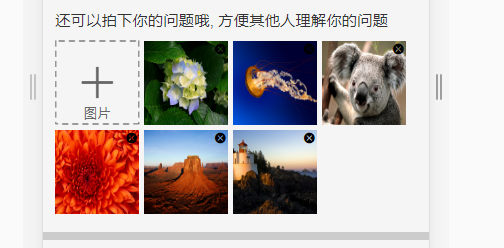
vue 拍照上传图片 demo

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0,minimum-scale=1.0">
<title></title>
<!-- <script type="text/javascript" src="http://www.xxiaoyuan.top/jquery-1.9.1.js"></script> -->
<style>
/* 拍照 上传图片--------------------------------- */
.pic_question{
padding: 0 .48rem
}
.add-img{
margin-top: 0.4rem
}
.add-image {
width: 3.26rem;
height: 3.26rem;
margin-right: 0.2rem;
position: relative;
border: 1px solid #ccc;
}
.add-image i.icon-shangchuantupian{
font-size: 3.26rem;
line-height: 3.4rem;
width: 3.26rem;
height: 3.26rem;
position: absolute;
bottom: 1px;left: 0;
color: #666
}
.add-image p{
font-size: .52rem;
color: #666;
position: absolute;
bottom: .1rem;left: 0;
width: 3.26rem;
}
.img-list{
display: flex;
flex-wrap:wrap
}
.img-list>li{
width: 3.26rem;
height: 3.26rem;
position: relative;
margin-right: 0.2rem;
margin-bottom: 0.2rem
}
.img-list>li .del{
position: absolute;
top: 0;
right: 0;
color: #000
}
.img-list>li>img{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<!-- 拍照上传图片 -->
<div class="pic_question" id="vm">
<!-- 影藏上传图片input -->
<input @change="fileChange($event)" type="file" id="upload_file" multiple style="display: none"/>
<div class="add-img">
<!-- <p class="font14">图片(最多6张,还可上传<span v-text="6-imgList.length"></span>张</p> -->
<ul class="img-list">
<div class="add" @click="chooseType">
<div class="add-image" align="center">
<!-- <i class="iconfont icon-shangchuantupian"></i> -->
<p class="font13">图片</p>
</div>
</div>
<li v-for="(url,index) in imgList">
<!-- 删除图片 -->
<span class="del iconfont icon-guanbi" @click.stop="delImg(index)">X</span>
<!-- 显示图片 -->
<img :src="url.file.src">
</li>
</ul>
</div>
</div>
</body>
<script type="text/javascript" src="http://www.xxiaoyuan.top/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#vm",
data:{
imgList: [],
size: 0,
limit:6, //限制图片上传的数量
tempImgs:[]
},
methods: {
chooseType() {
document.getElementById('upload_file').click();
},
fileChange(el) {
if (!el.target.files[0].size) return;
this.fileList(el.target);
el.target.value = ''
},
fileList(fileList) {
let files = fileList.files;
for (let i = 0; i < files.length; i++) {
//判断是否为文件夹
if (files[i].type != '') {
this.fileAdd(files[i]);
} else {
//文件夹处理
this.folders(fileList.items[i]);
}
}
},
// 文件夹处理
folders(files) {
let _this = this;
//判断是否为原生file
if (files.kind) {
files = files.webkitGetAsEntry();
}
files.createReader().readEntries(function (file) {
for (let i = 0; i < file.length; i++) {
if (file[i].isFile) {
_this.foldersAdd(file[i]);
} else {
_this.folders(file[i]);
}
}
}); },
foldersAdd(entry) {
let _this = this;
entry.file(function (file) {
_this.fileAdd(file)
})
},
fileAdd(file) {
if (this.limit !== undefined) this.limit--;
if (this.limit !== undefined && this.limit < 0) return;
//总大小
this.size = this.size + file.size;
//判断是否为图片文件
if (file.type.indexOf('image') == -1) {
this.$dialog.toast({mes: '请选择图片文件'});
} else {
let reader = new FileReader();
let image = new Image();
let _this = this;
reader.readAsDataURL(file);
reader.onload = function () {
file.src = this.result;
image.onload = function(){
let width = image.width;
let height = image.height;
file.width = width;
file.height = height;
_this.imgList.push({
file
});
console.log( _this.imgList);
};
image.src= file.src;
}
}
},
// 删除图片
delImg(index) {
this.size = this.size - this.imgList[index].file.size;//总大小
this.imgList.splice(index, 1);
if (this.limit !== undefined) this.limit = 6-this.imgList.length;
}
},
mounted:function(){
}
});
</script>
</html>
vue 拍照上传图片 demo的更多相关文章
- Android调用系统相册和拍照的Demo
最近我在群里看到有好几个人在交流说现在网上的一些Android调用系统相册和拍照的demo都有bug,有问题,没有一个完整的.确实是,我记得一个月前,我一同学也遇到了这样的问题,在低版本的系统中没问题 ...
- WebRTC系列(1)-手把手教你实现一个浏览器拍照室Demo
1.WebRTC开发背景 由于业务需求,需要在项目中实现实时音视频通话功能,之前基于浏览器开发的Web项目要进行音视频通话,需要安装flash插件才能实现或者使用C/S客户端进行通信.随着互联网技术的 ...
- 利用html5调用本地摄像头拍照上传图片[转]
利用html5调用本地摄像头拍照上传图片 html5概念啥的就不废话了,不知道的 百度, 谷歌一堆..今天学了学html5中的Canvas结合新增的<video>标签来获取本地摄像头, ...
- Vue异步组件Demo
Vue异步组件Demo 在大型应用中,我们可能需要将应用拆分为多个小模块,按需从服务器下载.为了进一步简化,Vue.js 允许将组件定义为一个工厂函数,异步地解析组件的定义.Vue.js 只在组件需要 ...
- Vue实现上传图片功能
前言: 用vue实现上传图片功能,效果图如下: 先说文件上传控件样式美化怎么做,我有两种方法. 1.先上代码 html部分: <div class="pics-wrapper" ...
- 一个基于vue的仪表盘demo
最近写了一个基于vue的仪表盘,其中 主要是和 transform 相关的 css 用的比较多.给大家分享一下,喜欢的话点个赞呗?嘿嘿 截图如下: 实际效果查看地址:https://jhcan333. ...
- 中小研发团队架构实践之生产环境诊断工具WinDbg 三分钟学会.NET微服务之Polly 使用.Net Core+IView+Vue集成上传图片功能 Fiddler原理~知多少? ABP框架(asp.net core 2.X+Vue)模板项目学习之路(一) C#程序中设置全局代理(Global Proxy) WCF 4.0 使用说明 如何在IIS上发布,并能正常访问
中小研发团队架构实践之生产环境诊断工具WinDbg 生产环境偶尔会出现一些异常问题,WinDbg或GDB是解决此类问题的利器.调试工具WinDbg如同医生的听诊器,是系统生病时做问题诊断的逆向分析工具 ...
- swift3.0 从相册选取或者拍照上传图片至阿里云OSS
导入相应的库 import Photos import AliyunOSSiOS 选取照片需要继承 UIImagePickerControllerDelegate,UINavigationContro ...
- 基于VUE选择上传图片并在页面显示(图片可删除)
demo例子: 依赖文件 : http://files.cnblogs.com/files/zhengweijie/jquery.form.rar HTML文本内容: <template> ...
随机推荐
- androidstudio全局搜索快捷键Ctrl+Shift+F失效的解决办法
与输入法设置冲突!!修改了就可以了.用的搜狗输入法,它的此快捷键也为简繁体替换.修改成其他的即可 null
- ubuntu下安装配置apache2与php
1:安装apache2 sudo apt install apache2 2:修改端口号 sudo vi /etc/apache2/ports.conf 3:修改跟目录 在 /etc/apache2/ ...
- PHP判断一个JSON对象是否含有某一个属性的方法
property_exists比如:var json={"code":400,"msg":"User Err"} var rest=prop ...
- phpStorm中如何不让其自动添加封闭大括号?
Settings > Editor > General->Smart Keys.
- FtpCopy数据定时自动备份软件(FTP定时备份)
1. 软件说明 FtpCopy是一款免费的FTP数据自动备份软件,如果FtpCopy对您有较大的帮助,欢迎捐赠我们,我们对您表示衷心的感谢! 如果有需求的话会一直更新下去,将软件做到极致! 有问题可直 ...
- CodeForces - 344E Read Time (模拟题 + 二分法)
E. Read Time time limit per test 1 second memory limit per test 256 megabytes input standard input o ...
- 浅谈 CSS 预处理器: 为什么要使用预处理器?
CSS 自诞生以来,基本语法和核心机制一直没有本质上的变化,它的发展几乎全是表现力层面上的提升.最开始 CSS 在网页中的作用只是辅助性的装饰,轻便易学是最大的需求:然而如今网站的复杂度已经不可同日而 ...
- FFmpeg: 一个简单测试手机解码效率的方法
先写一个获取当前时间戳的方法 long long GetNowMs() { struct timeval tv; gettimeofday(&tv, NULL); ; // 为了简化计算,否则 ...
- users-and-groups-in-linux
https://www.tecmint.com/compress-files-and-finding-files-in-linux/ https://www.tecmint.com/manage-us ...
- 公用表表达式(CTE)
在编写T-SQL代码时,往往需要临时存储某些结果集.前面我们已经广泛使用和介绍了两种临时存储结果集的方法:临时表和表变量.除此之外,还可以使用公用表表达式的方法.公用表表达式(Common Table ...
