WPF自定义控件之列表滑动特效 PowerListBox
列表控件是应用程序中常见的控件之一,对其做一些绚丽的视觉特效,可以让软件增色不少。
本人网上看过一个视频,是windows phone 7系统上的一个App的列表滚动效果,效果非常炫
现在在WPF上用ListBox重现此效果
首先我们来分析一下,这种实时滚动的效果是如何实现的,有哪些步骤
1.获取ListBox模板内部的ScrollViewer和ItemsPanel
2.监听ScrollViewer的滚动事件ScrollChange, 获取ItemsPanel的布局方向
3.在滚动事件发生时计算当前可视化区域中的第一项和最后一项,这是此滑动效果的核心算法所在,算法的效率决定了滑动效果的流畅性
4.根据滚动的方向和布局的方向依次对指定的Item做动画效果。
重写ListBoxItem
public class PowerListBoxItem : ListBoxItem
声明构造函数并赋初始值
static PowerListBoxItem()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(PowerListBoxItem), new FrameworkPropertyMetadata(typeof(PowerListBoxItem)));
} public PowerListBoxItem()
{
ItemStatus = ItemStatusEnum.Out; //默认Item状态为"退出"
duration = new TimeSpan(0, 0, 0, 0, 300);
//easingFunction = new PowerEase() { EasingMode = EasingMode.EaseIn, Power = 4 };
easingFunction = new CircleEase() { EasingMode = EasingMode.EaseInOut };
}
定义PowerListBoxItem的成员属性
/// <summary>
/// PowerListBoxItem模板中的内容控件
/// </summary>
private FrameworkElement contentControl; /// <summary>
/// 动画间隔时间
/// </summary>
private TimeSpan duration; private IEasingFunction easingFunction; //动画缓动函数 private IList<AnimationModel> DownInAnimationList; //定义Item从下往上运动的动画内容集合 private IList<AnimationModel> UpInAnimationList; //定义Item从上往下运动的动画内容集合 /// <summary>
/// 项枚举状态,指明Item运动的方向
/// </summary>
internal enum ItemStatusEnum
{
UpIn, DownIn, RightIn, LeftIn, Out
} private ItemStatusEnum _itemStatus; internal ItemStatusEnum ItemStatus
{
get { return _itemStatus; }
set
{
if (_itemStatus == value) //状态相同时不再刷新状态
return;
_itemStatus = value;
PlayAnimation(); //执行动画
}
}
重写ListBox
[StyleTypedProperty(Property = "ItemContainerStyle", StyleTargetType = typeof(PowerListBoxItem))]
public class PowerListBox : ListBox
{
static PowerListBox()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(PowerListBox), new FrameworkPropertyMetadata(typeof(PowerListBox)));
} public PowerListBox()
{
DefaultStyleKey = typeof(PowerListBox);
}
} protected override DependencyObject GetContainerForItemOverride()
{
return new PowerListBoxItem(); //指定PowerListBox的项为PowerListBoxItem
} protected override bool IsItemItsOwnContainerOverride(object item)
{
return item is PowerListBoxItem;
}
定义PowerList的成员属性
/// <summary>
/// ListBox内部的滚动试图
/// </summary>
private ScrollViewer _scrollView; /// <summary>
/// 容器的布局方向
/// </summary>
private Orientation _panelOrientation; /// <summary>
/// 当前可视化视图的第一项
/// </summary>
private int firstVisibleIndex; /// <summary>
/// 当前可视化视图的最后一项
/// </summary>
private int lastVisibleIndex; /// <summary>
/// 上次滚动时可视化视图的第一项
/// </summary>
private int oldFirstVisibleIndex; /// <summary>
/// 上次滚动时可视化视图的最后一项
/// </summary>
private int oldLastVisibleIndex; /// <summary>
/// 标识,是否已找到第一项
/// </summary>
private bool isFindFirst; /// <summary>
/// 当前累计已遍历过的Item高度或宽度的值,用于寻找第一项和最后一项
/// </summary>
private double cumulativeNum;
获取PowerListBox内部的ScrollViewer和ItemsPanel,并监听滚动事件
public override void OnApplyTemplate()
{
_scrollView = VisualHelper.FindFirstVisualChild<ScrollViewer>(this);
if (_scrollView == null)
return;
_scrollView.CanContentScroll = false; //不按Item为步长滚动
_scrollView.PanningMode = PanningMode.Both;
_scrollView.ScrollChanged += _scrollView_ScrollChanged; //监听滚动事件 var panel = this.ItemsPanel.LoadContent(); //读取布局容器
if (panel is StackPanel)
_panelOrientation = (panel as StackPanel).Orientation;
else if (panel is VirtualizingPanel)
_panelOrientation = (panel as VirtualizingStackPanel).Orientation; base.OnApplyTemplate();
} private void _scrollView_ScrollChanged(object sender, ScrollChangedEventArgs e)
{
//Console.WriteLine("itemCount:{0} VerticalOffset:{1} ViewportHeight:{2} ContentVerticalOffset:{3}",
//Items.Count, _scrollView.VerticalOffset, _scrollView.ViewportHeight, _scrollView.ContentVerticalOffset);
//每次滚动时都计算当前可视化区域的首尾项
calculationIndex();
refreshItemStatus(); //刷新Item状态
}
计算可视化区域的第一项和最后一项
private void calculationIndex()
{
oldFirstVisibleIndex = firstVisibleIndex;
oldLastVisibleIndex = lastVisibleIndex;
isFindFirst = false;
if (_panelOrientation == Orientation.Vertical)
{
cumulativeNum = 0.0;
for (int i = 0; i < Items.Count; i++)
{
var _item = this.ItemContainerGenerator.ContainerFromIndex(i) as PowerListBoxItem;
cumulativeNum += _item.ActualHeight + _item.Margin.Top + _item.Margin.Bottom;
//遍历Items, 累计Item高度,第一个超过滚动条垂直偏移量的Item就是当前可视化区域中的第一项
if (!isFindFirst && cumulativeNum >= _scrollView.VerticalOffset)
{
firstVisibleIndex = i;
isFindFirst = true;
} //累计Item高度超过滚动条垂直偏移量和滚动区显示高度的和,就是当前可视化区域的最后一项
if (cumulativeNum >= (_scrollView.VerticalOffset + _scrollView.ViewportHeight))
{
lastVisibleIndex = i;
break;
}
}
}
}
确定当前可视化区域的首尾项之后,刷新Item的状态
private void refreshItemStatus()
{
Console.WriteLine("firstIndex: {0} lastIndex: {1} oldFirstIndex: {2} oldLastIndex: {3} {4}",
firstVisibleIndex, lastVisibleIndex, oldFirstVisibleIndex, oldLastVisibleIndex, firstVisibleIndex > oldFirstVisibleIndex ? "Down In" : firstVisibleIndex < oldFirstVisibleIndex ? "UpIn" : "normal");
if ((firstVisibleIndex == oldFirstVisibleIndex && lastVisibleIndex == oldLastVisibleIndex) || oldFirstVisibleIndex == 0 && oldLastVisibleIndex == 0)
return;
//Console.WriteLine("firstVisibleIndex:{0} oldFirstVisibleIndex:{1}", firstVisibleIndex, oldFirstVisibleIndex);
//判断滚动方向
if (firstVisibleIndex > oldFirstVisibleIndex)
{
//垂直 滚动条往下,内容网上
//水平 滚动条往右,内容往左
for (var i = oldLastVisibleIndex; i <= lastVisibleIndex; i++)
{
var _item = this.ItemContainerGenerator.ContainerFromIndex(i) as PowerListBoxItem;
_item.ItemStatus = _panelOrientation == Orientation.Vertical ? PowerListBoxItem.ItemStatusEnum.DownIn : PowerListBoxItem.ItemStatusEnum.RightIn;
//Console.WriteLine("DownIn {0}", i);
}
}
else if (lastVisibleIndex < oldLastVisibleIndex)
{
//垂直 滚动条往上,内容网下
//水平 滚动条往左,内容往右
for (var i = oldFirstVisibleIndex; i >= firstVisibleIndex; i--)
{
var _item = this.ItemContainerGenerator.ContainerFromIndex(i) as PowerListBoxItem;
_item.ItemStatus = _panelOrientation == Orientation.Vertical ? PowerListBoxItem.ItemStatusEnum.UpIn : PowerListBoxItem.ItemStatusEnum.LeftIn;
//Console.WriteLine("UpIn {0}", i);
}
}
}
定义PowerListBox的默认外观
<Style TargetType="{x:Type local:PowerListBox}">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="Padding" Value="0"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type local:PowerListBox}">
<ScrollViewer x:Name="ScrollViewer" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" Foreground="{TemplateBinding Foreground}" Padding="{TemplateBinding Padding}">
<ItemsPresenter/>
</ScrollViewer>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="{x:Type local:PowerListBoxItem}">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="Padding" Value="0"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
<Setter Property="Margin" Value="0,8"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type local:PowerListBoxItem}">
<Border x:Name="LayoutRoot" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" HorizontalAlignment="{TemplateBinding HorizontalAlignment}" VerticalAlignment="{TemplateBinding VerticalAlignment}">
<ContentControl x:Name="ContentContainer" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}"
Foreground="{TemplateBinding Foreground}" HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}"
VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}" RenderTransformOrigin="0.5,0.5">
<ContentControl.RenderTransform>
<TransformGroup>
<TranslateTransform/>
</TransformGroup>
</ContentControl.RenderTransform>
</ContentControl>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
调用 PowerListBox
<local:PowerListBox ItemsSource="{Binding TestModelList}" >
<local:PowerListBox.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="150"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding Name}" VerticalAlignment="Center" FontSize="20"/>
<Border Width="100" Height="120" Background="#FF4949D3" Grid.Column="1" HorizontalAlignment="Left">
<TextBlock Text="{Binding Id}" VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="40" Foreground="Black"/>
</Border>
</Grid>
</DataTemplate>
</local:PowerListBox.ItemTemplate>
</local:PowerListBox>
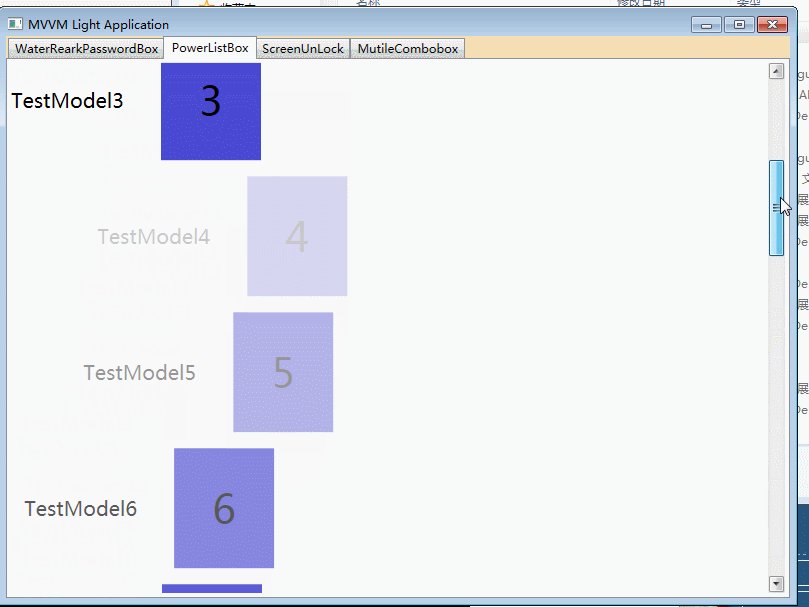
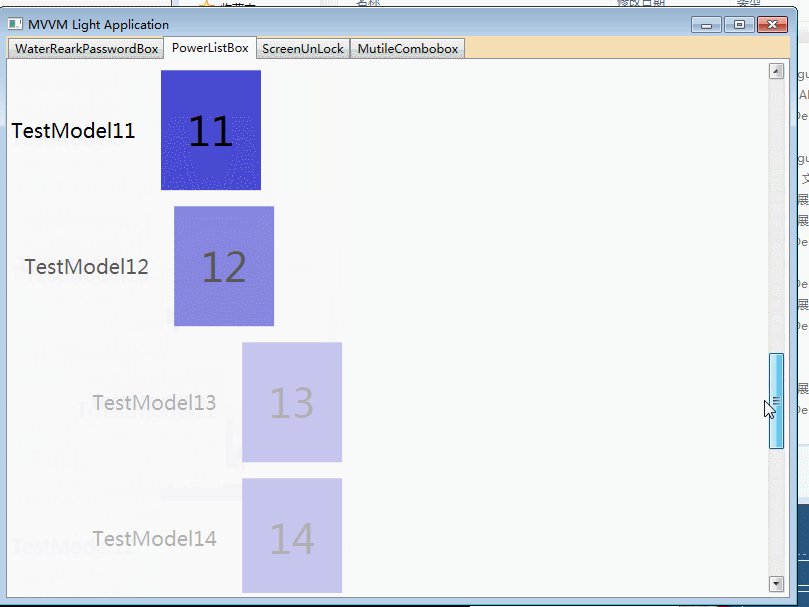
效果图

由于gif录制帧数的原因,效果图不是很流畅,但实际运行情况动画效果是非常流畅的
WPF自定义控件之列表滑动特效 PowerListBox的更多相关文章
- uwp ListView列表滑动特效
在看过一篇文章 WPF自定义控件之列表滑动特效 PowerListBox http://www.cnblogs.com/ShenNan/p/4993374.html#3619585 实现了滑动的特效 ...
- WPF自定义控件与样式(7)-列表控件DataGrid与ListView自定义样式
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: Dat ...
- WPF自定义控件与样式(12)-缩略图ThumbnailImage /gif动画图/图片列表
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要针对WPF项目 ...
- 【转】WPF自定义控件与样式(12)-缩略图ThumbnailImage /gif动画图/图片列表
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要针对WPF项目 ...
- 【转】WPF自定义控件与样式(7)-列表控件DataGrid与ListView自定义样式
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等. 本文主要内容: DataGrid自定义样式: ListView自定义样式: 二.Dat ...
- WPF自定义控件与样式(6)-ScrollViewer与ListBox自定义样式
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: Scr ...
- 【转】WPF自定义控件与样式(6)-ScrollViewer与ListBox自定义样式
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等. 本文主要内容: ScrollViewer的样式拆解及基本样式定义: ListBox集合 ...
- WPF自定义控件与样式(1)-矢量字体图标(iconfont)
一.图标字体 图标字体在网页开发上运用非常广泛,具体可以网络搜索了解,网页上的运用有很多例子,如Bootstrap.但在C/S程序中使用还不多,字体图标其实就是把矢量图形打包到字体文件里,就像使用一般 ...
- WPF自定义控件与样式(2)-自定义按钮FButton
一.前言.效果图 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 还是先看看效果 ...
随机推荐
- to_char 函数将小数点舍掉的解决办法
to_char(val,'0.9') 9 代表一个数字 0 强制显示0 $ 放置一个$符 L 放置一个浮动本地货币符 . 显示小数点 , 显示千位指示符
- django-redis缓存
1.安装django依赖包 pip install djange-redis==4.8.0 2.配置文件settings 需要开启redis服务 sudo service redis start,否 ...
- [Delphi] 调用ocx
function RegisterDllServer(FileName: string): boolean; var nDllAddr: integer; bstr: string; ProcAddr ...
- android 学习 之 布局(下)LinearLayout,RelativeLayout,TableLayout,FrameLayout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools=&q ...
- 群里一个高手写的url?传参执行php函数的小程序, 收藏下
<?php // +---------------------------------------------------------------------- // | Copyright ( ...
- LINQPad 4 初次使用心得
最近学习EntityFramework,于是接触了LinqPad这款享誉已久的软件,深感相见恨晚.软件具体不多做介绍了,只简单介绍下使用方法. 数据库操作 添加数据库连接 1,首先通过点击Add co ...
- Incorrect string value: '\xF0\x9F\x98\x84\xF0\x9F
问题描述:从新浪微博抓取消息保存到MySQL数据中,对应数据库字段为varchar,字符编码utf-8.部分插入成功,部分插入失败,报错如标题. 在网上查询,有人说是编码问题,建议修改编码格式,比如改 ...
- VS Code 界面语言设置
首先Ctrl+shift+p打开命令面板. 输入配置显示语言 回车 更改locale即可更改页面显语言(更改后需重启软件). 目前支持如下语言 Display Language Locale Engl ...
- 多线程中,ResultSet为空,报错空指针
最近在数据库查询数据时,由于数据量太大,使用了多线程,通过线程池建了好几个线程,然后调用了一个封装好的jdbc查询语句. 结果在多线程中,ResultSet报错空指针. 仔细查阅后,才发现多个线程访问 ...
- Matlab界面清洗
保持干净清爽的编程界面可以给人以简洁明朗的享受,Matlab可以对涉及到的4个界面进行清洗: ① Clear Figure ; ② Clear Command window; ③ Clear Wor ...
