838383"/>
<Style x:Key="ButtonStyle1" TargetType="{x:Type Button}">
<Setter Property="FocusVisualStyle" Value="{StaticResource FocusVisual}"/>
<Setter Property="Background" Value="{StaticResource Button.Static.Background}"/>
<Setter Property="BorderBrush" Value="{StaticResource Button.Static.Border}"/>
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/>
<Setter Property="BorderThickness" Value=""/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Padding" Value=""/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<ControlTemplate.Resources>
<local:ToCon x:Key="ToConHeight"/>
</ControlTemplate.Resources>
<Border Height="{Binding Tag,RelativeSource={RelativeSource Mode=Self}, Converter={ StaticResource ToConHeight }}" x:Name="border" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="true">
<Border.Tag>
<Binding Path="Tag" RelativeSource="{RelativeSource Mode=TemplatedParent}" Converter="{StaticResource ToConHeight }"/>
</Border.Tag>
<ContentPresenter x:Name="contentPresenter" Focusable="False" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsDefaulted" Value="true">
<Setter Property="BorderBrush" TargetName="border" Value="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="Tag" To="" Duration="0:0:2"/>
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
</Trigger>
<Trigger Property="IsPressed" Value="true">
<Setter Property="Background" TargetName="border" Value="{StaticResource Button.Pressed.Background}"/>
<Setter Property="BorderBrush" TargetName="border" Value="{StaticResource Button.Pressed.Border}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Background" TargetName="border" Value="{StaticResource Button.Disabled.Background}"/>
<Setter Property="BorderBrush" TargetName="border" Value="{StaticResource Button.Disabled.Border}"/>
<Setter Property="TextElement.Foreground" TargetName="contentPresenter" Value="{StaticResource Button.Disabled.Foreground}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<Button Style="{DynamicResource ButtonStyle1}" Tag="{Binding Width ,
RelativeSource={RelativeSource Mode=Self},
Converter={StaticResource ResourceKey=To}}" Width="" Background="Red"> </Button>
</Grid>
转换器
public class ToCon : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
if (value == null)
return ;
return double.Parse(value.ToString());
} public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
return value.ToString();
}
}
}
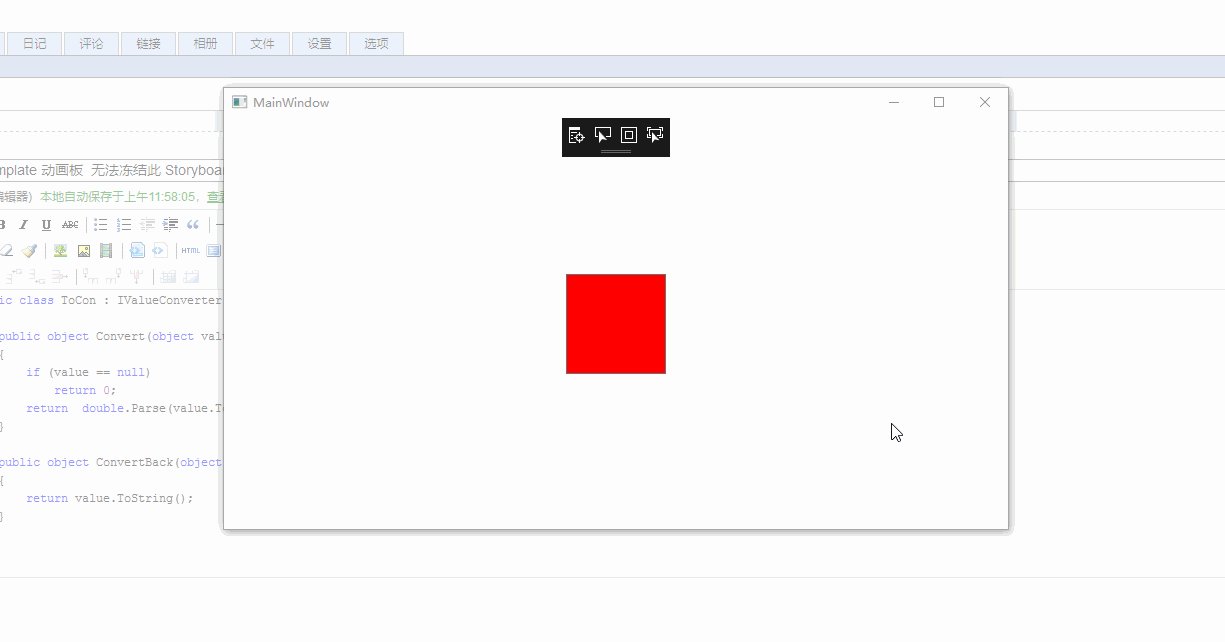
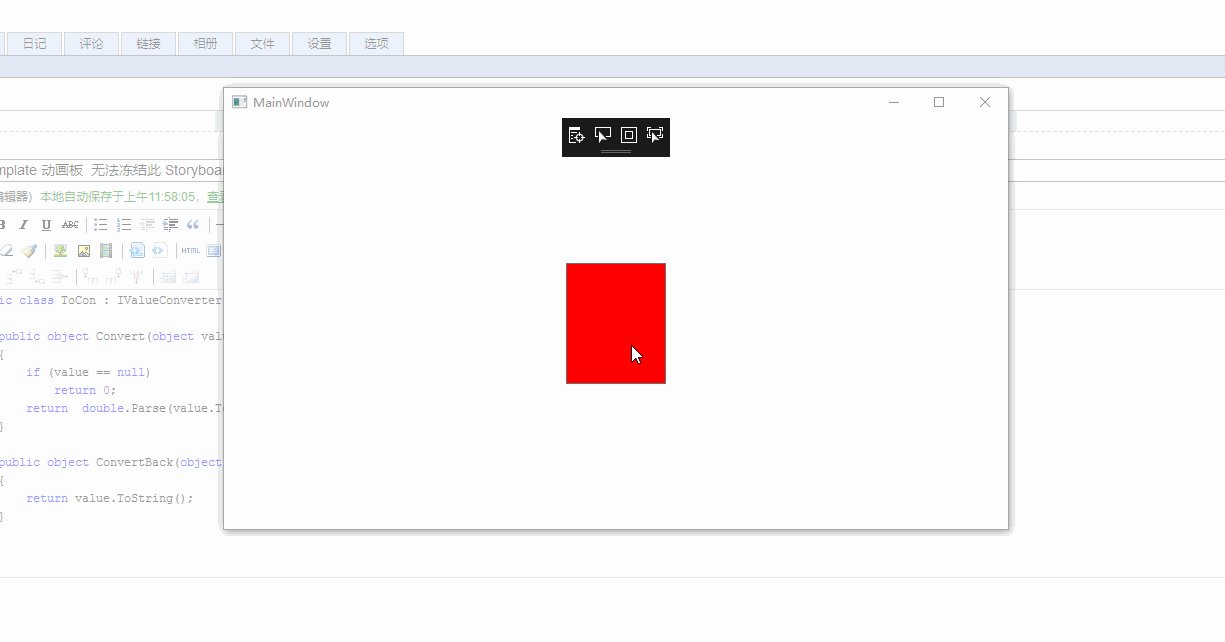
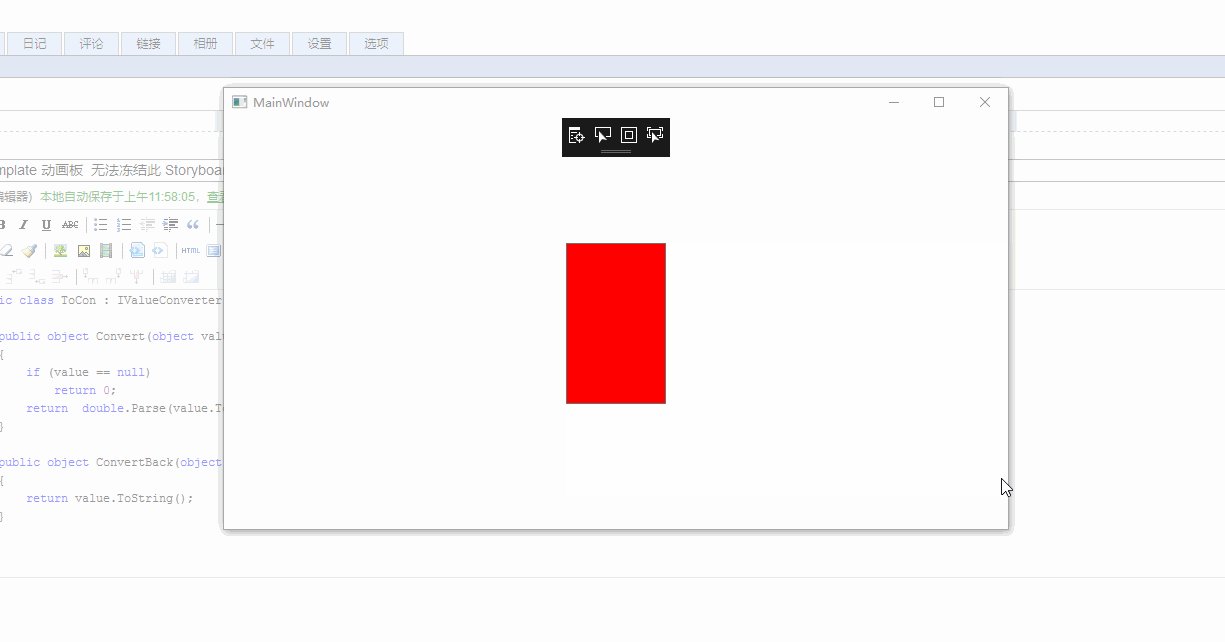
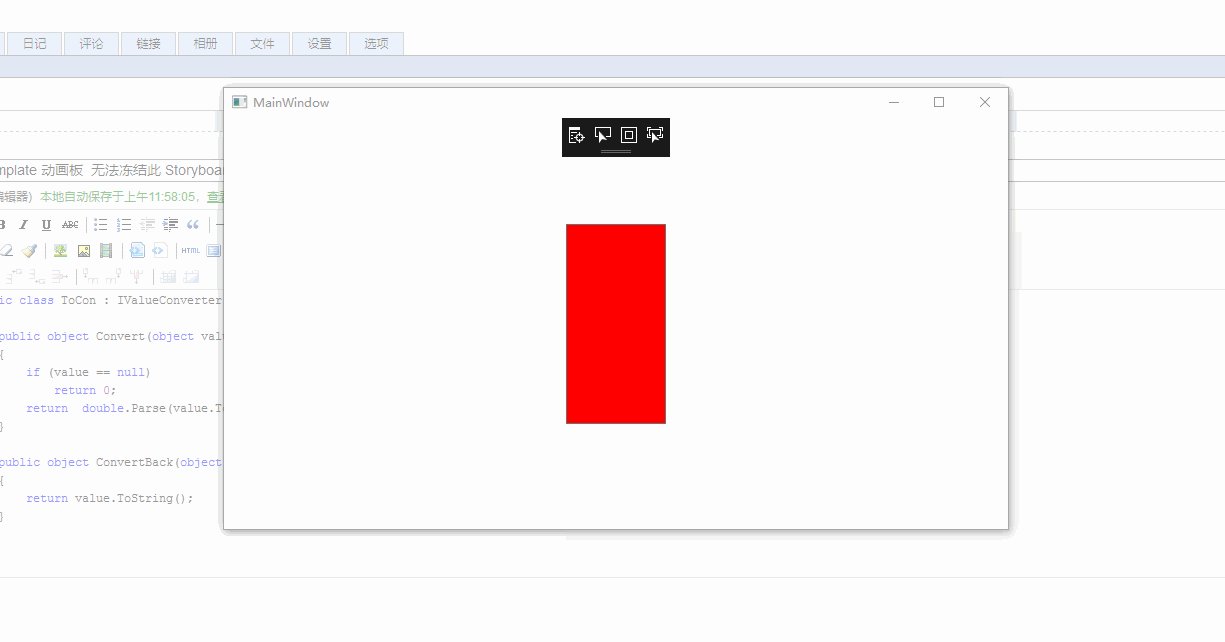
截图

WPF 内部Template 动画板 无法冻结此 Storyboard 时间线树供跨线程使用的更多相关文章
- WPF性能调试系列 – 应用程序时间线
WPF性能调试系列文章: WPF页面渲染优化:Application Timeline WPF页面业务加载优化:Ants Performance Profiler WPF内存优化:Ants Memor ...
- WPF的消息机制(二)- WPF内部的5个窗口之隐藏消息窗口
目录 WPF的消息机制(一)-让应用程序动起来 WPF的消息机制(二)-WPF内部的5个窗口 (1)隐藏消息窗口 (2)处理激活和关闭的消息的窗口和系统资源通知窗口 (3)用于用户交互的可见窗口 (4 ...
- WPF 内部的5个窗口之 MediaContextNotificationWindow
原文:WPF 内部的5个窗口之 MediaContextNotificationWindow 本文告诉大家在 WPF 内部的5个窗口的 MediaContextNotificationWindow 是 ...
- WPF的消息机制(三)- WPF内部的5个窗口之处理激活和关闭的消息窗口以及系统资源通知窗口
原文:WPF的消息机制(三)- WPF内部的5个窗口之处理激活和关闭的消息窗口以及系统资源通知窗口 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/p ...
- WPF与缓动(三) 指数缓动
原文:WPF与缓动(三) 指数缓动 WPF与缓动(三) 指数缓动 ...
- WPF与缓动(四) 弧形缓动
原文:WPF与缓动(四) 弧形缓动 WPF与缓动(四) 弧形缓动 ...
- WPF与缓动(二) 正弦与余弦缓动
原文:WPF与缓动(二) 正弦与余弦缓动 WPF与缓动(二) 正弦与余弦缓动 ...
- WPF与缓动(一) N次缓动
原文:WPF与缓动(一) N次缓动 WPF与缓动(一) N次缓动 ...
- 【C#】wpf添加gif动图支持
原文:[C#]wpf添加gif动图支持 1.nuget里下载XamlAnimatedGif包,然后安装. 2.添加XamlAnimatedGif包的命名空间:xmlns:gif="https ...
随机推荐
- 33.使用默认的execAndWait拦截器
转自:https://wenku.baidu.com/view/84fa86ae360cba1aa911da02.html 当我们进行数据库查询等相关的操作时,如果服务器负荷过重可能不能及时把数据查询 ...
- 初认识ZK
转自:https://www.jianshu.com/p/8e322462bcca 前言: 前段时间做了sdk直播服务,由于给游戏接入,所以必须要考虑并发性能问题,大家知道直播聊天,房间人数多了的话是 ...
- Eclipse Class Decompiler——Java反编译插件(转)
Eclipse Class Decompiler是一款Eclipse插件,整合了多种反编译器,和Eclipse Class Viewer无缝集成,能够很方便的使用插件查看类库源码,进行Debug调试. ...
- 0. ACM系列算法
0.1 数学 0.1.1 概率 http://www.cnblogs.com/jiu0821/tag/%E6%A6%82%E7%8E%87/ 0.1.2 代数 0.1.2.1 Polya 0.1.2. ...
- Python3 sorted() 函数
Python3 sorted() 函数 Python3 内置函数 描述 sorted() 函数对所有可迭代的对象进行排序操作. sort 与 sorted 区别: sort 是应用在 list 上的 ...
- UNITY中有Timer
using UnityEngine; using System.Collections; using System.Timers; public class NewBehaviourScript : ...
- ios 获取当前wifi名称
ios5之前可以通过读取配置文件获取,ios5以后苹果修改wifi列表文件位置,只有root权限才可以读取. ios4:/System/Library/SystemConfiguration/WiFi ...
- php模拟http请求
在http简析中,我们提到了浏览器请求资源的一个流程,那么这个流程能不能用php来模拟呢?答案是肯定的. php模拟http请求需要实现以下步骤: 1.连接apache服务器 使用fsockopen: ...
- 6-Collision-hdu5114(小球碰撞)
Collision Time Limit: 15000/15000 MS (Java/Others) Memory Limit: 512000/512000 K (Java/Others)Tot ...
- 可跨平台C++开源图形图像框架:openFrameworks
博客参考:https://www.hahack.com/codes/openframeworks-intro/#%E4%BB%80%E4%B9%88%E6%98%AF-openframeworks 和 ...
