js运算符逻辑!和instanceof的优先级
写js时间长了,运算符优先级很可能自然而然的就形成习惯了,也不需要特别注意优先级的问题。
至少到目前为止,我也没有真正了解过js当中所有运算符的具体优先级。也没有出过什么重大的问题。
但是直到今天,在eslint的提示下,发现了一个因为优先级导致的重大问题。
我们经常会做一些函数封装的事情,那么很自然的,在函数体内,一开始的地方,得需要做一些常规的参数类型的判断。
如果我们需要对数组进行一些操作之后,再返回一个新的数组,那么在封装函数时,必然是需要把数组作为参数传递到函数内部的,那么在函数体开始时,判断参数是否为数组类型,就显得尤为重要。
function func (arr) {
if (arr instanceof Array) {
// 逻辑操作
}
}
这种判断很正常,但是如果我们需要做大量的逻辑操作,而在参数是非数组的情况下,直接抛出错误呢?
function func (arr) {
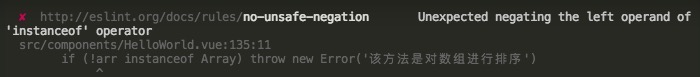
if (!arr instanceof Array) throw new Error('该方法仅仅适用于数组')
// 逻辑操作
}
是不是很多人都这么写的?
然后测试一下,不管传入数组还是非数组,都能得到我们想要的判断,是不是很happy?判断完成了。
那么这种写法真的对吗?
在vue-cli项目当中,默认打开eslint,如果你这么写了,你回发现eslint就会一直提示你,这里有问题。

这究竟在提示啥呢?仔细看一下他的提示语:其实意思是说,意外否定了'instanceof'运算符的左操作数。而不是对instanceof操作结果取非。
那很明白了,就是!操作符的优先级要高于instanceof,是不是呢?看文档吧!运算符优先级。
打开文档之后,在汇总表查看:


按照优先级,逻辑非为16,instanceof为11。那结果很明了了,逻辑非的优先级高于instanceof。无论如何都得验证一下,是吧!
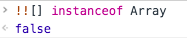
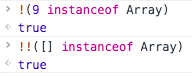
既然我们想通过 !arr instanceof Array的值为false,判断他为非数组,那么!![] instanceof Array的值是不是就是true了呢?

很抱歉,结果并非我们所期望的。那么如何解决这个问题?也很简单,就是加圆括号。

毕竟在js所有运算符当中,圆括号的优先级最高!
js运算符逻辑!和instanceof的优先级的更多相关文章
- js 运算符优先级
在看jquery源码,仔细看入口函数的时候,有点懵了.看到与或.多重三目,傻傻的分不清,就代码仔细的区分下运算符优先级,以前都是呼呼的飘过.看来任何一个细节都不能忽略,不然效率极低.. !functi ...
- JS运算符
JS运算符: 使用的运算符的时候不需要声明变量,运算符非变量:1.算术运算符 + - * / % (%为取余数运算符) (自增运算符++) (自减运算符 --) + 运算符作用:1.数值相加 2.字符 ...
- js 运算符的执行顺序
js 运算符的执行顺序 js 运算符优先级 Operator Precedence 下表从最高(21)到最低(1)优先顺序排列 left-to-right 从左到右 / 先左后右 right-to-l ...
- js值类型转换(boolean/String/number),js运算符,if条件,循环结构,函数,三种弹出框
js值类型转换 number | string | boolean boolean类型转换 num = 0; var b1 = Boolean(num); console.log(b1) 转化为数字类 ...
- js课程 2-6 js如何进行类型转换及js运算符有哪些
js课程 2-6 js如何进行类型转换及js运算符有哪些 一.总结 一句话总结: 1.所有类型->布尔类型(为假的情况)有哪些(6种)? 1)字符串('')2)整型(0)3)浮点型(0.0)4) ...
- JS中 逻辑或 || 逻辑与 && 的使用方法总结
JS中 逻辑或 || 逻辑与 && 的使用方法总结 //1.在if判断中 //if(1==1 || 2==3){}//->两个条件中只要有一个条件为真,整体就为真 "或 ...
- js运算符单竖杠“|”的用法和作用及js数据处理
js运算符单竖杠“|”的作用 很多朋友都对双竖杠“||”,了如指掌,因为这个经常用到.但是大家知道单竖杠吗?今天有个网友QQ问我,我的 javascript实用技巧,js小知识 , 这篇文章里面,js ...
- [原著]java或者Js 代码逻辑来处理 突破 oracle sql “IN”长度的极限的问题
注:本文出自:博主自己研究验证可行 [原著]java或者Js 代码逻辑来处理 突破 oracle sql "IN"长度的极限的问题 在很多的时候 使用 select ...
- js运算符的一些特殊应用
作者: 小文 来源: http://www.cnblogs.com/daysme/ 时间: 2017/3/2 17:21:03 本文集合了了js运算符的一些特殊应用. js位运行符的运用. js运算符 ...
随机推荐
- PC/FORTH 变量|常数|数组
body, table{font-family: 微软雅黑} table{border-collapse: collapse; border: solid gray; border-width: 2p ...
- equals方法使用技巧
Object类中的equals方法用于检测一个对象是否等于另外一个对象.在Object类中,这个方法将判断两个对象是否具有相同的引用. 如果两个对象那个具有相同的引用,他们一定是相同的,从这方面看,将 ...
- 基于FPGA的1553B通信模块的设计(转)
reference:http://www.21ic.com/app/eda/201808/798483.htm https://www.milstd1553.com/ [导读] 摘 要: 提出一种将F ...
- 响应式Web设计 H5和CSS3实战(第二版)随笔
第一章 响应式设计基础 1.弹性布局 <meta name = "viewport" content = "width = device-width"&g ...
- 二,编程语言类别,和python变量基础
编程语言类别 机器语言:由二进制组成,直接控制操作硬件,执行效率高,开发效率低. 汇编语言:用英文代替二进制,直接操作控制硬件,执行效率高,开发效率低. 高级语言: 编译型,如C语言,类似谷歌翻译,先 ...
- Tex_Err:缺失wlscirep.cls
使用期刊模板编译时,需要'.cls'一类格式文件支持.从Overleaf上直接Copy代码到本地,发现自己的tex运行时会报错: ! LaTeX Error: File `wlscirep.cls' ...
- python 环境下 安装 gdal
起因:需要做一个城市扩张的东西,然后再GitHub上下载了一段代码,不过作者没怎么说清楚要怎么用,早上琢磨半天,归结到我需要先下载python的gdal模块. 关于:搜索下来,发现gdal(Geosp ...
- WEBBASE篇: 第七篇, JavaScript知识1
JavaScript 1 一.JavaScript 概述什么是JavaScript: JavaScript 简称 JS,是一种专门运行于JS解释器/引擎中的解释型脚本语言JS发展史: 1.1992年N ...
- 初窥async,await
首先是一道今日头条的面试题:(听说是今日头条的并且已经烂大街了) async function async1() { console.log( 'async1 start' ) await async ...
- python学习之路08——元组、集合
一. 元组 1.概念 列表:是一种有序的集合 元组和列表的区别: a.列表:[] 元组:() b.列表中的元素可以进行增加和删除操作,但是,元组中的元素不能进行修改 c.相同点:都是一种容 ...
