用js制作简易计算器及猜随机数字游戏

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JS简易计算器</title>
</head>
<style>
input[type="button"] {
height:55px; width:55px; background-image: -webkit-linear-gradient(90deg, lightskyblue, white);
}
</style> <script type="text/javascript">
var result = "";
function calculator(num){ if(num=="="){
document.form1.text.value=eval(result); }else{
if(num=="reset"){
result="";
}
result = document.form1.text.value+num;
document.form1.text.value=result;
} }
</script> <body style="text-align:center" >
<h3>简易计算器</h3>
<div class="box" style="margin: 0 620px;">
<form action="" class="form1" name="form1" >
<div class="header">
<input type="text" id="text" name="text" class="text"/>
<input id="reset" type="reset" value="清除" onclick="calculator(this.id)">
</div> <table class="table">
<tr>
<td> <input id="1" type="button" value="1" onClick="calculator(this.id)"/> </td>
<td> <input id="2" type="button" value="2" onClick="calculator(this.id)"/> </td>
<td> <input id="3" type="button" value="3" onClick="calculator(this.id)"/> </td>
<td> <input id="+" type="button" value="+" onClick="calculator(this.id)"/> </td>
</tr>
<tr>
<td> <input id="4" type="button" value="4" onClick="calculator(this.id)"/> </td>
<td> <input id="5" type="button" value="5" onClick="calculator(this.id)"/> </td>
<td> <input id="6" type="button" value="6" onClick="calculator(this.id)"/> </td>
<td> <input id="-" type="button" value="-" onClick="calculator(this.id)"/> </td>
</tr>
<tr>
<td> <input id="7" type="button" value="7" onClick="calculator(this.id)"/> </td>
<td> <input id="8" type="button" value="8" onClick="calculator(this.id)"/> </td>
<td> <input id="9" type="button" value="9" onClick="calculator(this.id)"/> </td>
<td> <input id="*" type="button" value="*" onClick="calculator(this.id)"/> </td>
</tr>
<tr>
<td> <input id="/" type="button" value="/" onClick="calculator(this.id)"/> </td>
<td> <input id="0" type="button" value="0" onClick="calculator(this.id)"/> </td>
<td> <input id="." type="button" value="." onClick="calculator(this.id)"/> </td>
<td> <input id="=" type="button" value="=" onClick="calculator(this.id)"/> </td>
</tr>
</table> </form>
</div> </body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
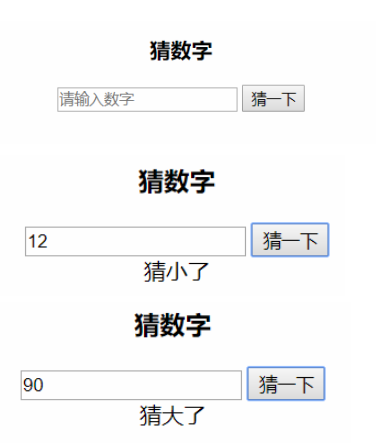
<title>猜数字</title> <script>
var num=Math.random()*99+1
function rnum(a){
if(a==parseInt(num)){
document.write("恭喜你猜对了")
}else if(a<num){
document.getElementById("divId").innerHTML="猜小了";
// $('#divId').html('猜小了');
}else if(a>num){
document.getElementById("divId").innerHTML="猜大了";
}
// alert(a)
//alert(parseInt(num))
} </script>
</head>
<body style="text-align: center">
<form name="form1">
<h3>猜数字</h3>
<input name="text" type="text" placeholder="请输入数字">
<input type="button" value="猜一下" onclick="rnum(document.form1.text.value)">
<div id="divId"></div>
<form action=""> </body>
</html>
1、随机数中
document.write()
会直接跳转到新页面
于是我使用了
document.getElementById("divId").innerHTML="猜小了";
2、计算器中
document.form1.text.value=eval(result);
可以直接计算文本框里的内容 3、计算器中 var num=Math.random()*99+1
num值为小数,用parseInt(num)可以将num转化为1-100的整数方便比较
以上是我遇到的问题,希望对和我一样新手学习js有所帮助,谢谢!
用js制作简易计算器及猜随机数字游戏的更多相关文章
- 使用html+css+js实现简易计算器
使用html+css+js实现简易计算器, 效果图如下: html代码如下: <!DOCTYPE html> <html lang="en"> <he ...
- 项目:JS实现简易计算器案例
组件化网页开发下的: 步骤一:让页面动起来的JavaScript深入讲解 的 项目:JS实现简易计算器案例
- 用js制作一个计算器
使用js制作计算器 <!doctype html> <html lang="en"> <head> <meta charset=" ...
- Vue 制作简易计算器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 原生JS实现简易计算器
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 利用css+原生js制作简易钟表
利用css+原生js制作简单的钟表.效果如下所示 实现该效果,分三大块:html.javascript.css html部分html部分比较简单,定义一个clock的div,内部有原点.时分秒针.日期 ...
- js之简易计算器
<!DOCTYPE html PUBLIC "-//W3C//Dli XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JS编写简易计算器
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/html"> <head lang=" ...
- JS实现简易计算器的7种方法
先放图(好吧比较挫) 方法一:最容易版 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta ...
随机推荐
- 手机端获取用户详细地理位置(高德地图API)
项目开发需要获取用户详细的地理位置信息,使用了高德地图API接口 1,注册高德地图开发者账号获取开发者Key 2,页面调用 <script type="text/javascript& ...
- 服务器上创建git仓库
1. 在服务器上 su - git ,切换用户 2. 创建一个目录 mkdir test.git ,请注意带上 .git 扩展 3. 切换进入此目录,git init --bare ,初始化裸 ...
- Ansible 笔记 (1) - 安装和配置
本文参考 <Ansible 自动化运维和最佳实践>,这两天刚读这本书,写写总结.主控机环境是 centos 7,被控机均是 centos 6.8 . 确保 python 版本大于 2.6 ...
- HBase的FlushLargeStoresPolicy多例族支持
众所周知,HBase的一个例族flush时,会导致所有例族都跟着被flush.在HBase-0.94的官方说明(http://hbase.apache.org/0.94/book/number.of. ...
- An error "Host key verification failed" when you connect to other computer by OSX SSH
Here's quick way to remove all entries in the host file: In an OSX terminal, type rm -f ~/.ssh/known ...
- [c# 20问] 1. 何时使用class与struct
POINTS struct为可以包含数据和函数的值类型 struct为值类型所以不需要堆(heap)而是在栈(stack)上分配空间 struct将数据直接存在struct中,而class只存引用类型 ...
- Dockerfile文件参数详解
参考: https://www.jianshu.com/p/e4b31ca37043 https://blog.csdn.net/u010246789/article/details/54139168 ...
- asp.net 类头部描述
这里教大家怎么在新建类的时候默认有头部描述,先看效果: 像这样的内容我们要怎么进行添加呢? 前方高能...... 找到VS的安装目录-->比如我自己的安装目录D:\VS2013\Common7\ ...
- Selenium框架切换-----Selenium快速入门(七)
上一篇说了窗口的切换,本篇说说框架的切换. 切换框架:是指切换html中的iframe标签元素或者frame标签元素,注意,并不包括frameset 以下是常用的方法: 方法 说明 WebDriver ...
- 自己从0开始学习Unity的笔记 VII (C#中类继承练习)
好久都没有写了.今天做了类继承的练习,做了一个小队,进行简单的判定. namespace 兵团建立练习 { class ServantBasics { public string name; //pr ...
