Docker组件与元素(三)
http://dockone.io/article/101 译文
https://www.cnblogs.com/SzeCheng/p/6822905.html



Docker组件与元素(三)的更多相关文章
- 【原创】开源.NET排列组合组件KwCombinatorics使用(三)——笛卡尔积组合
本博客所有文章分类的总目录:本博客博文总目录-实时更新 本博客其他.NET开源项目文章目录:[目录]本博客其他.NET开源项目文章目录 KwCombinatorics组件文章目录: 1. ...
- Java开源博客My-Blog之docker组件化修改
前言 5月13号上线了自己的个人博客,<Docker+SpringBoot+Mybatis+thymeleaf的Java博客系统开源啦>,紧接着也在github上开源了博客的代码,到现在为 ...
- React: React组件创建的三种方式
一.简介 在前面介绍的React组件知识中,对于组件的创建我只是用了其中某一种方式.其实,在2013年React诞生之初,对于React组件的创建,仅仅只有一种方式,也即createClass函数,在 ...
- 黑马vue---56-58、vue组件创建的三种方式
黑马vue---56-58.vue组件创建的三种方式 一.总结 一句话总结: 不论是哪种方式创建出来的组件,组件的 template 属性指向的模板内容,必须有且只能有唯一的一个根元素 1.使用 Vu ...
- 七天接手react项目 —— 生命周期&受控和非受控组件&Dom 元素&Diffing 算法
生命周期&受控和非受控组件&Dom 元素&Diffing 算法 生命周期 首先回忆一下 vue 中的生命周期: vue 对外提供了生命周期的钩子函数,允许我们在 vue 的各个 ...
- docker 组件(c/s)
Docker 组件 1. docker client : docker的客户端 2. docker server : docker daemon的主要组成部分,接受用户通过docker client发 ...
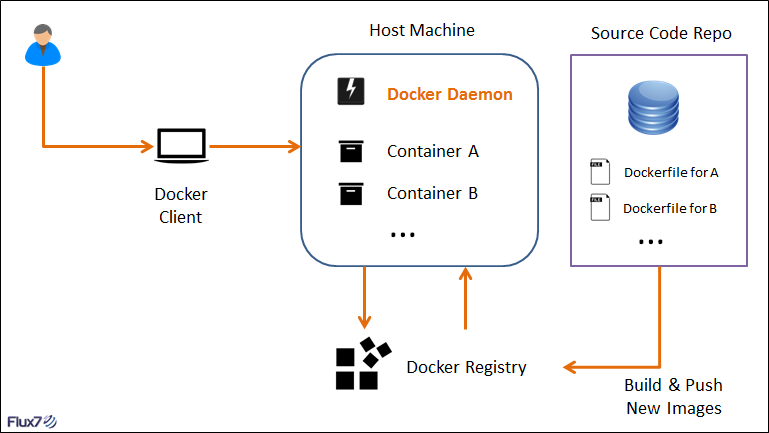
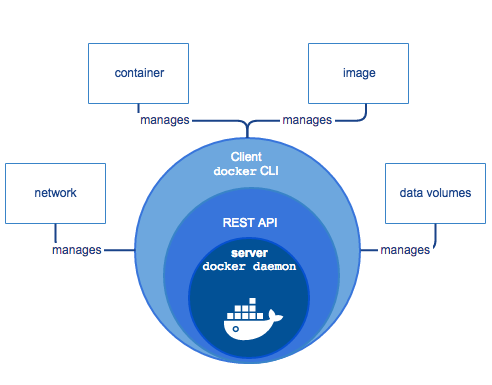
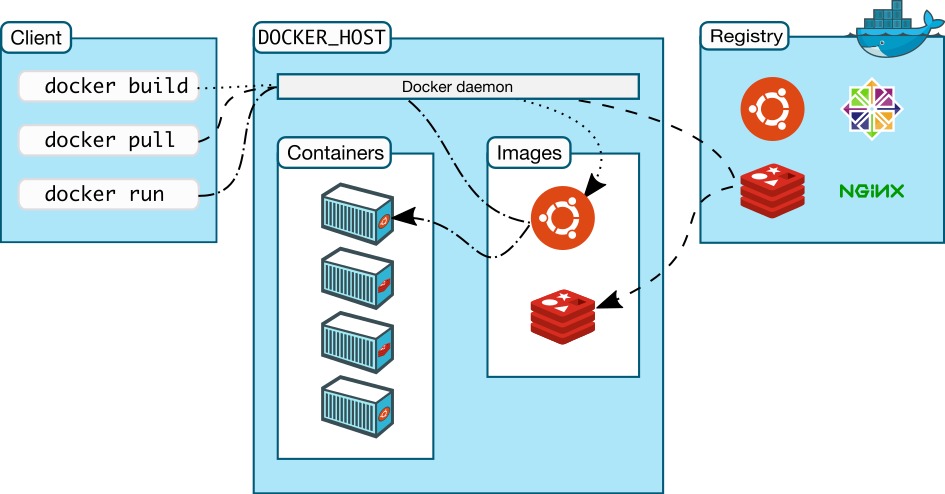
- Docker入门教程(三)Dockerfile
Docker入门教程(三)Dockerfile [编者的话]DockerOne组织翻译了Flux7的Docker入门教程,本文是系列入门教程的第三篇,介绍了Dockerfile的语法,DockerOn ...
- ASP.NET自定义控件组件开发 第三章 为控件添加事件 前篇
原文:ASP.NET自定义控件组件开发 第三章 为控件添加事件 前篇 第三章 为控件添加事件 好了,我们之前以前开发一个控件.而且也添加了属性,开发也很规范,但是那个控件还差最后一点:添加事件. 系列 ...
- ASP.NET自定义控件组件开发 第三章 为控件添加事件 后篇
原文:ASP.NET自定义控件组件开发 第三章 为控件添加事件 后篇 第三章 为控件添加事件 后篇 前一篇文章只是简单的说了下事件,但是大家应该方法,在ASP.NET自定义控件中只是简单那么定义事件是 ...
随机推荐
- SpringMVC 拦截器HandlerInterceptor(一)
HandlerInterceptor 接口: 进入 Handler方法之前执行比如身份认证,如果认证通过表示当前用户没有登陆,需要此方法拦截不再向下执行 boolean preHandle(HttpS ...
- npm使用国内镜像的方法
一.通过命令配置1. 命令 npm config set registry https://registry.npm.taobao.org 2. 验证命令 npm config get registr ...
- Vue 兼容 IE9 全功能正常使用的全面解决方案
https://blog.csdn.net/VhWfR2u02Q/article/details/80863626
- 为django项目创建虚拟环境
1. 先创建一个存放虚拟环境的目录 /opt/venl mkdir /opt/venl 2. cd 到该存放虚拟环境的目录下,并创建一个虚拟环境 virtualenv是如何创建“独立”的Python ...
- SQL注入理解与防御
一.说明 sql注入可能是很多学习渗透测试的人接触的第一类漏洞,这很正常因为sql注入可能是web最经典的漏洞.但在很多教程中有的只讲‘或and 1=1.and 1=2有的可能会进一步讲union s ...
- 聚合函数count()
2018-08-12
- Android 音视频深入 十 FFmpeg给视频加特效(附源码下载)
项目地址,求starhttps://github.com/979451341/Audio-and-video-learning-materials/tree/master/FFmpeg(AVfilte ...
- Aop理解 ioc理解
AOP 把 [核心代码]和[非核心代码]分离 提高开发的效率 java设计模式: https://www.cnblogs.com/malihe/p/6891920.html N+1就是: 1:一条查询 ...
- [Codeforces778E]Selling Numbers
Problem 给一个由问号和数字组成的数字串A(问号表示任一数字). 再给定n个数字Bi,和0~9的数字的价值. F(x)表示x各个位数上的价值和.问A为何值时,sum(F(Bi+A))的值最大为多 ...
- chrome扩展应用实例
chrome extensions 基本组成,唯一必要的文件就是manifest.json这个应用的配置清单 manifest.json中前三个参数为必要参数,其他的可选: { "name ...
