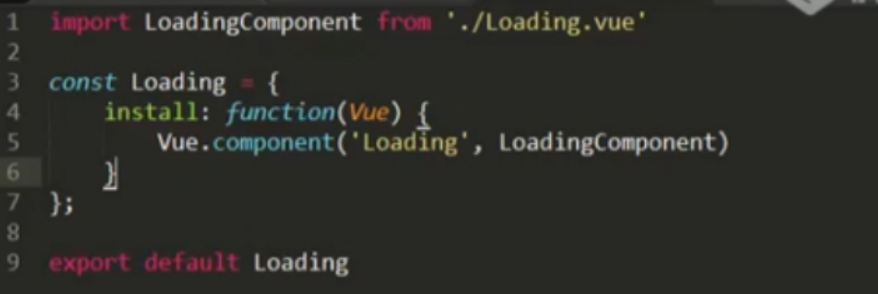
如何自定义一个组件loading
 使用时需要Vue.use()一下
使用时需要Vue.use()一下
如何自定义一个组件loading的更多相关文章
- Vuejs自定义全局组件--loading
不管是使用框架,还是不使用任何的框架,我们都不可避免的需要与“加载中……”打交道,刚刚学习了Vuejs自定义组件的写法,就现学现卖,介绍一下吧! 先看一下目录结构,一般情况下,每一个组件都新建一个新的 ...
- vue自定义全局组件(自定义插件)
有时候我们在做开发的时候,就想自己写一个插件然后就可以使用自己的插件,那种成就感很强.博主最近研究element-ui和axios的时候,发现他们是自定义组件,但是唯一有一点不同的是,在用elemen ...
- 自定义View(7)官方教程:自定义View(含onMeasure),自定义一个Layout(混合组件),重写一个现有组件
Custom Components In this document The Basic Approach Fully Customized Components Compound Controls ...
- vue2 自定义全局组件(Loading加载效果)
vue2 自定义全局组件(Loading加载效果) github地址: https://github.com/ccyinghua/custom-global-component 一.构建项目 vue ...
- Swift - 继承UIView实现自定义可视化组件(附记分牌样例)
在iOS开发中,如果创建一个自定义的组件通常可以通过继承UIView来实现.下面以一个记分牌组件为例,演示了组件的创建和使用,以及枚举.协议等相关知识的学习. 效果图如下: 组件代码:Score ...
- 07vue 自定义全局组件 通用流程
1.全局组件的目录 2.loading/index.js import LoadingComp from './Loaiding' const compName=LoadingComp.name // ...
- 基于React.js网页版弹窗|react pc端自定义对话框组件RLayer
基于React.js实现PC桌面端自定义弹窗组件RLayer. 前几天有分享一个Vue网页版弹框组件,今天分享一个最新开发的React PC桌面端自定义对话框组件. RLayer 一款基于react. ...
- SSIS自定义数据流组件开发(血路)
由于特殊的原因(怎么特殊不解释),需要开发自定义数据流组件处理. 查了很多资料,用了不同的版本,发现各种各样的问题没有找到最终的解决方案. 遇到的问题如下: 用VS2015编译出来的插件,在SSDTB ...
- Android Studio开发基础之自定义View组件
一般情况下,不直接使用View和ViewGroup类,而是使用使用其子类.例如要显示一张图片可以用View类的子类ImageView,开发自定义View组件可分为两个主要步骤: 一.创建一个继承自an ...
随机推荐
- Centos7下安装docker(1)
1.确认系统没安装任何docker相关的安装包 yum remove docker docker-common docker-selinux docker-engine centos7的docker存 ...
- [USACO09JAN]安全出行Safe Travel
题目 什么神仙题啊,我怎么只会\(dsu\)啊 我们考虑一个非常暴力的操作,我们利用\(dsu\ on \ tree\)把一棵子树内部的非树边都搞出来,用一个堆来存储 我们从堆顶开始暴力所有的边,如果 ...
- explan各项说明
explain select * from user explain extended select * from user id SELECT识别符.这是SELECT的查询序列号 select_ty ...
- Arduino 433 自定义接受
/* Simple example for receiving https://github.com/sui77/rc-switch/ */ #include <RCSwitch.h> # ...
- ;,&,&&,shell,区别
command1&command2&command3 三个命令同时执行 command1;command2;command3 不管前面命令执行成功没有,后面的命令继续执 ...
- IIS 8的第一次请求不变慢如何配置
首先需要在Window中添加Application Initialization 在IIS中配置Application Pool 在IIS配置Web Site 配置完成,如果版本在7.5,可以下载:A ...
- ADO.NET分享
看到<c#从入门到精通(第三版)>书中对ado.net里几种方法打的比方,很有意思就发一下. 1)这张图中,把数据比作水,储存了大量数据. 2)Connection对象好像进水龙头,插在水 ...
- odoo生产单原材料报表
原材料表: 需求量:生产单里面mrp_production里面的需求数量,这里不能直接和产品相连,因为生产单里面是原材料而产品表里是成品,通过物料清单里的bom表与产品表相连 select t6.产品 ...
- 微软官方的Excel android 移动版的折腾
微软官方的Excel android 移动版,有重大bug.害我折腾了一天多时间.最终确认是Excel自身的问题. 现象描述:手机上新建或是保存excel后.放到电脑上,不能打开.提示”Excel在B ...
- 格式化angularjs日期'/Date(-62135596800000)/'
在实现在angularjs时,发现经序列化后的日期需要格式化显示. 翻看以前的博客,似乎有写过一篇有关js方面的解决办法<格式化json日期'/Date(-62135596800000)/'&g ...
