Django中media的配置
Django中media文件夹是我们文件(比如头像、文件、视频等)数据十分重要的存放处,这里以用户头像的上传以及media文件的访问为例为大家详细讲解下media的相关实例。
在Django项目的settings.py文件中,我们可以配置两个关于media的参数:MEDIA_ROOT与MEDIA_URL,下面我们就文件的上传与访问一一对这两个参数进行讲解:
文件的上传
首先我们在自己的Django项目中创建一个media文件夹:

然后在settings.py中设置MEDIA_ROOT:
MEDIA_ROOT = os.path.join(BASE_DIR,'media')
接着在urls.py中设置media路由的相关配置:
from django.urls import path,re_path
from django.views.static import serve
from cnblog import settings
##media配置——配合settings中的MEDIA_ROOT的配置,就可以在浏览器的地址栏访问media文件夹及里面的文件了
re_path(r'media/(?P<path>.*)$',serve,{'document_root':settings.MEDIA_ROOT}),
有了上面这个路由设置,我们就可以在浏览器的地址栏根据media文件夹中文件的路径去访问对应的文件了(需要注意的是为了保证安全,默认情况下Django项目中各目录的文件是不能通过地址栏去访问的)。
当然,我们这里实现的是文件上传的功能,需要将文件信息传给数据库保存,models.py文件中的内容如下:
class UserInfo(models.Model):
nid = models.AutoField(primary_key=True)
##头像是一个FileField——注意这里必须是“相对路径”,不能是/avatars/这样的绝对路径
avatar = models.FileField(upload_to='avatars/',default='avatars/default.jpg')
我们用FileField存放上传的文件,这里需要注意:media文件夹是我们上传文件的“根目录”,如果我们想再为这个“根目录”指定“子目录”的话需要通过参数upload_to去指定,也就是说,我们上传的文件会保存在/media/avatars目录下,后面的参数default表示默认图像————比如说我们想要上传头像,用户不指定头像的时候就用default参数指定的图片。
这里省略模板与视图函数的实现,只说明media参数的用法
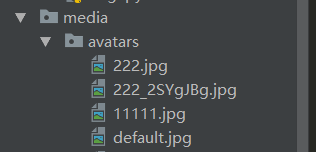
当我们将图片上传到服务器后,就会在我们指定的目录看到上传的文件了:

文件的访问
文件的访问简介
其实,当我们在上面进行了MEDIA_ROOT与路由的相关配置后,在浏览器输入文件的路径就可以查看对应的文件了。比如我们想查看上图中的222.jpg文件,可以在程序运行的时候在地址栏输入:
http://127.0.0.1:8000/media/avatars/222.jpg
这样就可以显示这个图片了。
但是实际中,用户不可能去地址栏输入文件路径的,我们做程序的目的就是尽最大限度的解放用户的操作————那么,是否有一种方法能够让用户仅仅点击一下就能查看到对应的文件呢?
答案当然是肯定的!
这就用到了media的另外一个参数————MEDIA_URL。
MEDIA_URL
在使用MEDIA_URL之前我们需要新增一条中间件,在settings.py文件的TEMPLATES参数中加入中间件:
django.template.context_processors.media
然后我们在settings.py中加入MEDIA_URL的参数:
MEDIA_URL = '/media/'
接着我们再新增一条测试路由:
##测试
path('aa/bb',views.aa),
视图也比较简单:
def aa(request):
return render(request,'aa.html')
然后模板文件中我们做相应的功能:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="{{ MEDIA_URL }}avatars/222.jpg">查看media目录下的一张图片</a>
<p>MEDIA_URL: {{ MEDIA_URL }}</p>
</body>
</html>
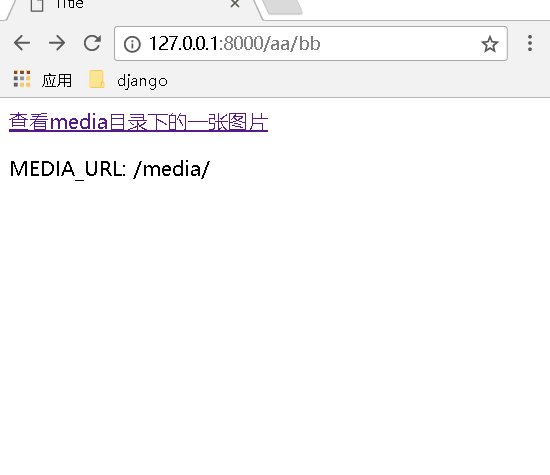
假如我们想实现点击a标签的文字出来222.jpg图片,可以在href加上图片的路径,这里大家看到了,我们用模板语言{{ MEDIA_URL }}进行渲染,这里模板语言渲染出来的值其实就是我们在settings中设置的'/media/'。我们可以看一下演示效果:

我们可以看到,点击链接的访问效果与在浏览器的地址栏输入文件路径的效果一样。
可能有人会问了,既然效果一样,那为何不在模板中直接将a标签的href写死呢,何必用模板语言去渲染?!
当然,二者的效果固然一样,但是当我们的项目做大的时候,文件目录的组织形式会越来越复杂,在settings中设置这样一个或者几个固定的、容易记忆的变量去存储复杂的文件路径,我们在开发的时候就不会为这些“琐事”去动脑筋了,这样能够极大的提高我们的编程效率。
Django中media的配置的更多相关文章
- Django中的路由配置简介
Django中的路由配置简介 路由配置(URLconf)就是Django所支撑网站的目录.其实,我们利用路由交换中的"寻址"的概念去理解Django的路由控制会简单很多,它的本质就 ...
- 【Django】MEDIA的配置及用法
如果需要在数据库中存储图片或视频类的数据,我们可以配置MEDIA. 下面的示例将以上传一张图片的形式来说明MEDIA的配置及用法. 第一步 settings.py # media配置 MEDIA_UR ...
- django中url路由配置及渲染方式
今天我们学习如何配置url.如何传参.如何命名.以及渲染的方式,内容大致有以下几个方面. 创建视图函数并访问 创建app django中url规则 捕获参数 路径转换器 正则表达式 额外参数 渲染方式 ...
- django中数据库的配置及相关增删改查
ORM ORM是什么?:(在django中,根据代码中的类自动生成数据库的表也叫--code first) ORM:Object Relational Mapping(关系对象映射) 类名对应---- ...
- Django中 media资源配置
# 用户上传的文件可以在外网通过接口直接访问 配置媒体跟路由: settings.py 用来存放用户上传的静态文件,可以对外公开的文件!!! MEDIA_ROOT = os.path.join(BAS ...
- djang小项目过程中的小问题 01(django中的configrarion配置、django自带命名规范)
不知道为什么,明明照着做,但是我就会遇到一些错误问题,但是我觉着自己生下来就是解决问题的. ##1. 第一个是在django运行时,没有配置configration, 这个时候我添加一个django ...
- 在django中使用Redis存取session
一.Redis的配置 1.django的缓存配置 # redis在django中的配置 CACHES = { "default": { "BACKEND": & ...
- {Django基础八之cookie和session}一 会话跟踪 二 cookie 三 django中操作cookie 四 session 五 django中操作session
Django基础八之cookie和session 本节目录 一 会话跟踪 二 cookie 三 django中操作cookie 四 session 五 django中操作session 六 xxx 七 ...
- django中操作cookie与session
cookie 什么是Cookie Cookie具体指的是一段小信息,它是服务器发送出来存储在浏览器上的一组组键值对,下次访问服务器时浏览器会自动携带这些键值对,以便服务器提取有用信息. Cookie的 ...
随机推荐
- 简单函数template max
#include <iostream> #include <vector> #include <algorithm> #include <string> ...
- 浅谈对象的两个方法:Object.keys() ,Object.assign();
1 : Object.keys(obj) 返回给定对象的所有可枚举属性的字符串数组 例子1: var arr = [1, 2, 6, 20, 1]; console.log(Object.keys(a ...
- python全栈开发笔记---------数据类型****整理****
一.数字 int(..) 二.字符串 replace/find/join/strip/startswith/split/upper/lower/format tempalet ='i am {name ...
- C语言:统计数字空格其他字符程序
#include <stdio.h> int main(){ char t; int num=0; int spac=0; int other=0; int sum=0; printf(& ...
- 关于数据安全RSA,MD5,TOKEN
网络上明文传输时 1.数据可能被窃取:2.数据可能被篡改:3.数据被泄露 如何解决: 1.数据被窃取是由于数据能随意的被拿到,且能够被识别.可以有2个方式解决 a.使数据不能随意被获取: 使用toke ...
- Codeforces Round #207 (Div. 1) A. Knight Tournament (线段树离线)
题目:http://codeforces.com/problemset/problem/356/A 题意:首先给你n,m,代表有n个人还有m次描述,下面m行,每行l,r,x,代表l到r这个区间都被x所 ...
- POJ 3254 Corn Fields (状压入门)
Farmer John has purchased a lush new rectangular pasture composed of M by N (1 ≤ M≤ 12; 1 ≤ N ≤ 12) ...
- [Data Structure] Tree - relative
Segment Tree First, try to build the segment tree. lintcode suggest code: Currently recursion recomm ...
- Window服务器 安装 Memcached
官网上并未提供 Memcached 的Window平台安装包,我们可以使用以下链接来下载,你需要根据自己的系统平台及需要的版本号点击对应的链接下载即可: 32位系统 1.2.5版本:http://st ...
- 关于ajax请求跨域问题
jQuery中的异步请求跨域的方法: xhrFields: {withCredentials: true} 当设置为 true时,表示允许跨域: false时,表示禁止跨域
