我的bootstrap学习
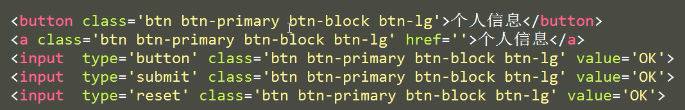
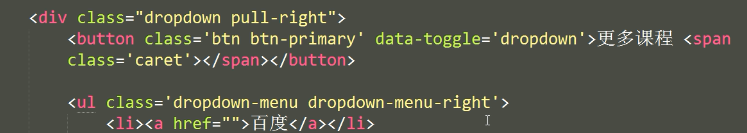
.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度.table-bordered 类为表格和其中的每个单元格增加边框。.table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。.btn-block 类可以将其拉伸至父元素100%的宽度,而且按钮也变为了块级(block)元素。
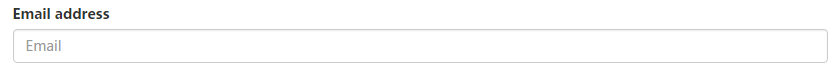
.form-control 类的 <input>、<textarea> 和 <select> 元素都将被默认设置宽度属性为 width: 100%; <div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">


我的bootstrap学习的更多相关文章
- Bootstrap~学习笔记索引
回到占占推荐博客索引 bootstrap已经用了有段时间了,感觉在使用上还是比较容易接受的,在开发人员用起来上,也还好,不用考虑它的兼容性,手机,平台,PC都可以有效的兼容. bootstrap官方a ...
- Bootstrap学习(3)
Bootstrap 图片 Bootstrap 对图片的支持.Bootstrap 提供了三个可对图片应用简单样式的 class: .img-rounded:添加 border-radius:6px 来 ...
- BootStrap学习(2)
使用Bootstrap添加代码框 可先看:简介.引入.包下载等:http://www.cnblogs.com/0201zcr/p/4900062.html Bootstrap 允许您以两种方式显示代码 ...
- Bootstrap 学习(1)
简介 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷. Bootst ...
- 前端框架——BootStrap学习
BootStrap简单总结下:1.栅格系统,能够很好的同时适应手机端和PC端(及传说中的响应式布局) 2.兼容性好 接下来是对BootStrap学习的一些基础案例总结和回顾: 首先引入:bootstr ...
- bootstrap学习总结-css样式设计(一)
由于项目需要,所以打算好好学习下bootstrap框架,之前了解一点,框架总体不难,但涉及到的东西还是很多,想要熟练掌握它,还是要多练练. 一:bootstrap是什么? bs是什么? 即前端页面搭 ...
- Bootstrap学习笔记(二) 表单
在Bootstrap学习笔记(一) 排版的基础上继续学习Bootstrap的表单,编辑器及head内代码不变. 3-1 基础表单 单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文 ...
- BootStrap学习之先导篇——响应式网页
Bootstrap学习之前,要知道响应式网页的原理. 1.什么是响应式网页? 一个页面,可以根据浏览设备的不同,以及特性的不同,而自动改变布局.大小等.使得在不同的设备上上都可以呈现优秀的界面. 优点 ...
- bootstrap学习笔记之为导航条添加标题、二级菜单及状态 http://www.imooc.com/code/3120
为导航条添加标题.二级菜单及状态 加入导航条标题 在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过" ...
- bootstrap学习笔记之基础导航条 http://www.imooc.com/code/3111
基础导航条 在Bootstrap框中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多.我们先来看导航条中最基础的一个--基础导航条. 使用方法: 在制作一个基础导航条时,主要分 ...
随机推荐
- adb的配置
http://jingyan.baidu.com/article/2fb0ba405e815f00f2ec5f9e.html 1. 用快捷键Ctrl + Alt + T 打开终端命令工具,电脑不要插入 ...
- BZOJ2039_employ人员雇佣_KEY
题目传送门 网络流,求最小割. 设tot为所有盈利的和,即所有人(不花钱)雇佣. 对于S->i建一条容量为c[i]的边,i->j建一条S[i][j]*2的边,之所以这样建是因为如果不选这个 ...
- 车架号识别,VIN码识别 助力汽车后市场
又有一家汽配圈新贵引入了小译家的 车架号识别(VIN码识别)技术 那就是明觉科技 是一个服务于汽车后市场 集数据服务.行业数据挖掘 及“互联网+”为一体的汽配信息协作平台 旗下拥有一款全车零配件信息智 ...
- 【SpringBoot】集成 Web Flux
前言: 必需学会SpringBoot基础知识 简介: Takes an opinionated view of building production-ready Spring application ...
- Lua学习笔记(4): 字符串
Lua的字符串有3种初始化方式 str = "2333" str = 'hahahaha' str = [[ruarua]] 其中单引号和双引号的初始化方式并无区别,[[]]双中括 ...
- header field token is not allowed by Access-Control-Allow-Headers in preflight response问题解决
今天下午,本来打算使用aioxs在header里传一个token给后台服务器,如下图所示: 结果,控制台报了如下的错: 然后,我不停地百度,不停的改后台express的header设置,一直没有效果: ...
- 城市规模越大,工资、GDP、犯罪率越高:4.5星|《规模》
规模 信息浓度非常高的一本书.篇幅也不小,纸书有568页,致谢与注释只占7%. 全书讲各种复杂的东西中存在的普遍规律:哺乳动物体重每增加一倍,心率降低25%:城市人口每增加一倍,加油站只增加85%:城 ...
- C#判断字符串中是否有数字
// <summary> /// 提取字符串中的数字字符串 /// </summary> /// <param name="str"></ ...
- java面向对象的有序数组和无序数组的比较
package aa; class Array{ //定义一个有序数组 private long[] a; //定义数组长度 private int nElems; //构造函数初始化 public ...
- Android开发第二阶段(5)
今天:对图片的替换修改,使整个app的图案化更美观. 明天:对Android的对sdcard的操作学习
