highcharts 动态生成x轴和折线图
highchart 动态生成x轴和折线图
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"><link rel="icon" href="https://static.jianshukeji.com/highcharts/images/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/* css 代码 */
</style>
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
</head>
<body>
<div id="container" style="min-width:400px;height:400px"></div>
<script>
var chart = new Highcharts.Chart('container', {
title: {
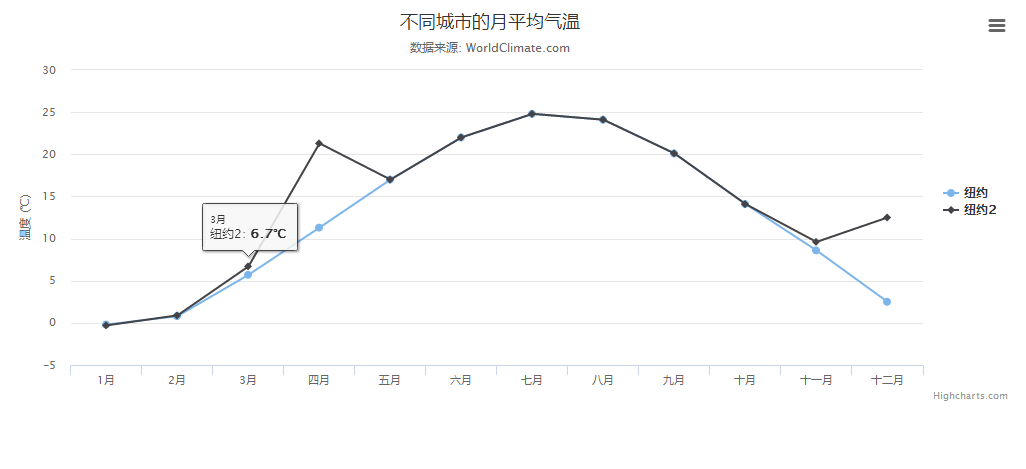
text: '不同城市的月平均气温',
x: -20
},
subtitle: {
text: '数据来源: WorldClimate.com',
x: -20
},
xAxis: {
categories: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月']
},
yAxis: {
title: {
text: '温度 (°C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '°C'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: []
});
chart.xAxis[0].categories = ['1月', '2月', '3月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'];
var series = chart.addSeries({
name: '纽约',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]
}, true); var series = chart.addSeries({
name: '纽约2',
data: [-0.3, 0.89, 6.7, 21.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 9.6, 12.5]
}, true);
</script>
</body>
</html>

参考:
[已解决] HighStock如何动态添加数据组
https://bbs.hcharts.cn/thread-43-1-1.html
highcharts 动态生成x轴和折线图的更多相关文章
- HighCharts之2D带Label的折线图
HighCharts之2D带Label的折线图 1.HighCharts之2D带Label的折线图源码 LineLabel.html: <!DOCTYPE html> <html&g ...
- Echarts使用及动态加载图表数据 折线图X轴数据动态加载
Echarts简介 echarts,缩写来自Enterprise Charts,商业级数据图表,一个纯JavaScript的图表库,来自百度...我想应该够简洁了 使用Echarts 目前,就官网的文 ...
- Echarts动态加载柱状图和折线图混合展示的实例
一.引入echarts文件: <script type="text/javascript" src="echarts.js"></script ...
- HighCharts实现多数据折线图分列显示
HighCharts实现多数据折线图分列显示 BY ZYZ HighCharts是一个很好用的web端绘图插件,用起来很方便,它的官方支持很好.并且有中文API(不全然).画出来的图像也挺美丽的. 近 ...
- ECharts使用—折线图动态加载
最近需求中用到折线图,单线条,多线交错,之前是散点图,用的是另一个 amcharts.js,这个文档也能找的到,回归早本次重点:ECharts 一.首先引入echarts.common.min.js文 ...
- 利用JFreeChart生成折线图 (4) (转自 JSP开发技术大全)
利用JFreeChart生成折线图 (4) (转自 JSP开发技术大全) 14.4 利用JFreeChart生成折线图 通过JFreeChart插件,既可以生成普通效果的折线图,也可以生成3D效果的折 ...
- Highcharts动态赋值学习
最近老大让做项目中的统计图表功能,需要使用highcharts这个插件,弄出来了两种类型的图表动态赋值的实现,首先贴上中文网的官网和api地址,使用这个英语不好的同学肯定会用到的: 中文网官网:htt ...
- 又快又好!巧用ChartJS打造你的实用折线图
又快又好!巧用ChartJS打造你的实用折线图 最终效果 本示例利用官方示例改造而成,生成带图示的折线图,标出各折线的名称,可以筛选想要显示的折线. 要实现最终效果,我们要分三步走: 生成折线图: 生 ...
- echarts 拼图和折线图的封装 及常规处理
1.html <div id="wrap"></div> 2.js ; (function ($) { $.fn.extend({ echartsPie: ...
随机推荐
- Linux目录结构及解释(附图)
___/bin (binary二进制) 常用Linux命令 ___/boot 存放着启动Linux时使用的一些核心文件,包括一些链接文件以及镜像文件 ___/cdrom 这个目录在你刚刚安装系统的时候 ...
- nyoj------------找球号(一)
找球号(一) 时间限制:3000 ms | 内存限制:65535 KB 难度:3 描述 在某一国度里流行着一种游戏.游戏规则为:在一堆球中,每个球上都有一个整数编号i(0&l ...
- 解决错误This message can only be sent over HTTPS.
在做基于Owin oauth客户端申请授权,调用如下代码: this.InitializeWebServerClient(); var userAuthorization = _webServerCl ...
- WCF中可以使用SVCUtil.exe生成客户端代理类和配置文件
1.找到如下地址“C:\Windows\System32\cmd.exe” 命令行工具,右键以管理员身份运行(视系统是否为win7 而定) 2.输入如下命令: C:\>cd C ...
- 什么是IIS应用程序池
IIS应用程序池是将一个或多个应用程序链接到一个或多个工作进程集合的配置.因为应用程序池中的应用程序与其他应用程序被工作进程边界分隔,所以某个应用程序池中的应用程序不会受到其他应用程序池中应用程序所产 ...
- mvc中Action前HttpPost的作用
本文导读:在ASP.NET MVC框架中,为了限制某个action只接受HttpPost的请求,对于HttpGet的请求则提示404找不到页面,可以在action的方法前面加上[HttpPost]属性 ...
- jmeter ---常用字符串相关函数
主要的函数如下: 1.将字符串转为大写或小写: ${__lowercase(Hello,)} ${__uppercase(Hello,)}2.生成字符串: __RandomString函数 3.取 ...
- GL_总账完整会计周期业务(流程)
2014-06-02 BaoXinjian
- 【转】对 Go 语言的综合评价
以前写过一些对 Go 语言的负面评价.现在看来,虽然那些评价大部分属实,然而却由于言辞激烈,没有点明具体问题,难以让某些人信服.在经过几个月实际使用 Go 来构造网站之后,我觉得现在是时候对它作一些更 ...
- CentOS7 安装配置DNS服务器
一.安装 yum install bind 二.配置 1. /etc/named.conf // // named.conf // // Provided by Red Hat bind packag ...
