JQUERY的属性进行操作
Jquery方式操作属性(attribute)
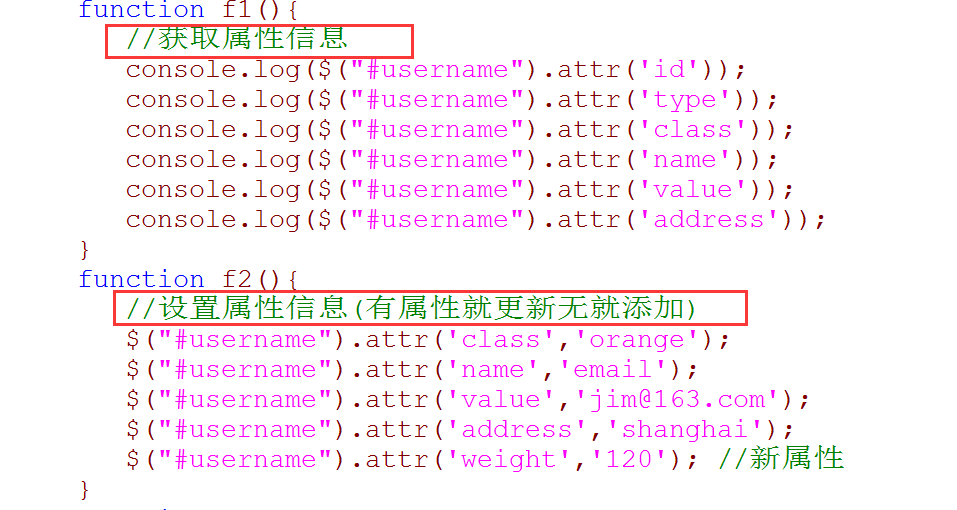
$().attr(属性名称); //获得属性信息值
$().attr(属性名称,值); //设置属性的信息
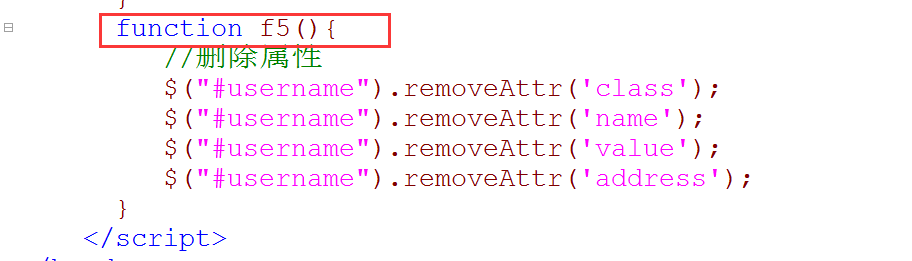
$().removeAttr(属性名称); //删除属性
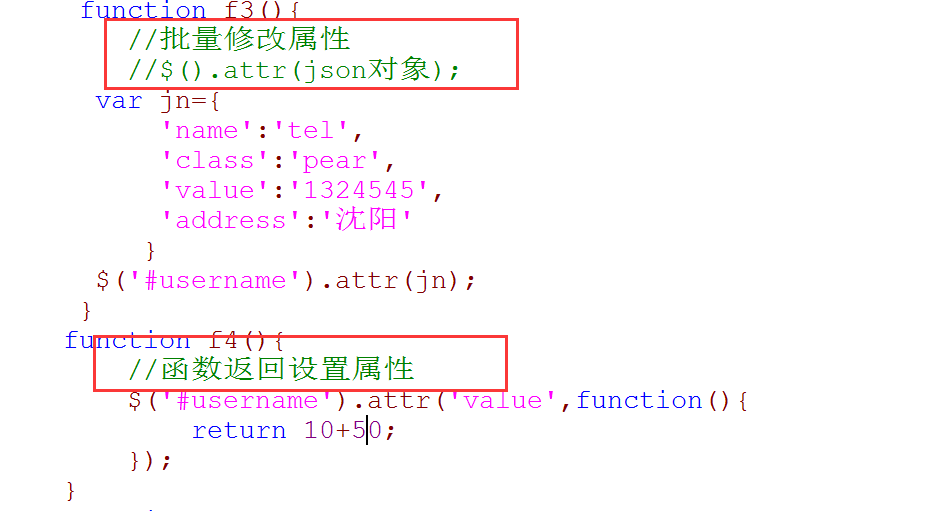
$().attr(json对象); //同时为多个属性设置信息值,json对象的键值堆就是名称和值
$().attr(属性名称,fn); //通过fn函数执行的return返回值对属性进行赋值



JQUERY的属性进行操作的更多相关文章
- jQuery DOM/属性/CSS操作
jQuery DOM 操作 创建元素 只需要把DOM字符串传入$方法即可返回一个 jQuery 对象 var obj = $('<div class="test">&l ...
- jquery之属性操作
jQuery之属性操作 相信属性这个词对大家都不陌生.今天我就给大家简单地介绍一下JQuery一些属性的操作 属性一共分三大类 一.基本属性 1.attr 2.removeAttr 3.prop 4. ...
- 前端 ----jQuery的属性操作
04-jQuery的属性操作 jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作 html属性操作:是对html文档中的属性进行读取,设置和移除操作.比如 ...
- python 全栈开发,Day54(jQuery的属性操作,使用jQuery操作input的value值,jQuery的文档操作)
昨日内容回顾 jQuery 宗旨:write less do more 就是js的库,它是javascript的基础上封装的一个框架 在前端中,一个js文件就是一个模块 一.用法: 1.引入包 2.入 ...
- python全栈开发day48-jqurey自定义动画,jQuery属性操作,jQuery的文档操作,jQuery中的ajax
一.昨日内容回顾 1.jQuery初识 1).使用jQuery而非JS的六大理由 2).jQuery对象和js对象转换 3).jQuery的两大特点 4).jQuery的入口函数三大写法 5).jQu ...
- jQuery二——属性操作、文档操作、位置属性
一.jquery的属性操作 jquery对象有它自己的属性和方法. 其中jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作. 1.html属性操作 是对htm ...
- jquery:jqery表单属性 值操作
重置表单(且清空隐藏域) $('#myform')[0].reset() DOM属性相关操作 返回属性值 $(selector).attr(attribute) 设置属性值 $(selecto ...
- jQuery学习之------对标签属性的操作
jQuery学习之------标签的属性 <a href=””>链接</a>此处的href就是该a标签带有的属性 在js中对标签的属性的操作方法有 1.1getAttribut ...
- js进阶 11-3 jquery中css属性如何操作
js进阶 11-3 jquery中css属性如何操作 一.总结 一句话总结:通过css()方法 1.attr和css是有交叉的,比如width,两者中都可以设置,那么他们的区别是什么? 其实通俗一点 ...
随机推荐
- POJ 1321 - 棋盘问题 - [经典DFS]
题目链接:http://poj.org/problem?id=1321 Time Limit: 1000MS Memory Limit: 10000K Description 在一个给定形状的棋盘(形 ...
- 最全的MonkeyRunner自动化测试从入门到精通(5)
夜神模拟器的安装与配置步骤一:我们为什么会选择使用夜神模拟器呢? 众所周知,Android studio的模拟器运行速度也很快,可以媲美真机.虽然其运行速度很快,可以满足我们测试的需求.但仍存在以下问 ...
- SyntaxError:unexpected EOF while parsing(<string,line 0>)
在python+Django中出现报错:(上图) 经断点发现:python内置函数eval在处理空字符串时会返回EOF错误,判断后解决
- MyBatisPlus忽略映射字段注解
MyBatisPlus忽略映射字段注解 @TableField(exist = false):表示该属性不为数据库表字段,但又是必须使用的. @TableField(exist = true):表示该 ...
- python之数据库连接池DBUtils
DBUtils 是Python 的一个用于实现数据库连接池的模块. 此连接池有两种连接模式: DBUtils :提供两种外部接口: PersistentDB :提供线程专用的数据库连接,并自动管理连接 ...
- 【Tools】-NO.93.Tools.5.pyCharm-【pyCharm 安装与破解配置】-
1.0.0 Summary Tittle:[Tools]-NO.93.Tools.5.pyCharm-[pyCharm 安装与破解配置]- Style:Tools Series:Tools Since ...
- Docker:Docker搭建Redis集群(6)
国外的公有云实在是太慢了,经常time out 这里搜集几个国内出名的: hub.c.163.com (网易:https://c.163.com/hub#/m/home/) dev.aliyun.co ...
- ASP.NET Core 之 Identity
Claims:声明(证件单元)Identity:身份Principal:当事人Authentication :认证Authorization:授权 http://www.cnblogs.com/sav ...
- fiddler学习总结--手机端(APP/微信小程序)抓包
步骤一.手机和电脑要在同一个局域网中 步骤二.完成fiddler的基本配置,与web端抓包一样: TOOLS-->options-->connections-->1.设置端口:2.勾 ...
- JS构造函数原理与原型
1.创建对象有以下几种方式: ①.var obj = {}; ②.var obj = new Object(); ③.自定义构造函数,然后使用构造函数创建对象 [构造函数和普通函数的区别:函数名遵循大 ...
