Zephyr学习(二)开发环境搭建
一.概述
Zephyr支持在Windows、Linux和MacOS环境下开发,这里只介绍如何在Windows下搭建zephyr的开发环境。
二.步骤
2.1安装msys2
msys2是一个Linux模拟环境,类似于ArchLinux。
安装完成后,要添加源(这与Linux环境是类似的),这里我添加的是清华大学的源,修改C:\msys64\etc\pacman.d\mirrorlist.mingw32,在开始处加入以下一行:
Server = https://mirrors.tuna.tsinghua.edu.cn/msys2/mingw/i686
修改C:\msys64\etc\pacman.d\mirrorlist.mingw64,在开始处加入以下一行:
Server = https://mirrors.tuna.tsinghua.edu.cn/msys2/mingw/x86_64
修改C:\msys64\etc\pacman.d\mirrorlist.msys,在开始处加入以下一行:
Server = https://mirrors.tuna.tsinghua.edu.cn/msys2/msys/$arch
安装完成后会看到有三种启动方式,分别是MSYS2 MinGW 32-bit、MSYS2 MinGW 64-bit和MSYS2 MSYS,这里要选择MSYS2 MSYS这种。
2.2安装依赖
启动MSYS2 MSYS后,分别执行以下命令:
pacman -Syu
pacman -S git cmake make gcc dtc diffutils ncurses-devel python3 gperf
2.3编译安装Ninja
分别执行以下命令:
git clone git://github.com/ninja-build/ninja.git && cd ninja
git checkout release
./configure.py --bootstrap
cp ninja.exe /usr/bin/
2.4下载Zephyr源码
这里下载到~/work目录下,执行以下命令:
cd ~/work
git clone --config core.autocrlf=false https://github.com/zephyrproject-rtos/zephyr.git
2.5安装相关python模块
zephyr里有很多python脚本,因此需要安装所需的模块:
curl -O 'https://bootstrap.pypa.io/get-pip.py'
./get-pip.py
rm get-pip.py
cd ~/work/zephyr
pip install --user -r scripts/requirements.txt
2.6安装交叉工具链
这里我以ARM(Cortex M系列)平台作为学习,所以需要安装arm交叉工具链,建议安装7.x版本的,用最新的8.x版本的会编译出错。我选择安装在C:\gnuarmemb目录下。
2.7编译应用
设置环境变量:
export ZEPHYR_TOOLCHAIN_VARIANT=gnuarmemb
export GNUARMEMB_TOOLCHAIN_PATH=/c/gnuarmemb
unset ZEPHYR_SDK_INSTALL_DIR
如果不想每次运行MSYS2 MSYS后都手动输入以上命令,那么可以将以上命令添加到C:\msys64\home\lkn\.bash_profile文件。
我的开发板主控是nrf52832,这里以编译最简单的hello_world程序(串口打印出hello world等字符)为例:
cd ~/work/zephyr
source zephyr-env.sh
cd samples/hello_world
mkdir build
cd build
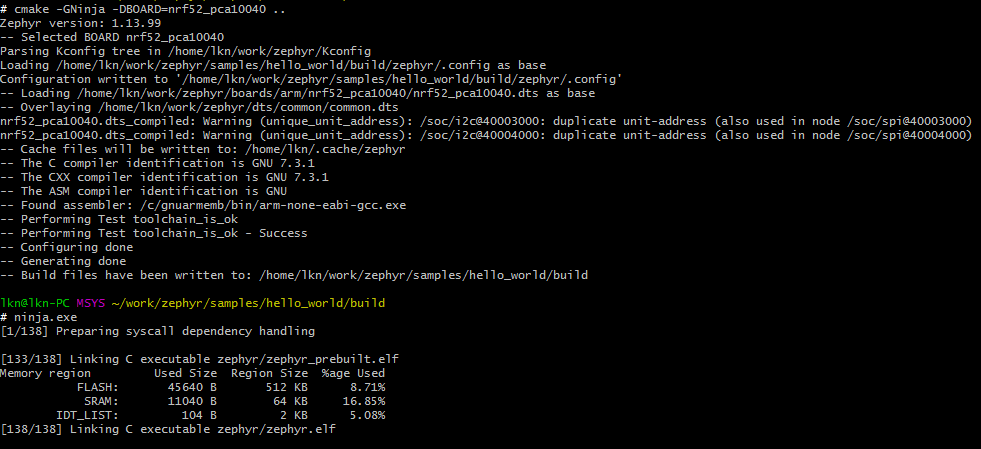
cmake -GNinja -DBOARD=nrf52_pca10040 ..
ninja
编译成功的话会如下图所示:

编译生成的文件在./zephyr目录下,可以看到有zephyr.elf、zephyr.bin和zephyr.hex三种格式的固件。
2.8安装固件下载、调试工具
2.8.1安装Jlink
2.8.2安装nRF5x-Command-Line-Tools
这是Nordic对Jlink的封装,是专门针对Nordic的芯片的,主要用于擦除flash、烧写固件等操作。安装后会有nrfjprog.exe文件,然后将该文件所在的目录添加到系统环境变量中。
2.9在开发板上运行zephyr
打开cmd窗口,进入到固件生成的目录下,给开发板上电,连接好jlink调试器,连接好串口。
下载固件到开发板:
nrfjprog -f nrf52 --program zephyr.hex --sectorerase
让程序跑起来(复位系统):
nrfjprog -f nrf52 --reset
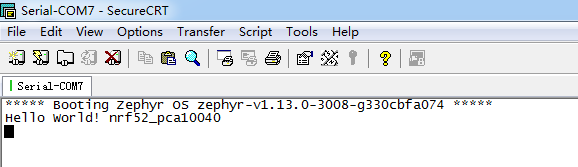
这时可以看到串口输出如下:

说明zephyr系统已经在开发板上成功跑起来了。
Zephyr学习(二)开发环境搭建的更多相关文章
- 我的Java学习笔记 -开发环境搭建
开始学习Java~ 一.Java简介 Java编程语言是一种简单.面向对象.分布式.解释型.健壮安全.与系统无关.可移植.高性能.多线程和动态的语言. Java分为三个体系: JavaSE(J2SE) ...
- C++学习之开发环境搭建篇(一)
由于C++是一门非跨平台语言,其开发的程序编译生成的可执行文件,只能在相应的操作系统中被执行,离开此系统环境将无法执行. 主要原因是不同的操作系统,可执行文件的结构不同,最为常见的操作系统是有:MAC ...
- Django学习笔记 开发环境搭建
为什么使用django?1.支持快速开发:用python开发:数据库ORM系统,并不需要我们手动地构造SQL语句,而是用python的对象访问数据库,能够提升开发效率.2.大量内置应用:后台管理系统a ...
- 如何学习web开发环境搭建和脚手架
Web前端的学习路线 第一阶段: HTML+CSS: HTML进阶.CSS进阶.div+css布局.HTML+css整站开发. JavaScript基础: Js基础教程.js内置对象常用方法.常见DO ...
- 一步步学习Linux开发环境搭建与使用
00.Linux开发环境搭建与使用1--Linux简史 01.Linux开发环境搭建与使用2--Linux系统(ubuntu)安装方案 02.Linux开发环境搭建与使用3--通过虚拟机安装系统(ub ...
- ES6 - 基础学习(1): 开发环境搭建
现在Chrome浏览器已经很好的支持ES6了,但有些低版本的浏览器或其他浏览器还是不支持ES6的语法,因此实际项目开发或上线过程中就需要把ES6的语法转变成ES5的语法.项目开发过程中 Webpack ...
- Maven学习 二 Maven环境搭建
第一步:下载Maven并解压 注意选择镜像地址,选择国内的会快点 解压目录 Maven目录分析 bin:含有mvn运行的脚本 boot:含有plexus-classworlds类加载器框架 conf: ...
- Lua学习一----------开发环境搭建
© 版权声明:本文为博主原创文章,转载请注明出处 1.LuaDist下载地址:http://luadist.org/ 2.LuaRocks下载地址:https://github.com/luarock ...
- android高速上手(二)android开发环境搭建及hello world
基本了解了java语法,下一步.我们一起开启hello world的神奇之旅. (一)android开发环境搭建 之前搭建android开发环境是件很费力的事情,下载Eclipse.安装ADT等,现在 ...
- Redis学习系列二之.Net开发环境搭建及基础数据结构String字符串
一.简介 Redis有5种基本数据结构,分别是string.list(列表).hash(字典).set(集合).zset(有序集合),这是必须掌握的5种基本数据结构.注意Redis作为一个键值对缓存系 ...
随机推荐
- mac 本地跨域
完全退出chrome后终端下输入以下命令: chrome49以前版本 open -a "Google Chrome" --args --disable-web-security c ...
- 浅谈AJAX基本实现流程
1.js中ajax实现流程: (1) 创建XMLHttpRequest对象,也就是创建一个异步调用对象. (2) 创建一个新的HTTP请求,并指定该HTTP请求的方法.URL及验证信息. (3) 设置 ...
- Gird Layout代码解释
<div class="wrapper"> <!--定义一个类名为wrapper的div盒子--> <div class="one" ...
- api日常总结:前端常用js函数和CSS常用技巧
我的移动端media html{font-size:10px} @media screen and (min-width:321px) and (max-width:375px){html{font- ...
- elementUI tree组件获取当前选择所有选中(check)和半选中(indeterminate)的节点
网上查了半天,一大堆都说要改源码的,最后发现有方法不用改源码的 获取方法如下 this.$refs.tree.getCheckedKeys().concat(this.$refs.tree.getHa ...
- Android 使用easeui 3.0 集成环信即时通讯 我踩过的坑
0.关于注冊账号就不用说了. 1.创建应用.获取appkey 0.创建应用 1.填写信息 2.获取appkey 2.集成 0.首先新建一个project 1.这里主要介绍使用easeui来集成环信的即 ...
- CAShapeLayer(UIBezierPath)、CAGradientLayer绘制动态小车
看到一个大神写的代码,引用过来让大家看看! // 1.CAShapeLayer是一种特殊的层,可以在上面渲染图形. // 2.CAShapeLayer继承自CALayer,可使用CALayer的所 ...
- 【Apache】Apache的安装和配置
Apache是世界非常流行的Web服务器软件.它可以运行在几乎所有广泛使用的计算机平台上,由于其跨平台和安全性被广泛使用,是最流行的Web服务器端软件之一. Apache在Win7上的安装 下载apa ...
- (原创)Rocketmq分布式消息队列的部署与监控
-------------------------------------------------------------------------------------------- 一.Rocke ...
- springboot整合三 共享session,集成springsession
官网介绍 - spring:session:https://docs.spring.io/spring-session/docs/current/reference/html5/ 1. Mave依赖 ...
