vue项目目录结构
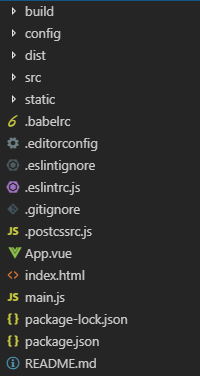
VUE项目目录结构

如上图所示,我们的目录结构就是这样的了。
| 目录/文件 | 说明 |
|---|---|
| build | 这个是我们最终发布的时候会把代码发布在这里,在开发阶段,我们基本不用管。 |
| config | 配置目录,默认配置没有问题,所以我们也不用管 |
| node_modules | 这个目录是存放我们项目开发依赖的一些模块,这里面有很多很多内容,不过高兴的是,我们也不用管 |
| src | 我们的开发目录,基本上绝大多数工作都是在这里开展的 |
| static | 静态资源 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。基本不用管,放着就是了 |
| index.html | 首页入口文件,基本不用管,如果是开发移动端项目,可以在head区域加上你合适的meta头 |
| package.json | 项目配置文件。前期基本不用管,但是你可以找一下相关的资料,学习一下里面的各项配置。至少,要知道分别是干嘛的。 |
| README.md | 备注文件 |
如上,基本上就是这么个情况。重要的,还是src文件夹。
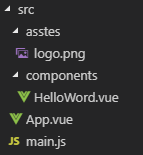
SRC文件夹的情况

如上图所示,这是src文件夹下面的初始情况,里面有一些示例代码之类的。比如,它吧logo放在assets文件夹里面。我个人很不喜欢这么做,因为代码是代码,资源是资源,各归其位比较好。
commponents目录里面放了一个演示的组件文件,你可以打开看下。当然,也可以直接删除,然后根据我的博文往下走。
App.vue是项目入口文件。当然,我们需要改造,改造成我们可以使用的样子的。后面的博文会说。
main.js这是项目的核心文件。全局的配置都在这个文件里面配置,我后面会详细的讲这里怎么搞。
整理目录
上面只是让大家了解一下具体是什么情况,下面,我们开始动手,把不想管的干掉,然后把src变成这个样子:

如上图所示,把文件夹和文件都新建好,后面的博文我会详细给出每个文件的代码的。这里,都新建空文件即可。注意,我是用scss来写css文件的。所以看官你最好也学习一下scss的相关内容,我的博客里面有,搜索也是一大把。
| 文件\目录 | 说明 |
|---|---|
| component | 组件文件夹我们写的一些公用的内容可以放在这里的。 |
| config | 核心配置文件夹 |
| frame | 存放自路由的文件夹 |
| style | 样式存放目录 |
vue支持每一个模板里面写css,这样可以做到随用随取。但是,我个人不太喜欢这样,我还是喜欢吧css给单独放出来,因为这样便于整理,另外,使用scss的朋友都知道,我们会预设大量的变量,代码片供我们在写css的时候使用,如果每个模板文件里面都需要引用一次那是及其麻烦的。
vue项目目录结构的更多相关文章
- Vue Vue项目目录结构梳理
Vue项目目录结构梳理 by:授客 QQ:1033553122 1. 结构梳理 . ├── build/ # webpack 配置文件: │ ...
- vue项目目录结构详解
项目简介基于 vue.js 的前端开发环境,用于前后端分离后的单页应用开发,可以在开发时使用 ES Next.scss 等最新语言特性.项目包含: 基础库: vue.js.vue-router.vue ...
- Laravel项目目录结构说明
Laravel项目目录结构说明: |- vendor 目录包含你的 Composer 依赖模块及laravel框架. |- bootstrap 目录包含几个框架启动跟自动加载配置的文件. |- app ...
- MVVM 模式下iOS项目目录结构详细说明
➠更多技术干货请戳:听云博客 我们在做项目的时候,会经常用到各种设计模式,最常见的要数 MVC (模型,视图,控制器)了.但是,今天我们要说的是另一种设计模式——MVVM. 所以 MVVM 到底是什么 ...
- 1-5Tomcat 目录结构 和 web项目目录结构
对应我的安装路径: web项目目录结构
- vue项目目录介绍
Vue项目目录 初始化项目 vue init webpack []projectname] cd [projectname] npm install vue run dev 目录树 +---build ...
- Android开发学习之路--Android Studio项目目录结构简介
既然已经搭建好环境了,那就对Android Studio中项目目录结构做个简单的了解了,这里以最简单的Hello工程为例子,新建好工程后看如下三个工程视图: 1.Android工程 manifests ...
- 【Android Studio安装部署系列】三、Android Studio项目目录结构
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 简单介绍下Android studio新建项目的目录结构. 常用项目结构类型 在Android Studio中,提供了以下几种项目结 ...
- iOS开发总结——项目目录结构
1.前言 清晰的项目目录结构有利于项目的开发,同时也是软件架构的一部分,所以,项目开发之初搭建项目的目录结构很重要.刚转iOS时,自己并不知道如何搭建App的项目目录,在参与开发两个应用后,结合Web ...
随机推荐
- laravel----------php7.0.12 laravel 链接sqlserver数据库
https://www.microsoft.com/en-us/download/details.aspx?id=20098 下载最后一个,然后这个工具可以将dll扩展下载下来,选择一个空白的文件夹就 ...
- Python str byte 互相转换
- python全栈第一章
第一章 Python基础变量定义规则:1.变量名只能是字母数字或者下划线的任意组合2.变量名的第一个字符不能是数字3.关键字不能申明为变量名定义方式:1.驼峰体AgeOfSzp2.下划线隔开Age_o ...
- xxnet to google部署
1,github上下载xxnet项目 2,启动(点击 start) 3,确定启动好后访问 www.google.com (此时是可以访问的) 4,注册google账号或直接登陆 5,访问 https: ...
- mecacheq的配置
在处理业务逻辑时有可能遇到高并发问题,例如商城秒杀.微博评论等.如果不做任何措施可能在高瞬间造成服务器瘫痪,如何解决这个问题呢?队列是个不错的选择.队列(Queue)又称先进先出(First In F ...
- 浮点数(double、float)的格式化问题及处理
---恢复内容开始--- 平时常会面临浮点数的格式处理问题,下面就举例说一说常见的问题及处理: 1,科学计数法问题 一个浮点数123456789.10,在打印的时候变成了1.234567891E8,处 ...
- zabbix自动发现自动注册
一.自动发现 1. 2自动注册详细配置 二.自动注册 1. . 2.自动注册详细配置 三 自动安装zabbix客户端脚本 #!/bin/bash #robin path='/etc/zabbix/za ...
- mysql查询语句and,or
where查询里,常用到and,or and SELECT field1, field2,...fieldN FROM table_name1, table_name2... WHERE condit ...
- Html lable 标签
Html lable 标签 <html> <body> <!-- label 关联光标标签,点击文字使得关联的标签获取光标.for="username" ...
- [C++ Primer Plus] 第5章、循环和关系表达式(一)程序清单——指针自加减优先级
程序5.4 #include<iostream> using namespace std; ; void main() { long long factorials[Size]; fact ...
