HTTP各种特性
一、Http客户端
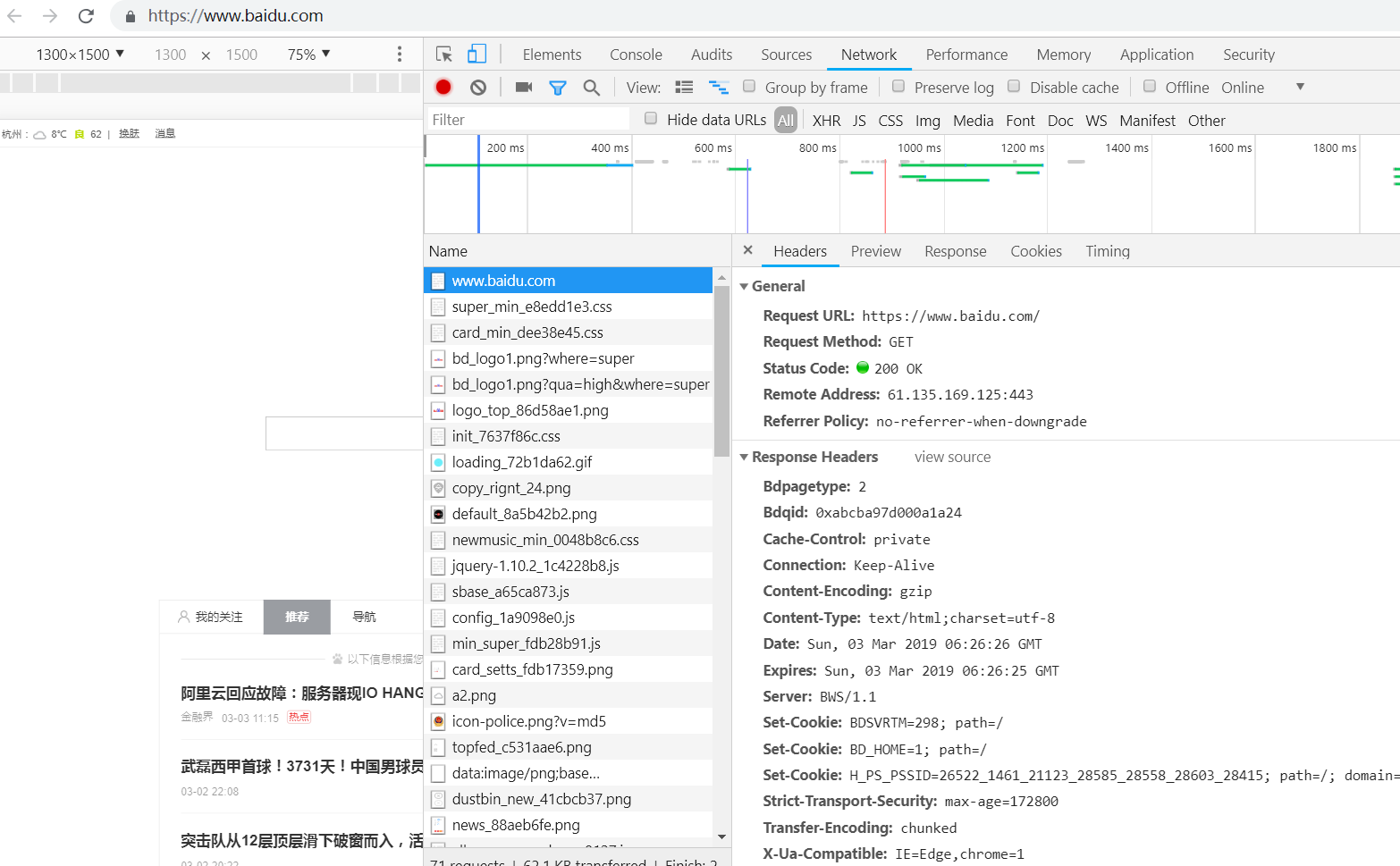
1、浏览器。打开百度首页

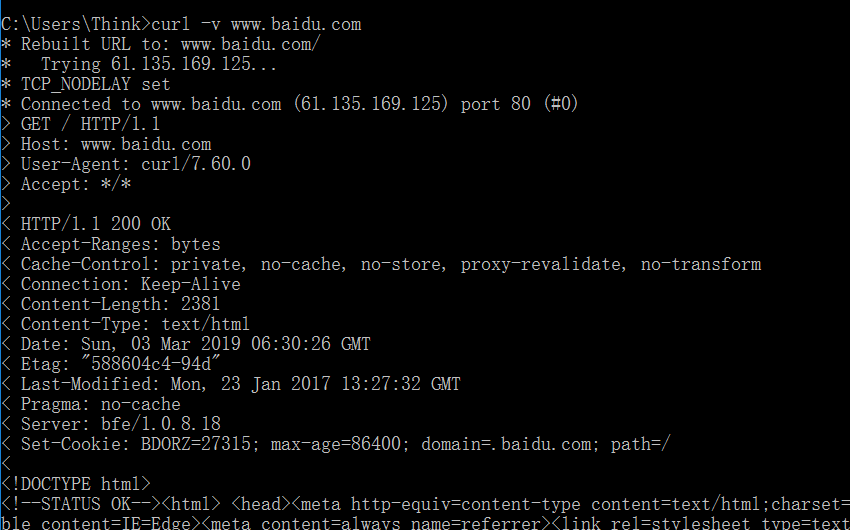
2、Curl工具

二、CORS 跨域(浏览器的功能)
1、修改Server.js
const http = require('http');
const fs = require('fs')
http.createServer(function(request, response){
console.log('request com', request.url)
const html = fs.readFileSync('test.html','utf8')
response.writeHead(200,{
'Content-Type':'text/html'
})
response.end(html)
}).listen(8888);
console.log('server listening on 8888')
读取test.html 文件的内容
2、test.html
<html>
<head>
<title>Document</title>
</head>
<body> </body>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET','http://127.0.0.1:8887')
xhr.send();
</script>
</html>
里面访问服务http://127.0.0.1:8887
3、Server2.js(8887端口)
const http = require('http');
http.createServer(function(request, response){
console.log('request com', request.url)
response.end('123')
}).listen(8887);
console.log('server listening on 8887')
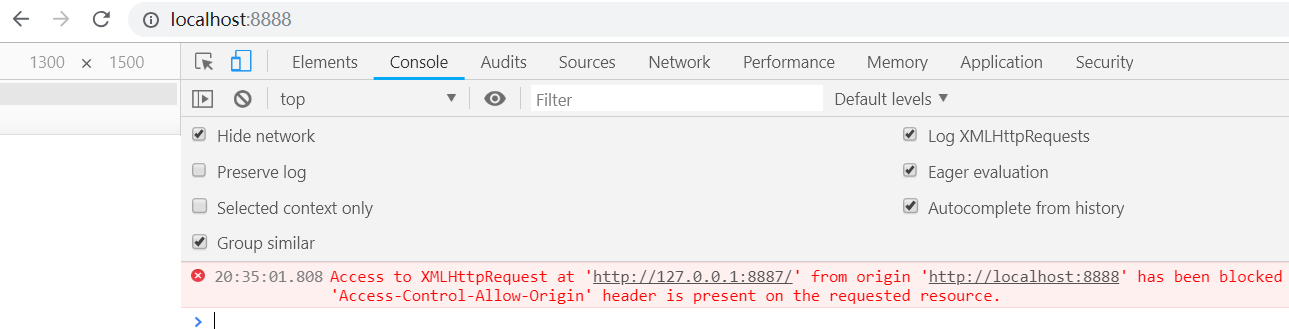
这样访问http://localhost:8888/ 就好出现跨域问题。

4、增加跨域处理

这样就OK了。
浏览器对标签,如srcirpt标签的src属性,link标签,img标签等,允许跨域功能。而Jsonp就是根据这个原来实现的
三、缓存头 Cache-Control
1、可缓存性
public Http 请过的任何地方都可以缓存
private :只有发起请求的浏览器可以缓存
no-cache: 任何一个节点都不能缓存
2、到期: max-age=<seconds> : 单位秒
s-maxage=<seconds> : 代替max-age,只在代理服务器里面才生效
max-stale=<seconds> 发起请求的一方主动带的头,即便max-age设置的实际过期,只要在max-stale时间内,任然可以使用max-age过期的缓存。
3、重新验证
must-revalidate: max-age过期后,重新向原服务端发送请求,然后重新获取这部分数据,再来验证内容是否真的过期了。
proxy-revalidate: 用在缓存服务器中,指定缓存服务器过期,必须从原服务器请求一遍。
4、其他
no-store: 本地和代理服务器都不可以存缓存。
no-cache: 可以在本地进行缓存,可以在proxy服务器缓存,每次发起请求都要到服务器那里验证下,如果服务器告诉你可以使用本地的缓存,才可以使用本地的缓存。
no-transform: 主要用于proxy服务器中,有些proxy服务器把过大的数据进行压缩。 而设置了no-transform,则不允许proxy服务器对数据进行改动。
5、max-age实践
1) server.js
设置Cache-Control': 'max-age=20' 过期时间20秒
const http = require('http');
const fs = require('fs')
http.createServer(function(request, response){
console.log('request com', request.url)
if(request.url === "/"){
const html = fs.readFileSync('test.html','utf8')
response.writeHead(200,{
'Content-Type':'text/html'
})
response.end(html)
}
if(request.url === "/script.js"){
console.log("hi");
response.writeHead(200,{
'Content-Type':'txt/javascript',
'Cache-Control': 'max-age=20'
})
response.end('console.log("script load")');
}
}).listen(8888);
console.log('server listening on 8888')
2)test.html
<html>
<head>
<title>Document2</title>
</head>
<body> </body> <script src="/script.js"></script> </html>
3、启动>node server.js, 并访问http://localhost:8888/
HTTP各种特性的更多相关文章
- Fis3的前端工程化之路[三大特性篇之声明依赖]
Fis3版本:v3.4.22 Fis3的三大特性 资源定位:获取任何开发中所使用资源的线上路径 内容嵌入:把一个文件的内容(文本)或者base64编码(图片)嵌入到另一个文件中 依赖声明:在一个文本文 ...
- Fis3的前端工程化之路[三大特性篇之资源定位]
Fis3版本:v3.4.22 Fis3的三大特性 资源定位:获取任何开发中所使用资源的线上路径 内容嵌入:把一个文件的内容(文本)或者base64编码(图片)嵌入到另一个文件中 依赖声明:在一个文本文 ...
- Fis3的前端工程化之路[三大特性篇之内容嵌入]
Fis3版本:v3.4.22 Fis3的三大特性 资源定位:获取任何开发中所使用资源的线上路径 内容嵌入:把一个文件的内容(文本)或者base64编码(图片)嵌入到另一个文件中 依赖声明:在一个文本文 ...
- .NET 4.6.2正式发布带来众多特性
虽然大多数人的注意力都集中在.NET Core上,但与原来的.NET Framework相关的工作还在继续..NET Framework 4.6.2正式版已于近日发布,其重点是安全和WinForms/ ...
- SQL Server 2014 新特性——内存数据库
SQL Server 2014 新特性——内存数据库 目录 SQL Server 2014 新特性——内存数据库 简介: 设计目的和原因: 专业名词 In-Memory OLTP不同之处 内存优化表 ...
- 探索ASP.NET MVC5系列之~~~4.模型篇---包含模型常用特性和过度提交防御
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- InnoDB关键特性学习笔记
插入缓存 Insert Buffer Insert Buffer是InnoDB存储引擎关键特性中最令人激动与兴奋的一个功能.不过这个名字可能会让人认为插入缓冲是缓冲池中的一个组成部分.其实不然,Inn ...
- ElasticSearch 5学习(10)——结构化查询(包括新特性)
之前我们所有的查询都属于命令行查询,但是不利于复杂的查询,而且一般在项目开发中不使用命令行查询方式,只有在调试测试时使用简单命令行查询,但是,如果想要善用搜索,我们必须使用请求体查询(request ...
- HTML5新特性有哪些,你都知道吗
一.画布(Canvas) 画布是网页中的一块区域,可所以用JavaScript在上面绘图.下面我们来创建一个画布并在上面绘制一个坦克(后面将用HTML5做一个坦克大战游戏),代码如下: <!DO ...
- C++11特性——变量部分(using类型别名、constexpr常量表达式、auto类型推断、nullptr空指针等)
#include <iostream> using namespace std; int main() { using cullptr = const unsigned long long ...
随机推荐
- postman(七):运行集合,看所有请求执行结果
当在一个collection中录好接口测试用例后,可以利用postman提供的“Run collections”功能来批量执行集合下的所有请求 点击顶部菜单中的[Runner] 或者也可以直接在想 ...
- 对啊英语音标---二、ghywr这些辅音怎么发音
对啊英语音标---二.ghywr这些辅音怎么发音 一.总结 一句话总结:对比法,和汉语拼音做对比 对比法,和汉语拼音做对比 1.清辅音和浊辅音的区别是什么? 清辅音-[不需要声带震动]就能发出的音节: ...
- Bupt归队赛, gunfight
只需要关心是否开枪,上个人和当前这个人的位置关系,转移可以前缀和优化 为了不重复,始终认为第一个就是1,最后答案乘以n #include<bits/stdc++.h> using name ...
- es6学习---.babelrc文件
babel是用来进行转码的,在不支持es6的环境下,需要将es6的语法转码成es5的语法格式,就用到了babel. .babelrc 文件的配置 在项目的根目录下创建 .babelrc 文件 文件包括 ...
- 3. Longest Substring Without Repeating Characters无重复字符的最长子串
网址:https://leetcode.com/problems/longest-substring-without-repeating-characters/ 显然采用sliding window滑 ...
- javascript高级程序设计第3版——第一章概括
最近发现Xmind思维导图是个好东西,刚好开始看书,被用来归纳最好不过了
- html5(七) Web存储
http://www.cnblogs.com/stoneniqiu/p/4206796.html http://www.cnblogs.com/v10258/p/3700486.html html5中 ...
- Fiddle 抓包工具
1.在AutoResponder中拖取所需修改文件,在最下方进行文件替换,然后刷新页面: 2.连接手机: 在tools—options—connections下勾选Allow remote compu ...
- sticky footer
html: <div class="detail"> <div class="detail-wrapper"> <div clas ...
- springcloud Ribbon学习笔记二
之前介绍了如何搭建eureka服务并开发了一个用户服务成功注册到了eureka中,接下来介绍如何通过ribbon来从eureka中获取用户服务: springcloud ribbon提供客户端的负载均 ...
