五、UI开发之核心基础——约束(深入)
概述
本节我们将较为理论的讲述约束,更准确的说法叫做“AutoLayout”。对于后续章节要学习的内容,本篇文章并非必须,如果你也像我当年一样正在被老板踢屁股赶进度的话,但可掠过本篇。
本篇内容旨在锦上添花,了解完本篇内容后,将会有助于你更加得心应手的使用约束。
“AutoLayout”的官方文档链接如下,以供参考:
https://developer.apple.com/library/archive/documentation/UserExperience/Conceptual/AutolayoutPG/index.html#//apple_ref/doc/uid/TP40010853-CH7-SW1
所有的约束都归结为1个方程
约束是这样实现的:
根据给定元素(x),限定目标元素(y)的位置或大小,既
y =(或≥或≤) ax + b

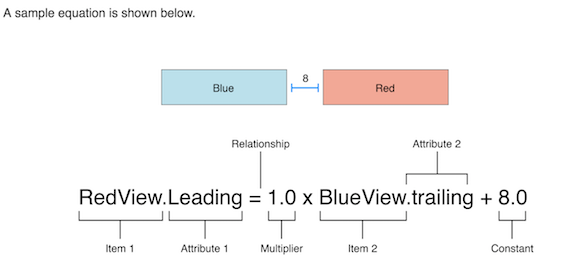
上图截自苹果官网Auto Layout Guide,我们用这个例子来进行说明。
这个方程约束了红色矩形前边界(左边界)距离蓝色矩形尾边界(右边界)右侧8.0个单位。
RedView.Leading指的是红色矩形的前边界(左边界)“y”,BlueView.trailing指的是蓝色矩形的尾边界(右边界)“x”,其中“a=1.0”,“b=8.0”,方程关系为“=”关系。
一例胜百言
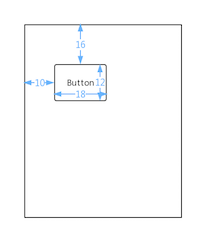
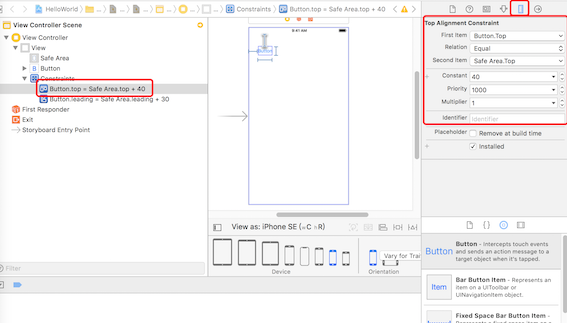
例1:如下图所示,Button的约束为
Button.Leading = 1.0 x SuperView.Leading + 10
Button.Top = 1.0 x SuperView.Top - 16
Button.Width = 0.0 x NotAnAttribute + 18
Button.Height = 0.0 x NotAnAttribute + 12
其中SuperView表示Button所在的容器,也就是Button所在的“黑框”。NotAnAttribute表示一个无意义值,因为乘以了0,所以并不妨碍方程计算。

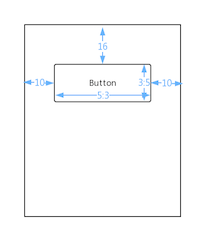
例2:如下图所示,Button的约束为
Button.Leading = 1.0 x SuperView.Leading + 10
Button.Top = 1.0 x SuperView.Top - 16
Button.Trailing = 1.0 x SuperView.Trailing - 10
Button.Height = 5/3 x Button.Width + 0
其中Button.Width虽然没有在以上约束中明确指出,但是根据Bottom.Leading和Bottom.Trailing的约束,Button.Width就已经确定了(SuperView.Width - 10 x 2)

例3:如下图所示,假设Image的位置和大小已经确定(未在图中显示),则Button的约束为
Button.Leading = 1.0 x Image.Trailing + 10
Button.Trailing = 1.0 x SuperView.Trailing - 5
Button.Top = 1.0 x Image.Top + 0
Button.Bottom = 1.0 x Image.Bottom + 0

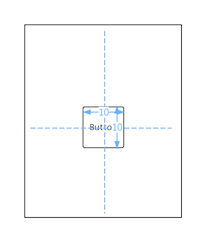
例4:如下图所示,Button的约束为
Button.CenterX = 1.0 x SuperView.CenterX + 0
Button.CenterY = 1.0 x SuperView.CenterY + 0
Button.Width = 0.0 x NotAnAttribute + 10
Button.Height = 0.0 x NotAnAttribute + 10

插播一则知识点:固有尺寸(Intrinsic Size)
之前我们说过,约束所有的要义就在于唯一确定UI控件的位置和大小,两者缺一不可。
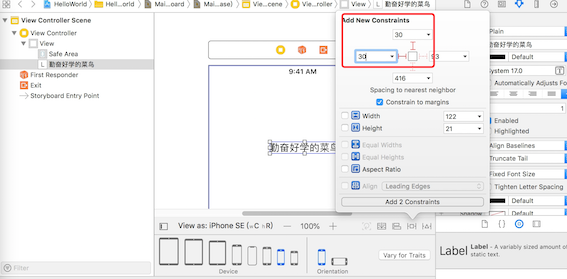
但是我们有时候会发现,如果只约束UI控件的位置,而不约束其大小也是可以的。比如下图,我们只约束了label的左边界和上边界,但xcode并没有报错,只是提示了一个警告。


这到底是为什么呢?
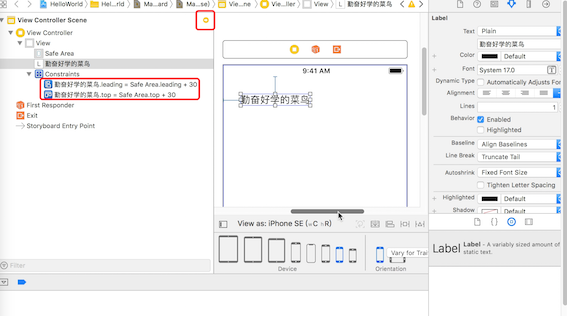
包含文字/图片内容的UI控件都会有固有尺寸,固有尺寸的长宽即文字/图片的原始长宽。当没有约束该UI控件的长宽时,默认使用其固有尺寸。
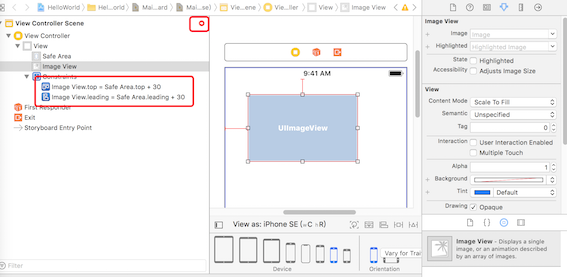
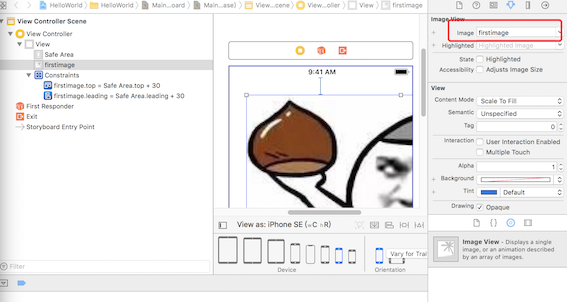
如下图,如果我们拖入一个ImageView,并只约束其左边界和上边界,会发现xcode有报错,但是当我们给其指定了图片内容后,报错就消失了。


了解了固有尺寸后,我们就可以接着讲收缩/拉伸等级约束了。
View的收缩等级约束表示为:
垂直方向:View.Height <= 0.0 x NotAnAttribute + IntrinsicHeight
水平方向:View.Width <= 0.0 x NotAnAttribute + IntrinsicWidth
View的拉伸等级约束表示为:
垂直方向:View.Height >= 0.0 x NotAnAttribute + IntrinsicHeight
水平方向:View.Width >= 0.0 x NotAnAttribute + IntrinsicWidth
约束等级
一个UI控件一般有多个约束,有时候约束之间会发生冲突(还记得吗?上一节我们就遇到过“收缩等级”约束冲突),每当此时,我们可以删掉其中一个,如果不能删掉。我们还可以设置约束等级(Priority)。约束等级的范围是1~1000,1000等级最高,1等级最小。当2个约束冲突时,等级高的约束可以屏蔽掉等级低的约束。
总结
约束(AutoLayout)的所有内容都归结为1个方程,它能很好的实现在不同设备上的自适应,从而使开发者避免了许多重复性的工作,再加上Xcode的图形化开发功能,真可谓是UI开发的利器。
现在你可以对约束为所欲为了哟~

五、UI开发之核心基础——约束(深入)的更多相关文章
- 三、UI开发之核心基础——约束(入门)
先学个新技能:添加图片控件Image View iOS的图片控件是ImageView,ImageView通过提前载入用户指定的图片资源来显示相应的图片. 所以图片控件的关键信息有3个: 1. Imag ...
- 四、UI开发之核心基础——约束(实用)
概述 本节将会介绍最常用的几种约束,基本可以满足90%以上的UI布局要求. 先附上一份其他优秀博客https://blog.csdn.net/companion_1314/article/detail ...
- Pyhton开发【第五篇】:Python基础之杂货铺
Python开发[第五篇]:Python基础之杂货铺 字符串格式化 Python的字符串格式化有两种方式: 百分号方式.format方式 百分号的方式相对来说比较老,而format方式则是比较先进 ...
- 20155228 实验五 Android开发基础
20155228 实验五 Android开发基础 实验内容 1.掌握Socket程序的编写: 2.掌握密码技术的使用: 3.设计安全传输系统. 实验要求 1.没有Linux基础的同学建议先学习< ...
- Kendo UI开发教程(16): Kendo MVVM 数据绑定(五) Events
本篇和Kendo UI开发教程(14): Kendo MVVM 数据绑定(三) Click类似,为事件绑定的一般形式.Events绑定支持将ViewModel的方法绑定到DOM元素的事件处理(如鼠标事 ...
- Android UI开发第三十五篇——AppCompat实现Action Bar
每一位Android开发者对Action Bar这种设计都不陌生了,毕竟它已经发布了至少两年了.Android团队发布Action Bar设计规范时同时放出了ActionBar的Api来支持这种设计. ...
- Chrome扩展开发之四——核心功能的实现思路
目录: 0.Chrome扩展开发(Gmail附件管理助手)系列之〇——概述 1.Chrome扩展开发之一——Chrome扩展的文件结构 2.Chrome扩展开发之二——Chrome扩展中脚本的运行机制 ...
- Android应用的核心基础
Android4开发入门经典 之 第二部分:Android应用的核心基础 Android应用中的组件 Application Components Android应用中最主要的组件是: 1:Activ ...
- 十二、Android UI开发专题(转)
http://dev.10086.cn/cmdn/bbs/viewthread.php?tid=18736&page=1#pid89255Android UI开发专题(一) 之界面设计 近期很 ...
随机推荐
- 强化学习-Q-Learning算法
1. 前言 Q-Learning算法也是时序差分算法的一种,和我们前面介绍的SARAS不同的是,SARSA算法遵从了交互序列,根据当前的真实行动进行价值估计:Q-Learning算法没有遵循交互序列, ...
- FastDFS常用命令
1.启动FastDFS tracker: /usr/local/bin/fdfs_trackered %FastDFS%/tracker.conf storage: /usr/local/bin/fd ...
- 巴塞罗那VS皇家马德里
刚刚看完巴萨VS皇马的比赛,跌宕起伏,悬念保持到了最后一分钟的最后一回合 ---- 梅西绝杀. 工作之后,很少看比赛了.一直觉得梅西.C罗双子星的时代正在接近尾声,自己要尽量看一场少一场,免得到时后悔 ...
- ListFiles():返回Files类型数组,可以用getName()来访问到文件名。
List():显示文件的名(相对路径) ListFiles():返回Files类型数组,可以用getName()来访问到文件名. 使用isDirectory()和isFile()来判断究竟是文件还是目 ...
- koa文档参考
koa文档 简介 koa 是由 Express 原班人马打造的,致力于成为一个更小.更富有表现力.更健壮的 Web 框架.使用 koa 编写 web 应用,通过组合不同的 generator,可以免除 ...
- Mixed Content: xxx This request has been blocked; the content must be served over HTTPS.
在升级https的过程中,出现如下问题: Mixed Content: The page at 'https://www.xxx.com/denglu.html' was loaded over HT ...
- linux执行python命令后没有反应,不打印日志信息
实际的python执行的软连接是路径是/opt/python2.7/bin/python,而设置的软连接错误如下: 修改该连接,是python指向/opt/python2.7/bin/python, ...
- [git] 能在关键时刻救命的git指令
* 查看所有分支的所有操作记录(关键时刻能救命) git reflog
- socket详解(二)----实例和多线程,线程池使用
一般而言,Java 语言中的套接字有以下两种形式: TCP 套接字(由 Socket 类实现,) UDP 套接字(由 DatagramSocket 类实现) TCP 和 UDP 扮演相同角色,但做法不 ...
- 第七天 py
