AJAX跨域问题以及解决思路(更新中)

跨域的三大原因(同时满足)
浏览器限制
跨域
XHR请求

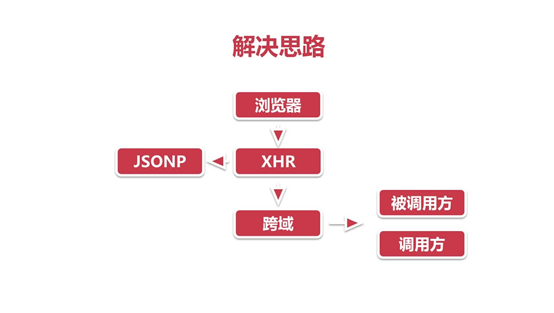
解决思路:
- 让浏览器不做限制,指定参数,让浏览器不做校验,但该方法不太合理,它需要每个人都去做改动。
- 不要发出XHR请求,这样就算是跨域,浏览器也不会报错,解决方案是JSONP,通过动态创建一个script,通过script发出请求
- 在跨域的角度:一种是被调用方修改代码,加上字段,告诉浏览器,支持跨域,支持调用方调用。第二种是调用方使用代理,在a域名里面的的请求地址使用代理指定到b域名。第一种是支持跨域,第二种是隐藏跨域
被调用方支持跨域解决思路:基于http协议关于跨域方面的要求而做的修改,从a域名调用b域名时,在b域名返回的信息里加些字段,告诉浏览器b允许a调用。浏览器通过校验就不会报跨域安全问题。 调用方隐藏跨域解决思路:当域名不是自己公司的时,可以用此方法解决。通过一个代理,使得从浏览器发出的请求都是a域名的请求,在代理里面把指定的url转到b域名里面,使得在浏览器上看上去就是同一个域名。
- 什么是跨域问题? 现在开发应用程序思路大都是将客户端和服务端进行分离,通过restfull约定通信,也就是客户端、服务端分别部署到不同服务器,当用户通过浏览器访问客户端,客户端在调用请求不同域服务器端XMLHttpRequest对象时,请求会出错,这就是跨域问题。 引起跨域问题的三个条件: 1.浏览器访问 2.请求XMLHttpRequest对象 3.跨域,用户-客户端(a.com)-服务端(b.com) 2.解决跨域问题方法。 以解决跨域为主 1.修改服务端-被调用端 过滤器,http服务器,spring 2.修改客户端-调用端 http服务器-隐藏域
一、跨域解决方案:
1、浏览器禁止检查:命令行参数启动
(1)终端输入:C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security
(2)如果方法(1)不行,通过everyting软件找到chrome.exe所在的路径,在chrome.exe所在的路径按下shift键,点击右键,点击“在此处打开命令行窗口”,然后输入chrome --disable-web-security
2、jsonp
(1)jsonp:JSON with Padding.
padding/'pædɪŋ/:填料
(2)jsonp返回的是js代码,不是json对象。
(3)content-type:发送信息至服务器时内容编码类型,即客户端发送请求数据的类型。
(4)ajax的属性添加cache:true,表示结果可以被缓存,请求的链接中就没有_=某个值。
(5)jsonp的弊端
①需要服务器改动代码。
②只支持GET请求。
③发送的不是xhr请求。
3、跨域-被调用方解决
(1)静态服务器/http服务器:apache或nginx
(2)tomcat:应用服务器
(3)被调用方解决的3种方案:
①服务器端实现。
②ngix配置。
③apache配置。
(4)被调用方filter解决方案:
①如果是简单请求,浏览器是先执行再判断。如果是非简单请求,先发一个预检命令,检查通过之后,才会真正把请求发出去。
②跨域请求的请求头中多一个origin。
4、跨域-调用方解决(隐藏跨域)
AJAX跨域问题以及解决思路(更新中)的更多相关文章
- jquery ajax跨域的完美解决方法(jsonp方式)
ajax跨域请求的问题,JQuery对于Ajax的跨域请求有两类解决方案,不过都是只支持get方式,接下来为大家详细介绍下客户端JQuery.ajax的调用代码 今天在项目中需要做远程数据加载 ...
- JQuery的Ajax跨域请求的解决方式
今天在项目中须要做远程数据载入并渲染页面,直到开发阶段才意识到ajax跨域请求的问题,隐约记得Jquery有提过一个ajax跨域请求的解决方式,于是即刻翻出Jquery的API出来研究 ...
- Ajax跨域请求怎么解决?
前言 项目中需要将第三方系统中,对应用户的代办消息集成到系统中.对方提供了获取对应用户的接口url,但是由于两边的系统是部署到客户现场不同IP的虚机上的,所以进行ajax请求的时候是属于跨域请求的.之 ...
- jQuery ajax跨域请求的解决方法
在Ajax应用中,jQuery的Ajax请求是非常容易而且方便的,但是初学者经常会犯一个错误,那就是Ajax请求的url不是本地或者同一个服务器下面的URI,最后导致虽然请求200,但是不会返回任何数 ...
- ajax跨域问题及解决
overview ajax是一种创建交互式网页应用的网页开发技术,是一种用于创建快速动态网页的技术,通过在后台与服务器进行少量数据交换.而ajax的跨域问题则是请求了其他项目的接口地址,当协议.子域名 ...
- Jquery DataTable AJAX跨域请求的解决方法及SSM框架下服务器端返回JSON格式数据的解决方法
如题,用HBuilder开发APP,涉及到用AJAX跨域请求后台数据,刚接触,费了不少时间.幸得高手指点,得以解决. APP需要用TABLE来显示数据,因此采用了JQ 的DataTable. 在实现 ...
- restful风格下的ajax跨域问题的解决
Ajax跨域请求时,如果设置Header的ContentType为application/json,会分两次发送请求一次先发送Method为OPTIONS的请求到服务器,这个请求会询问服务器支持哪些请 ...
- 前端复习-03-接上面ajax跨域问题的解决与探索
废话不多少 ..我估计一万个人都搞不清楚 什么是跨域 然后就被这堵墙无情的挡住了..我尝试了很多办法解决这个问题.后来再慕课网上的一个老师的ppt那里看到一张图 我觉得 能记住这张图的话 应该就算是深 ...
- AJAX 跨域请求的解决办法:使用 JSONP获取JSON数据
由于受到浏览器的限制,ajax不允许跨域通信.如果尝试从不同的域请求数据,会出现安全错误.如果能控制数据驻留的远程服务器并且每个请求都前往同一域,就可以避免这些安全错误.但是,如果仅停留在自己的服务器 ...
随机推荐
- VS2017 安装打包插件
安装 打开VS2017:工具 --> 扩展和更新 --> 联机,搜索Microsoft Visual Studio 2017 Installer Projects,如下图: 在搜索中输入: ...
- 使用soap遇到的缓存问题
- 如何使用Vue-cli搭建和运行vue项目
此文章 主要参考:https://jingyan.baidu.com/article/5225f26bbb430fe6fa0908ce.html 在vue init webpack my-proje ...
- axios 中断请求
1 <button onclick="test()">click me</button> <script src="https://unpk ...
- 判断网页请求与FTP请求
实例说明 在访问Internet网络时,经常涉及到很多访问协议,其中最明显.最常用的就是访问页面的http协议.访问ftp服务器的FTP协议等.
- Tomact优化
一.版本信息隐藏 1.修改conf/web.xml,重定向403.404以及500等错误到指定的错误页面: 2.也可以通过修改应用程序目录下的WEB-INF/web.xml下的配置进行错误页面的重定向 ...
- freertos 建立任务超过几个后系统不能能运行
/* *** NOTE *********************************************************** If you find your application ...
- linux之cp和scp的使用
cp 基本介绍 cp主要用于同一台服务器上,目录和文件的复制 表达式 cp [OPTIONS] SOURCE DEST --- 从源路径copy文件到目的路径 常用参数 -a same as -dpR ...
- [js]js中4种无节操的预解释情况
js中4种无节操的预解释情况 - 1. if语句即使条件不成立,条件里的表达式也会进行预解释. - 2. 匿名函数的预解释: 只对等号左边与解释 - 3. 自执行函数的预解释: 不进行预就解释, 执行 ...
- VUE中的v-show和v-if
v-show="判断条件" 显示或隐藏 v-show占位置 v-if 隐藏(不占位置)
