faster rcnn源码阅读笔记1
自己保存的源码阅读笔记哈
faster rcnn 的主要识别过程(粗略) (开始填坑了):
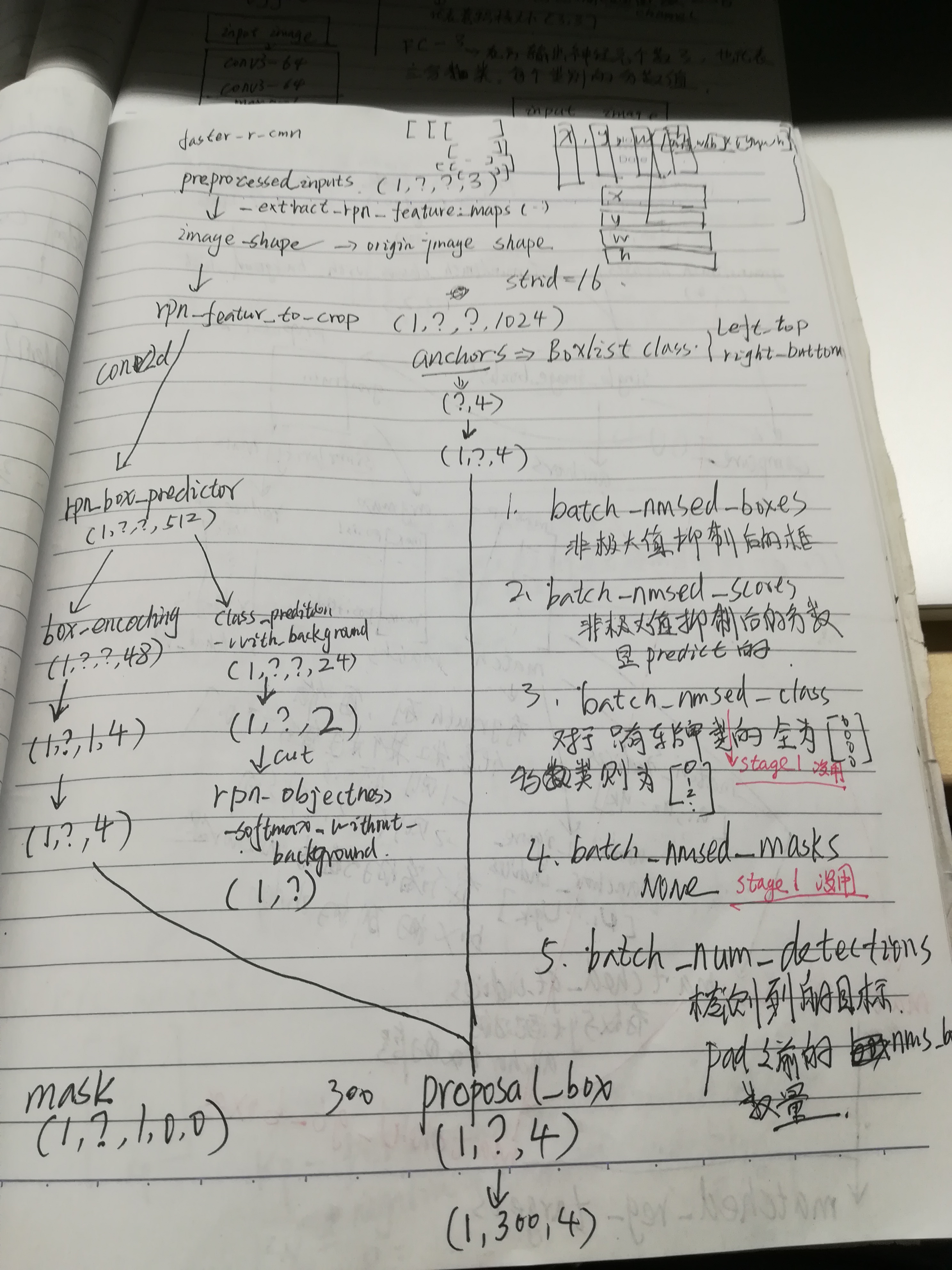
一张3通道,1600*1600图像输入中,经过特征提取网络,得到100*100*512的feature map (设定stride = 16,这是坐标计算要用的),基于这个,生成100 * 100 * scale * aspdio 的anchor box,然后,
这个feature map 通过使用两个卷积网络分别回归目标非目标和bbox_dealta,两个,分别是rpn_objectness_predictions_with_background:(score1,socre2),rpn_box_encodings:(dx,dy,log(dh),log(dw))六个,size和anchor box 一一对应。 至此,first stage rpn net work 基本Ok。
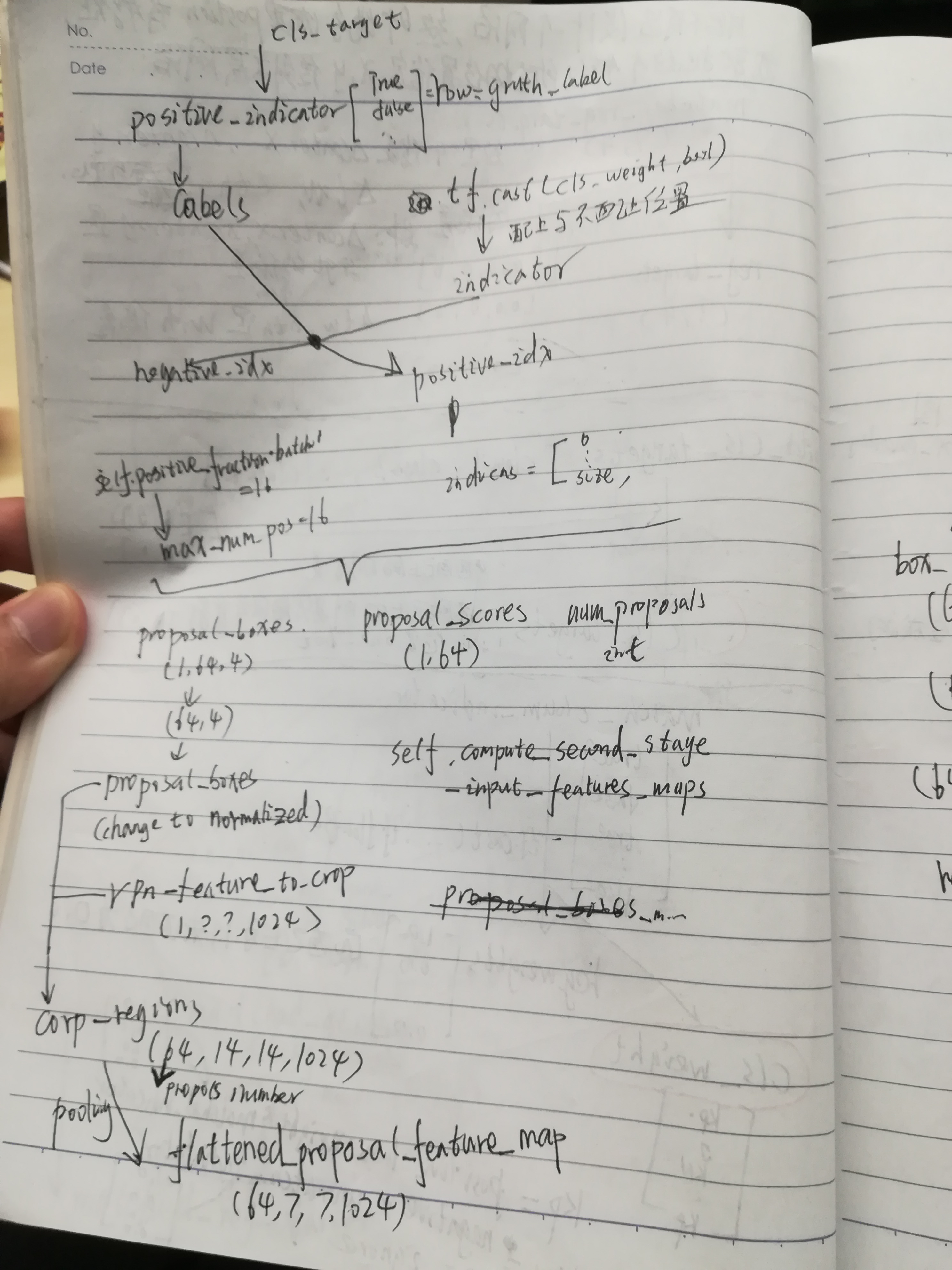
然后,进入second stage ,将(dx,dy,log(dh),log(dw)) 和anchor box 结合,得到的proposals 进行非极大值抑制(tf.image.non_max_suppression),并获得N个proposals(N可以设定),然后,使用tf.image.crop_and_resize,将proposals对应的100*100*512的feature map (resnet101,中前block3作为first stage 的feature map,block4作为second stage
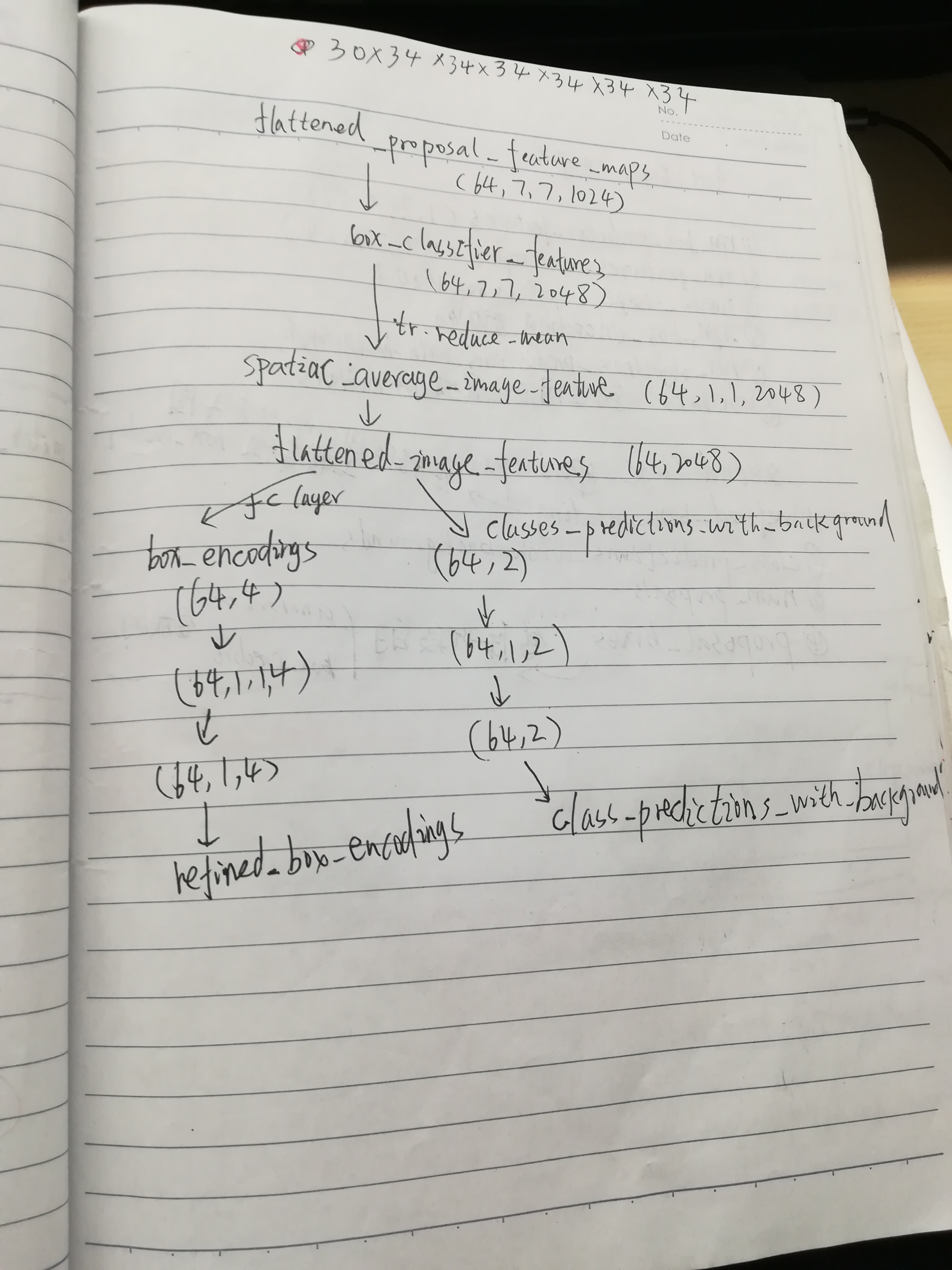
的feature map ,因为坐标是normolize归一化的,所以可以在不同size的feature map 上使用)上的对应目标crop and resize 出来进入bbox 的进一步refine和目标的类别分类,firs stage 中只有识别目标非目标,但是目标是什么类别(是人,还是自行车等等)还是在second stage 这里实现的 。至此,inference过程结束,在training 阶段,还有正负样本输入(iou < 0.3,iou >0.7,和between)和loss计算的细节。
在loss 计算阶段:
first stage loss 包含两部分localization_losses、objectness_losses,这时候,就需要计算anchor box 和ground truth bbox 的iou。以iou > 0.7的为正样本,小于0.3的为负样本。得到objectness_losses,并将iou > 0.7的正样本作为match 的,和ground truth bbox 进行做差,计算,rpn_box_encodings:(dx,dy,log(dh),log(dw))对应的ground truth (batch_reg_targets 框回归的目标)
计算loss,最后面得到:
loss_dict = {
'first_stage_localization_loss':
self._first_stage_loc_loss_weight * localization_loss,
'first_stage_objectness_loss':
self._first_stage_obj_loss_weight * objectness_loss,
}
second stage loss 计算和first stage 是一样的,不一样的就是,其分类变为多分类。同样也是设定iou 阈值
loss_dict = {
'second_stage_localization_loss':
(self._second_stage_loc_loss_weight * second_stage_loc_loss),
'second_stage_classification_loss':
(self._second_stage_cls_loss_weight * second_stage_cls_loss),
}
详细见 tensorflow models object detection 源代码:
https://github.com/tensorflow/models/tree/master/research/object_detection
总共对faster rcnn做了三次笔记,第一次






faster rcnn源码阅读笔记1的更多相关文章
- faster rcnn源码阅读笔记3
- faster rcnn源码阅读笔记2
- faster rcnn 源码学习-------数据读入及RoIDataLayer相关模块解读
参考博客:::https://www.cnblogs.com/Dzhen/p/6845852.html 非常全面的解读参考:::https://blog.csdn.net/DaVinciL/artic ...
- CI框架源码阅读笔记5 基准测试 BenchMark.php
上一篇博客(CI框架源码阅读笔记4 引导文件CodeIgniter.php)中,我们已经看到:CI中核心流程的核心功能都是由不同的组件来完成的.这些组件类似于一个一个单独的模块,不同的模块完成不同的功 ...
- CI框架源码阅读笔记4 引导文件CodeIgniter.php
到了这里,终于进入CI框架的核心了.既然是“引导”文件,那么就是对用户的请求.参数等做相应的导向,让用户请求和数据流按照正确的线路各就各位.例如,用户的请求url: http://you.host.c ...
- CI框架源码阅读笔记3 全局函数Common.php
从本篇开始,将深入CI框架的内部,一步步去探索这个框架的实现.结构和设计. Common.php文件定义了一系列的全局函数(一般来说,全局函数具有最高的加载优先权,因此大多数的框架中BootStrap ...
- CI框架源码阅读笔记2 一切的入口 index.php
上一节(CI框架源码阅读笔记1 - 环境准备.基本术语和框架流程)中,我们提到了CI框架的基本流程,这里再次贴出流程图,以备参考: 作为CI框架的入口文件,源码阅读,自然由此开始.在源码阅读的过程中, ...
- 源码阅读笔记 - 1 MSVC2015中的std::sort
大约寒假开始的时候我就已经把std::sort的源码阅读完毕并理解其中的做法了,到了寒假结尾,姑且把它写出来 这是我的第一篇源码阅读笔记,以后会发更多的,包括算法和库实现,源码会按照我自己的代码风格格 ...
- Three.js源码阅读笔记-5
Core::Ray 该类用来表示空间中的“射线”,主要用来进行碰撞检测. THREE.Ray = function ( origin, direction ) { this.origin = ( or ...
随机推荐
- springmvc简单集成shiro
前言: 有天和同事聊天, 谈起权限管理, 他说他有个同事用shiro用的很溜. 正好现在有个管理平台项目, 有权限控制的需求, 因此想借此机会研究一番. 本文主要简单讲解一下对shiro的一些认识, ...
- 浅入浅出JDBC————1分钟了解JDBC
一.了解基本的几个jdbc需要的类 1.1DriverManager类 DriverManager类是一个jdbc的驱动服务类.通常使用该类获得一个Connection对象,得到一个数据库的链接. 1 ...
- alpha冲刺(4/10)
前言 队名:旅法师 作业链接 队长博客 燃尽图 会议 会议照片 会议内容 陈晓彬(组长) 今日进展: 召开会议 安排任务 博客撰写 问题困扰: pm和程序猿的交流到底应该怎么样呢,会出现,不做安排的任 ...
- python中的列表的嵌套与转换
第一种方法:这行代码的for循环的意识,是先将matrix列表中的每行的第一个元素拿出. matrix =[[1,2,3,4],[5,6,7,8],[9,10,11,12]] transposed_r ...
- 如何避免提交页面,信息未填写完善 就出现注册成功提示 基于js
基于bootstrip做好一个页面后,出现如下效果图 这个页面是未经过任何后端处理的页面,如果直接填写一个用户名 或者不填写任何东西都可以注册成功的,先来演示只输入一个用户名 就要可以注册成功的. 点 ...
- docker lamp
可以直接使用官方镜像搭建LAMP环境从官方下载PHP+Apache镜像和MySQL两个镜像来组成(如:php:7.2.3-apache-stretch和mysql:5.7.21)docker pull ...
- edgedb 强大的对象关系数据库
edgedb 是一个强大的对象关系数据库,构建在pg 之上. 包含的特性: 严格的强类型模式; 强大而富有表现力的查询语言; 丰富的标准库; 内置支持模式迁移; 本机GraphQL支持. 数据模型 从 ...
- laravel 使用 php artisan make:model到指定目录(controller同理)
在 \app\Models 目录下创建一个BusinessProduct模型文件 D:\htdocs\PHPTutorial\WWW\gf>php artisan make:model /Mod ...
- ubuntu拒绝root用户ssh远程登录解决办法
ubuntu拒绝root ssh远程登录通常情况是ssh设置了禁止root远程登录,解决办法就是:修改ssh配置,然后重启ssh服务即可. vi /etc/ssh/sshd_config 找到并用#注 ...
- Spring Boot - 基础 POM 文件
表 1. Spring Boot 推荐的基础 POM 文件 名称 说明 spring-boot-starter 核心 POM,包含自动配置支持.日志库和对 YAML 配置文件的支持. spring-b ...
