CSS清浮动处理(Clear与BFC)
在CSS布局中float属性经常会被用到,但使用float属性后会使其在普通流中脱离父容器,让人很苦恼
1 浮动带来布局的便利,却也带来了新问题
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Clear float</title>
<style type="text/css">
.container{
margin: 30px auto;
width:600px;
height: 300px;
}
.p{
border:solid 3px #a33;
}
.c{
width: 100px;
height: 100px;
background-color: #060;
margin: 10px;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="p">
<div class="c"></div>
<div class="c"></div>
<div class="c"></div>
</div>
</div>
</body>
</html>
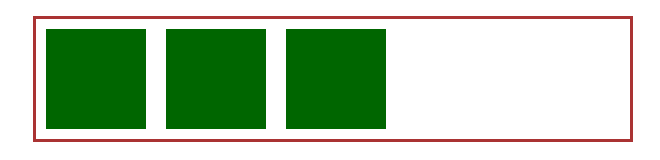
我们希望看到的效果是这样的

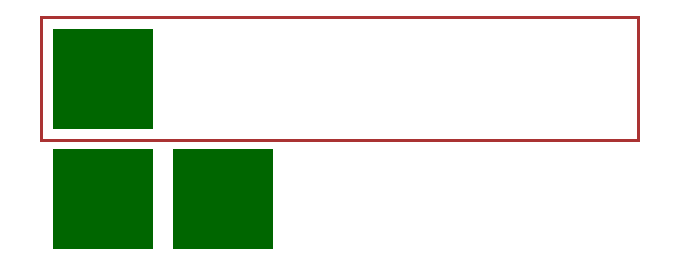
但结果却是这样的

父容器并没有把浮动的子元素包围起来,俗称塌陷,为了消除这种现象,我们需要一些清除浮动的技巧。
2 如何清理浮动
清理浮动一般有两种思路
- 利用 clear属性,清除浮动
- 使父容器形成BFC
分别看一下
2.1 利用 clear属性,清除浮动
clear属性是个什么东东呢?clear 属性规定元素的哪一侧不允许其它之前浮动元素,修改一下刚才代码
<div class="p">
<div class="c"></div>
<div class="c" style="clear:left;"></div>
<div class="c"></div>
</div>

第二个div添加了clear:both属性后,其左侧的div(第一个div)不再浮动,所以后面的div都还行(huan hang)了。我们可以利用这点儿在父容器的最后添加一个空的div,设置属性clear:left,这样就可以达到我们目的了。
2.1.1 添加空div清理浮动
对我们刚才代码稍作修改
<div class="p">
<div class="c"></div>
<div class="c"></div>
<div class="c"></div>
<div style="clear:left;"></div>
</div>
也就是在父容器最后添加
<div style="clear:left;"></div>
看看效果

果真好使了,有些同学看了后可能感觉奇怪,为什么想上一个例子修改第二个div
<div class="c" style="clear:left;"></div>
没有变成这样的效果

说一下自己的拙见,clear:left属性只是消除其左侧div浮动对它自己造成的影响,而不会改变左侧div甚至于父容器的表现,在父容器看来,三个div还都是float的,所以高度依旧塌陷。但是我们在最后添加了一个非浮动的div,由于它有clear:left属性,所以它会按照左侧div不浮动来定位自己,也就是定位到下一行,而父容器看到有一个非浮动、普通流的子元素元素,会将其包围,这样造成了顺便也把三个浮动元素也包裹起来的效果,高度不再塌陷(不知道说明白没有或者这种理解对不对,还望明白的同学指点)。
当然除了添加div,还可以添加br等其它html元素,原理相同,不再赘述。
2.1.2 使用CSS插入元素
上面的做法浏览器兼容性不错,但是有个很大的问题就是向页面添加了内容来达到改变效果的目的,也就是数据和表现混淆,既然是变现,看看怎么使用CSS来解决这一问题。根本的做法还是向父容器最后追加元素,但我们可以利用CSS的:after伪元素来做此事。
添加一个类 floatfix
.floatfix:after{
content:".";
display:block;
height:;
visibility:hidden;
clear:left;
}
对父容器添加此类
<div class="p floatfix">
<div class="c">1</div>
<div class="c">2</div>
<div class="c">3</div>
</div>
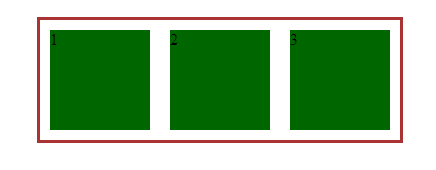
这样我们就可以看到正确效果了

简单解释一下,对父容器添加floatfix类后,会为其追加一个不可见的块元素,然后设置其clear属性为left,和刚才原理类似。
2.1.3 大师手笔
Nicolas Gallagher 在A new micro clearfix hack中提供了一种看起来更清爽的做法
.floatfix:after{
content:"";
display:table;
clear:both;
}
Nicolas Gallagher原文中还有:before是为了处理margin边距重叠,本文中没有列出来。
有同学会提出来了上面方法看起来不错,但是IE6、7不支持伪元素怎们办?这就需要我们使用BFC/haslayout的姿势了
2.2 使父容器形成BFC
经过了前些日子园里关于BFC的狂轰滥炸相信大家都对BFC有了一定的了解,不过瘾的同学可以看看 Block Format Content,BFC有三个特性
- BFC会阻止垂直外边距(margin-top、margin-bottom)折叠
按照BFC的定义,只有同属于一个BFC时,两个元素才有可能发生垂直Margin的重叠,这个包括相邻元素,嵌套元素,只要他们之间没有阻挡(例如边框,非空内容,padding等)就会发生margin重叠。
- BFC不会重叠浮动元素
- BFC可以包含浮动
我们可以利用BFC的第三条特性来“清浮动”,这里其实说清浮动已经不再合适,应该说包含浮动。也就是说只要父容器形成BFC就可以,简单看看如何形成BFC
- float为 left|right
- overflow为 hidden|auto|scroll
- display为 table-cell|table-caption|inline-block
- position为 absolute|fixed
我们可以对父容器添加这些属性来形成BFC达到“清浮动”效果
2.2.1 利用float来使父容器形成BFC
简单修改一下代码
<div class="p" style="float:left;">
<div class="c">1</div>
<div class="c">2</div>
<div class="c">3</div>
</div>
这样我们可以得到结果

我们可以看到父容器高度没有塌陷,但是长度变短了,因为div应用float‘后会根据内容来改变长度,这个在很多时候很有用,但是我们不希望有这种效果怎么办?
2.2.2 使用BFC的其它局限
上面提到使用BFC使用float的时候会使父容器长度缩短,而且还有个重要缺陷——父容器float解决了其塌陷问题,那么父容器的父容器怎么办?难道要全部使用folat吗(确实有这种布局方式倒是)。BFC的几种方式都有各自的问题,overflow属性会影响滚动条和绝对定位的元素;position会改变元素的定位方式,这是我们不希望的,display这几种方式依然没有解决低版本IE问题。。。
看起来还是第一种方式比较好,可是低版本IE该怎么办呢?
2.2.3 hasLayout
我们知道在IE6、7内有个hasLayout的概念,很多bug正式由hasLayout导致的,当元素的hasLayout属性值为false的时候,元素的尺寸和位置由最近拥有布局的祖先元素控制。当元素的hasLayout属性值为true的时候会达到和BFC类似的效果,元素负责本身及其子元素的尺寸设置和定位。我们可以利用这点儿在IE6、7下完成清浮动,先看看怎么使元素hasLayout为true
- position: absolute
- float: left|right
- display: inline-block
- width: 除 “auto” 外的任意值
- height: 除 “auto” 外的任意值
- zoom: 除 “normal” 外的任意值
- writing-mode: tb-rl
在IE7中使用overflow: hidden|scroll|auto 也可以使hasLayout为true
3 一个相对靠谱的解决方案
经过上面的比较我们可以得出一个相对靠谱的解决方案
- 在IE+、现代浏览器上使用伪元素
- 在IE6、7使用hasLayout
具体应该使用哪种方式来使元素hasLayout为true呢?相对而言zoom:1比较好,因为不会造成其它影响。想造成只在IE6、7上使用某些CSS的效果,我们还得需要一些CSS hack的知识,感兴趣同学可以看看 CSS hack,我们可以写出这样的CSS
.floatfix{
*zoom:;
}
.floatfix:after{
content:"";
display:table;
clear:both;
}
4 最后
虽然我们得出了一种浏览器兼容的靠谱解决方案,但这并不代表我们一定得用这种方式,很多时候我们的父容器本身需要position:absolute等形成了BFC的时候我们可以直接利用这些属性了,大家要掌握原理,活学活用。总而言之清理浮动两种方式
- 利用 clear属性,清除浮动
- 使父容器形成BFC
CSS清浮动处理(Clear与BFC)的更多相关文章
- CSS清浮动
× 目录 [1]定义 [2]方法 [3]兼容 前面的话 人们经常谈起清浮动,其实就是解决浮动元素的包含块高度塌陷的问题 定义 clear 清除 值: left | right | both | non ...
- css清浮动与动态计算元素宽度
css常用清浮动写法 /*清除浮动*/| .clears:after{ display: block; content: ''; clear: both; height: ; visibility: ...
- CSS清浮动办法
骨灰级解决办法: .clear{clear:both;height:0;overflow:hidden;} 上诉办法是在需要清除浮动的地方加个div.clear或者br.clear,我们知道这样能解决 ...
- css(float浮动和clear清除)
教程开始: 首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流.如下图: 可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1 ...
- css 讲浮动,haslayout,BFC的文章
这篇专门讲BFC和haslayout的 这篇就不用说了,讲浮动的,张鑫旭大神的 , 这一系列有三篇
- CSS清浮动方法总结
浮动----会使当前标签产生上浮效果,从而导致父标签高度塌陷的问题 1. 给父元素指定高度 <div style="height:200px"> <div sty ...
- CSS浮动与清浮动
浮动 ( float css属性) float : left right Elements are floated horizontally, this means that an element c ...
- css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?一起来$('.float')
一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class="outer"> <div class=&quo ...
- css清除浮动的两种方式(clearfix和clear)
最近总是在用浮动,这两种方式总是浮现在眼前,或者说去掉父级和同级浮动样式总在思考中.两种方式怎么写都在base.css中. 在做瑞祥之旅的过程中,还是吃了一个大亏,就是清除浮动,不管是同级还是父级,都 ...
随机推荐
- Ural 1225. Flags 斐波那契DP
1225. Flags Time limit: 1.0 secondMemory limit: 64 MB On the Day of the Flag of Russia a shop-owner ...
- [Penetration Testing Devil Training Camp Based on Metasploit] Learn & Practice
- Java程序设计之链表结构
唉,说点废话,昨天偶尔看到一年前自己用C解约瑟夫环问题的循环链表,唏嘘不已,想想自己一年前嵌入式的梦呢,这两天发生了许多,而有些人不在了就真的不在了,心情不好,不多说了,直接上代码,只是些链表的基本操 ...
- linux的学习记录随笔
为什么学习linux 因为操作系统是一种介质,你要接触其中的东西,首先必须要有介质,而linux在服务器端是老大哥的地位,所以呢,学习linux吧. 学习的方式 可以看视频 imooc.百度传课.网易 ...
- ngx_http_core_module模块.md
Directives aio Syntax: aio on | off | threads[=pool]; Default: aio off; Context: http, server, locat ...
- Codevs堆练习
Codevs堆练习 黄金:2830.2879.2995.3110 钻石:1052.1063.1245.1246.2057.2573.3377 大师:1021.1765.2069.2913.3032
- .NET跨平台之旅:探秘 dotnet run 如何运行 .NET Core 应用程序
自从用 dotnet run 成功运行第一个 "Hello world" .NET Core 应用程序后,一直有个好奇心:dotnet run 究竟是如何运行一个 .NET Cor ...
- docker 启动安装等命令
确认是否安装url whereis curl 启动docker服务: sudo service docker start sudo service docker stop 安装curl sudo ap ...
- Linux下双网卡绑定bond0
一:原理: linux操作系统下双网卡绑定有七种模式.现在一般的企业都会使用双网卡接入,这样既能添加网络带宽,同时又能做相应的冗余,可以说是好处多多.而一般企业都会使用linux操作系统下自带的网卡绑 ...
- EntityFramework之监听者判断SQL性能指标
前言 当我们利用EF这个ORM框架时,我们可能会利用LINQ或者原生的SQL语句来进行数据操作,此时我们无法确定我们的代码是否会给数据库带来一定的负载,当给数据库带来一定的压力时,由于项目中对数据进行 ...
