HTML表单相关
表单:
<input type="text" name="" value="" size="显示字符数" maxlength="最多字符数" readonly="readonly只读" disabled="disabled"不可操作未激活 placeholder="Search W3School">
<input type="password" value="" size="">
<input type="radio" name="sex" value="男" checked="checked" id="man"><label for="man">男</label>
<input type="radio" name="sex" value="女" id="woman"><label form="woamn">女</label>...........name需要相同!!!!!!!
<select name="">
<option selected="" value=""></option>
<option value=""></option>
</select>
<optgroup label="">分组名称
<select name="" size="能够显示的行数" multipule="multiple"多选>
<option value=""></option>
</select>
</optgroup>
<input type="file" size="显示长度" name="">
表单外框
<fieldset></fieldset>
<lenged></lenged>为fieleset定义标题
<input type="reset|submit|button" name="" value="">
<input type="image" src="" name>
<input type="hidden" value="" name="">
<textarea name="" cols="每行几个字" rows="多少行"></textarea>
添加滚动条: <textarea style=“scrollbar:overflow” ></textarea>
水平滚动条
<body style="overflow-x:hidden">
没有垂直滚动条
<body style="overflow-y:hidden">
没有滚动条
<body style="overflow-x:hidden;overflow-y:hidden">或<body style="overflow:hidden">
2.设定多行文本框的滚动条
没有水平滚动条
< textarea style="overflow-x:hidden">< /textarea>
没有垂直滚动条
< textarea style="overflow-y:hidden">< /textarea>
没有滚动条
< textarea style="overflow-x:hidden;overflow-y:hidden">< /textarea>
或< textarea style="overflow:hidden">< /textarea>
3.设定窗口滚动条的颜色
设置窗口滚动条的颜色为红色<body style="scrollbar-base-color:red">
scrollbar-base-color设定的是基本色,一般情况下只需要设置这一个属性就可以达到改变滚动条颜色的目的。
加上一点特别的效果:
<body style="scrollbar-arrow-color:yellow;scrollbar-base-color:lightsalmon">
4.在样式表文件中定义好一个类,调用样式表。
<style>
.coolscrollbar{scrollbar-arrow-color:yellow;scrollbar-base-color:lightsalmon;}
</style>
这样调用:
< textarea class="coolscrollbar">< /textarea>
textarea颜色及边框设置:
< textarea style="border:red solid;border-width:1 1 1 1;color:#CCCCCC;">< /textarea>
overflow-x,overflow-y的可取值为:visible(默认取值),hidden,auto,scroll。
visible:始终不显示滚动条,文本区域的大小会根据内容的增加,自动增长,以显示全部内容。
scroll:不管文本区域里的内容有多少,始终显示滚动条。
hidden:始终不显示滚动条,内容超出层面的对象是不显示。
auto:如果内容在文本区域内可以全部显示,滚动条不显示,当内容无法全部显示时,内容被截断,加上滚动条显示
所有内容。
注】:style的overflow属性必须和width属性结合使用才能生效!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
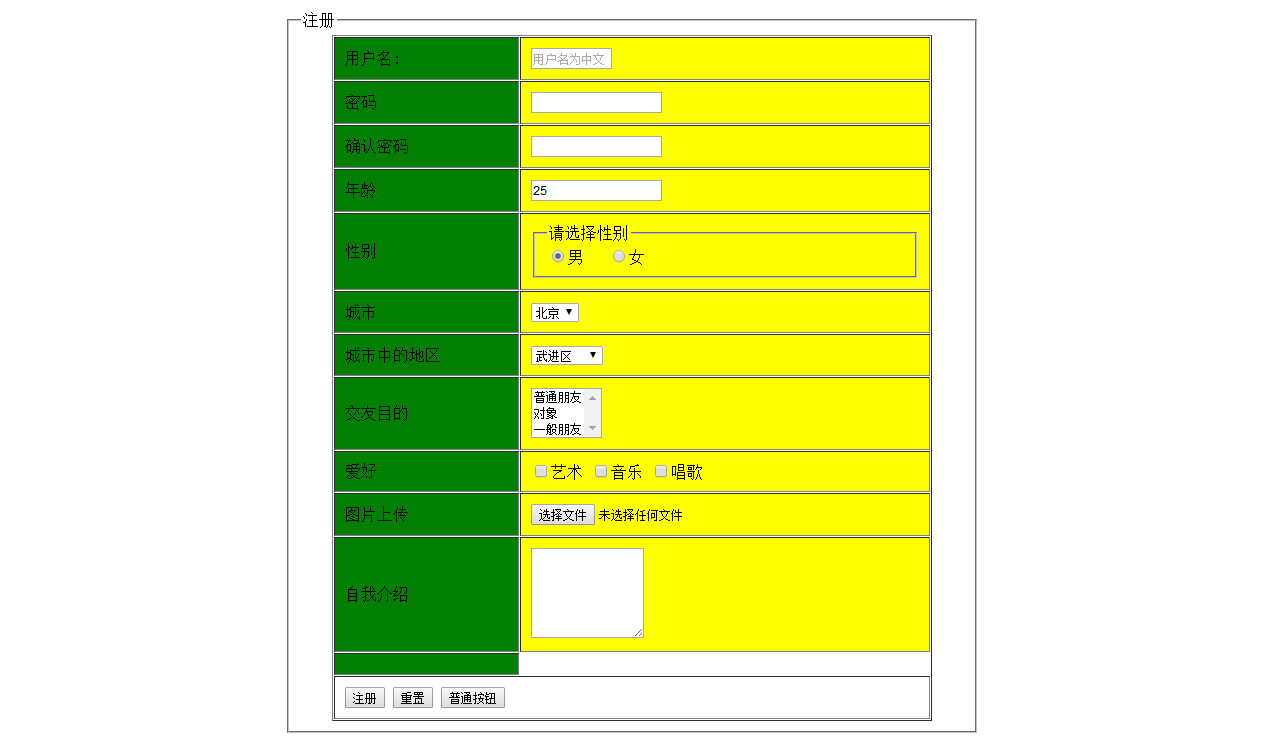
<title>注册</title>
</head>
<body>
<table width="700" align="center">
<tr>
<td>
<form action="" name="" method="post">
<fieldset>
<legend>注册</legend>
<table border="1" cellpadding="10" cellspacing="1" width="600" align="center">
<colgroup bgcolor="green" span="1" align="center"></colgroup>
<colgroup bgcolor="yellow" align="center"></colgroup>
<tr>
<td>用户名:</td>
<td><input type="text" name="uesrname" value="" placeholder="用户名为中文" size="10" maxlength="15"></td>
</tr>
<tr>
<td>密码</td>
<td ><input type="password" namw="pwd1"></td>
</tr>
<tr>
<td>确认密码</td>
<td ><input type="password" name="pwd2"></td>
</tr>
<tr>
<td>年龄</td>
<td><input type="text" name="age" value="25"></td>
</tr>
<tr>
<td>性别</td>
<td>
<fieldset>
<legend>请选择性别</legend>
<input type="radio" name="sex" value="男" checked="checked" id="man"><label for="man">男</label>
<input type="radio" name="sex" value="女" id="woman"><label form="woamn">女</label>
</fieldset>
</td>
</tr>
<tr>
<td>城市</td>
<td>
<select name="citys">
<option value="北京" checked="checked">北京</option>
<option value="上海">上海</option>
<option value="常州" >江苏</option>
</select>
</td>
</tr>
<tr>
<td>城市中的地区</td>
<td>
<select name="citys">
<optgroup label="常州">
<option value="武进区">武进区</option>
<option value="钟楼区">钟楼区</option>
<option value="新北区">新北区</option>
<option value="天宁区">天宁区</option>
</optgroup>
<optgroup label="上海">
<option value="武进区">武进区</option>
<option value="钟楼区">钟楼区</option>
<option value="新北区">新北区</option>
<option value="天宁区">天宁区</option>
</optgroup>
</select>
</td>
</tr>
<tr>
<td>交友目的</td>
<td>
<select name="target" size="3" multiple="multiple">
<option value="">普通朋友</option>
<option value="">对象</option>
<option value="">一般朋友</option>
</select>
</td>
</tr>
<tr>
<td>爱好</td>
<td>
<input type="checkbox" name="hobby" value="" id="yisu"><label form="yisu">艺术</label>
<input type="checkbox" name="hobby" value="" id="yinyue"><label form="yinyue">音乐</label>
<input type="checkbox" name="hobby" value="" id="yinyue">唱歌
</td>
</tr>
<tr>
<td>图片上传</td>
<td>
<input type="file" name="">
</td>
</tr>
<tr>
<td>自我介绍</td>
<td>
<textarea name="" rows="6" cols="15"></textarea>
</td>
</tr>
<tr>
<td><input type="hidden" name=""></td>
</tr>
<tr>
<td colspan="2" bgcolor="white">
<input type="submit" value="注册" name="">
<input type="reset" name="" value="重置">
<input type="button" name="" value="普通按钮">
</td>
</tr>
</table>
</fieldset>
</form>
</td>
</tr>
</table>
</body>
</html>

HTML表单相关的更多相关文章
- 表单相关标签之input标签
用于搜集用户信息. <input type="text" name="fname" /> 标签属性 type 规定 input 元素的类型.输入字段 ...
- form表单相关
<input> 元素 <input> 元素是最重要的表单元素. <input> 元素有很多形态,根据不同的 type 属性. 这是本章中使用的类型: 类型 描述 t ...
- angular4 Form表单相关
ng4中,有两种方式去声明一个表单 一:Template-Driven Forms - 模板驱动式表单 [引入FormsModule] 1.ngForm赋值 [可以方便的获取表单的值] <f ...
- asp.net mvc 表单相关
1. <form action="/controller/action" method="post"> ... </form> *act ...
- PhpForm表单相关的超全局变量操作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 表单相关标签之form标签
表单能够包含 input 元素,比如文本字段.复选框.单选框.提交按钮等等. 表单还可以包含 menus.textarea.fieldset.legend 和 label 元素以及其它块级元素 表单用 ...
- html表单相关标签及属性
1.<form>标签 定义整体的表单区域 action属性 定义表单数据提交地址 method属性 定义表单提交的方式,一般有“get”方式和“post”方式 2.<label> ...
- 微信小程序相关二、css介绍,菜单制作,表单相关,京东注册页面
一.第二天上午 1.1上午因为有其他的课所以没有去这个课,不过下午看复习的时候的概括,讲了DTD,语法特性,css选择器以及权重,还有一些简单的样式 1.2 DTD Docuement Type 声明 ...
- HTML 5 表单相关元素和属性
HTML使用表单向服务器提交请求,表单.表单控件的主要作用是收集用户输入,当用户提交表单时,用户输入内容将被作为请求参数提交到远程服务器.因此,在Web编程中,表单主要是用于收集用户输入的数据,在需要 ...
随机推荐
- IntelliJ IDEA中可以用Tab键跳出括号和引号吗?
在 Settings->Editor->General->Smart Keys 中勾选 Jump outside closing bracket/quote with Tab 即可.
- leetcode-74-搜索二维矩阵
题目描述: 编写一个高效的算法来判断 m x n 矩阵中,是否存在一个目标值.该矩阵具有如下特性: 每行中的整数从左到右按升序排列. 每行的第一个整数大于前一行的最后一个整数. 示例 1: 输入: ...
- 2016级算法期末模拟练习赛-E.AlvinZH的青春记忆III
1083 AlvinZH的青春记忆III 思路 难题,二分图. 说这是一个考察二分图的题目,你可以会说"不可能",这哪里像一个二分图了!这真的是一个二分图,考察的是最小顶点覆盖. ...
- 线段树基本操作(Segment Tree)
线段树(Segment Tree) 入门模板题 洛谷oj P3372 题目描述 如题,已知一个数列,你需要进行下面两种操作: 1.将某区间每一个数加上x 2.求出某区间每一个数的和 输入格式 第一行包 ...
- LeetCode一句话题解
深度优先搜索 人生经验 1. 需要输出所有解.并由于元素集有重复元素,要求返回的结果需要去重的情况,可考虑使用值对应数量的map,然后分别考虑依次取不同数量该值的可能. LeetCode39 题目:给 ...
- (转)一张图学会Dockerfile
原文:http://blog.51cto.com/kusorz/1942816 前言 Dockerfile是非常容易学的,和SHELL相比那简单的太多了. Dockerfile是为快速构建docker ...
- java容器类1:Collection,List,ArrayList,LinkedList深入解读
1. Iterable 与 Iterator Iterable 是个接口,实现此接口使集合对象可以通过迭代器遍历自身元素. public interface Iterable<T> 修饰符 ...
- Eclipse 安装spring插件spring tool suite(STS)
安装方法有2种,一种是在线安装,比较方便,但耗时较长,一种是离线安装,步骤复杂一些,但耗时少,下面请看详细步骤. 方法一:在线安装 1:打开eclipse菜单Help>Eclise Ma ...
- 阅读The Java® Language Specification需要知道的术语
Null Pointer Exception,简称NPE 在java中,static final修饰的是常量.根据编译器的不同行为,常量又可分为编译时常量和运行时常量. 举例说明吧 public st ...
- SQL语句的增删改查(详细)
摘录自:http://blog.csdn.net/a88055517/article/details/6736284 一.增:有2种方法 1.使用insert插入单行数据: 语法:insert [in ...
