Django App(六) Customing Admin Form
这一篇主要是呼应第二篇时留下来的一个问题,就是如何自定义默认app admin下的Form
1.绑定数据实体
通过第二篇的努力,已经完成了数据实体到数据库的映射,可以将界面的更改保存到数据库,我们建立了实体之后,在polls/admin.py中是这样绑定数据实体的:
from .models import Question admin.site.register(Question)
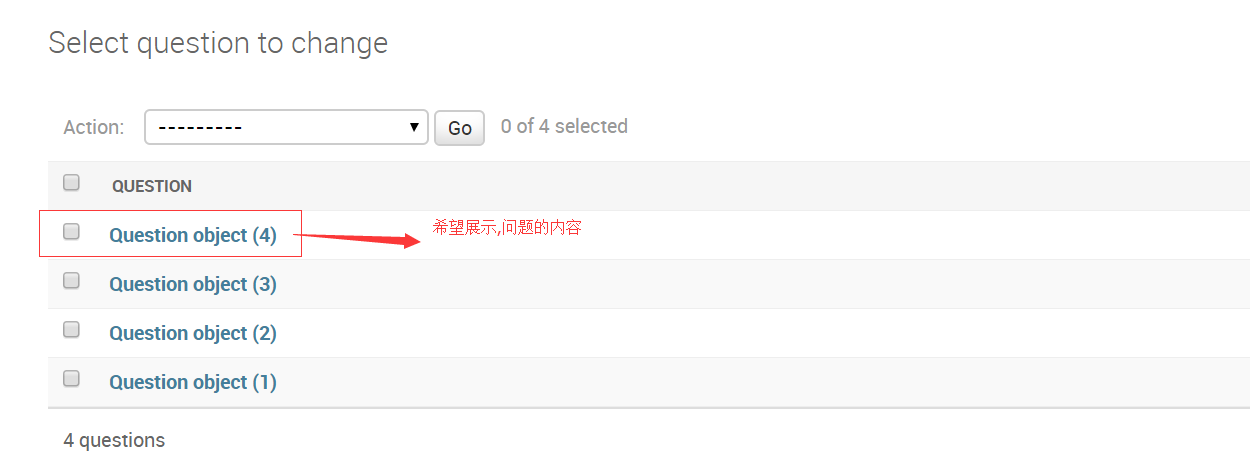
但是这样绑定的数据实体在界面可设置的灵活性太小,比如第二篇里面后半截遇到的问题,没有办法指定展示问题的内容:

所以改用模板--创建一个admin model 的class,通过register()第二个重载,将模板类附带的设置参数传入到app Admin 的Form里,修改polls/admin.py如下:
from django.contrib import admin from .models import Question class QuestionAdmin(admin.ModelAdmin):
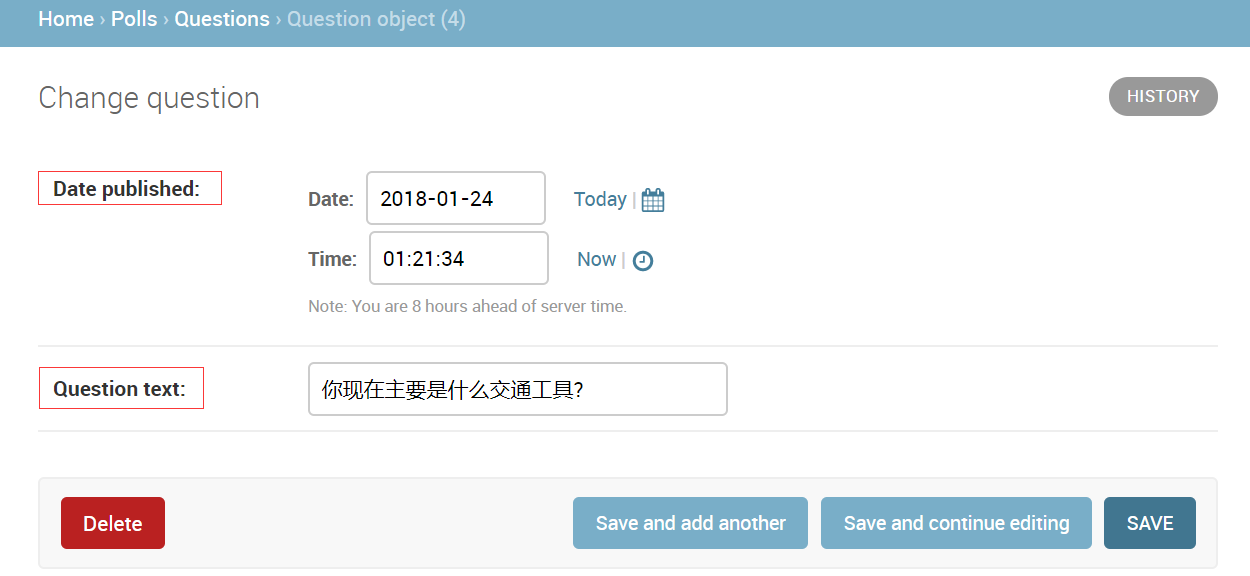
fields = ['pub_date', 'question_text'] #form将包含这两个字段的表单项 admin.site.register(Question, QuestionAdmin)

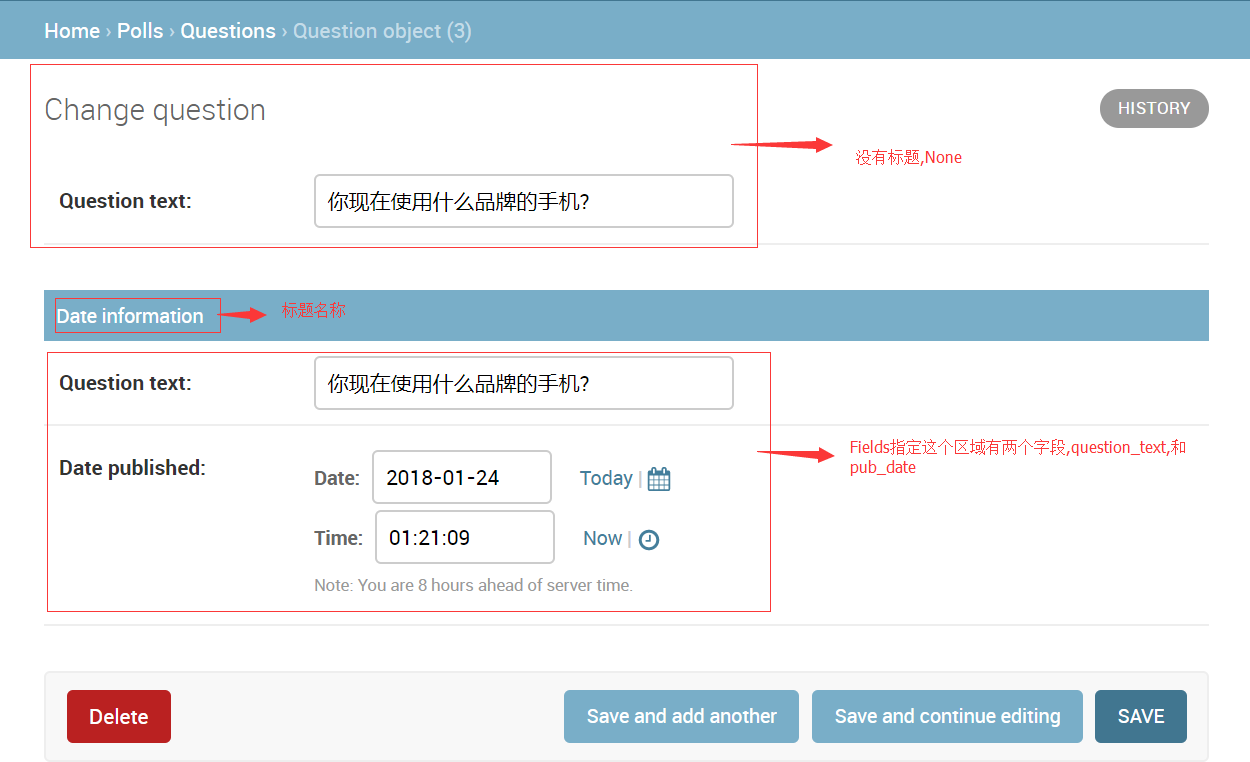
两个字段,希望在展示的时候,每个字段都有一个标题,标志编辑区域:
from django.contrib import admin
from .models import Question class QuestionAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question_text']}), # none 代表没有标题
('Date information', {'fields': ['question_text','pub_date']}),# Date information 代表着个标题,filds 数组设置这个区域要展示的字段
] admin.site.register(Question, QuestionAdmin)

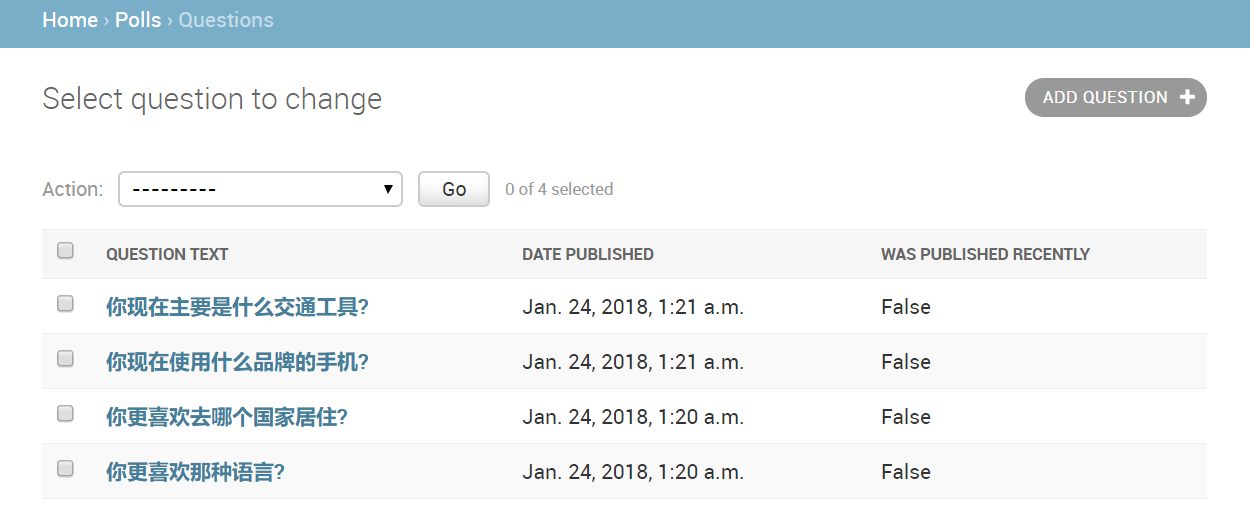
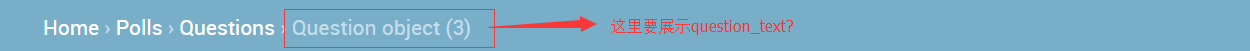
下来修复列表Question Object(4)这里应该显示question_text才更舒服
class QuestionAdmin(admin.ModelAdmin):
list_display = ('question_text', 'pub_date', 'was_published_recently') #列表展示三列
...

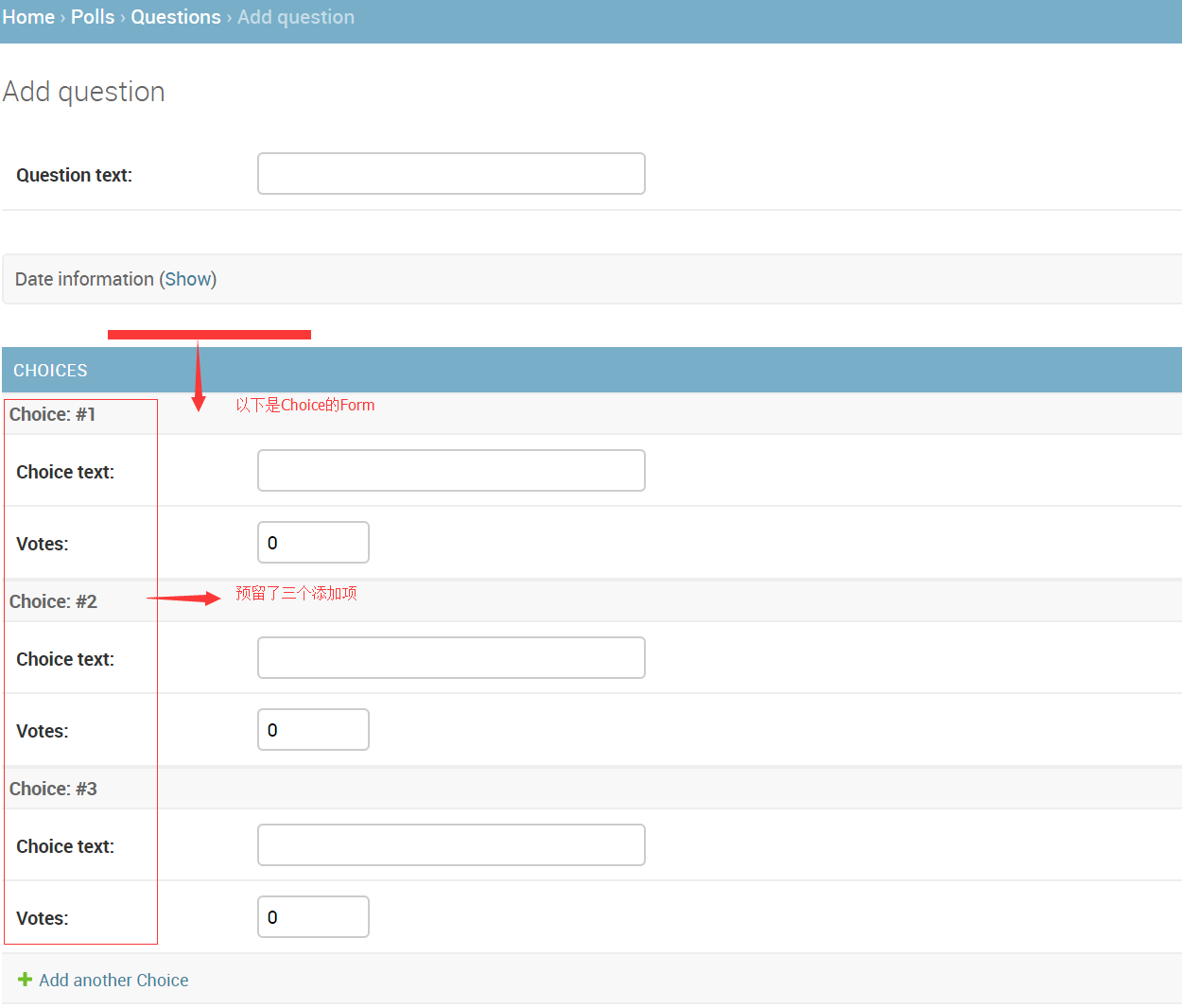
接下来改造Choice的Form展示:
from django.contrib import admin from .models import Choice, Question class ChoiceInline(admin.StackedInline):
model = Choice #定义Form编辑表单依赖的实体类是Choice
extra = 3 #至少预留三个添加项 class QuestionAdmin(admin.ModelAdmin):
list_display = ('question_text', 'pub_date', 'was_published_recently') #列表展示三列
fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
inlines = [ChoiceInline] #question 的编辑Form包含Choice的Form admin.site.register(Question, QuestionAdmin)

到这里实体在admin的展示,根据默认样式改造就差不多结束了,但是django怎么做到默认admin App所有的项目共享的?
2.将admin的默认页面引入项目中
修改firstPro/settings.py 在TEMPLATES中添加 DIRS:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
在templates中新建一个叫admin的文件夹,复制admin/base_site.html到文件夹中,这个文件是django安装路径下的,在django/contrib/admin/templates/下,django的安装路径可以通过下面的命令查看:
>python -c "import django; print(django.__path__)"
我的路径在:C:\Users\RemiH\AppData\Local\Programs\Python\Python36-32\Lib\site-packages\django\contrib\admin\templates\admin,复制完成之后,编辑如下:
{% extends "admin/base.html" %}
{% block title %}{{ title }} | {{ site_title|default:_('pollswebsite') }}{% endblock %}
{% block branding %}
<h1 id="site-name"><a href="{% url 'admin:index' %}">pollswebsite</a></h1>
{% endblock %}
{% block nav-global %}{% endblock %}
浏览器刷新http://localhost:8000,本地配置了admin模板,就加载本地,如果本地没有配置,就加在django安装路径下的.

同样可以对默认页,index.html进行个人话改造!
记个问题:

博客代码已经上传至:http://download.csdn.net/download/sql_sbase/10224396
Django App(六) Customing Admin Form的更多相关文章
- django 之(六) --- Celery|Admin
Celery - 分布式任务队列 简介: Celery是一个简单,灵活且可靠的分布式系统,可以处理大量消息,同时为操作提供维护该系统所需的工具.这是一个任务队列,着重于实时处理,同时还支持任务调度. ...
- Django App(四) Submit a form
经过前面的努力,到这里我们已经基本完成了,从服务器到浏览器的数据下发,还没有解决从浏览器到服务器的数据上传,这一节将创建一个Form获取从浏览器提交的数据 1.新建Form 接着前面建的项目,网上调查 ...
- VS2019 开发Django(六)------Admin中图片上传
导航:VS2019开发Django系列 该篇继续完善在Django的管理界面上传图片,因为LazyOrders小程序中菜单需要展示图片,而不是一个文本路径,所以我们还需要继续改造一下. 1)安装pil ...
- Django 2.0.1 官方文档翻译:编写你的第一个 Django app,第六部分(Page 11)
编写你的第一个 Django app,第六部分(Page 11)转载请注明链接地址 本教程上接前面第五部分的教程.我们构建了一个经过测试的 web-poll应用,现在我们会添加一个样式表和一张图片. ...
- Django App(二) Connect Mysql & defualt App admin
这一篇接着上一篇polls App自动创建admin app. 1.安装数据库 这里的内容从官网看越看越像 EntityFramework的内容.Python支持SQLite,MySql,Or ...
- Python-Django 第一个Django app
第一个Django app by:授客 QQ:1033553122 测试环境: Python版本:python-3.4.0.amd64 下载地址:https://www.python.org/do ...
- Django 2.0.1 官方文档翻译: 编写你的第一个 Django app,第七部分(Page 12)
编写你的第一个 Django app,第七部分(Page 12)转载请注明链接地址 本节教程承接第六部分(page 11)的教程.我们继续开发 web-poll应用,并专注于自定义django的自动生 ...
- 7) 项目准备流程 和 django权限六表
一.项目准备 1. 创建django项目 2. 创建数据库 —— init文件中声明mysql —— settings中配置数据库 import pymysql pymysql.install_as_ ...
- Django基础六之cookie和session
Django基础六之cookie和session 目录 Django基础六之cookie和session 1. cookie和session介绍 1.1 cookie 简介 1.2 cookie的缺陷 ...
随机推荐
- elastichd安装部署
1.下载 elastichd下载地址:https://github.com/360EntSecGroup-Skylar/ElasticHD/releases或是直接在linux下下载wget http ...
- tp未验证内容-9
在tp的数据库配置中, convention.php中所有的选项都没有设置,要自己在Home/conf/config.php中自己设置, 注意几个地方,一是数据库的名字是: db_name,不是db_ ...
- 微信小程序实现部分双向数据绑定(为input、picker、textarea编写统一的更新数据逻辑)
wepy开发小程序 以input为例,微信小程序没有数据双向绑定,input要显示绑定的数据即value等于一个绑定的量 <input type="text" value=& ...
- Java问题解决:The project cannot be built until build path errors are resolved
参考:http://blog.csdn.net/marty_zhu/article/details/2566299 1,看看project -- Build Automatically有没有勾上?如果 ...
- Android 按钮响应事件的几种方式
目录 1.在布局中指定onClick属性 2.使用匿名内部类 3.在当前Activity中实现OnClickListener接口 4.创建内部类 1.在布局中指定onClick属性 布局代码 < ...
- Rancher 容器管理平台-实战训练营-免费视频培训
2018年5月-2019年5月免费培训视频(共21期): http://e.vhall.com/user/home/20160226 培训简介: Rancher2.0版基于开源的Kubernete ...
- IdentityServer4服务器配置
Session认证和JWT(Json Web Token) Token认证就是基于JWT 1.Session认证 1. 用户输入其登录信息 2. 服务器验证信息是否正确,并创建一个session,然后 ...
- 一、Beego介绍与项目创建及启动
一.beego 简介 beego 是一个快速开发 Go 应用的 HTTP 框架,他可以用来快速开发 API.Web 及后端服务等各种应用,是一个 RESTful 的框架,主要设计灵感来源于 torna ...
- English trip EM2-LP-4B At School Teacher:Russell
课上内容(Lesson) Where is Loki a student? Loki is in Meten, BaobaoStreet, Chengdu. What is he studying? ...
- 20190227xlVBA辅助输入
Dim tg As Range Dim FreeInput As Boolean Private Sub ListBox1_DblClick(ByVal Cancel As MSForms.Retur ...
