Android 开发 VectorDrawable 矢量图 (一)了解Android矢量图与获取矢量图
简述
Android应用的不断发展带来了安装包过大的尴尬,而Android之前一直都不支持矢量图形,是引起尴尬的一个重要原因。其实Android绘制界面时也是通过各种类似矢量图形命令操作完成的,所以Android最终在Lolliop引入矢量图形既是大势所趋,也是水到渠成的一件事情。矢量图有很多标准,Android支持的是SVG标准(可缩放矢量图形Scalable Vector Graphics)。但不是全量支持,准确的说Android支持的是SVG标准中Path相关的部分。
SVG是通用的矢量图标准,我们可以很轻易的从Photoshop之类的软件导出想要的图形。导出的文件后缀是*.svg,这个文件的内容是文本格式的,用txt文件查看就可以打开,其内部是一系列遵循SVG规范的命令列表。
关于版本兼容
因为谷歌是从5.0才开始支持VectorDrawable,那么如果是5.0以下的系统需要进行一些简单的配置才可以加载静态VectorDrawable资源
前提: gradle版本在1.2以上
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
然后我们要在加载这个布局的Activity中写一个静态代码块
static {
AppCompatDelegate.setCompatVectorFromResourcesEnabled(true);
}
获取矢量图的途径
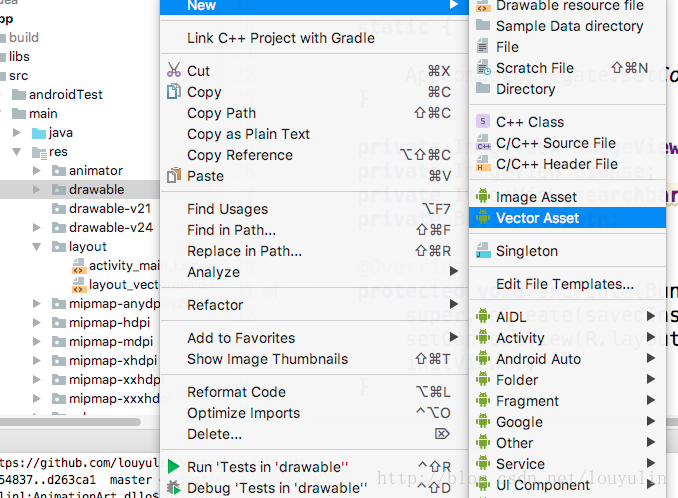
第一种:在Android studio上添加自带的矢量图:

第二种:在其他网站获取矢量图
http://www.iconfont.cn/collections/index?spm=a313x.7781069.1998910419.da2e3581b&type=1
第三种:位图转换矢量图
Image Vectorizer 在线位图转换矢量图简单牛逼好用(png的图片图层,也可以很好的转换,效果十分细腻)
第四种.自己画,矢量图在线编辑器
https://c.runoob.com/more/svgeditor/
转化矢量图
从网站或者其他来源获取的矢量图并不能直接兼容Android上的矢量图,因为Android有自己的矢量图格式
1.最推荐的,使用Android studio自带的转化工具
点击 File > New > Vector Assets > 选择界面上的 Local fiel(SVG, PSD) 在选择自己的svg文件 > Next > 转化成VectorDrawable xml文件
有可能出现的坑:
1.如果无法选择svg文件,或者不识别svg文件.可能是你保存的svg文件类型不正确,在你下载svg图的时候选择保存格式为普通svg格式.
2.如果无法点击Next,注意新的xml文件命名. 不能包含空格 和 中文.
2.将其他矢量图格式转换成为VectorDrawable xml文件
http://inloop.github.io/svg2android/
3.将svg代码转换成VectorDrawable代码(可能已经失效)
http://oss.chengxingyao.cn/svg2android/index.html
配置矢量图
将ImaveView配置矢量图资源文件
<ImageView
android:layout_gravity="center_horizontal"
android:layout_width="35dp"
android:layout_height="40dp"
app:srcCompat="@drawable/ic_access_alarm_black_24dp"/>
那么这是静态的组件我们这样配置,srcCompat属性是为了兼容低于5.0的版本使用矢量图。但是,现在很多市面上低于5.0以下的手机很少了,也可以直接使用android:src属性
给Button配置矢量图资源我们需要通过selector来间接的完成~
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_access_alarm_black_24dp" android:state_pressed="true"/>
<item android:drawable="@drawable/ic_check_box_outline_blank_black_24dp" android:state_pressed="false"/>
</selector>
然后把这个selctor设置给button
<Button
android:layout_gravity="center_horizontal"
android:background="@drawable/bg_btn"
android:layout_width="50dp"
android:layout_height="50dp" />
Android 开发 VectorDrawable 矢量图 (一)了解Android矢量图与获取矢量图的更多相关文章
- android 开发对gif解码(适配android 4.2、4.3、4.4版本)
android 开发对gif解码(适配android 4.2.4.3.4.4版本) 使用方法: public class ImageInputActivity extends Activity imp ...
- Android 开发 VectorDrawable 矢量图 (三)矢量图动画
VectorDrawable 矢量图 三部曲: Android 开发 VectorDrawable 矢量图 (一)了解Android矢量图与获取矢量图 Android 开发 VectorDrawabl ...
- Android 开发 VectorDrawable 矢量图 (二)了解矢量图属性与绘制
VectorDrawable 矢量图 三部曲: Android 开发 VectorDrawable 矢量图 (一)了解Android矢量图与获取矢量图 Android 开发 VectorDrawabl ...
- android开发环境搭建日记和嵌入式Android开发环境初探
非常感谢博客园的各位,按照你们的博文,还有利用百度和谷歌逐渐建立了android的开发环境,只是给自己备份参考查看,看过的人可以忽略这篇文章. 本文章大部分参考了:http://www.cnblogs ...
- Android开发学习之路--MAC下Android Studio开发环境搭建
自从毕业开始到现在还没有系统地学习android应用的开发,之前一直都是做些底层的驱动,以及linux上的c开发.虽然写过几个简单的app,也对android4.0.3的源代码做过部分的分析,也算入门 ...
- Android开发环境搭建(jdk+eclip+android sdk)
在开启Android 开发之旅之前,首先要把准备工作做好---搭建开发环境 一.环境搭建: 1.Java JDK 安装 2.Eclipse 安装 3.Android SDK 安装 4.ADT安装 5. ...
- 五步搞定Android开发环境部署——非常详细的Android开发环境搭建教程
在windows安装Android的开发环境不简单也说不上算复杂,本文写给第一次想在自己Windows上建立Android开发环境投入Android浪潮的朋友们,为了确保大家能顺利完成开发环境的搭 ...
- Android开发新手学习总结(一)——使用Android Studio搭建Android集成开发环境
[新手连载]一:使用Android Studio搭建Android集成开发环境http://bbs.itcast.cn/forum.php?mod=viewthread&tid=87055&a ...
- Android开发(二十五)——Android上传文件至七牛
设置头像: Drawable drawable = new BitmapDrawable(dBitmap); //Drawable drawable = Drawable.createFromPath ...
随机推荐
- Let me introduce myself
介绍自己,从开学到这上半学期结束,不知道说了多少个版本.开学军训,要自我介绍:军训结束,在班里要自我介绍:参加社团,面试要自我介绍.....不能说对每个人,至少对于我来说,在众人面前开口介绍自己,总还 ...
- vuex实现原理
一.Store的层次结构 Store,负责管理整个数据访问.修改等: 提高API: State,数据结构: 所有的getters.mutations,全部都注册到store里:结构大概是: { 'xx ...
- Fiddler常用命令
几个常用的命令行方法使用: 查找对应响应码的数据包或请求类型的数据包: 输入“=post”将选择post的数据包并用蓝色底标色 输入:=502 查找服务器返回是图片类型的请求 输入 select im ...
- grep语法2
grep 参数 -n :显示行号-o :只显示匹配的内容-q :静默模式,没有任何输出,得用$?来判断执行成功没有,即有没有过滤到想要的内容 -l :如果匹配成功,则只将文件名打印出来,失败则 ...
- 关于vuex和Promise reject 或.catch 的报错处理。
在我们开发过程中,经常会使用vuex来管理接口请求和返回数据. 在vue组件页面使用computed来读取vuex中state的数据. getTaskList({ commit }, payload) ...
- CentOS版Linux系统上运行ASP.NET应用
一.安装: 1. 安装Apache Http Server yum install httpd2. 安装Mono yum install mono3. 安装Mono插件,用来处理ASP.NET请求 y ...
- 桥接模式-pattern系列
git链接 桥接模式 桥梁模式的用意是"将抽象化(Abstraction)与实现化(Implementation)脱耦,使得二者可以独立地变化".这句话有三个关键词,也就是抽象化. ...
- java-ArrayList中去重复字符串或重复对象、LinkedList集合、泛型、增强for、静态导入、可变参数、asList()方法、集合嵌套
1.去除ArrayList中重复字符串元素方式 * A:案例演示 * 需求:ArrayList去除集合中字符串的重复值(字符串的内容相同) * 思路:创建新集合方式 /** * A:案例演示 * 需求 ...
- 【python接口自动化-requests库】【三】优化重构requests方法
一.重构post请求方法 上一张讲了如何使用requests库发送post请求,但是有时候,我们写脚本,不可能这么简单,代码完全不可复用,重复工作,那我们是不是可以想象,把我们的get,post请求, ...
- ajax 调用webservice 跨域问题
注意两点 1. 在webservice的config中加入这段位置 (注意不是调用webservice的webconfig中加入) <system.webServer> <! ...
