Rancher2.0中部署Longhorn分布式存储实验
目录
1、简介
2、实验环境
3、应用商店中部署longhorn
4、创建工作负载,使用longhorn存储
5、查看longhorn UI
6、注意事项
1、简介:
Longhorn是RancherLab为K8S环境研发的一种分布式块存储系统。Longhorn轻便易用,你可以用Kubectl命令,在一个现有的K8S集群上快速部署。结合Rancher2.0环境中的应用商店,还可以实现一键部署,为K8S集群环境提供动态的StorageClass持久卷支持。
Longhorn使用容器和微服务方式来实现分布式块存储。它为每个块设备创建了专用存储控制器,并在多个节点上跨多个副本同步复制卷,存储控制器和副本本身也是使用K8S编排的,还支持快照和备份功能。
2、实验环境:
4台主机使用Rancher2.0搭建K8S环境,角色及基本信息如下:
机器名 IP地址 主机角色
Rancher2 192.168.3.220 Rancher Server
Node221 192.168.3.221 etcd、control、worker
Node222 192.168.3.222 etcd、control、worker
Node223 192.168.3.223 etcd、control、worker
图1-使用rancher2.0部署的K8S集群环境

3、应用商店中部署longhorn:
图02-在全局环境下启用官方认证应用商店

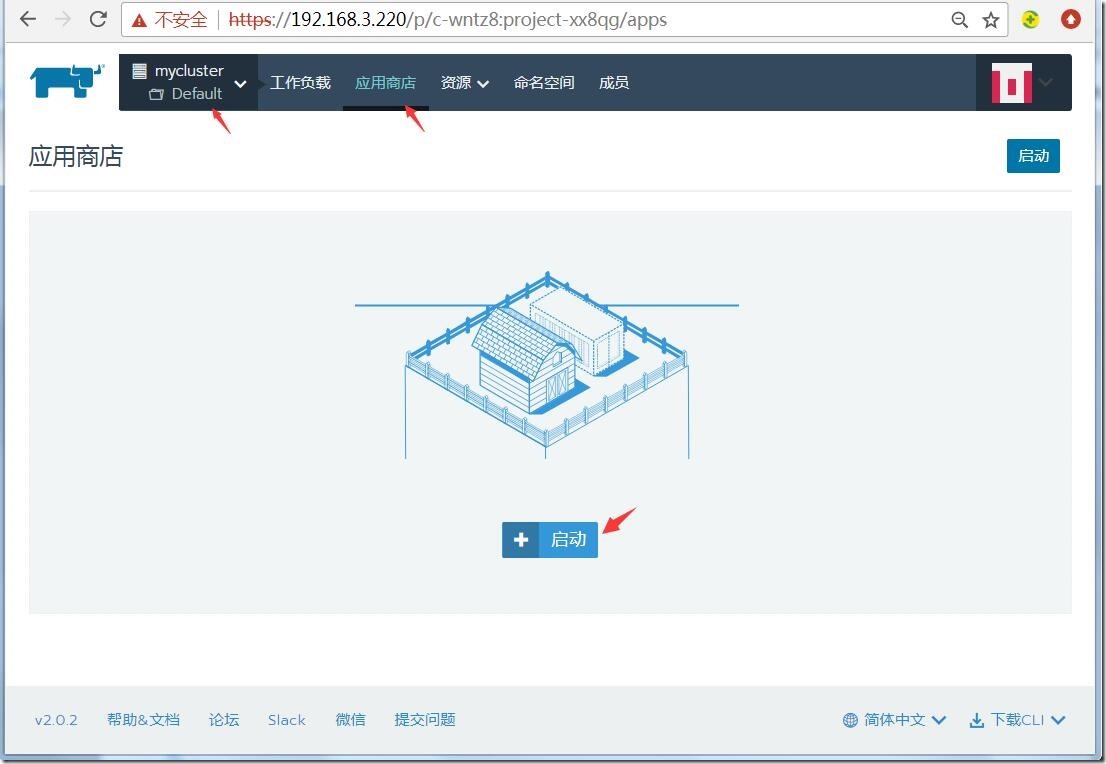
图03-在项目default中的应用商店中,启动longhorn应用

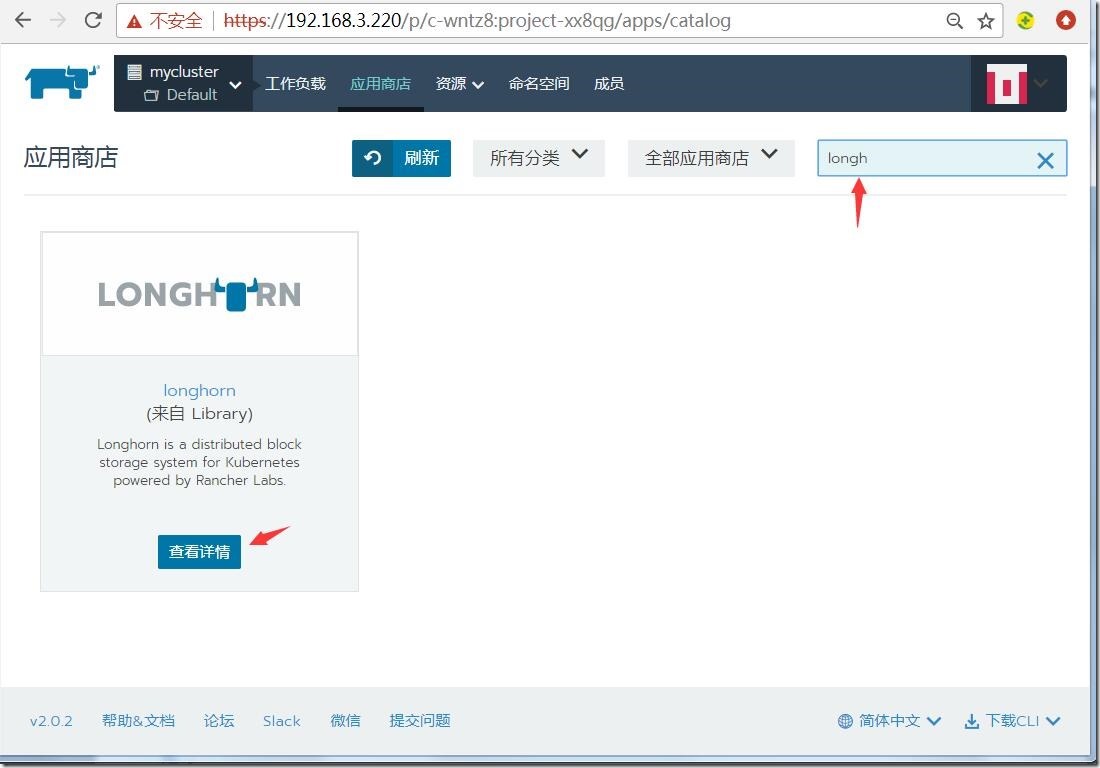
图04-在项目default中的应用商店中,启动longhorn应用

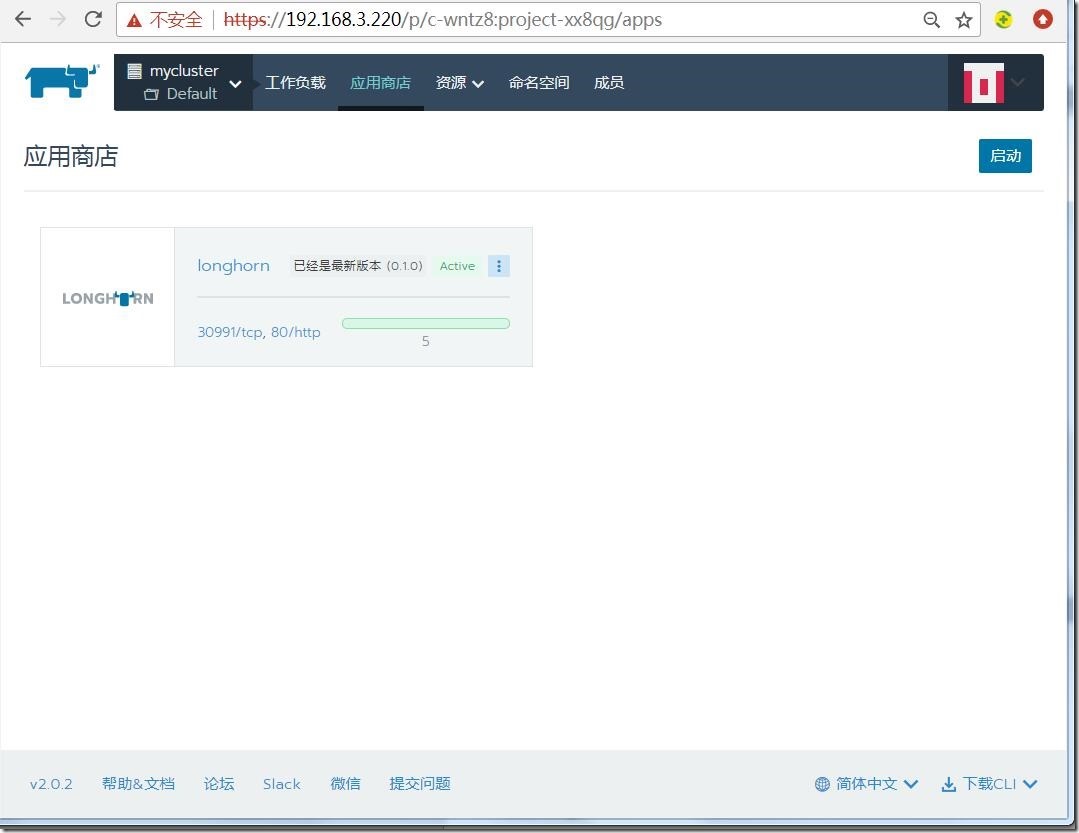
图05-点击启动按钮,即可完成Longhorn部署,可通过端口访问UI管理面板

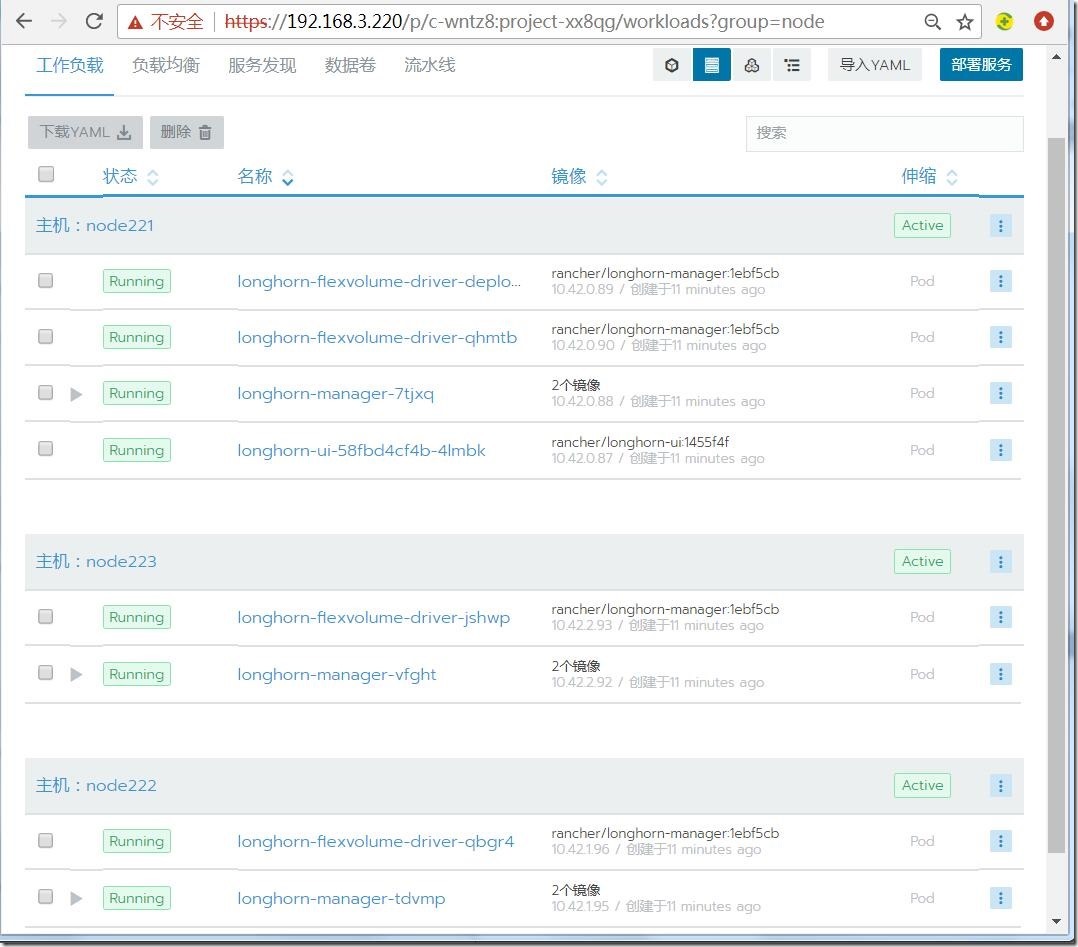
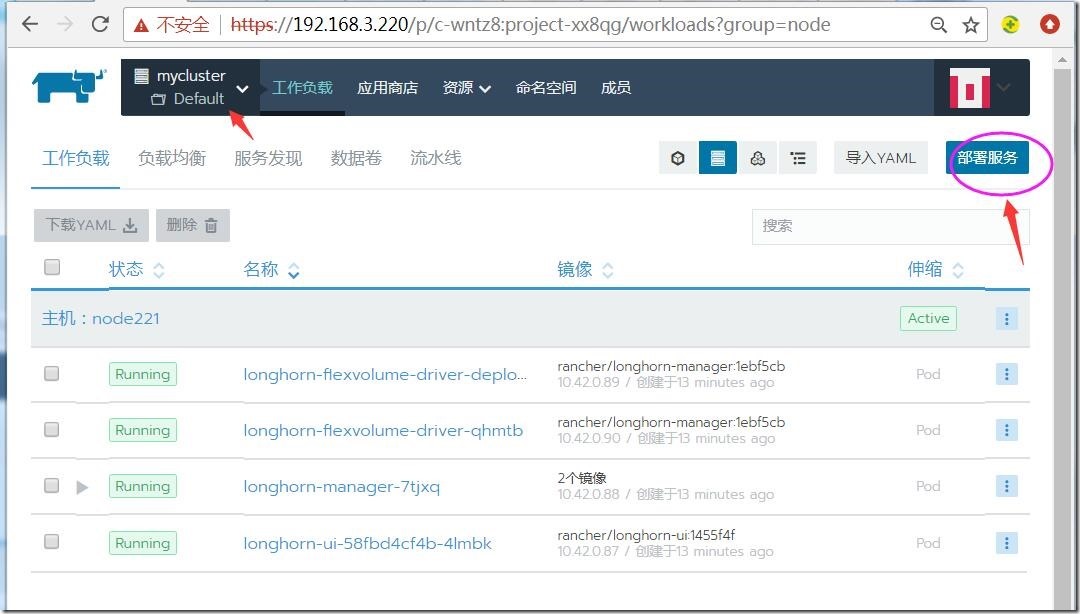
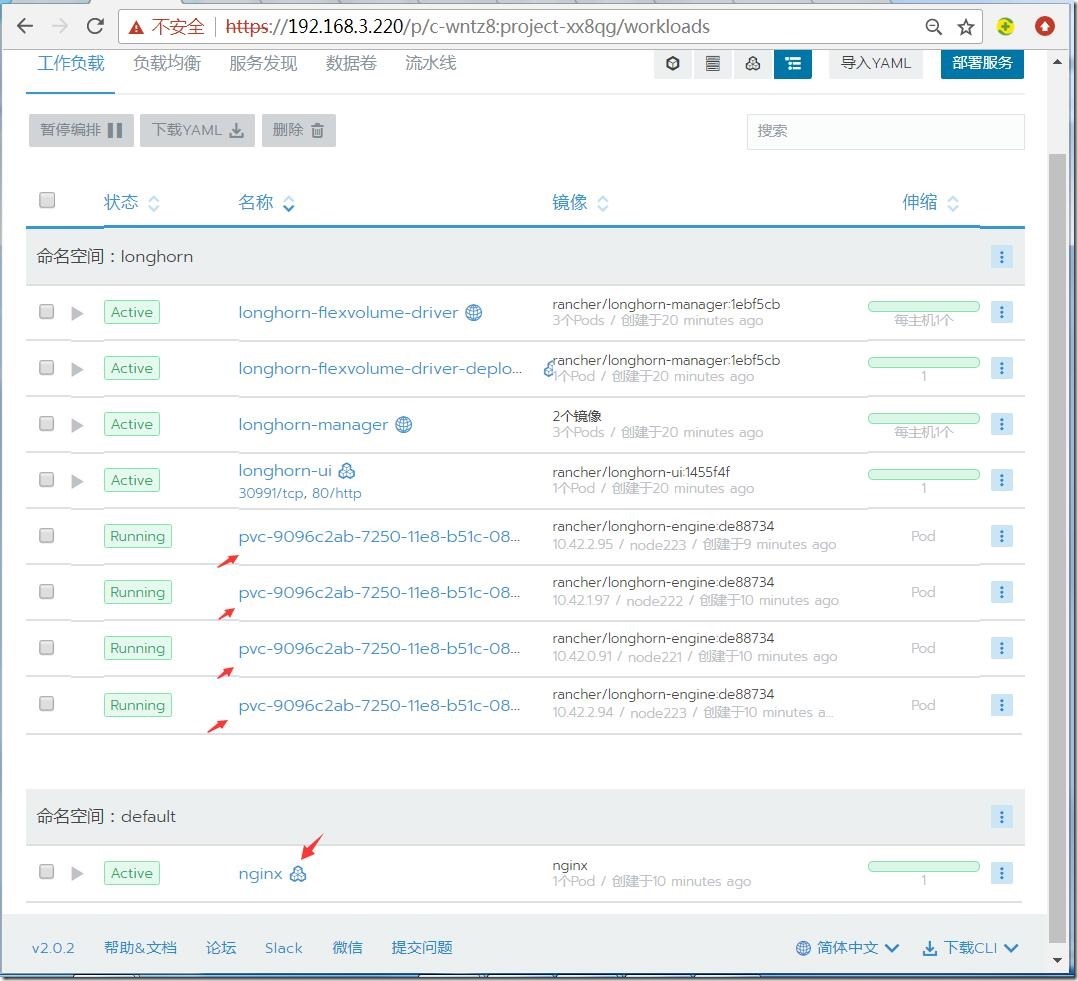
图06-部署Longhorn应用以后,各主机上的Pod状态

图07-此时集群Cluster中已经自动创建好了存储类StorageClass

4、创建工作负载
图08-在项目的工作负载中,部署一个服务

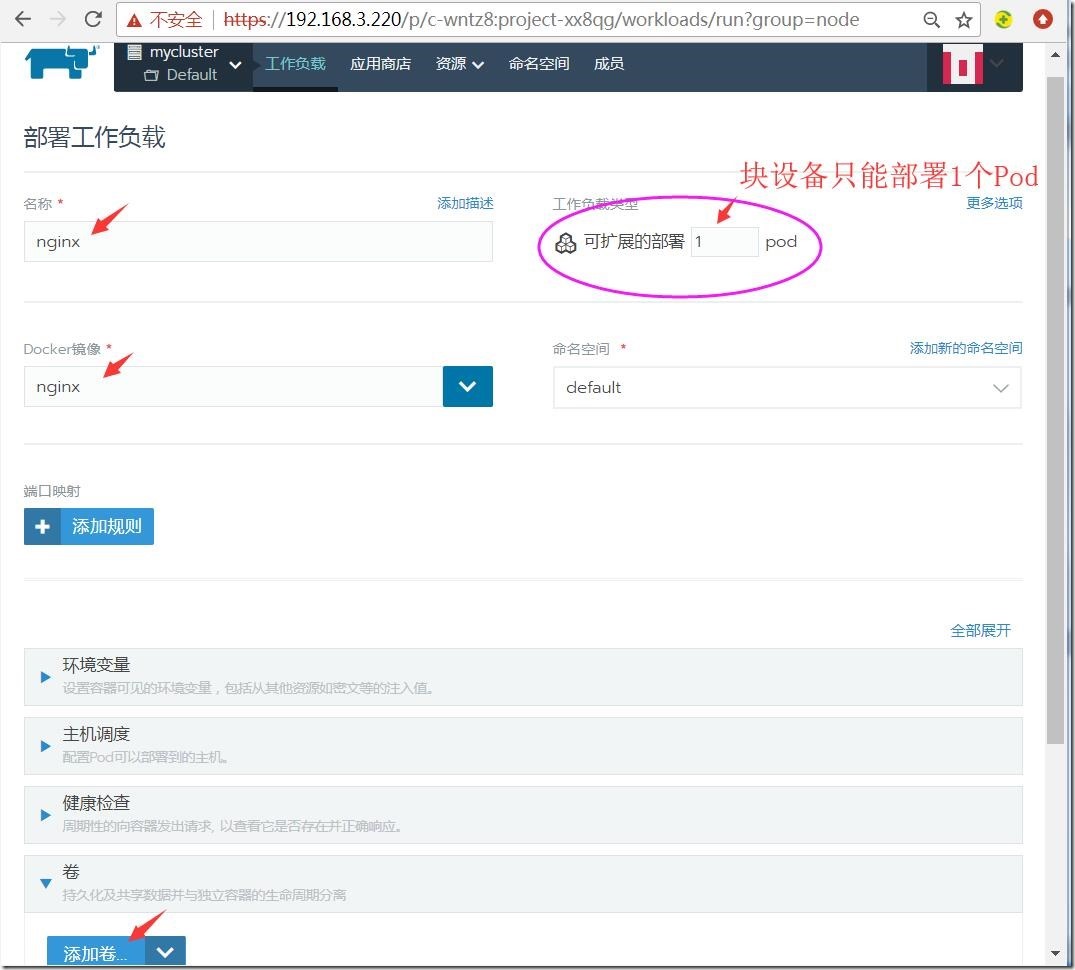
图09-部署工作负载-工作负载数量只能是1个Pod

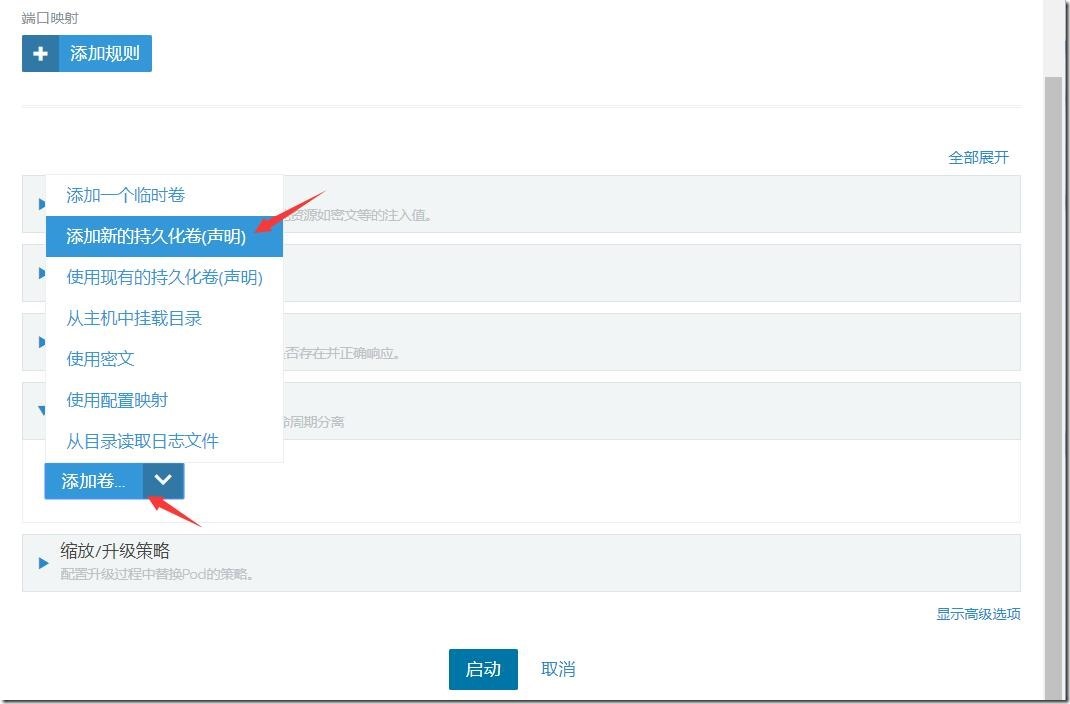
图10-部署工作负载-卷-添加新的持久化卷声明

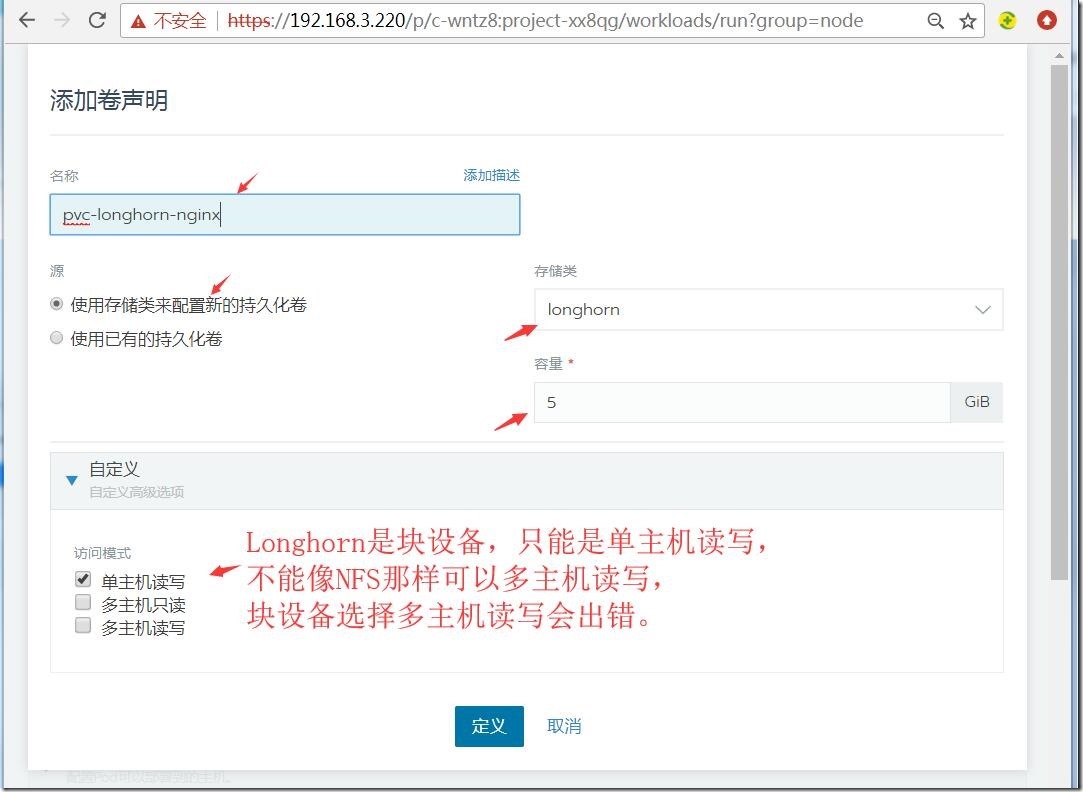
图11-部署工作负载时,添加卷声明的设置

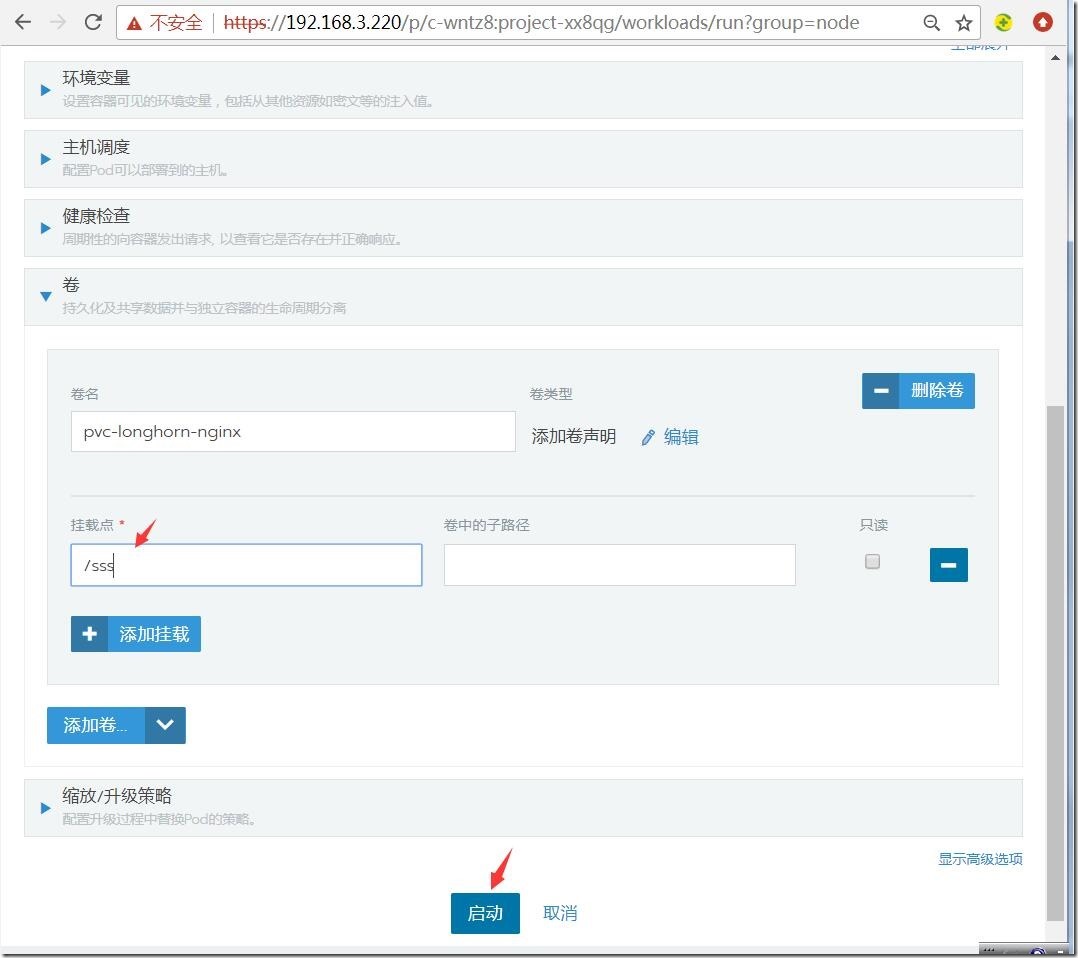
图12-部署工作负载时,设置挂载点后,启动工作负载2

图13-工作负载nginx部署完毕

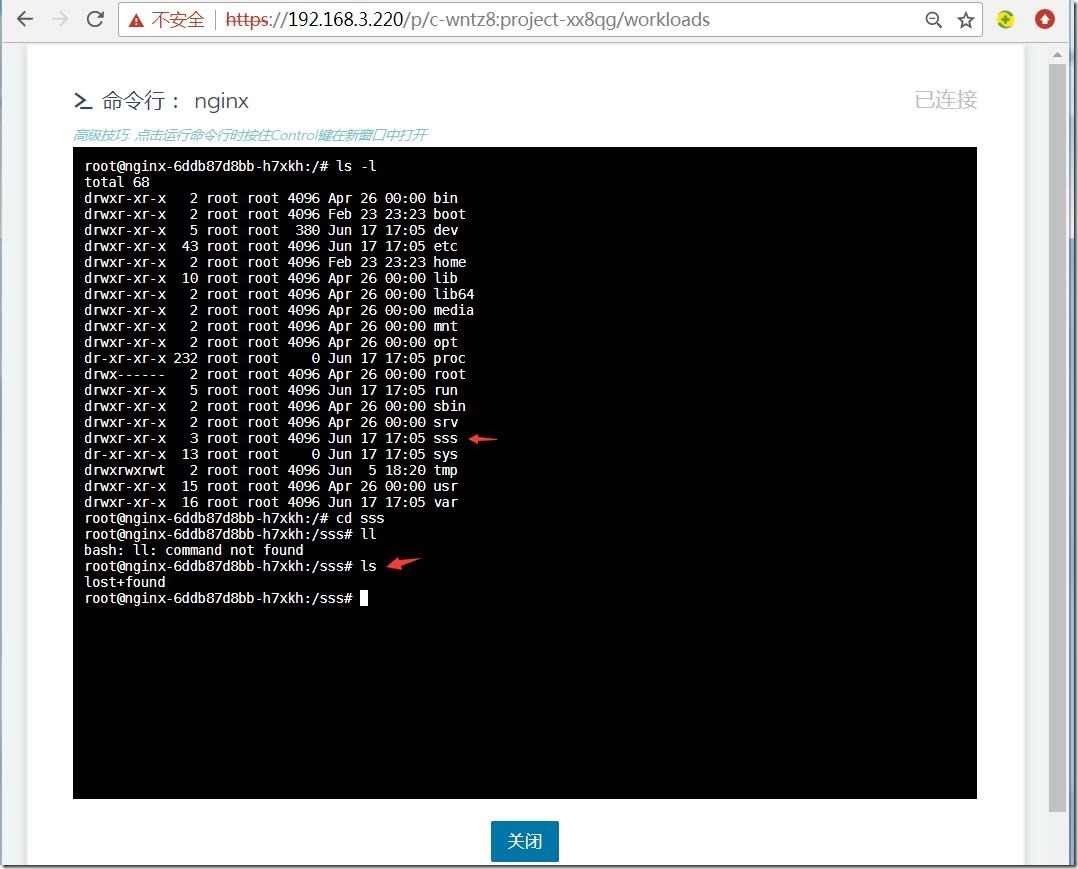
图14-工作负载nginx容器中的目录sss

5、查看Longhorn UI
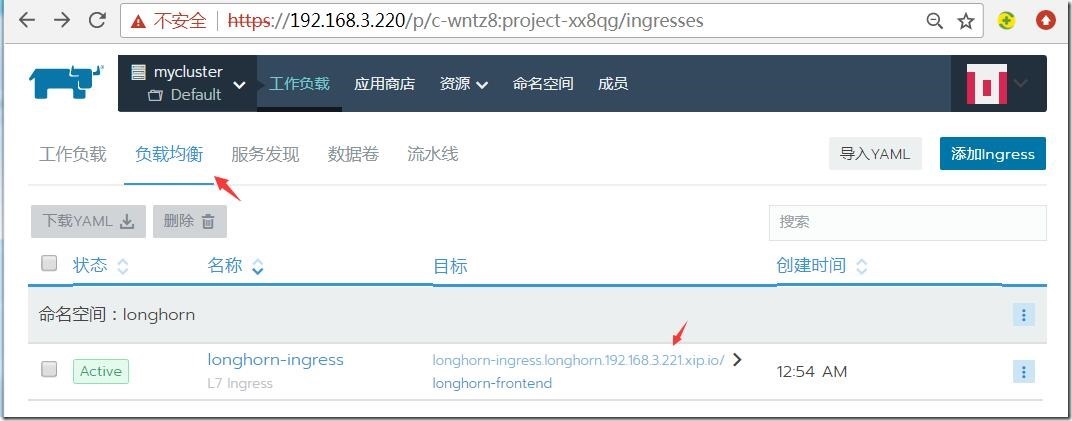
图15-在负载均衡中访问Longhorn UI

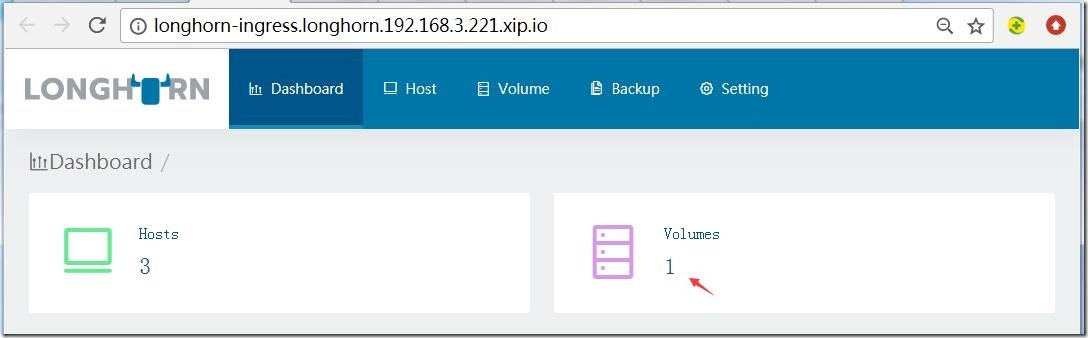
图16-LonghornUI中能看到有3台主机和刚刚创建的1个卷

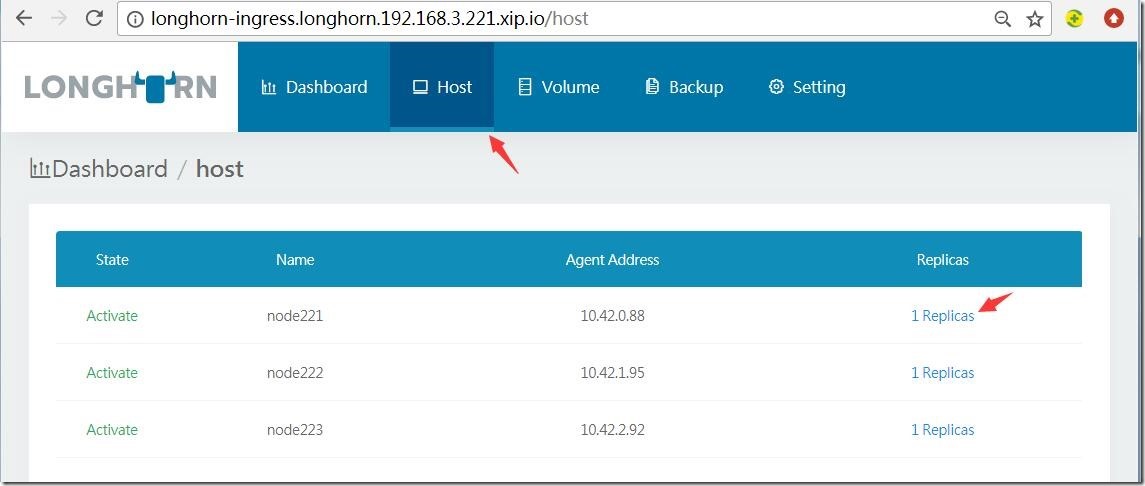
图17-LonghornUI中能看到有3台主机和刚刚创建的1个卷的副本

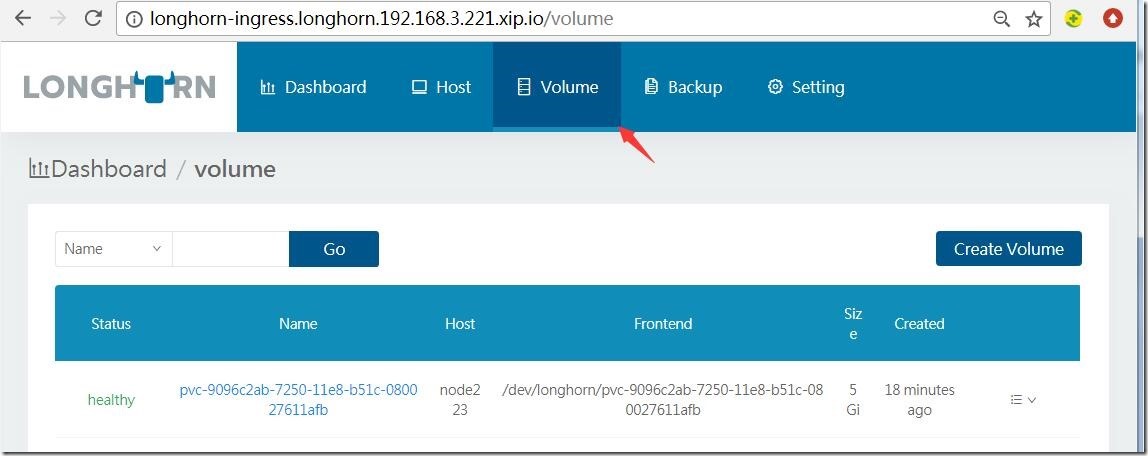
图18-LonghornUI中卷的信息

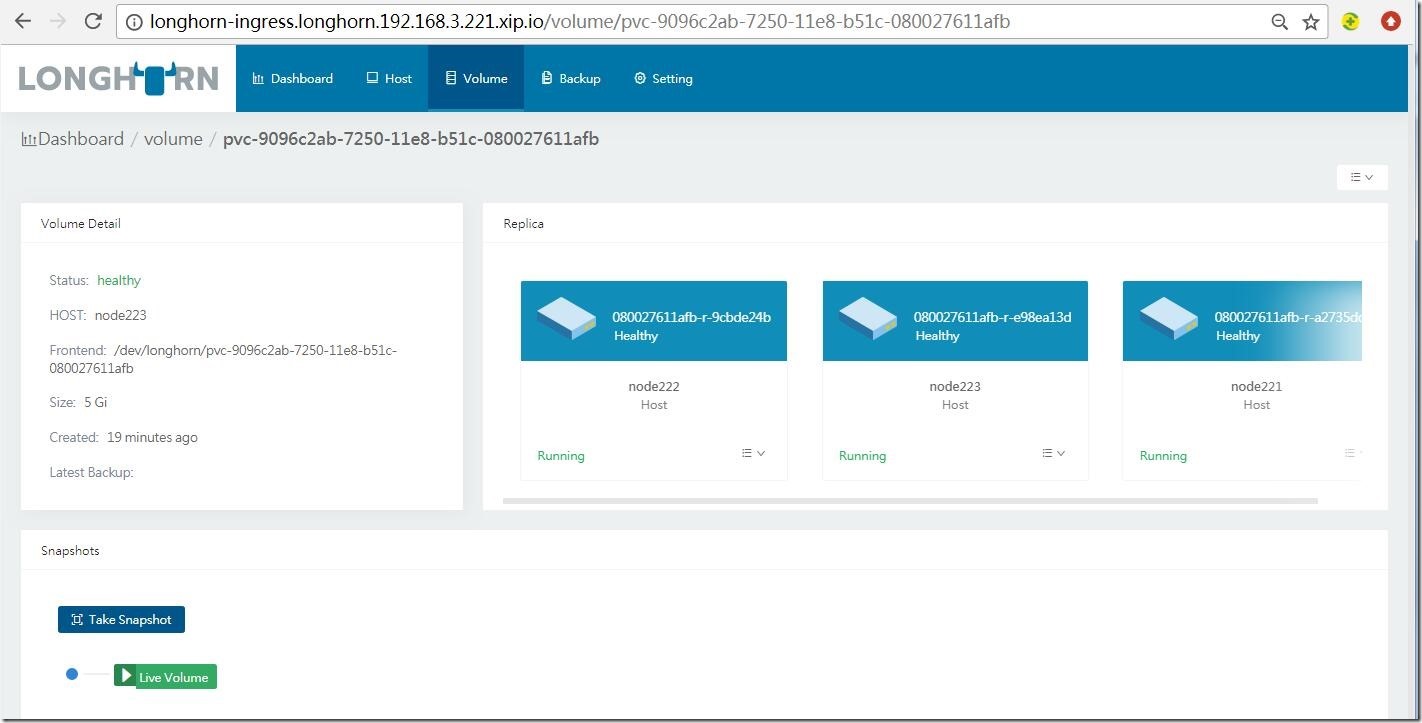
图19-LonghornUI中卷的信息

图20-K8S集群中持久卷的信息,已包含刚刚创建的持久卷

6、注意事项:
1、因为是块设备,工作负载中的Pod数量只能是1个;
2、因为是块设备,创建持久卷声明时,只能选择单主机读写,不能像NFS那样可以多主机读写,块设备选择多主机读写会出错。
3、Longhorn是一个正在进行中的项目,目前只发布0.1/0.2/0.3这3个版本。
参考链接:
Longhorn在Github上的链接:
https://github.com/rancher/longhorn
https://github.com/rancher/longhorn-manager
https://github.com/rancher/longhorn-ui
Rancher2.0中部署Longhorn分布式存储实验的更多相关文章
- Rancher2.0中使用外置NFS存储部署Nginx实验
目录: 1.环境准备工作 1.1 准备好Rancher2.0集群环境 1.2 准备好外部NFS服务器 2.Rancher2.0中使用NFS存储的方法 2.1 在集群中创建持久卷(PV) 2.2 在项目 ...
- surging+CentOS7+docker+rancher2.0 入门部署教程
准备工作 开发环境 Visual Studio 2017 15.5 运行环境 虚拟机CentOS 7+Docker+Rancher 2.0+Consul+RabbmitMQ 项目下载地址 htt ...
- surging+CentOS7+docker+rancher2.0 菜鸟部署运行笔记
https://blog.csdn.net/q5934/article/details/82661250 目录 准备工作 开始干活 1.从github 获取surging源码 2.发布Surging. ...
- Rancher2.0中邮件通知的设置
1-邮件通知的设置-中国电信189邮箱 2-2-邮件通知的设置-腾讯免费企业邮箱 **说明:网易163邮箱.QQ邮箱没有设置成功,可能是因为邮箱设置得太安全的缘故. 参考链接: 中国电信189邮箱 ...
- [原]CentOS7安装Rancher2.1并部署kubernetes (二)---部署kubernetes
################## Rancher v2.1.7 + Kubernetes 1.13.4 ################ ##################### ...
- [原]CentOS7安装Rancher2.1并部署kubernetes (一)---部署Rancher
################## Rancher v2.1.7 + Kubernetes 1.13.4 ################ ##################### ...
- [原]CentOS7安装Rancher2.1并部署kubernetes (三)---解决登录kubernets超时和部署测试Pod和Containter[nginx为例]
################## Rancher v2.1.7 + Kubernetes 1.13.4 ################ ##################### ...
- 在Ubuntu中部署并测试HyperLedger Fabric 0.6
最近开始研究区块链,对这个新兴的技术有了基本概念上的了解,所以打算基于一个开源项目做做实验.如果是做数字货币,那么比特币的源代码是最好的了,不过这算是区块链1.0吧,已经有很多改进的竞争币和山寨币出来 ...
- Eclipse中部署hadoop2.3.0
1 eclipse中hadoop环境部署概览 eclipse 中部署hadoop包括两大部分:hdfs环境部署和mapreduce任务执行环境部署.一般hdfs环境部署比较简单,部署后就 可以在ecl ...
随机推荐
- String字面量
public class assa{ static String ee = "aa";//ee指向常量池中的aa static String ff = new String(&qu ...
- 地图标绘系统V1.0测试版【申明:来源于网络】
地图标绘系统V1.0测试版[申明:来源于网络] 地址:http://blog.csdn.net/allgis/article/details/39718085
- iview form 表单的怪异小BUG
当同一个弹窗中的表单重复利用时: 我原先的代码逻辑是: <Form :label-width="100" class="mt20" ref="c ...
- 使用 EF Core 的 EnableRetryOnFailure 解决短暂的数据库连接失败问题
阿里云服务器有时会出现短暂的连接不上数据库服务器(RDS)的问题,之前由于没有启用 Entity Framework Core 的失败重试功能(默认是禁用的),短暂的连接失败立马会引发下面的异常从而出 ...
- ssl证书
个人理解: 客户端第一次连接服务端的时候,服务端就把证书(中的公钥)给了客户端,客户端验证证书中的公钥是否和本地的公钥一致(客户端一般都会内置类似AC的具有公信力的证书颁发机构), 之后的请求每次请求 ...
- 使用hashlib进行登录校验
注册登录和密码验证 用户注册时,文件中保存用户名,和密码的密文 登录时,密码与文件中的密文进行比较,如果相同就同意登录 import hashlib # 导入模块 def md5(username,p ...
- threw exception [Handler processing failed; nested exception is java.lang.NoClassDefFoundError: com/dyuproject/protostuff/MapSchema$MessageFactory] with root cause
错误记录 前几天朋友问我一个错误,顺便记录一下,关于redis 工具类,protostuff序列化报错. threw exception [Handler processing failed; nes ...
- Oracle单行函数
一.尽管各个数据库都是支持sql语句的.可是每一个数据库也有每一个数据库所支持的操作函数,这些就是单行函数.假设想进行数据库开发的话.除了要回使用sql语句外,就是要多学习函数. 1.单行函数的分类: ...
- 017-并发编程-Condition
一.概述 任何一个Java对象,都拥有一组监视器方法,主要包括wait().notify().notifyAll()方法,这些方法与synchronized关键字配合使用可以实现等待/通知机制.使用这 ...
- random函数的使用
random作为随机函数用处很多,在Python里面也经常使用,特别是处理一些随机事件的时候,特别好用! 废话不多说,直接看下面的例子: random.randomrandom.random() ...
