自动化测试-6.selenium的css定位
前言
大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求。css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁。
这一篇css的定位方法,主要是对比上一篇的xpath来的,基本上xpath能完成的,css也可以做到。两篇对比学习,更容易理解。
一、css:属性定位
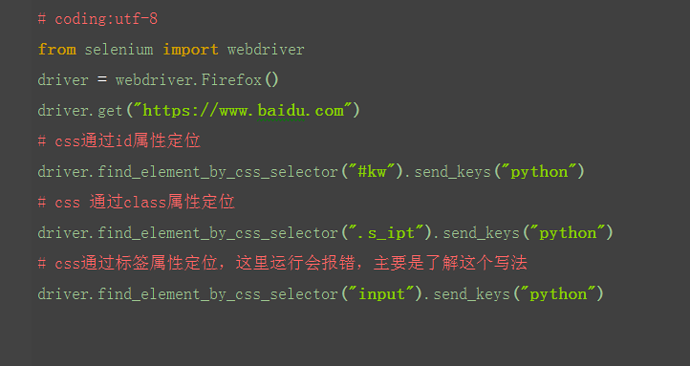
1.css可以通过元素的id、class、标签这三个常规属性直接定位到
2.如下是百度输入框的的html代码:
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxlength="100" name="wd"/>
3.css用#号表示id属性,如:#kw
4.css用.表示class属性,如:.s_ipt
5.css直接用标签名称,无任何标示符,如:input

二、css:其它属性
1.css除了可以通过标签、class、id这三个常规属性定位外,也可以通过其它属性定位
2.以下是定位其它属性的格式

三、css:标签
1.css页可以通过标签与属性的组合来定位元素

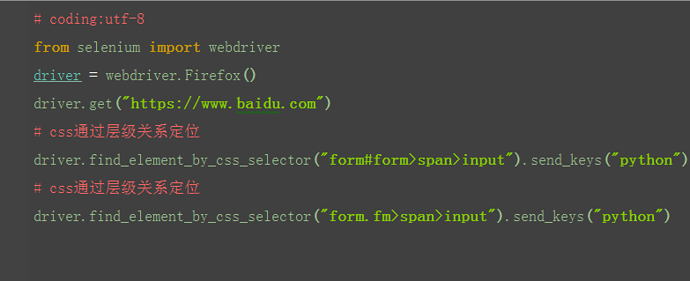
四、css:层级关系
1.在前面一篇xpath中讲到层级关系定位,这里css也可以达到同样的效果
2.如xpath://form[@id='form']/span/input和
//form[@class='fm']/span/input也可以用css实现

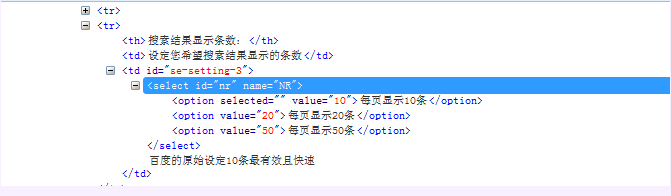
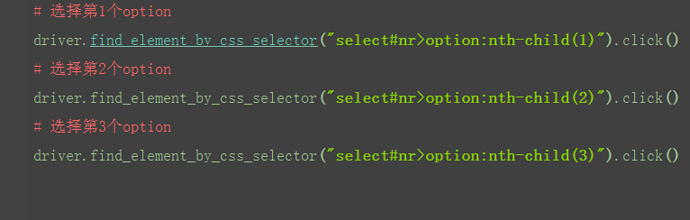
五、css:索引
1.以下图为例,跟上一篇一样

2.css也可以通过索引option:nth-child(1)来定位子元素,这点与xpath写法用很大差异,其实很好理解,直接翻译过来就是第几个小孩

1.css同样也可以实现逻辑运算,同时匹配两个属性,这里跟xpath不一样,无需写and关键字

七、css:模糊匹配
1.css的模糊匹配contains('xxx'),网上虽然用各种资料显示能用,但是小编亲自试验了下,一直报错。
2.在各种百度后找到了答案:you can't do this with CSS selectors, because there is no such thing
as:contains() in CSS. It was a proposal that was abandoned years ago.
非常遗憾,这个语法已经被抛弃了,所以这里就没继续研究了。
css语法远远不止上面提到的,还有更多更强大定位策略,有兴趣的可以继续深入研究。官方说法,css定位更快,语法更简洁,但是xpath更直观,更好理解一些。
自动化测试-6.selenium的css定位的更多相关文章
- Selenium3自动化测试【20】CSS定位元素
CSS 指层叠样式表 (CascadingStyleSheets),CSS一种用来表现HTML或XML等文件样式的计算机语言,其能够灵活的为页面提供丰富样式的风格. CSS使用选择器为页面元素绑定属性 ...
- selenium之css定位小结
前言 大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求.css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁.这一篇css ...
- selenium之css定位
实在记不住,烂笔头就记一下吧. 一. 单一属性定位 1:type selector driver.find_element_by_css_selector('input') 2:id 定位 drive ...
- python selenium之CSS定位
ccs的优点:css相对xpath语法比xpath简洁,定位速度比xpath快 css的缺点:css不支持用逻辑运算符来定位,而xpath支持.css定位语法形式多样,相对xpath比较难记. css ...
- python selenium模块 css定位
selenium是python的非标准库,使用时需要下载安装 安装命令 pip install selenium selenium是python的自动化测试模块,可以模拟浏览器的行为 所以在使用之前 ...
- 自动化测试-4.selenium的xpath定位
前言 在上一篇简单的介绍了用工具查看目标元素的xpath地址,工具查看比较死板,不够灵活,有时候直接复制粘贴会定位不到.这个时候就需要自己手动的去写xpath了,这一篇详细讲解xpath的一些语法. ...
- selenium:css_selector定位详解(css selector和xpath的比较)
selenium使用css selector和xpath的比较 selenium提供的定位方式(常用) ID NAME CLASS CSS SELECTOR XPATH 推荐的定位方式的优先级 优 ...
- java selenium (五) 元素定位大全
页面元素定位是自动化中最重要的事情, selenium Webdriver 提供了很多种元素定位的方法. 测试人员应该熟练掌握各种定位方法. 使用最简单,最稳定的定位方法. 阅读目录 自动化测试步骤 ...
- selenium:css_selector定位详解
selenium:css_selector定位详解(css selector和xpath的比较) 来源:https://www.cnblogs.com/haifeima/p/10138154.html ...
随机推荐
- detours express版本的使用
原文最早发表于百度空间2012-03-21 一.编译lib 1)拷贝它的src文件夹和system.mak文件到VS的VCVARS32.BAT所在的目录下 2)在命令提示符中运行VCVARS32.BA ...
- Python if条件判断
if else 判断交流 1.判断用户名密码对不对. import getpass _username = 'devin' _password = 'abc123' username = input( ...
- 剑指offer(32)把数组排成最小的数
题目描述 输入一个正整数数组,把数组里所有数字拼接起来排成一个数,打印能拼接出的所有数字中最小的一个.例如输入数组{3,32,321},则打印出这三个数字能排成的最小数字为321323. 题目分析 主 ...
- 编码原则 之 Persistence Ignorance
原文 The principle of Persistence Ignorance (PI) holds that classes modeling the business domain in a ...
- 【Python】【装饰器】
Python中的装饰器是你进入Python大门的一道坎,不管你跨不跨过去它都在那里. 为什么需要装饰器 我们假设你的程序实现了say_hello()和say_goodbye()两个函数. def sa ...
- 使用 R 语言挖掘 QQ 群聊天记录
1.获取数据 从 QQ 消息管理器中导出消息记录,保存的文本类型选择 txt 文件.这里获取的是某群从 2016-04-18 到 2016-05-07 期间的聊天记录,记录样本如下所示. 消息记录(此 ...
- spring-data-jpa——如果使用了one-to-many,many-to-one的注解,在Jackson进行json字符串化时出现错误的解决方案
参考资料: http://blog.csdn.net/remote_roamer/article/details/51330843 http://blog.csdn.net/xiaodaiye/art ...
- Maven提示找不到dependency依赖包
最近C盘爆炸,又重装了一下系统,打开之前创建的Maven项目,提示找不到仓库里的jar包了 我更新了Maven,重新加载都没用,我去系统盘查看的时候发现了这么一个情况: 我在装WIN10的时候用的是U ...
- R导出图后用AI和PS处理
1)使用pdf()函数导出后,用AI打开,首先是将选中所有要用到的元素,组合为一个文件,然后设置为你最终要的大小,比如你要180mm,那么可以考虑设置为178,因为要留个窄窄的边. 2)然后设置字体和 ...
- 在ionic中使用短信验证码倒计时
页面上 <button class="code" (click)="getCode()" [disabled]="!verifyCode.dis ...
