js的字符串代码库及讲解
1、字符串操作
1.1去除字符串空格
元字符 :
\s:空格或者空白等
^ : 限定开始位置 => 本身不占位置
$ : 限定结束位置 => 本身不占位置
| : 或者
() : 分组
代表次数的量词元字符:
* : 0到多个
+ : 1到多个
//去除空格 type 1-所有空格 2-前后空格 3-前空格 4-后空格
function trim(str, type) {
switch (type) {
case 1:
return str.replace(/\s+/g, "");
case 2:
return str.replace(/(^\s*)|(\s*$)/g, "");
case 3:
return str.replace(/(^\s*)/g, "");
case 4:
return str.replace(/(\s*$)/g, "");
default:
return str;
}
}
1.2 字母大小写切换
replace中的function的用法参考该博主的文章:http://www.cnblogs.com/zhangym118/p/6235998.html
// 没有分组的情况
'abcdefg'.replace(/de/g, function(a, b, c, d, e, f) {
console.log(a, b, c, d, e, f)
});
//输出的结果:
//de 3 abcdefg undefined undefined undefined
// 1:正则匹配到的字符串,2:匹配到的字符串在字符串中的位置 3:原始字符串 // 有分组的清空:一个分组,2个分组
'abcdefg'.replace(/(c)/g, function(a, b, c, d, e, f) {
console.log(a, b, c, d, e, f)
});
// 输出 的结果
// c c 2 abcdefg undefined undefined
//1:正则匹配到的字符串 2:分组中匹配到的字符串(0-n),分组越多,从参数2依次往后继续输出 3:匹配到的字符串在字符串中的位置 4:原始字符串
所以 :
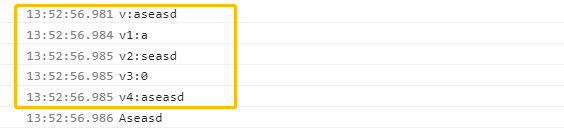
console.log(changeCase('aseasd', 1))
case 1:
return str.replace(/^(\w)(\w+)/, function(v, v1, v2, v3, v4) {
console.log("v:" + v); // 正则匹配到的字符串
console.log("v1:" + v1); // 第一个分组匹配到的字符串
console.log("v2:" + v2); // 第二个分组匹配到的字符串
console.log("v3:" + v3); // 匹配到的字符串在字符串中的位置
console.log("v4:" + v4); // 原始字符串
return v1.toUpperCase() + v2.toLowerCase();
});

/*type
1:首字母大写
2:首页母小写
3:大小写转换
4:全部大写
5:全部小写
* */
//changeCase('asdasd',1)
//Asdasd
function changeCase(str,type)
{
function ToggleCase(str) {
var itemText = ""
str.split("").forEach(
function (item) {
if (/^([a-z]+)/.test(item)) {
itemText += item.toUpperCase();
}
else if (/^([A-Z]+)/.test(item)) {
itemText += item.toLowerCase();
}
else{
itemText += item;
}
});
return itemText;
}
switch (type) {
case 1:
return str.replace(/^(\w)(\w+)/, function (v, v1, v2) {
return v1.toUpperCase() + v2.toLowerCase();
});
case 2:
return str.replace(/^(\w)(\w+)/, function (v, v1, v2) {
return v1.toLowerCase() + v2.toUpperCase();
});
case 3:
return ToggleCase(str);
case 4:
return str.toUpperCase();
case 5:
return str.toLowerCase();
default:
return str;
}
}
1.3字符串循环复制
//repeatStr(str->字符串, count->次数)
//repeatStr('123',3)
//"123123123"
function repeatStr(str, count) {
var text = '';
for (var i = 0; i < count; i++) {
text += str;
}
return text;
}
1.4 字符串替换
//字符串替换(字符串,要替换的字符,替换成什么)
function replaceAll(str,AFindText,ARepText){
raRegExp = new RegExp(AFindText,"g");
return str.replace(raRegExp,ARepText);
}
1.5 替换成 * (默认)
//replaceStr(字符串,字符格式, 替换方式,替换的字符(默认*))
// 替换方式:[1,4,3] 前面留1个字符,中间4个字符转成*,后面留3的字符
function repeatStr(str, count) {
var text = '';
for (var i = 0; i < count; i++) {
text += str;
}
return text;
} function replaceStr(str, regArr, type, ARepText) {
var regtext = '',
Reg = null,
replaceText = ARepText || '*';
//replaceStr('18819322663',[3,5,3],0)
//188*****663
//repeatStr是在上面定义过的(字符串循环复制),大家注意哦
if (regArr.length === 3 && type === 0) {
regtext = '(\\w{' + regArr[0] + '})\\w{' + regArr[1] + '}(\\w{' + regArr[2] + '})'
Reg = new RegExp(regtext);
var replaceCount = repeatStr(replaceText, regArr[1]);
return str.replace(Reg, '$1' + replaceCount + '$2')
}
//replaceStr('asdasdasdaa',[3,5,3],1)
//***asdas***
else if (regArr.length === 3 && type === 1) {
regtext = '\\w{' + regArr[0] + '}(\\w{' + regArr[1] + '})\\w{' + regArr[2] + '}'
Reg = new RegExp(regtext);
var replaceCount1 = repeatStr(replaceText, regArr[0]);
var replaceCount2 = repeatStr(replaceText, regArr[2]);
return str.replace(Reg, replaceCount1 + '$1' + replaceCount2)
}
//replaceStr('1asd88465asdwqe3',[5],0)
//*****8465asdwqe3
else if (regArr.length === 1 && type == 0) {
regtext = '(^\\w{' + regArr[0] + '})'
Reg = new RegExp(regtext);
var replaceCount = repeatStr(replaceText, regArr[0]);
return str.replace(Reg, replaceCount)
}
//replaceStr('1asd88465asdwqe3',[5],1,'+')
//"1asd88465as+++++"
else if (regArr.length === 1 && type == 1) {
regtext = '(\\w{' + regArr[0] + '}$)'
Reg = new RegExp(regtext);
var replaceCount = repeatStr(replaceText, regArr[0]);
return str.replace(Reg, replaceCount)
}
}
1.6 检测字符串
//checkType('165226226326','phone')
//false
//大家可以根据需要扩展
function checkType (str, type) {
switch (type) {
case 'email':
return /^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$/.test(str);
case 'phone':
return /^1[3|4|5|7|8][0-9]{9}$/.test(str);
case 'tel':
return /^(0\d{2,3}-\d{7,8})(-\d{1,4})?$/.test(str);
case 'number':
return /^[0-9]$/.test(str);
case 'english':
return /^[a-zA-Z]+$/.test(str);
case 'chinese':
return /^[\u4E00-\u9FA5]+$/.test(str);
case 'lower':
return /^[a-z]+$/.test(str);
case 'upper':
return /^[A-Z]+$/.test(str);
default :
return true;
}
}
1.7 检测密码强度
//checkPwd('12asdASAD')
//3(强度等级为3) 长度<6则为0级。数字,小写字母,大写字母 .和-和_
function checkPwd(str) {
var nowLv = 0;
if (str.length < 6) {
return nowLv
}
;
if (/[0-9]/.test(str)) {
nowLv++
}
;
if (/[a-z]/.test(str)) {
nowLv++
}
;
if (/[A-Z]/.test(str)) {
nowLv++
}
;
if (/[\.|-|_]/.test(str)) {
nowLv++
}
;
return nowLv;
}
1.8 随机码(toString详解)
// Math.random() 生产随机数
//toString(2) 转成2进制,toString(4) 转成4进制, 最大进制支持转为36进制
//substring 方法用于提取字符串中介于两个指定下标之间的字符:substring(start,end[可选,省略会一直到字符串的结尾])
//count取值范围0-36
//randomNumber(10)
//"2584316588472575"
//randomNumber(14)
//"9b405070dd00122640c192caab84537"
//Math.random().toString(36).substring(2);
//"83vhdx10rmjkyb9"
function randomNumber(count) {
return Math.random().toString(count).substring(2);
}
1.9 查找某一个子字符串在整个字符串中出现的次数
function countStr(str, strSplit) {
return str.split(strSplit).length - 1
}
var strTest = 'sad44654blog5a1sd67as9dablog4s5d16zxc4sdweasjkblogwqepaskdkblogahseiuadbhjcibloguyeajzxkcabloguyiwezxc967'
console.log(countStr(strTest, 'blog'));//
js的字符串代码库及讲解的更多相关文章
- JS - 常用效果代码库 (四)
1.首字母大写示例: var value = “一段文本或一个参数”; value = value.toString() return value.charAt(0).toUpperCase() + ...
- [js高手之路] 跟GhostWu一起封装一个字符串工具库-架构篇(1)
所谓字符串工具库就是利用javascript面向对象的知识封装一个常用的字符串处理方法库,首先给这个库起个名字,好吧就叫ghostwu.js. 看下ghostwu.js的整体架构: ; (functi ...
- three.js - 一个javascript 3D代码库
这个项目的目的是用最简单的开发模式创建一个轻量级的3 d代码库,这个js库提供了canvas,svg,css3d和webgl这四种渲染方式. 下载地址: 下载地址:https://github.com ...
- js替换字符串的所有示例代码
js如何替换字符串中所有. /** * 替换字符串中所有 * @param obj 原字符串 * @param str1 替换规则 * @param str2 替换成什么 * @return 替换后的 ...
- js原生设计模式——9外观模式封装2(小型代码库YJ)
<script type="text/javascript"> //小型代码库YJ封装 var YJ = { //根据id获取元素 ...
- 【功能代码】---3 JS判断字符串是否包含某个字符串
JS判断字符串是否包含某个字符串 var str ="abc"; if(str.indexOf("bc")>-1){ alert('str中包含bc字符串 ...
- Overview of the Oppia codebase(Oppia代码库总览)
Oppia is built with Google App Engine. Its backend is written in Python, and its frontend is written ...
- js时间 字符串相互转化
js的时间和字符串的转化的讲解是有很多文章的,基本的都是一致的原理.不过曾经碰到过一个比较坑爹的需求,看到网上很少有相关的总结,所以自己简单的记录一下,给后来的同学们点思路. 当时的需求是这样子的,某 ...
- Delphi语言最好的JSON代码库 mORMot学习笔记1
mORMot没有控件安装,直接添加到lib路径,工程中直接添加syncommons,syndb等到uses里 --------------------------------------------- ...
随机推荐
- springboot配置idea 热部署
背景: 在开发中,当我们修改代码之后,每次都要重新启动,很是浪费时间,在springboot中就有一种热部署方式,可以实现想要修改不需要每次都重新启动,保存即可生效 用法: 一.maven 添加 ...
- CentOS 7.2编译安装PHP7
原文: https://typecodes.com/web/centos7compilephp7.html?utm_source=tuicool&utm_medium=referralPHP官 ...
- LeeCX - 开源后台管理系统简单介绍
我们在github上开源了一个后台管理系统,使用了前端css框架并且简单的封装了一下,技术的将会不间断更新,详细可以点击原文链接.具体介绍如下: LeeCX 开源后台管理系统,前端基于bootstra ...
- Fluent动网格【12】:扩散光顺
扩散光顺是Fluent提供的另外一种常用的网格光顺方法.其基本原理是通过求解扩散方程得到网格节点的运动位移. 扩散光顺基本计算 扩散光顺通过求解 以下扩散方程来设置网格的节点位置. \[ \nabla ...
- ubuntu设置分辨率
前言 装过ubuntu的虚拟机人应该都知道,刚刚装完系统时,分辨率小的令人发指,根本就不能愉快的使用,所以必须调整,但是有些分辨率ubuntu里面也没有,这就需要我们自己自定义. 自定义分辨率 1. ...
- 怎么让Windows2012和Windows2008多用户同时远程
具体方法请参照百度经验:http://jingyan.baidu.com/article/cd4c2979f19765756e6e60ec.html.经过实践证明,是没有问题的.
- 消息中间件系列一:入门、JMS规范、ActiveMQ使用
一.入门 1. 消息中间件的定义 没有标准定义,一般认为,采用消息传送机制/消息队列 的中间件技术,进行数据交流,用在分布式系统的集成 2. 为什么要用消息中间件 解决分布式系统之间消息的传递.电商场 ...
- UITableView 自定义多选
前言 在上一篇文章中介绍了UITableView的多选操作,有提到将 return UITableViewCellEditingStyleDelete | UITableViewCellEditing ...
- 恒生UFX接口引用计数心得
本文介绍在基于恒生T2SDK基础上开发对接UFX柜台时,有关引用计数的一些心得体会. 下面以配置接口和连接接口为例子来介绍,下面是文档介绍: 创建配置接口说明: 3.1.2 创建配置接口(NewCon ...
- 将RAC软件转换为单实例软件
将RAC软件转换为单实例软件 http://blog.itpub.net/26736162/viewspace-2155632/ 1. Stop database and CRS on both no ...
